后台模板及网站配置
小说站说难不难,说简单也没辣么简单。挺适合练手的,小说站整体来说要比企业站难一点,里面的分类是重头戏,小说种类太多,要分很多类,这里的分类以后再说。
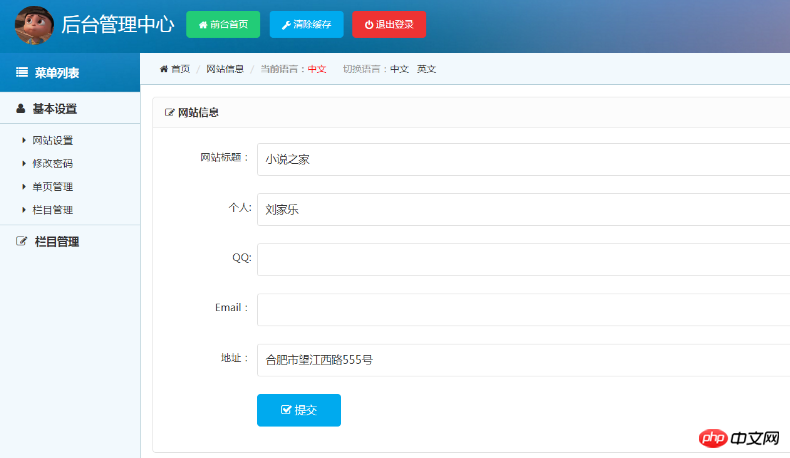
这里说说我写站的第一步,先去找一个漂亮的后台模板,我这个后台模板就很漂亮,我花了很长时间才找到的,给大家看


如上图所示:这个模板也可以拿来作别的网站,里面的内容我也改了好多。
模板搞好后,就把他放在配置好的开发环境中,我用的是phpstudy,放在他的根目录下。我写这个站准备用原生php,所以不涉及到框架,我也没有下。就直接把他放在了www的目录下,简单又方便。
在这里注意的是css,js,images文件的打包,不让模板加载不出来,别的倒没什么要注意的。
等模板全部加载完成之后,就开始正式的写相关功能了...
网站配置的介绍:网站配置我是把他写死的,他是不需要修改的,当然你要修改也可以,至少我是这么认为的,网站配置一般放在整个网页的最下面,是介绍整个网站的信息,在这里我就随便的写个几个标题,个人,qq,email和地址,这个都不是重要的。
好了,,今天就讲这么多,文章会持续更新中,接下来会讲小说站后台如何修改密码,单页面怎么管理,栏目管理,内容、章节和分类管理,希望大家多多关注我,愿与大家共同进步。
下一节<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="renderer" content="webkit">
<title>网站信息</title>
<link rel="stylesheet" href="style/css/pintuer.css">
<link rel="stylesheet" href="style/css/admin.css">
<script src="style/js/jquery.js"></script>
<script src="style/js/pintuer.js"></script>
</head>
<body>
<div class="panel admin-panel">
<div class="panel-head"><strong><span class="icon-pencil-square-o"></span> 网站信息</strong></div>
<div class="body-content">
<form method="post" class="form-x" action="info.php">
<div class="form-group">
<div class="label">
<label>网站标题:</label>
</div>
<div class="field">
<input type="text" class="input" name="stitle" value="小说之家" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>个人:</label>
</div>
<div class="field">
<input type="text" class="input" name="people" value="刘家乐" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>QQ:</label>
</div>
<div class="field">
<input type="text" class="input" name="QQ" value="2337040780" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>Email:</label>
</div>
<div class="field">
<input type="text" class="input" name="s_email" value="2337040780@qq.com" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label>地址:</label>
</div>
<div class="field">
<input type="text" class="input" name="s_address" value="合肥市望江西路555号" />
<div class="tips"></div>
</div>
</div>
<div class="form-group">
<div class="label">
<label></label>
</div>
<div class="field">
<button class="button bg-main icon-check-square-o" type="submit"> 提交</button>
</div>
</div>
</form>
</div>
</div>
</body></html>
