品牌编辑
品牌编辑
品牌编辑控制器
BrandController.class.php
public function edit(){
$brand=D('brand');
if(IS_POST){
if($brand->create()){
if($brand->save()){
$this->success('修改品牌成功!',U('index'));
}else{
$this->error('修改品牌失败!');
}
}else{
$this->error($brand->getError());
}
return;
}
$brands=$brand->find(I('id'));
$this->assign('brands',$brands);
$this->display();
}$brands=$brand->find(I('id'));
$this->assign('brands',$brands);分配到模版
在index首页按编辑时将会给edit方法发送id值
<a href="__CONTROLLER__/edit/id/{$vo.id}" class="btn btn-primary btn-sm shiny">
<i class="fa fa-edit"></i> 编辑
</a>编辑模版
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="/Public/style/bootstrap.css" rel="stylesheet">
<link href="/Public/style/font-awesome.css" rel="stylesheet">
<link href="/Public/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="/Public/style/beyond.css" rel="stylesheet" type="text/css">
<link href="/Public/style/demo.css" rel="stylesheet">
<link href="/Public/style/typicons.css" rel="stylesheet">
<link href="/Public/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="__MODULE__/Index/index">系统</a>
</li>
<li>
<a href="__CONTROLLER__/lst">品牌列表</a>
</li>
<li class="active">修改品牌</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-header bordered-bottom bordered-blue">
<span class="widget-caption">修改品牌</span>
</div>
<div class="widget-body">
<div id="horizontal-form">
<form class="form-horizontal" role="form" action="" method="post" enctype="multipart/form-data" >
<input type="hidden" name="oldlogo" value="{$brands.brand_logo}">
<input type="hidden" name="id" value="{$brands.id}">
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌名称</label>
<div class="col-sm-6">
<input class="form-control" id="brand_name" placeholder="" name="brand_name" value="{$brands.brand_name}" required="" type="text">
</div>
<p class="help-block col-sm-4 red">* 必填</p>
</div>
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌logo</label>
<div class="col-sm-6">
<input id="brand_logo" name="brand_logo" type="file">
<if condition="$brands['brand_logo'] eq ''">
暂无logo
<else />
<img src="{$brands.brand_logo}" height="40">
</if>
</div>
</div>
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌网址</label>
<div class="col-sm-6">
<input class="form-control" id="brand_url" placeholder="" value="{$brands.brand_url}" name="brand_url" required="" type="text">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="/Public/style/jquery_002.js"></script>
<script src="/Public/style/bootstrap.js"></script>
<script src="/Public/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="/Public/style/beyond.js"></script>
</body>
</html>


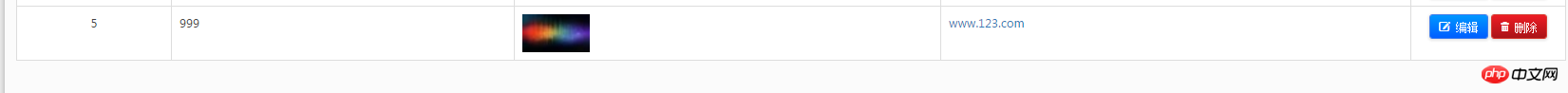
我们可看到除了缩略图剩下的都修改成功,我们将会在下节课教大家如何在模型层来处理缩略图
<!DOCTYPE html>
<html><head>
<meta charset="utf-8">
<title>PHP中文网</title>
<meta name="description" content="Dashboard">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--Basic Styles-->
<link href="/Public/style/bootstrap.css" rel="stylesheet">
<link href="/Public/style/font-awesome.css" rel="stylesheet">
<link href="/Public/style/weather-icons.css" rel="stylesheet">
<!--Beyond styles-->
<link id="beyond-link" href="/Public/style/beyond.css" rel="stylesheet" type="text/css">
<link href="/Public/style/demo.css" rel="stylesheet">
<link href="/Public/style/typicons.css" rel="stylesheet">
<link href="/Public/style/animate.css" rel="stylesheet">
</head>
<body>
<!-- 头部 -->
<include file="Common/header" />
<!-- /头部 -->
<div class="main-container container-fluid">
<div class="page-container">
<!-- Page Sidebar -->
<include file="Common/left" />
<!-- /Page Sidebar -->
<!-- Page Content -->
<div class="page-content">
<!-- Page Breadcrumb -->
<div class="page-breadcrumbs">
<ul class="breadcrumb">
<li>
<a href="__MODULE__/Index/index">系统</a>
</li>
<li>
<a href="__CONTROLLER__/lst">品牌列表</a>
</li>
<li class="active">修改品牌</li>
</ul>
</div>
<!-- /Page Breadcrumb -->
<!-- Page Body -->
<div class="page-body">
<div class="row">
<div class="col-lg-12 col-sm-12 col-xs-12">
<div class="widget">
<div class="widget-header bordered-bottom bordered-blue">
<span class="widget-caption">修改品牌</span>
</div>
<div class="widget-body">
<div id="horizontal-form">
<form class="form-horizontal" role="form" action="" method="post" enctype="multipart/form-data" >
<input type="hidden" name="oldlogo" value="{$brands.brand_logo}">
<input type="hidden" name="id" value="{$brands.id}">
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌名称</label>
<div class="col-sm-6">
<input class="form-control" id="brand_name" placeholder="" name="brand_name" value="{$brands.brand_name}" required="" type="text">
</div>
<p class="help-block col-sm-4 red">* 必填</p>
</div>
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌logo</label>
<div class="col-sm-6">
<input id="brand_logo" name="brand_logo" type="file">
<if condition="$brands['brand_logo'] eq ''">
暂无logo
<else />
<img src="{$brands.brand_logo}" height="40">
</if>
</div>
</div>
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">品牌网址</label>
<div class="col-sm-6">
<input class="form-control" id="brand_url" placeholder="" value="{$brands.brand_url}" name="brand_url" required="" type="text">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- /Page Body -->
</div>
<!-- /Page Content -->
</div>
</div>
<!--Basic Scripts-->
<script src="/Public/style/jquery_002.js"></script>
<script src="/Public/style/bootstrap.js"></script>
<script src="/Public/style/jquery.js"></script>
<!--Beyond Scripts-->
<script src="/Public/style/beyond.js"></script>
</body></html>
