關閉按鈕圖示
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 關閉按鈕 html
關閉按鈕 html09May2023
HTML 中的關閉按鈕用於在網頁或應用程式中關閉某個視窗或彈出框。關閉按鈕一般為一個圖示或文字,使用者點擊按鈕即可關閉目前視窗或彈出框。本文將介紹 HTML 中的關閉按鈕以及不同類型的關閉按鈕的實作方法。 ### 一、關閉按鈕的基礎用法在 HTML 中,最基礎的關閉按鈕是按鈕元素,具體實作方式如下:```html
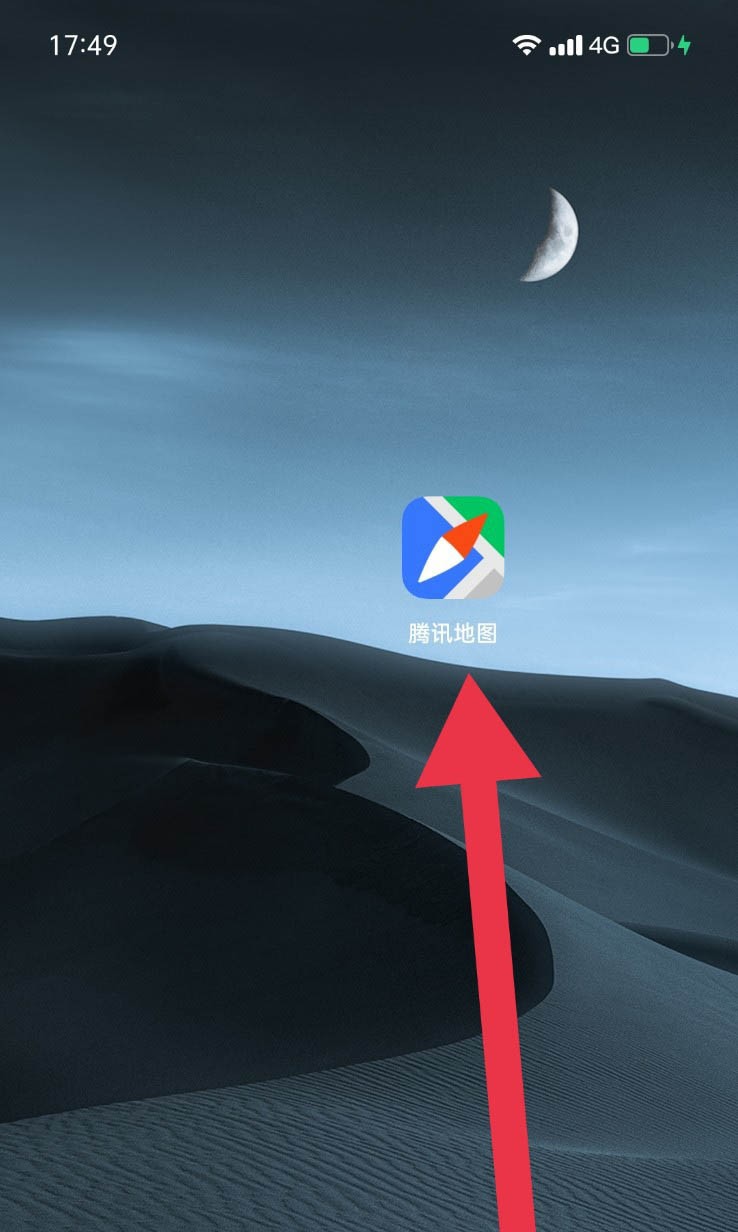
 騰訊地圖怎麼關閉縮放按鈕_騰訊地圖關閉縮放按鈕的技巧
騰訊地圖怎麼關閉縮放按鈕_騰訊地圖關閉縮放按鈕的技巧02Jun2024
1.首先,打開騰訊地圖。 2、然後點選介面左上角的頭像。 3.再點選介面右上角的設定。 4.在設定介面裡面點選地圖設定。 5.找到縮放按鈕顯示這個選項。 6.然後將右邊的開關關閉即可。
 搜狗高速瀏覽器怎麼關閉標籤上顯示關閉按鈕_搜狗高速瀏覽器關閉標籤上顯示關閉按鈕的方法
搜狗高速瀏覽器怎麼關閉標籤上顯示關閉按鈕_搜狗高速瀏覽器關閉標籤上顯示關閉按鈕的方法30Apr2024
1.先開啟電腦,雙擊桌面上的搜狗高速瀏覽器。 2、然後點選右上角三條線按鈕。 3、之後點選選項。 4、之後點選標籤設定。 5.然後將標籤上顯示關閉按鈕的勾選給點擊取消掉。 6.結果如圖所示,這樣便關閉了標籤上顯示關閉按鈕。
 win10defender怎麼關閉右下角圖示? win10關閉defender圖示方法
win10defender怎麼關閉右下角圖示? win10關閉defender圖示方法09Feb2024
win10系統的defender安全中心常常會出現在右下角的快速啟動工作列裡面,這就讓很多的使用者十分的苦惱,感覺很礙事,那麼這要怎麼關閉這個圖示?使用者可以直接的開啟任務管理器下的啟動,然後找到盾牌圖示來進行操作就可以了。下面就讓本站來為使用者來仔細的介紹一下win10關閉defender圖示方法吧。 win10關閉defender圖示方法1、首先我們右鍵下方選單列空白處,開啟「工作管理員」。 2、在上方點選“啟動”,然後找到“盾牌圖示”
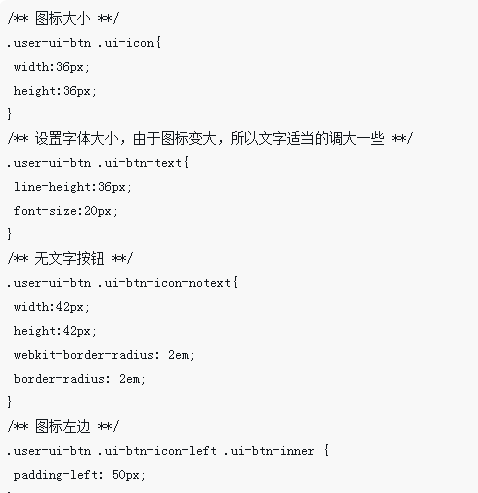
 Jquery+Mobile自訂按鈕圖示步驟詳解
Jquery+Mobile自訂按鈕圖示步驟詳解26Apr2018
這次帶給大家Jquery+Mobile自訂按鈕圖示步驟詳解,Jquery+Mobile自訂按鈕圖示的注意事項有哪些,以下就是實戰案例,一起來看一下。
16May2016
正如標題所言不顯示的原因是因其它css樣式文件中包含div{ overflow:hidden; }引起的artdialog的圖片以及關閉按鈕不顯示,具體的解決方法如下,感興趣的朋友可以參考下哈


Hot tools Tags