點擊進入按鈕素材
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
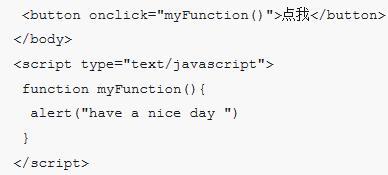
 javascript怎麼實現按鈕點擊進行跳轉
javascript怎麼實現按鈕點擊進行跳轉20Apr2021
方法:1.為按鈕元素新增「onclick="location.href='url'"」語句進行跳轉。 2.先給按鈕元素綁定點擊事件;然後指定觸發點擊事件時,會執行的函數;最後在執行函數中,使用「location.href」語句設定跳轉功能。
 深入了解jQuery按鈕點擊事件綁定
深入了解jQuery按鈕點擊事件綁定25Feb2024
jQuery是一個受歡迎的JavaScript函式庫,它簡化了在網頁上處理事件和操作DOM元素的過程。本文將詳細介紹jQuery中按鈕點擊事件的綁定方法,包括常用的幾種方式以及具體的程式碼範例。方法一:使用click()方法click()方法是最常用的綁定按鈕點選事件的方法。透過此方法,可以為指定的元素新增點擊事件處理程序,當使用者點擊該元素時,觸發相應的操作。 <
16May2016
這篇文章主要介紹了JavaScript實現點擊單選按鈕改變輸入框中文本域內容的方法,涉及javascript單選按鈕控制頁面元素樣式的相關技巧,非常簡單實用,需要的朋友可以參考下
 實例詳解Angular實現點擊按鈕後在上方顯示輸入內容
實例詳解Angular實現點擊按鈕後在上方顯示輸入內容27Dec2017
本文主要介紹了Angular實現點擊按鈕後在上方顯示輸入內容的方法,涉及AngularJS事件響應及頁面元素屬性動態設置相關操作技巧,需要的朋友可以參考下,希望能幫助到大家。
 深入理解JavaScript中按鈕點擊事件的處理方法
深入理解JavaScript中按鈕點擊事件的處理方法11Oct2018
JavaScript在前端開發中被廣泛使用,那你知道如何設定JS按鈕的點擊事件嗎?這篇文章就跟大家聊聊JS中點擊事件onclick的處理方法,具有一定的參考價值,有興趣的朋友可以看看。
16May2016
這篇文章主要介紹了JS實現點擊按鈕後框架內載入不同網頁的方法,涉及javascript點擊按鈕載入頁面的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
 javascript警告框如何點擊取消按鈕時不進行任何操作
javascript警告框如何點擊取消按鈕時不進行任何操作24Apr2023
隨著網路技術的發展,JavaScript在前端開發中扮演越來越重要的角色,成為了創建動態網頁和提升使用者互動體驗的必備工具。其中,最常使用的JavaScript控制項之一就是警示方塊。當JavaScript程式碼需要向使用者展示一個重要資訊或進行確認時,通常需要彈出一個提示框。提示框通常包括一個標題、一則訊息以及兩個按鈕:「確認」和「取消」。用戶可以選擇點擊其中任何一個按鈕來選擇如何繼


Hot tools Tags











