javascript應用程式圖標
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何修改Ubuntu Unity的應用程式圖標
如何修改Ubuntu Unity的應用程式圖標03Jan2024
Unity是桌面環境介面,主要用於Ubuntu系統,能夠很好的支援低配置硬體系統,在Unity系統桌面中,可以對應用程式的圖示進行修改,下面小編就給大家介紹下UbuntuUnity修改程式圖示的方法。一起去看看吧!適合:Ubuntu14.04、Ubuntu13.10、Ubuntu12.04等使用Unity作為預設桌面環境的發行版。在Unity桌面環境,程式啟動器實際上以.desktop為後綴的檔案的形式儲存在電腦上,所以我們可以編輯.desktop檔案來更改程式圖示。以下將以Firefox為例來
 教你如何為應用程式更換圖標
教你如何為應用程式更換圖標05Jan2024
所有軟體在安裝好之後,通常都會有預設圖標,但並不是所有人都喜歡,那麼win11怎麼給應用程式換圖標呢,其實只需要右鍵屬性,在其中就能更換了。 win11怎麼給應用程式換圖示:1、先右鍵想更換圖示的應用,開啟「屬性」2、然後點開下面的「更改圖示」按鈕。 3.打開後就能看到其中可以更換的應用程式圖示了。 4.如果這裡沒有你想要的,還能點選「瀏覽」5、然後在本機資料夾裡找到喜歡的圖示開啟。 (注意必須要是.ico格式的)6、最後選取想要的圖示並連續點選「確定」就能更換應用程式圖示了。
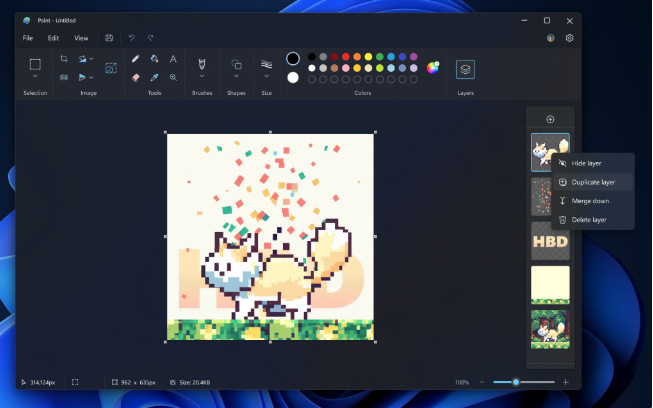
 Windows畫圖應用程式更新:PNG透明度支援正式亮相
Windows畫圖應用程式更新:PNG透明度支援正式亮相20Sep2023
9月19日消息,微软近日发布了最新的Windows画图应用的Dev/Canary版本11.2308.18.0,为用户带来了令人期待的新功能,其中最显著的是支持图层编辑。这次更新使得Windows画图应用在图像编辑方面变得更加强大和灵活。现在,用户可以轻松地在画布上添加、删除和管理图层,这一功能受到熟悉Photoshop和Procreate的用户的欢迎。引入图层使得图像编辑更加精细,用户可以将不同的元素分别放置在不同的图层上,以便更方便地进行调整和修改除了图层支持,微软还加入了对PNG图像透明度的
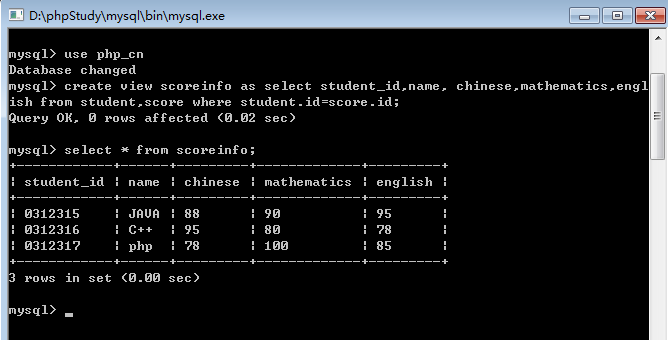
 MySQL視圖的應用程式之應用視圖
MySQL視圖的應用程式之應用視圖07May2017
在實際的Web開發過程中,多個資料表中可能有很多的字段,但某個模組可能只需要其中的幾個字段。為了提高查詢速度和簡單操作,可以將該模組所需的欄位單獨提取出來放在某個視圖中。
29Jul2016
Application,image:text/ image/ application/ 類型理解:最近在搞nginx模組配置等方面,然後接觸到了一些 type 定義類型例如:image/jpeg image/pngtext/plain text/javascript text/css;application/xml application/x-javascript不是很清楚為什麼不同的檔案為什麼需要不同類型區分,然後去百度找了下大致資訊:Content-Type:用於定義使用者的瀏覽器或相關
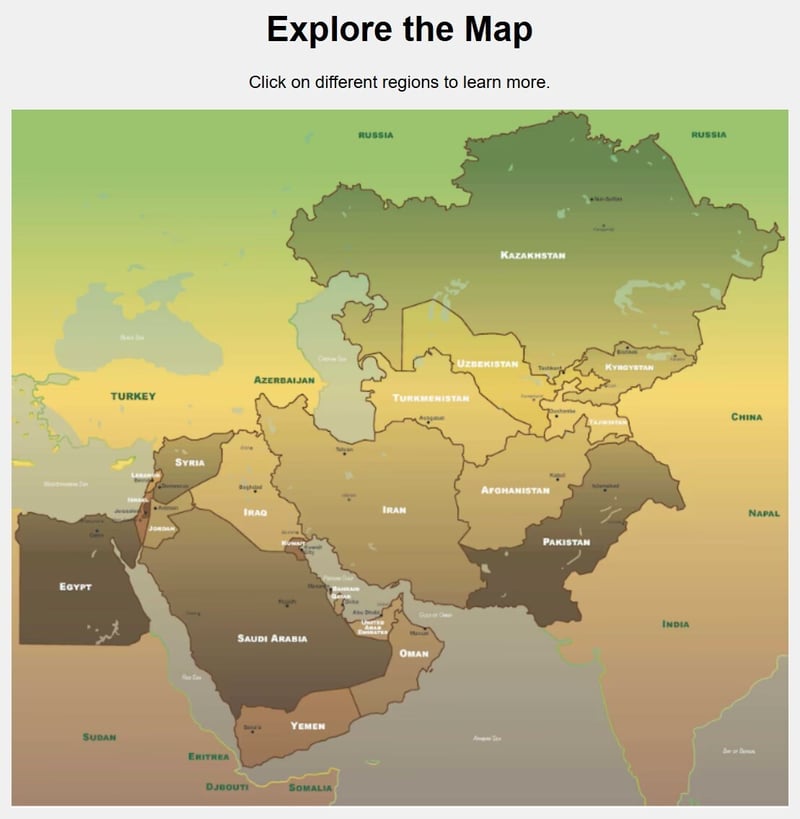
 我的第一個 JavaScript Web 應用程式:互動式圖像座標查找器
我的第一個 JavaScript Web 應用程式:互動式圖像座標查找器11Nov2024
在福賽大學完成我的第一個 JavaScript 課程後,我渴望投入一個可以測試我的新技能的專案。我的目標是創造一些功能性、直覺且實用的東西。這導致了我的發展
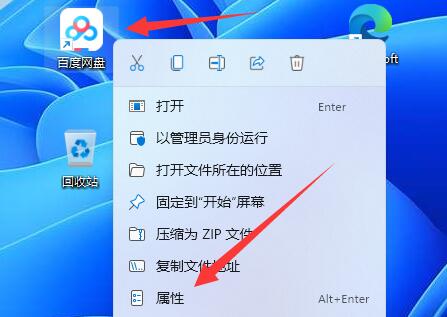
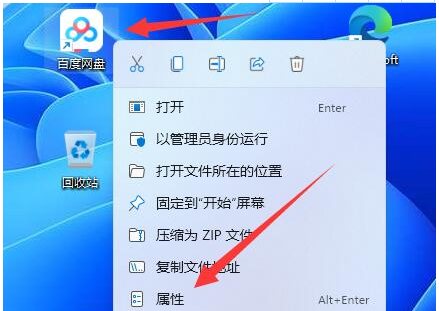
 win11應用程式圖示怎麼改 win11應用程式圖示變更方法
win11應用程式圖示怎麼改 win11應用程式圖示變更方法10Sep2024
大家在用win11系統的時候,有時候想換一下桌面圖標,那win11應用圖標怎麼改呢?直接點選要換的圖標,然後右鍵點屬性,再點更改圖標就可以啦。接下來就讓咱們一起來看看win11應用圖示的更換方法吧! win11應用圖示變更方法1、直接右鍵點選想要換圖示的軟體,然後在開啟的視窗選擇【屬性】功能。 2、在開啟的頁面中找到下方的【更改圖示】功能進行點擊。 3、然後你可以看到各種不同的應用圖示了,選擇自己喜歡的進行更換。 4.如果沒有喜歡的,可以點選右側的瀏覽功能。 5、然後可以在本地的資料夾中找到喜歡的圖示進行
 WebGL 簡介:使用 JavaScript 建立 3D 圖形應用程式
WebGL 簡介:使用 JavaScript 建立 3D 圖形應用程式30Aug2023
WebGL(Web圖形庫)是一種JavaScriptAPI,可讓開發人員在網頁瀏覽器中建立和渲染互動式3D圖形。它在JavaScript程式語言和底層圖形硬體之間架起了一座橋樑,能夠創造身臨其境且視覺震撼的網路應用程式。在本文中,我們將探討WebGL的基礎知識並示範如何使用JavaScript建立簡單的3D圖形應用程式。 WebGL基礎知識WebGL基於OpenGLES(嵌入式系統)標準,該標準廣泛應用於遊戲產業和其他圖形密集應用程式。它利用電腦GPU(圖形處理單元)的強大功能來執行複雜的


Hot tools Tags