萌臉表情包圖標
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
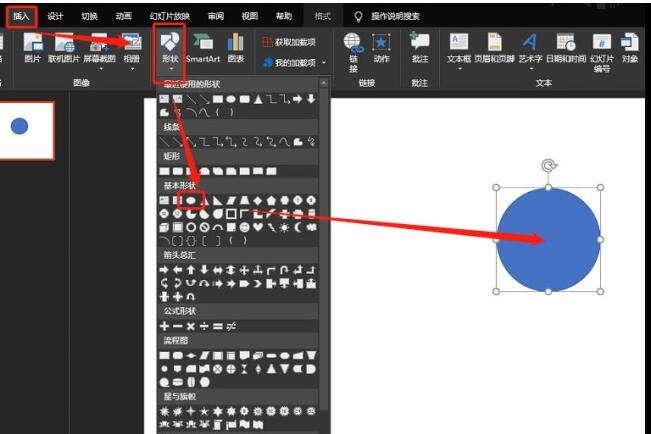
 PPT製作笑臉表情包的操作方法
PPT製作笑臉表情包的操作方法26Mar2024
1、插入圓形。 2、繪製出一個橢圓,並再複製出一個。 3、將兩個橢圓組合。 4.插入空心弧。 5.調整弧形大小。 6、選取所有圖形,居中顯示。 7.設定填滿格式。
 王者榮耀自訂圖示素材圖片大全
王者榮耀自訂圖示素材圖片大全03Jun2024
王者榮耀可以自訂遊戲圖標,不少用戶都在尋找好看的王者榮耀自訂圖標素材,更換的步驟還是比較簡單的,下面小編為大家提供了王者榮耀自訂圖標素材圖片大全,喜歡就保存吧。王者榮耀自訂圖示素材圖片大全1、王者榮耀自訂圖示素材2、王者榮耀自訂圖示素材3、王者榮耀自訂圖示素材4、王者榮耀自訂圖示素材5、王者榮耀自訂圖示素材6、王者榮耀自訂圖示素材7、王者榮耀自訂圖示素材8、王者榮耀自訂圖示素材9、王者榮耀自訂圖示素材10、王者榮耀自訂圖示素材11、王者榮耀自訂圖示素材12、王者榮耀
 微信表情包怎麼做成動態圖
微信表情包怎麼做成動態圖05Sep2023
微信表情包做成動態圖的方法:1、先打開微信中的一個對話,點擊右下角「表情」;2、接著進入愛心圖標,點擊圖示的按鈕;3、進入表情製作介面,先按住下面的按鈕錄製一段影片;4、然後可以去掉背景,方便編輯;5、隨後在圖中文字方塊裡加入表情文字;6、如果想要搞怪表情,還可以在「貼表情」中加入搞怪表情; 7.編輯完成後,點選下面的「√」;8、最後在表情選擇介面就能找到並傳送我們製作的表情包。
 PPT快速製作團隊介紹頁之表格篇
PPT快速製作團隊介紹頁之表格篇20Mar2024
1.課程講解【PPT】軟體團隊形象介紹頁-快速製作之表格篇,本課使用到的素材,會放置在素材包內,請各位學員點選右側黃色按鈕自行下載安裝。 2、這裡我們透過這個案例進行一個分析,如圖所示。 3.點選【插入】找到表格建立一個表格,如圖所示。 4.然後選擇表格,在【設計】中調整他的顏色,如圖所示。 5.將照片素材載入進來,進行一個擺放,如圖所示。 6、接著我們將文字素材也載入進來,如圖所示。 7.在【形狀】工具中建立一個小三角形,如圖所示。 8.我們繼續點選【插入】找到表格建立一個表格,如圖所示。 9、然後我們調整
 PPT數據圖表頁中如何突出重點
PPT數據圖表頁中如何突出重點20Mar2024
1.本節課講解如何突顯表格重點。 2.【小米的案例賞析一】,如圖所示。 3.【小米的案例賞析二】,如圖所示。 4.【小米的案例賞析三】,如圖所示。 5.對比突顯重點的常用方法:【大小】【顏色】【粗細】,如圖所示。 6.手繪的素材,在素材包裡。 7.第一種方法:選擇要突出的【部分】,改變【顏色】【大小】,如圖所示(【Ctrl+shift+C】【Ctrl+shift+V】是複製貼上【文字格式】) 。 8.第二種方法:使用【手繪素材】,改為為【純色填滿】【顏色】為【紅色】,修改其【大小】,如圖所示。 9.【滑鼠懸停在
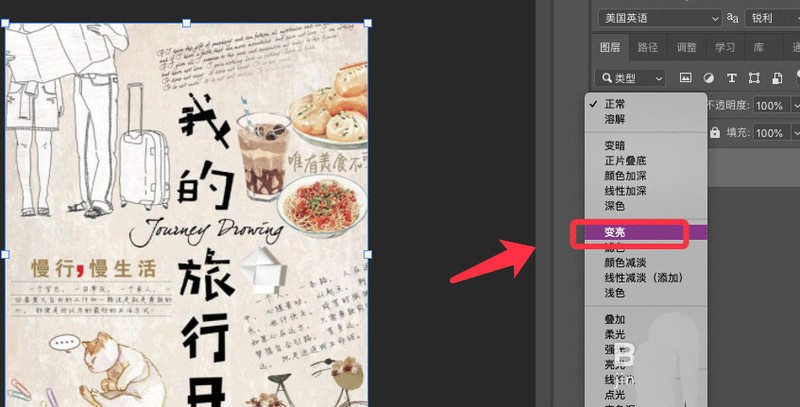
 ps怎麼製作舊海報效果_ps製作舊海報效果操作步驟
ps怎麼製作舊海報效果_ps製作舊海報效果操作步驟19Apr2024
1.開啟圖片,選擇模式類型為變亮。 2、再將所需的紙張褶皺素材拖曳到軟體中,如下圖所示。 3.拖曳素材大小,覆蓋住背景,點選對勾確定。 4.點選褶皺素材圖層,選擇模式為分割。 5.點選不透明度,拖曳滑桿降低不透明度。 6.右鍵點選圖層,選擇建立剪切蒙版。 7.舊海報效果製作完成,效果如下圖所示。
 剪映影片畫面怎麼調出火星質感_剪映影片畫面製作火星質感方法
剪映影片畫面怎麼調出火星質感_剪映影片畫面製作火星質感方法28Apr2024
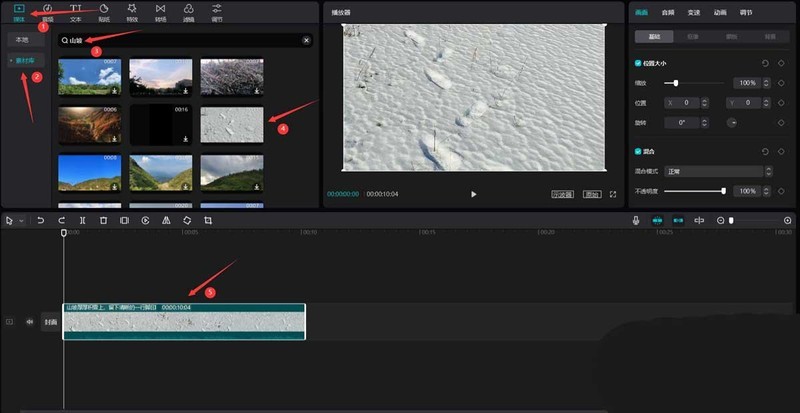
首先打開剪映專業版點擊媒體按鈕,然後點擊素材庫按鈕,在搜尋欄中輸入山坡兩字,選擇一段視頻素材(最好選擇背景色是淺色的砂石地質素材),將其添加到視頻軌道中,見下圖。接著在搜尋欄中輸入橘色兩字,選擇一段顏色為橘色的影片素材,將其加入到影片軌道中,請見下圖。將橘色素材移到山坡素材的上方,然後調整兩段影片素材時長一致,請看下圖。選取橘色素材,然後將混合模式變更為疊加模式,請參閱下圖。點選調整按鈕,將色溫數值改為-26,色調數值改為20,請見下圖。往下拉動捲軸,然後將各項數值變更為下圖方框區域中所示的數值,


Hot tools Tags