Karson / tinytools
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?
如何使用 C 和 NPAPI 開發 Chrome、Safari 和 Opera 瀏覽器外掛程式?09Nov2024
為 Chrome、Safari 和 Opera 編寫瀏覽器插件為 Chrome、Safari 和 Opera 等瀏覽器建立瀏覽器插件涉及一組特定的...
 將插件發佈到WordPress插件目錄
將插件發佈到WordPress插件目錄15Feb2025
關鍵要點 WordPress於2003年創建,並於2004年引入插件以擴展其核心功能。截至2016年,WordPress插件目錄中有超過42,697個插件。 WordPress插件Directo中的所有插件
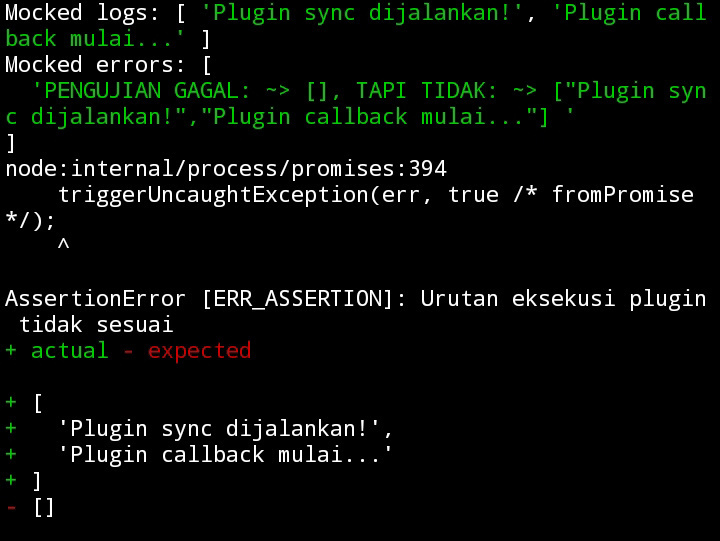
 Simpel 外掛程式 Node.js 同步、回呼、承諾、斷言。
Simpel 外掛程式 Node.js 同步、回呼、承諾、斷言。03Jan2025
因斯塔拉西 npm 安裝節點插件 康托彭古納安: 插件.js 導出常數pluginSync = { 跑步() { console.log('插件同步 dijalankan!') }, } 導出常數pluginCallback = { 跑步() { console.log('插件回呼mulai...')
 如何在我的 .NET Core 外掛程式 DLL 中包含 NuGet 相依性?
如何在我的 .NET Core 外掛程式 DLL 中包含 NuGet 相依性?10Jan2025
在.NET Core插件DLL中分發NuGet引用當使用.NET Core建立插件系統時,有必要分發插件DLL...


Hot Tools

Vue.js devtools V5.1.1
過Vue.js devtools,是基於google chrome瀏覽器的一款調試vue.js應用的開發者瀏覽器擴展,可以在瀏覽器開發者工具下調試程式碼。做前端開發的IT工程師應該比較熟悉這款工具,可以邊側邊欄窗格中的頁面,邊檢查程式碼。由於vue是資料驅動的,所以這就存在在開發調試中查看DOM結構並不能解析出什麼。但藉助vue-devtools插件,我們就可以輕鬆的對資料結構進行解析與除錯

Talend API Tester
Talend API Tester外掛程式以前稱為Restlet Client是由開發人員設計和開發,是一款能夠幫助程式設計師進行網頁偵錯的工具。 Talend API Tester讓調用,發現和測試HTTP和REST API變得容易。可與REST,SOAP和HTTP API進行視覺化互動.

Angular調試插件AngularJS Batarang
angularjs batarang插件是一款功能強大的可以安裝到Google瀏覽器上使用的Angular調試插件,安裝使用這款angularjs batarang插件可以讓你在開發過程中更加便捷。

Detailed SEO Extension
SEO是一種搜尋引擎的優化技術,網站的經營者需要發布一些優質的內容來滿足用戶的需求,從而博得搜尋引擎的喜愛,進而從搜尋引擎帶來搜尋流量。衡量搜尋引擎對一個網站的喜愛程度,通常都是由這種SEO指標組成,關於SEO我們介紹過許多的插件例如SEO工具條:SEOquake、META SEO inspector、5118站長工具箱- 必備SEO插件等等等,今天小編有為大家帶來了一個可以快速分析某個網頁的標題