jQuery EasyUI是一組基於jQuery的UI外掛集合體,而jQuery EasyUI的目標就是要幫助web開發者更輕鬆的打造出功能豐富且美觀的UI介面。開發者不需要寫複雜的javascript,也不需要對css樣式有深入的了解,開發者需要了解的只有一些簡單的html標籤。 <br /> <div> <br /> </div>
網頁製作29277502018-01-25
Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JavaScript 的,它簡潔靈活,使得 Web 開發更快。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。國內一些行動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基於Bootstrap原始碼進行效能優化而來
網頁製作29276952018-01-25
CSS樣式表進階學習的高級教程,網路上已經有很多的css初級入門書籍,這本樣式表濾鏡手冊是針對有一定網頁設計製作經驗的讀者而寫,為讀者提供完整清晰的樣式濾鏡的快速索引及進階幫助。 <br /> 手冊中為所有的濾鏡,除了基本的語法示範外,都量身製作了可以對照的源代碼,可即時察看運行演示的實例。 <br /> 實際上樣式表濾鏡手冊也對網頁製作,以及樣式表的基礎知識也有簡單介紹。 <br />
網頁製作29333492018-01-24- 網頁製作29337342018-01-24

<div class="para"> 訪問量突破160萬的程式設計師網路勵志故事,開博五個月為CSDN十大明星博客,程式設計師版的《奮鬥》。 </div> <div class="para"> 這本小說並沒有太多技術方面的內容,講述的是作者本人作為一名程式設計師,從學習程式設計開始,到第一份工作250元薪資,再到後來自主創業的成長經歷,也許有些內容在你身上都會找到影子。 </div> <div class="para"> 從絕哥身上看到很多想法,越來越喜歡這本小說了。令我感動的,也許不是故事,而是感覺自己在故事裡! </div>
網頁製作29335192018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">們容易把網站簡單理解為一種工具或一個商務活動中孤立的環節,這樣理解不僅會影響到網站開發質量,重要的是難以充分發揮網站在企業經營過程中的作用。 《電子商務網站建立實例》的特徵表現在強調網站本身就是一個複雜的系統,應該應用資訊系統開發的理論和方法來指導網站系統的開發與實現,同時強調網站後台管理是網站開發極其重要的組成部分,並給予一個完整的電子商務網站前台網頁和後台管理網頁設計實例。 </span>
網頁製作29339372018-01-24
<span style="color:#333333;font-family:arial, 宋体, sans-serif;font-size:14px;background-color:#FFFFFF;">本書適合那些試圖尋找自己人生真正價值的人。無論是將要邁入職場,或是身處職場之中,書中智慧的光芒能助你在職場的黑洞中找到方向,照亮前路、飛越迷霧。 </span>
網頁製作29331522018-01-24- 網頁製作29379002018-01-23

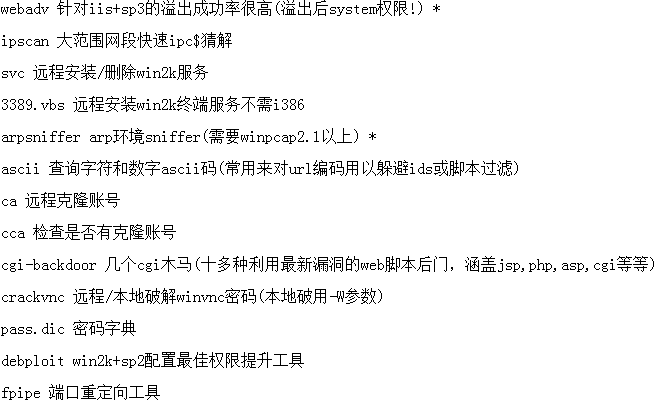
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">webadv 針對iis sp3的溢位成功率很高(溢位後system權限!) * </span><br /># <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ipscan 大規模網段快速ipc$猜解 </span><br /># <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">svc 遠端安裝/刪除win2k服務 </span><br /># <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">3389.vbs 遠端安裝win2k終端機服務不需要i386 </span><br /># <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">arpsniffer arp環境sniffer(需要winpcap2.1以上) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ascii 查詢字元和數字ascii碼(常用來對url編碼用以躲避ids或腳本過濾) </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">ca 遠端複製帳號 </span><br /># <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cca 檢查是否有複製帳號 </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">cgi-backdoor 幾個cgi木馬(十多種利用最新漏洞的web腳本後門,涵蓋jsp,php,asp,cgi等等) * </span><br /> <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">crackvnc 遠端/本地破解winvnc密碼(本地破用-W參數) </span><br /># <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">pass.dic 密碼字典 </span><br /># <br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">debploit win2k sp2設定最佳權限提升工具 </span>#
網頁製作29376142018-01-23
jQuery 是一個了不起的 javascript 函式庫,它可以是我們用很少的幾句程式碼就可以 創造出漂亮的頁面效果。從網站的方面來說,這讓 javascript 更加有趣。如果你這樣想: 「孩子, 我需要另一個 javascript 庫, 就好比我 I need another hole in my head」那麼加入這個俱樂部吧。這正是我第一次遇到的時候所想的。我已經用過了 Moo.fx, Scriptaculous, TW-SACK, 和 Prototype. 我曾參與了 RICO, Yahoo YUI 和其他一些庫的開發。
網頁製作29377532018-01-23
<span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">Web設計最強音,打造與維護高流量網站的必殺技</span><br /># <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">「這本書的一大特色就是實用,你可以邊讀邊實踐,這對高流量網站的開發人員來說相當難得!作者會帶你走完整個開發流程:提升網站速度,搞定大型層疊樣式表,與其他團隊以及團隊成員之間互動。不妨把本書當成建構和維護高流量網站的指南!」 </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——知名部落客、網路設計師,Ramon van Belzen</span><br /># <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">「這是一本涉及企業級前端Web開發各個方面的書,建議Web高級前端開發人員都來讀讀!」 </span><br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">-資深Web開發人員,Tom Rutka</span><br /> <br /> <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">「練好本書介紹的高流量網站CSS基本功,確實會讓你的網站與眾不同!」 </span><br /># <span style="color:#111111;font-family:Helvetica, Arial, "font-size:14px;background-color:#FFFFFF;">——亞馬遜讀者</span>
網頁製作29375152018-01-23
HTML5 介绍<br /> HTML5 草案的前身名为 Web Applications 1.0。於 2004 年被 WHATWG 提出,於 2007 年被 W3C 接纳, 并成立了新的 HTML 工作团队。在 2008 年 1 月 22 日,第一份正式草案已公布,预计将在 2010 年 9 月正式 向公众推荐。WHATWG 表示该规范是目前正在进行的工作,仍须多年的努力。<br /> 新标记<br /> HTML5 提供了一些新的元素和属性,例如<nav>(网站导航块)和<footer>。这种标签将有利于搜索引擎的索引整理,同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如<audio>和<video>标记。<br /> 一些过时的 HTML4 标记将被取消。其中包括纯粹显示效果的标记,如<font>和<center>,它们已经被 CSS 取代。<br />
網頁製作29379652018-01-23
<span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">標準通用標記語言下的一個應用HTML標準自1999年12月發布的HTML4.01後,後繼的HTML5和其它標準被束之高閣,為了推動Web標準化運動的發展,一些公司聯合起來,成立了一個叫做Web Hypertext Application Technology Working Group (Web超文本應用技術工作組-WHATWG) 的組織。 WHATWG 致力於 Web 表單和應用程序,而W3C(World Wide Web Consortium,萬維網聯盟) 專注於XHTML2.0。在 2006 年,雙方決定進行合作,來建立一個新版本的 HTML。 </span><br /> <span style="color:#333333;font-family:"font-size:14px;background-color:#FFFFFF;">HTML5草案的前身名為 Web Applications 1.0,於2004年被WHATWG提出,於2007年被W3C接納,並成立了新的 HTML 工作團隊。 </span>
網頁製作29376032018-01-23
Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JavaScript 的,它簡潔靈活,使得 Web 開發更快。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。國內一些行動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基於Bootstrap原始碼進行效能優化而來
網頁製作29375772018-01-23
語言整合查詢 (LINQ) 是 Visual Studio 2008 與 .NET Framework 3.5 版中突破性的創新,它在物件領域與資料<br /> 領域之間架起了一座橋樑。 <br /> 傳統上,針對資料的查詢都是以簡單的字串表示,而沒有編譯時類型檢查或 IntelliSense 支援。此外,您還必須<br /> 針對以下各種資料來源學習不同的查詢語言: SQL 資料庫、 XML 文件、各種 Web 服務等。 LINQ 使查詢成為 C# 和<br /> Visual Basic 中的一等語言建構。您可以使用語言關鍵字和熟悉的運算子針對強類型化物件集合編寫查詢。下圖顯示<br /> 了一個用 C# 語言編寫的、不完整的 LINQ 查詢,該查詢針對 SQL Server 資料庫,並具有完全類型檢查和<br /> IntelliSense 支援<br />
網頁製作29433372018-01-22
<p class="MsoNormal"> <span>生產技術的進步,社會活動的複雜化,使管理工作越來越離不開資訊.資訊處理已成為當今世界上一項主要的社會活動。每個人的工作中有大量的時間耗於記錄、尋找和消化資訊。企業經理百分之八十的時間用於資訊的通訊和處理。一些發達的工業國家從事資訊處理工作的職工人數已佔職工總數一半以上.這種職工可以稱為</span>“知識工作者”,它們的主要工作就是生產和使用信息,包括編文件、寫報告、分析信息、做計劃等。 </p> <p class="MsoNormal"> <span>計算機現在已成為資訊處理的重要工具。使用計算機進行資訊處理的起始是</span>1954<span>年開始的計算機處理工資。現在電腦處理各種業務工作,如旅館結帳、飛機訂票、銀行存款等,已相當普遍。利用電腦的資訊處理能力還可以擴大組織擁有資訊的用途。目前和未來的挑戰是使用電腦神奇般的能力去支援知識工作,包括高階管理活動和決策。 </span> </p> <p class="MsoNormal"> 資訊工作的快速成長,使電腦的應用範圍越來越廣,應用的功能也由一般的資料處理走向支援決策,這些導致了管理資訊系統的產生。 </p>
網頁製作29438842018-01-22
<p> <b>什麼是網站專案管理規格指南<br /> </b><br /> 《網站專案管理規範指南》讀做“網站-專案管理-規範-指南”,顧名思義就是針對網站專案管理,提供規範管理的建議和指導。 </p> <p> 之所以稱作“指南”,是因為我們的規範不是標準,標準是由國家製定的。我們只是將我們認為最好的管理方法推薦給您,供您參考。 </p> <p> 我們希望您本指南能帶給您實際的工作上的幫助! </p>
網頁製作29436022018-01-22
在電腦網路發展過程中,網路安全技術是理論性和實務性都很強的一個新的發展方向和研究領域。 <br /> 本書對於網路安全基礎、網路安全技術、作業系統的安全性等進行了較全面的介紹,並以任務驅動的方式,<br /> 介紹網路安全工具的使用,使學生能夠對 Windows 平台和 Linux 平台的安全管理問題進行初步的分析和<br /> 解決。 <br /> 透過本書的學習,讀者可以掌握電腦網路安全的基本概念,並熟悉現行的網路安全技術應用。本書<br /> 適合應用本科及高職高專院校的電腦專業、電子商務專業及相關專業的學生使用。 <br />
網頁製作29436752018-01-22
萬網商務引擎 系統簡介<br /> 萬網商務引擎是中國萬網為中小企業傾力打造的一站式網路行銷平台,系統沉澱了中國<br /> 萬網十二載網路行銷經驗,整合技術優勢與資源優勢。主要功能有商機發布、行銷推廣到訪<br /> 客發現、主動對話和效果分析,將企業網路行銷中的幾個重要環節管理起來,控制企業推廣<br /> 成本,提高網站流量和流量轉換率,從根源解決網路行銷難題。 <br />
網頁製作29434942018-01-22
<p class="MsoNormal" align="center" style="text-align:center;"> 花花網前端製作版面參考規範 </p> <p class="MsoNormal" style="margin-left:21pt;"> 1. 頁面頭要進行dtd宣告預設為:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/ xhtml1-transitional.dtd"> </p> <p class="MsoNormal" style="margin-left:21pt;"> 2. css名稱一律小寫、html標籤全部小寫 </p> <p class="MsoNormal" style="margin-left:21pt;"> 3. 佈局固定寬高的部分須聲明 寬*高,活動伸縮的佈局要根據情況聲明 寬或高 </p> <p class="MsoNormal" style="margin-left:21pt;"> 4. 類別名稱、id、 引號、標籤格式要規範完整使用 如:<img /> 標籤的斜杠不能省略 寬*高須聲明 </p> <p class="MsoNormal" style="margin-left:21pt;"> 5. 網站logo部分大小和位置要先確定 或留出位置 </p> <p class="MsoNormal" style="margin-left:21pt;"> 6. <h1><h2>….<h5>初始化後應有層次的使用遵循從大到小依次使用,一般h1,h2只用作網站標題或者logo 其餘<h3>等以及< ;p>標籤分別用於各級標題和段落 </p>
網頁製作29436212018-01-22