<!doctype html> <html> <head> <meta charset="utf-8"> <title>html5色彩變換菱形背景動畫特效</title> <style> 身體 {margin: 0;} </style> </head> <body style="overflow:hidden"> <div></div> <script> 這是一款挺好看的html5色彩變換菱形背景動畫特效,全螢幕自動產生各種彩色的菱形背景動畫效果。
html5特效19382018-01-06
js程式碼 <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/iscroll-zoom.js"></script> <script src="js/hammer.js"></script> <script src="js/jquery.photoClip.js"></script> <script> //document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false); $("#clipArea").photoClip({ width: 200, height: 200, file: "#file", view: "#view", ok: "#clipBtn", loadStart: function() { console.log("照片读取中"); }, loadComplete: function() { console.log("照片读取完成"); }, clipFinish: function(dataURL) { console.log(dataURL); } }); </script> jQuery.photoClip手機圖片裁切外掛是一款支援行動裝置觸控手勢放大縮小圖片裁切程式碼。
html5特效16292018-01-03
js程式碼 <script type="text/javascript"> $(function(){ $('.boom').hide(); $('#demo').pietimer({ seconds: 60, color: 'rgba(0, 0, 0, 0.8)', height: 100, width: 100 },function(){ $('.boom').show('slow'); }); $('a#start').click(function(){ $('.boom').hide(); $('#demo').pietimer('start'); return false; }); $('a#pause').click(function(){ $('#demo').pietimer('pause'); return false; }); }); </script> 一款簡單實用的帶有開始暫停按鈕的60秒一分鐘html5 canvas圓形計時器代碼,一分鐘後顯示時間到。
html5特效16842018-01-03
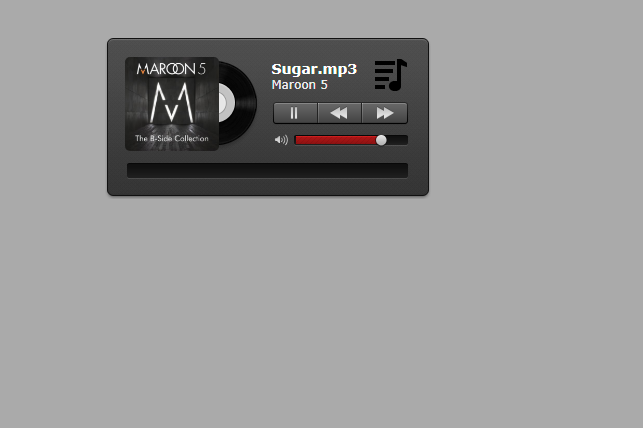
引入js文件 <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.8.21.custom.min.js"></script> <script type="text/javascript" src="js/main.js"></script> 一款黑色质感简洁的带播放列表的HTML5音乐播放器插件,支持自定义歌曲封面,歌曲名称,歌手,支持调节音量,歌曲进度等。
html5特效17242018-01-02- html5特效14892017-12-30

<元字符集=“utf-8”> <元名稱=“視口”內容=“寬度=設備寬度,初始比例= 1,最大比例= 1.5”> HTML5 線條網頁背景動畫效果 ## </頭> <canvas id="waves" class="waves"></canvas> </節> <腳本 src="js/49f8daee.vendors.js"></script> <腳本 src="js/26f2fc0d.index.js"></script> HTML5曲線形網頁背景動畫效果是一款藍色漂亮的動態曲線形線條流動動畫效果。
html5特效38712017-12-25
引入js文件 <script src="http://code.jquery.com/jquery.min.js"></script> <script src="dist/js/vendors/jquery.touchSwipe.min.js"></script> <!-- optional (required for touchSwipe option) --> <script src="dist/js/bpHS.min.js"></script> <script src="dist/js/custom.js"></script> 这是一款基于jQuery+HTML5实现的带左右箭头,索引按钮,可鼠标拖动切换的幻灯片特效。
html5特效16652017-12-23
<元字符集=“utf-8”> 可設定 HTML5 岩漿動畫背景效果的動畫屬性 @字符集“UTF-8”; *, *:前, *:之後 { 框大小:邊框框; } 身體 { 填充:0; 邊距:0; 溢出:隱藏; 字體系列:'Roboto',無襯線; } 帆布 {### 寬度:100vw; 高度:100vh; } h1 { 位置:絕對; z 索引: 1; 寬度:100%; 左:0; 頂部:50%; -webkit-transform: 翻譯Y(-50%); 變換:翻譯Y(-50%); 混合混合模式:覆蓋; 顏色: rgba(0, 0, 0, 0.3); 行高:0; 字體大小:16px; 字母間距:4px; 文字對齊:居中; 文字轉換:大寫; 變換:翻譯Y(-50%); 遊標:指針; -webkit-transition:顏色 .2s 緩緩出; 過渡:顏色 .2s 緩入出; -webkit-用戶選擇:無; -moz-使用者選擇:無; -ms-用戶選擇:無; 使用者選擇:無; } h1:懸停{ 顏色: rgba(0, 0, 0, 0.8); } </風格> </頭> <腳本 src="js/chroma.min.js"></腳本> <腳本 src="js/dat.gui.min.js"></script> <canvas id="canvas"></canvas> <h1>地板是熔岩</h1> '使用嚴格'; function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("無法將類別作為函數呼叫"); } } 變數設定 = { 振幅X:150, 振幅Y:20, 行數: 30, 開始顏色: '#500c44', 結束顏色:'#b4d455' }; var c = document.getElementById("canvas"); var ctx = c.getContext("2d"); var winW = window.innerWidth; var winH = window.innerHeight; var 路徑 = []; var 顏色 = []; var mouseY = 0; var mouseDown = false; 變數時間 = 0; var 曲線=未定義; var 速度 = 未定義; var 路徑 = 函數 () { 函數路徑(y,顏色){ _classCallCheck(this, 路徑); 這個.y = y;this.顏色 = 顏色; this.root = []; this.create(); this.draw(); } Path.prototype.create = function create() { var rootX = 0; var rootY = this.y; this.root = [{ x: rootX, y: rootY }]; while (rootX < winW) { var休閒 = Math.random() > 0.5? 1 : -1; var x = parseInt(settings.amplitudeX / 2 Math.random() * settings.amplitudeX / 2); var y = parseInt(rootY Casual * (settings.amplitudeY / 2 Math.random() * settings.amplitudeY / 2)); rootX = x; var 延遲 = Math.random() * 100; this.root.push({ x: rootX, y: y, 高度: rootY, 休閒: 休閒, 延遲: 延遲 }); } }; Path.prototype.draw = 函數draw() { ctx.beginPath(); ctx.moveTo(0, winH); ctx.lineTo(this.root[0].x, this.root[0].y); for (var i = 1; i < this.root.length - 1; i ) { var x = this.root[i].x; var y = this.root[i].y; var nextX = this.root[i 1].x; var nextY = this.root[i 1].y; var xMid = (x nextX) / 2; var yMid = (y nextY) / 2; var cpX1 = (xMid x) / 2; var cpY1 = (yMid y) / 2; var cpX2 = (xMid nextX) / 2; var cpY2 = (yMid nextY) / 2; ctx.quadraticCurveTo(cpX1, y, xMid, yMid); ctx.quadraticCurveTo(cpX2, nextY, nextX, nextY); } var lastPoint = this.root.reverse()[0]; this.root.reverse(); ctx.lineTo(lastPoint.x,lastPoint.y); ctx.lineTo(winW, winH); ctx.fillStyle = this.color; ctx.fill(); ctx.closePath(); }; 返迴路徑; }(); /* 在裡面 */### var 路徑 = 未定義; 函數 init() { c.width = winW; c.高度 = winH; 路徑= []; color = chroma.scale([settings.startColor, settings.endColor]).mode('lch').colors(settings.lines); document.body.style = '背景:' settings.startColor; for (var i = 0; i < settings.lines; i ) { Paths.push(new Path(winH / settings.lines * i, color[i]));settings.startY = winH / settings.lines * i; } } /* 獲勝調整大小 */ window.addEventListener('調整大小', function () { winW = window.innerWidth; winH = window.innerHeight; c.width = winW; c.高度 = winH; 在裡面();### }); window.dispatchEvent(new Event("resize")); /* 使成為 */### 函數渲染(){ c.width = winW; c.高度 = winH; 曲線=滑鼠按下? 2:4; 速度 = 滑鼠按下? 6 : 0.8; 時間=滑鼠按下? 0.1 : 0.05; Paths.forEach(函數(路徑, i) { path.root.forEach(函數 (r, j) { if (j % 曲線 == 1) { var move = Math.sin(time r.delay) * 速度 * r.casual; r.y -= 移動 / 2 - 移動; } if (j 1 % 曲線 == 0) { var move = Math.sin(time r.delay) * 速度 * r.casual; r.x = 移動 / 2 - 移動 / 10; } }); 路徑.draw(); }); requestAnimationFrame(渲染); } 使成為();### /* 滑鼠按下 */ 'mousedown touchstart'.split(' ').forEach(function (e) { document.addEventListener(e, function () { 滑鼠按下 = true; }); }); /* 滑鼠放開 */ 'mouseup mouseleave touchend'.split(' ').forEach(function (e) { document.addEventListener(e, function () { 滑鼠按下=假; }); }); /* 滑鼠移動 */ 'mousemove touchmove'.split(' ').forEach(function (e) { document.addEventListener(e, 函數 (e) { mouseY = e.clientY || e.touches[0].clientY;# }); }); /* 資料圖形使用者介面 */ var gui = 函數 datgui() { var gui = new dat.GUI(); // dat.GUI.toggleHide(); gui.close = true; gui.add(settings, "amplitudeX", 40, 200).step(20).onChange(function (newValue) { 在裡面();### }); gui.add(settings, "amplitudeY", 0, 100).step(1).onChange(function (newValue) { 在裡面();### }); gui.add(settings, "lines", 5, 50).step(1).onChange(function (newValue) { 在裡面();### }); gui.addColor(settings, "startColor").onChange(function (newValue) { 在裡面();### document.querySelector('h1').innerHTML = '或你想要的任何內容'; }); gui.addColor(settings, "endColor").onChange(function (newValue) { init(); document.querySelector('h1').innerHTML = 'or whatever you want'; }); return gui; }(); </script> </body> </html> 這是一款不錯的可設定動畫屬性的HTML5岩漿動畫背景特效,展開網頁右頂部選單便可設定動畫動畫幅度、色彩等屬性。
html5特效16142017-12-23
<元字符集=“utf-8”> 不要失去你的彩虹 帆布 {### 位置:絕對; 頂部:0; 左:0; } </風格> </頭> # 讓 w = c.width = window.innerWidth; 令 h = c.height = window.innerHeight; const ctx = c.getContext('2d'); 常數選項 = { 十六進位長度:30, lenFn: ({ len, t }) => len Math.sin(t), radFn: ({ rad, len, t, 興奮}) => rad (興奮 opts.propFn({ len, t }))*2 / 4, propFn: ({ len, t }) =>; len / opts.hexLength / 10 - t, 興奮Fn: ({ len, t }) => Math.sin(opts.propFn({ len, t }))**2, colorFn: ({ rad, 興奮度, t }) => `hsl(${rad / Math.TAU * 360 t}, ${興奮 * 100}%, ${20 興奮 * 50}%)`, 時間步長: .01, 隨機夾具:8, 重繪顏色: 'rgba(0,0,0,.1)' }; 讓勾號 = 0; 數學.TAU = 6.28318530717958647692; 常量頂點 = []; 頂點類別 { 建構子({ x, y }) { this.len = Math.sqrt(x*x y*y); this.rad = Math.acos(x / this.len) * (y > 0 ? 1 : -1) .13; this.prevPoint = { x, y }; } 步() {### const興奮 = opts.excitementFn({ len: this.len, t: tick }); 常數參數 = { len: this.len, 拉德:這個.rad, t:勾選, 激動### }; const nextLen = opts.lenFn(param); const nextRad = opts.radFn(param); const color = opts.colorFn(param); ctx.描邊樣式 = 顏色; ctx.lineWidth = 興奮 .2; ctx.beginPath(); ctx.moveTo(this.prevPoint.x, this.prevPoint.y); this.prevPoint.x = nextLen * Math.cos(nextRad) Math.random() * (1-興奮)**2 * opts.randomJig * 2 - opts.randomJig; this.prevPoint.y = nextLen * Math.sin(nextRad) Math.random() * (1-興奮)**2 * opts.randomJig * 2 - opts.randomJig; ctx.lineTo(this.prevPoint.x, this.prevPoint.y); ctx.中風(); } 靜態生成(){ 頂點.長度 = 0; const hexCos = Math.cos(Math.TAU / 12) * opts.hexLength; const hexSin = Math.sin(Math.TAU / 12) * opts.hexLength; 讓alternanceX = false; for(令 x = 0; x < w; x = hexCos) { 讓alternance = alternanceX = !alternanceX; for(let y = 0; y < h; y = hexSin opts.hexLength) { 交替 = !交替; 頂點.push(新頂點({ x: x - w / 2, y: y 交替 * hexSin - h / 2 })) } } } } 頂點.gen(); ctx.fillStyle = '#222'; ctx.fillRect(0, 0, w, h); const anim = () =>; {# window.requestAnimationFrame(anim); 勾選 = opts.timeStep; ctx.fillStyle = opts.repaintColor; ctx.fillRect(0, 0, w, h); ctx.translate(w/2, h/2); vertices.forEach((vertex) => vertex.step()); ctx.translate(-w/2, -h/2); } 動畫(); window.addEventListener('調整大小', () => { w = c.width = window.innerWidth; h = c.height = window.innerHeight; 頂點.gen(); 勾選= 0; ctx.fillStyle = '#222'; ctx.fillRect(0, 0, w, h); }) </腳本> </body> </html> 這是一個HTML5 Canvas的特效,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
html5特效16592017-12-22
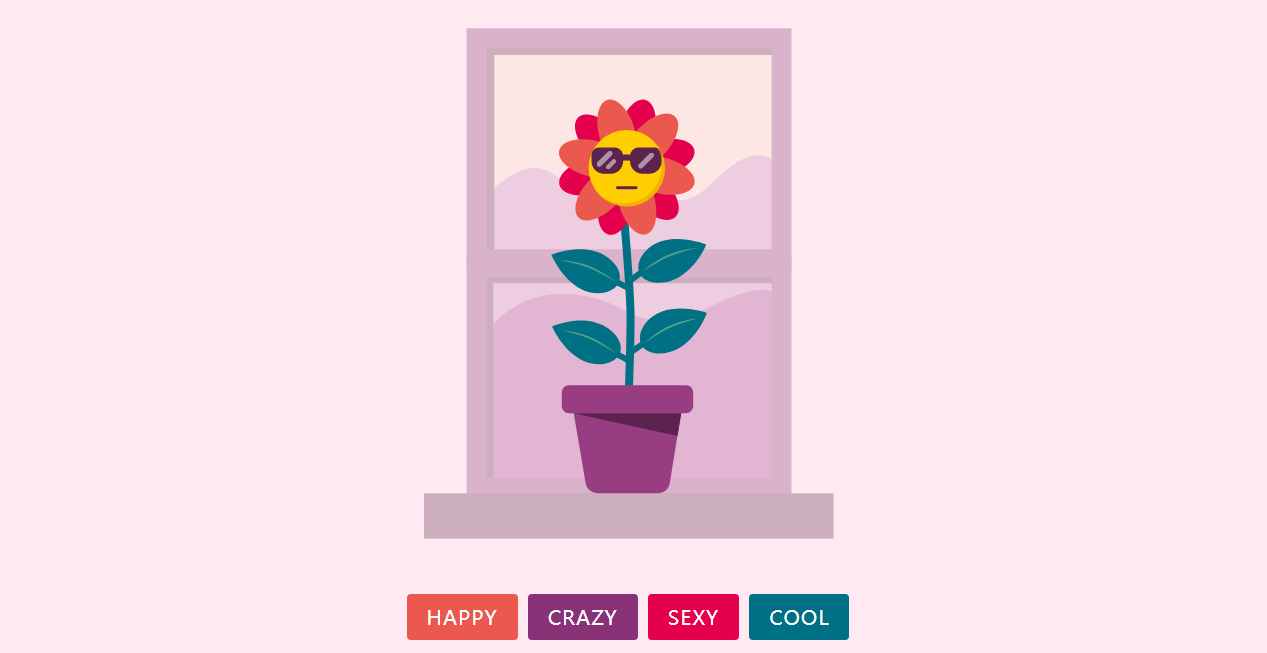
html5 svg 楓樹動畫效果 </頭> .st0{填色:#F4EFF3;} .st1{不透明度:0.3;} .st2{填充:#5C234E;} .st3{填充:#883277;} .st4{填充:無;描邊:#007185;描邊寬度:6;描邊線帽:圓形;描邊斜接限制:10;} .st5{填充:#983D82;} .st6{填充:#E5004E;} .st7{填充:#EB584D;} .st8{填色:#FFCE00;} .st9{顯示:無;填滿:#5C234E;描邊:#5C234E;描邊斜接限制:10;} .st10{填充:無;描邊:#5C234E;描邊寬度:3;描邊線帽:圓形;描邊斜接限制:10;} .st11{填充:無;描邊:#5C234E;描邊寬度:2;描邊線帽:圓形;描邊斜接限制:10;} .st12{顯示:無;} .st13{顯示:內聯;填色:#5C234E;} .st14{顯示:內嵌;填滿:無;描邊:#5C234E;描邊寬度:3;描邊線帽:圓形;描邊斜接限制:10;} .st15 {筆畫寬度:8;}# .st16{顯示:內嵌;填滿:無;描邊:#5C234E;描邊寬度:6;描邊斜接限制:10;} .st18{填充:#007185;} .st19{不透明度:0.75;填色:#6AB187;} .st17{不透明度:0.5;填色:#FFFFFF;}# .st20{填充:#FBE1CB;} .st21{填充:#e49a05;不透明度:0.5} .st22{填色:#A1408E;} ## .st23{填充:#C88BBC;} </風格> </defs> <g id="window_1_" class="st1"> <路徑類=“st23”d=“M151.3,207.6c0,0,35.1-37.7,58.9-33.4c30.4,5.6,44.6,43.6,59.8,41.8c15.2-1.9,306-19. 21.4 s29.8,18.6,49.5,8.4c19.6-10.3,33.6-33.9,55.4-40.2c29.2-8.4,31.2,19.6,31.2,19.6v344.4c0,0-211. # C133.9,526.6,151.3,207.6,151.3,207.6z"/> <路徑類=“st22”d=“M150.5,352.7c0,0,22.3-52.7,83-52.7s64.8,32.2,112.5,26.4c30-3.7,73.2-43.4,106.26. ,0,226.8 H154L150.5,352.7z"/> <g> <路徑類別=“st2”d=“M450.2,289.3v201H165.3V317v-27.7H450.2 M458.2,281.3h-8H165.3h-8v8V317v173.3vh-8H165.3h-8v8V317v173.3vh-173.381. L458.2,281.3z"/> </g> <g> <路徑類別=“st3”d=“M443.6,282.9v201H158.6v-201H443.6 M463.6,262.9h-20H158.6h-20v20v201v20h20h284.9h20h284.9. L463.6,262.9z"/> </g> <g><路徑類=“st2”d=“M451.2,60.9v201H166.3v-201H451.2 M459.2,52.9h-8H166.3h-8v8v201v8h8h284.9h8v-20145. > </g> <g> <路徑類別=“st3”d=“M443.6,54.3v201H158.6v-201H443.6 M463.6,34.3h-20H158.6h-20v20v201v20h20h-20H158.6h-20v20v201v20h20h284.92020. z"/> </g> </g> <路徑 id="tige" class="st4 st15" d="M300.8,398.4c0,0,2.1-60.3,1.7-80.3c-0.5-23-6.2-92-6.2-92"/> <路徑 id="tige-3" class="st12" d="M298.1,398.4c0,0-2.1-60.3-1.7-80.3c0.5-23,6.2-92,6.2-92"/> <路徑 id="tige-2" class="st12" d="M300.5,399.8c3.1-5.4,9-15,12.1-20.3c5.5-9.6,9.2-23.4,8-34.4c-1.8 -15.6-12.5-28.4-21.5-41.2 c-5.9-8.5-20.9-19.3-21.3-32.7c-0.4-16.4,14.1-35.8,21.3-46.3"/> <路徑 id="tige-1" class="st12" d="M298.2,399.8c-3.1-5.4-9-15-12.1-20.3c-5.5-9.6-9.2-23.4-8-34.4c1.8 -15.6,12.5-28.4,21.5-41.2 c5.9-8.5,20.9-19.3,21.3-32.7c0.4-16.4-14.1-35.8-21.3-46.3"/> <g id="pot"> <路徑 id="bottom" class="st5" d="M269.9,499.3h59.6c6.1,0,11.3-4.4,12.3-10.4l11.6-71.6h-108l12.2,71.7 C258.7,495,263.9,499.3,269.9,499.3z"/> <多邊形 id="shadow" 類別="st2" 點="245.3,419.3 349.5,442 353.3,419.3"/> <路徑 id="top" class="st5" d="M357.9,419.3H241c-4,0-7.2-3.2-7.2-7.2v-13.6c0-4,3.2-7.2,7.2-7.2h117c4,0, 7.2,3.2,7.2,7.2v13.6 C365.1,416.1,361.9,419.3,357.9,419.3z"/> </g> <g id="head"> <g> <g> <路徑類=“st6”d=“M333.1,185.3c-0.9-0.9-1.8-1.8-2.7-2.6c1.2-0.2,2.5-0.5,3.7-0.8c18.6-4.9,31.7-16. 29.2-26.3 c-2.5-9.7-19.6-13.6-38.2-8.7c-1.2,0.3-2.5,0.7-3.6,1.1c0.4-1.2,0.8-2.4,1.1-3.6c5.1-18.6,1.8-2.4,1.1-3.6c5.1-18.6,1.5-35. -38.5 c-9.6-2.7-21.5,10.3-26.6,28.9c-0.3,1.2-0.6,2.5-0.9,3.7c-0.8-0.9-1.7-1.9-2.6-2.8c-13.5-13.8-30. -12.2 c-7.1,7-1.9,23.8,11.5,37.6c0.9,0.9,1.8,1.8,2.7,2.6c-1.2,0.2-2.5,0.5-3.7,0.8c-18.6,4.9-31.7,16.29,16. ,26.3 c2.5,9.7,19.6,13.6,38.2,8.7c1.2-0.3,2.5-0.7,3.6-1.1c-0.4,1.2-0.8,2.4-1.1,3.6c-5.1,18.6-1.55 ,35.8,8.1 ,38.5 c9.6,2.7,21.5-10.3,26.6-28.9c0.3-1.2,0.6-2.5,0.9-3.7c0.8,0.9,1.7,1.9,2.6,2.8c13.5,13.8,30.1,19.23,13. ,12.2 C351.8,215.9,346.6,199.1,333.1,185.3z"/> <路徑類=“st7”d=“M334,163.8c-1.2-0.3-2.5-0.6-3.7-0.8c0.9-0.9,1.8-1.7,2.7-2.7c13.3-14,18.2-30.9, 11.1-37.8 c-7.2-6.9-23.8-1.2-37.1,12.8c-0.9,0.9-1.7,1.9-2.5,2.8c-0.3-1.2-0.6-2.5-1-3.7c-5.4-18.5-17.5-31.327-31. -28.5 c-9.5,2.8-12.9,20.1-7.6,38.6c0.4,1.2,0.8,2.4,1.2,3.6c-1.2-0.4-2.4-0.7-3.7-1c-18.7-4.6-35.7-0. 9.3s10.8,21.3,29.5,25.9c1.2,0.3,2.5,0.6,3.7,0.8c-0.9,0.9-1.8,1.7-2.7,2.7c-13.3,14-18.2,30.9-11.1,37.8c7.2,6.9,23.8,1. -12.8 c0.9-0.9,1.7-1.9,2.5-2.8c0.3,1.2,0.6,2.5,1,3.7c5.4,18.5,17.5,31.3,27,28.5c9.5-2.8,12.9-20.1,7.6 -38.6 c-0.4-1.2-0.8-2.4-1.2-3.6c1.2,0.4,2.4,0.7,3.7,1c18.7,4.6,35.7,0.4,38.1-9.3C365.8,180,352.6,168.43,164. ## </g> <g id="face-group"> <橢圓變換=“矩陣(0.3765 -0.9264 0.9264 0.3765 23.0697 382.7565)”class=“st8”cx=“295.9”cy=“174.2”rx=“38.2”/> <g id="face"> <路徑 id="mouth-crazy" class="st9" d="M315.3,179.2c0,11.9-8.6,21.6-19.2,21.6s-19.3-9.6-19.3-21.6L315.3,179.3-9.6-19.3-21.6L315.3,179.2z" # <路徑 id="mouth-sexy" class="st2 st12" d="M310.2,192.5c-2.7,2.3-9.7,5.1-14.2,5.1c-4.4,0-11.5-2.8-14.2-5.1 c-0.6-0.5-0.6-1.4,0-1.9c2.6-2.1,9.4-6.7,14.1-1.4c4.7-5.2,11.5-0.7,14.1,1.4C310.8,191.1,310.8,1923. /> <路徑 id="mouth-happy" class="st10" d="M307.5,188.6c0,5.1-5.1,9.3-11.4,9.3c-6.3,0-11.4-4.1-11.4-9.3"/> <line id="mouth-cool" class="st10 st12" x1="286.6" y1="193.7" x2="305.2" y2="193.7"/> <g id="eyes-crazy" class="st12"> </g> <g id="eyes-sexy" class="st12"> <g id="eye-left_6_"> <路徑類=“st2”d=“M279.7,179.8h-6.6c-6.9,0-12.5-5.6-12.5-12.5v-6.2c0-4.2,3.4-7.6,7.6-7.6h15.4c4.7, 0,8.6,3.9,8.6,8.6v5.3 C292.2,174.2,286.6,179.8,279.7,179.8z"/> <路徑類別=“st16”d=“M289.8,164.2c0,0,4.3-0.8,5.8-0.8s5.8,0.8,5.8,0.8”/> <路徑類=“st17”d=“M322.4,159.4L322.4,159.4c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7v0c1,1 ,2.7,1,3.7,0l10.7-10.7 C323.4,162.1,323.4,160.4,322.4,159.4z"/> <路徑類=“st17”d=“M284.6,165.7L284.6,165.7c-0.9-0.9-2.3-0.9-3.1,0l-5.8,5.8c-0.9,0.9-0.9,2.3,03. c0.9,0.9,2.3,0.9,3.1,0l5.8-5.8C285.5,168,285.5,166.6,284.6,165.7z"/> <路徑類=“st17”d=“M280.8,157.6L280.8,157.6c-1-1-2.7-1-3.7,0l-10.7,10.7c-1,1-1,2.7,0,3.7l0,0c1 ,1,2.7,1,3.7,0l10.7-10.7 C281.9,160.3,281.9,158.6,280.8,157.6z"/> </g> <路徑類別=“st10”d=“M289.6,164.2c0,0,4.3-0.8,5.8-0.8c1.5,0,5.8,0.8,5.8,0.8”/># </g> <路徑 id="shadow" class="st21" d="M320.8,145.3c-0.3-0.3-0.7-0.6-1-0.9c13.9,14,14.9,36.6,1.8,51.8##. c-13.5,15.7-36.9,17.7-52.9,4.9c0.7,0.7,1.4,1.4,2.2,2.1c16,13.8,40.1,12,53.9-4C338.6,183.2,336. ## </g> </g> </g> <g id="leaf-group-1"> <行 id="leaf-stem-1" class="st4" x1="300" y1="366" x2="289" y2="360" /> <g id="leaf-1"> <路徑類=“st18”d=“M224.7,331.3c0,0,22.5-9.6,43.5-3.4c17.6,5.2,28,20.1,24.1,30.5c-3.9,10.4-22,15. 7.1 C234.6,355.1,224.7,331.3,224.7,331.3z"/> <路徑類=“st19”d=“M288.1,359.2c0,0-3.1-2-7.9-5c-1.2-0.7-2.5-1.5-3.8-2.3c-1.4-0.8-2.8-1.7-4.3-2.55 c-1.5-0.9-3.1-1.7-4.7-2.6 c-1.6-0.9-3.3-1.7-4.9-2.4c-0.8-0.4-1.7-0.8-2.5-1.1c-0.8-0.3-1.7-0.7-2.5-1c-1.7-0.6-3.4-1.3-5-5- 1.8c-1.6-0.5-3.2-1.1-4.8-1.5 c-1.5-0.5-3-0.9-4.3-1.3c-5.4-1.6-9-2.6-9-2.6s0.2,0,0.7,0.1c0.4,0.1,1.1,0.1,1.9,0.2c1。 6,0.2,3.9,0.6,6.7,1.2 c1.4,0.3,2.9,0.6,4.4,1c1.6,0.4,3.2,0.8,4.9,1.3c1.7,0.5,3.4,1,5.2,1.7c0.9,0.3,1.8,0.7,2.6, 1c0.9,0.4,1.7,0.7,2.6,1.1 c1.7,0.8,3.4,1.7,5,2.6c1.6,0.9,3.2,1.8,4.7,2.8c3,1.9,5.7,3.8,7.9,5.4C285.4,356.6,288.1,359,5.4C285.4,356.6,288.1,359.,399. /> </g> </g> <g id="leaf-group-2"> <行 id="leaf-stem-2" class="st4" x1="300" y1="293.8" x2="287.2" y2="287"/> <g id="leaf-2"><路徑類=“st18”d=“M224.1,259.6c0,0,22.7-9.3,43.5-2.9c17.6,5.4,27.8,20.5,23.7,30.8c-4,10.3-22.2,15. 6.6 C233.7,283.6,224.1,259.6,224.1,259.6z"/> <路徑類=“st19”d=“M287.5,287.2c0,0-3.2-1.9-8.1-4.7c-1.2-0.7-2.5-1.4-3.9-2.2c-1.4-0.8-2.9-1.5-4.4. 2.4 c-1.5-0.8-3.2-1.6-4.8-2.4c-1.6-0.8-3.3-1.5-5-2.3c-0.8-0.3-1.7-0.7-2.6-1c-0.9-0.3-1.7-0.6-2.6- 0.9c-1.7-0.6-3.4-1.1-5.1-1.6 c-1.7-0.5-3.3-0.9-4.8-1.4c-1.5-0.4-3-0.8-4.4-1.1c-5.4-1.4-9.1-2.3-9.1-2.3s0.2,0,0.7,0.1c0。 4,0,1.1,0.1,1.9,0.2 c1.6,0.2,4,0.4,6.7,0.9c1.4,0.2,2.9,0.5,4.5,0.8c1.6,0.3,3.2,0.7,4.9,1.1c1.7,0.4,3.5,0.9,5.2 ,1.5c0.9,0.3,1.8,0.6,2.7,0.9 c0.9,0.3,1.7,0.7,2.6,1c1.7,0.8,3.4,1.5,5.1,2.4c1.7,0.8,3.2,1.7,4.8,2.6c3.1,1.7,5.8,3.5,8.1, 5.1 C284.7,284.7,287.5,287.2,287.5,287.2z"/> </g> </g> <g id="leaf-group-3"> <行 id="leaf-stem-3" class="st4" x1="301.5" y1="287.1" x2="313.3" y2="278.1"/> <g id="leaf-3"> <路徑類=“st18”d=“M377.7,249.2c0,0-8.7,22.9-27.7,33.7c-16,9.1-33.9,6.2-38.7-3.8c-4.8-10,3.9-26. 32.5 C353.6,239.8,377.7,249.2,377.7,249.2z"/> <路徑類=“st19”d=“M368.4,252.7c0,0-3.6,1-9,2.6c-1.3,0.4-2.8,0.9-4.3,1.3c-1.5,0.5-3.1,1-4.8, 1.6c-1.6,0.6-3.3,1.2-5,1.8 c-1.7,0.6-3.4,1.3-5.1,2.1c-0.8,0.4-1.7,0.8-2.5,1.2c-0.8,0.4-1.6,0.8-2.4,1.2c-1.6,0.9-3.2,1. ,2.6 c-1.5,0.9-2.9,1.7-4.3,2.6c-1.4,0.8-2.6,1.6-3.8,2.4c-4.7,3-7.9,5-7.9,5s0.2-0.2,0.5-0.4c0.3-0.4c0.3-0.4c0.3-0.4c0.3-0. -0.3,0.8-0.7,1.4-1.3 c1.2-1.1,3-2.6,5.3-4.3c1.1-0.9,2.3-1.8,3.7-2.7c1.3-0.9,2.7-1.9,4.2-2.8c1.5-0.9,3-1.9,4.7 -2.8c0.8-0.5,1.7-0.9,2.5-1.3 c0.9-0.4,1.7-0.8,2.5-1.2c1.7-0.7,3.5-1.4,5.2-2.1c1.7-0.6,3.5-1.2,5.2-1.7c3.4-1,6.6-1.8,9.3 -2.4 C364.7,253,368.4,252.7,368.4,252.7z"/> </g> </g> <g id="leaf-group-4"> <行 id="leaf-stem-4" class="st4" x1="303" y1="358.1" x2="312.6" y2="351.2"/> <g id="leaf-4"> <路徑類別=“st18”d=“M378.2,317.7c0,0-7.7,23.2-26.2,34.9c-15.6,9.8-33.6,7.7-38.8-2.1s2.7-26.94#-33. C353.8,309.3,378.2,317.7,378.2,317.7z"/> <路徑類別=“st19”d=“M369.2,323.2c0,0-3.6,1.1-8.9,2.8c-1.3,0.4-2.8,0.9-4.3,1.4c-1.5,0.5-3.1,1.1-4.7, 1.7c-1.6,0.6-3.3,1.3-5,2 c-1.7,0.8-2.5,1.2c-0.8,0.4-1.6,0.8-2.4,1.3c-1.6,0.9-3.1,1.8-2.4,1.3c-1.6,0.9-3.1,1.8-4. ,2.7c-1.5,0.9-2.9,1.8-4.2,2.7 c-1.3,0.9-2.6,1.7-3.8,2.5c-4.6,3.1-7.7,5.2-7.7,5.2s0.2-0.2,0.5-0.5c0.3-0.3,0.8-0.7,1.4-1.3c1。 2-1.1,3-2.6,5.2-4.4 c1.1-0.9,2.3-1.8,3.6-2.8c1.3-1,2.7-2,4.1-2.9c1.5-1,3-2,4.6-2.9c0.8-0.5,1.6-0.9,2.5 -1.4c0.8-0.5,1.6-0.8,2.5-1.3 c1.7-0.8,3.5-1.5,5.2-2.2c1.7-0.7,3.4-1.3,5.1-1.8c3.3-1.1,6.5-1.9,9.2-2.6C365.5,323.6,369.2,9.2-2.6C365.5,323.6,369.23,39. z"/> </g> </g></svg> <div class="buttons"> <button id="btn-happy">Happy</button> <button id="btn-crazy">Crazy</button> <button id="btn-sexy">Sexy</button> <button id="btn-cool">Cool</button> </div> </div> <script type="text/javascript" src='js/TweenMax.min.js'></script> <script type="text/javascript" src="js/index.js"></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html> 這是一個h5做出鮮花動畫特效,需要的朋友可以直接下載使用,更多特效代碼盡在PHP中文網。
html5特效32552017-12-22
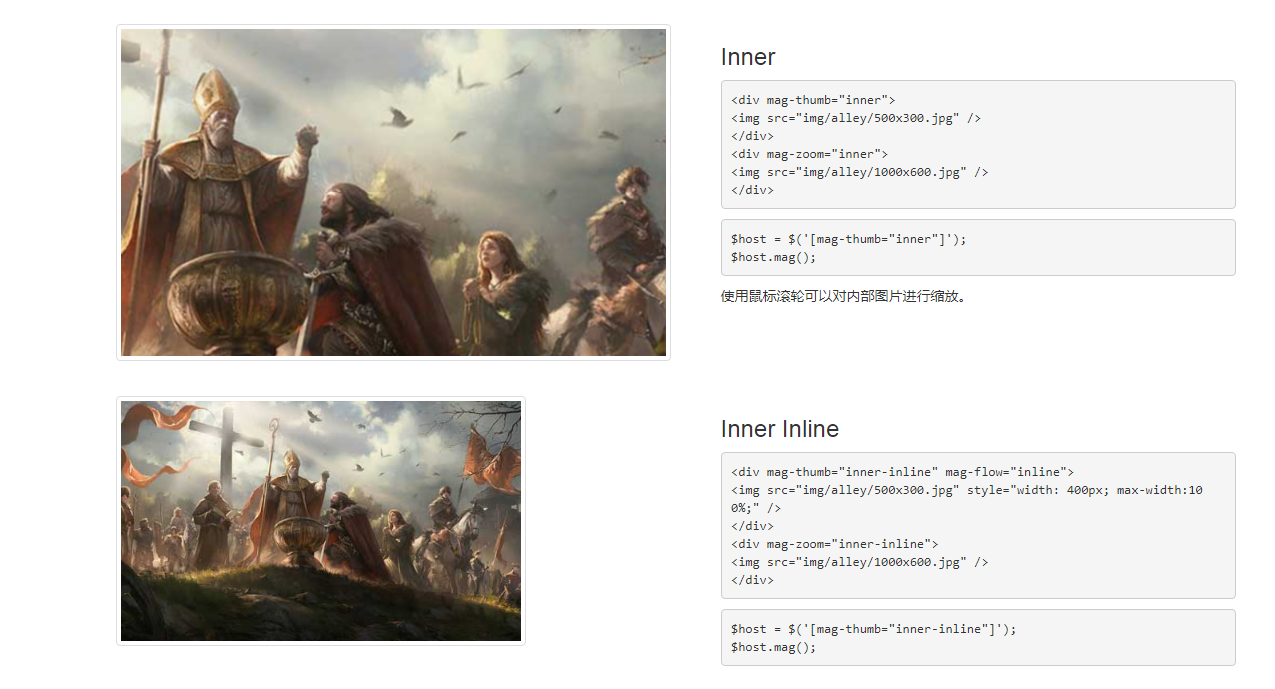
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <元名稱=「視窗」內容=「使用者可擴展=否,寬度=裝置寬度,初始比例= 1」> jQuery圖片整張或局部放大程式碼 # # .controls-btns 按鈕{ 顏色:#333; } .mt50{頁邊距:50px;} </風格> </頭> <img src="img/alley/500x300.jpg" /> # <img src="img/alley/1000x600.jpg" /> 內部 <img src=“img/alley/500x300.jpg” /> <img src=“img/alley/1000x600.jpg” /> </code></pre> $host = $('[mag-thumb='inner']'); $host.mag();</code></pre> <p>使用滑鼠滾輪可以對內部圖片進行縮放。</p> ### ; <img src="img/alley/500x300.jpg" style="width: 400px; max-width: 100%; height: auto" /> <img src="img/alley/1000x600.jpg" /> 內聯 <img src=“img/alley/500x300.jpg”樣式=“寬度:400px;最大寬度:100%;” /> <img src=“img/alley/1000x600.jpg” /> </code></pre> $host = $('[mag-thumb='inner-inline']'); $host.mag();</code></pre> <img src="img/rieti/500x334.jpg" /> # <img src="img/rieti/full.jpg" /> ### ; 外部 <img src=“img/alley/500x300.jpg” />
html5特效20342017-12-22
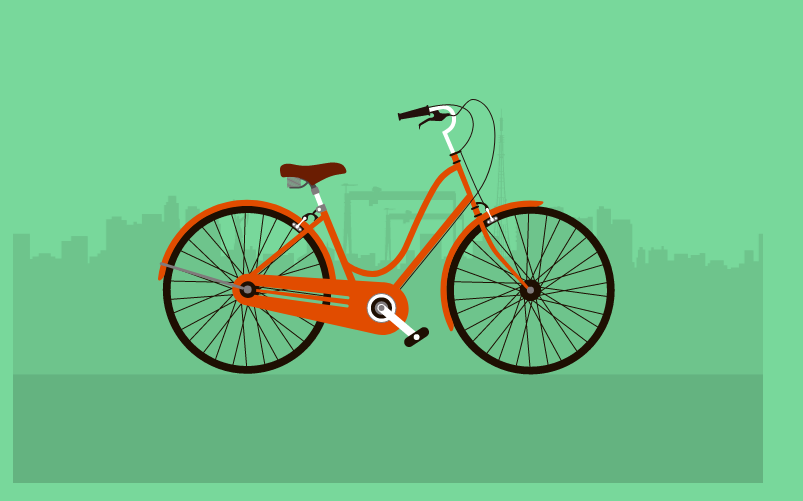
<title>HTML5模擬自行車行駛動畫特效</title> <link rel="stylesheet" href="css/style.css"> </head> <body><script src="/demos/googlegg.js"></script> <div class="container"> <svg id="bike" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x ="0px" y="0px"width="750px" height="500px" viewBox="0 0 750 500" style="enable-background:new 0 0 750 500;" xml:space="preserve"> <rect id="city" class="bg" width="750" height="500" x="0" y="0"/> <rect y="391.463" class="st9" width="750" height="109.815"/> </pattern> </defs> HTML5模擬自行車行駛動畫特效是一款CSS3 HTML5 SVG實現的自行車在城市裡行駛動畫場景。
html5特效19122017-12-20
js程式碼 <script> // The game configuration var qici = {}; qici.config = { projectName: 'Subara', gameName: '消消乐', companyName: 'qcplay', bundleIdentifier: 'com.qcplay', gameInstance: 'qc_game', frameRate: {"mobile":40,"desktop":60}, backgroundColor: 4210752, runInBackground: true, antialias: true, transparent: false, developerMode: false, renderer: 'Canvas', resolution : Math.min(2, devicePixelRatio), loadingPrefab: '', scene: { "SubaraCity" : "Assets/state/SubaraCity.bin" }, entryScene : 'SubaraCity', dirtyRectangles: true, loading: { loadingText: 'Loading, please wait...', loadingInterval: 200, brightingInterval: 10, blinkingCount: 5, blinkingInterval: 70, fadingInInterval: 400, fadingOutInterval: 600 } }; _pluginVariables_={} qici.scripts = [ './Assets/meta/globalUrlMap.js', './xiaoxiaole/phaser.min.js', './xiaoxiaole/webfontloader.js', './xiaoxiaole/qc-core.js', './xiaoxiaole/qc-webgl.js', // External scripts for plugins // User scripts './js/game-scripts-mini-1.0.js' ]; // Asset count that need preload in boot qici.loadingAssetCount = 11; </script> <script src='./xiaoxiaole/qc-loading.js'></script> html5叠房子消消乐小游戏代码是一款非常好玩的html5叠房子游戏源码,点击颜色相同的邻接区域,可以将这些区域合成到一处进行消除升级。
html5特效26452017-12-20
js程式碼 <script src="js/jquery.min.js"></script> <script> $(document).click(function(){ $('.nav-list').removeClass('open') }) $('.nav-menu,.nav-list').click(function(e){e.stopPropagation()}) $('nav').find('.nav-menu').click(function(e){ $('.nav-list').toggleClass('open') }) </script> 这是一款同时兼容电脑端跟手机端的jQuery Sass响应式导航菜单代码,随屏幕宽度变化而自适应显示。
html5特效31542017-12-20
新飛機大戰射擊遊戲是一款好玩的基於html5 canvas製作的戰鬥機射擊類網頁小遊戲原始碼。沒有圖片,用CANVAS就可以做出的精緻小遊戲。 引入js檔案 <script type="text/javascript" src="js/Sound.js"> </script> <script type="text/javascript" src="js/Background.js"> </script> <script type="text/javascript" src="js/Mouse.js"> </script> <script type="text/javascript" src="js/Loader.js"> </script> <script type="text/javascript" src="js/FloatyText.js"> </script> <script type="text/javascript" src="js/Keyboard.js"> </script> <script type="text/javascript" src="js/Collision.js"> </script> <script type="text/javascript" src="js/AfterEffect.js"> </script> <script type="text/javascript" src="js/PeaShooter.js"> </script> <script type="text/javascript" src="js/Laser.js"> </script> <script type="text/javascript" src="js/LevelDirector.js"> </script> <script type="text/javascript" src="js/Sortie.js"> </script> <script type="text/javascript" src="js/Enemy.js"> </script> <script type="text/javascript" src="js/Powerup.js"> </script> <script type="text/javascript" src="js/Shot.js"> </script> <script type="text/javascript" src="js/EnemyShot.js"> </script> <script type="text/javascript" src="js/Ship.js"> </script> <script type="text/javascript">#
html5特效49002017-12-18
html5疊房子消消樂小遊戲代碼是一款非常好玩的html5疊房子遊戲源碼,點擊顏色相同的鄰接區域,可以將這些區域合成到一處進行消除升級。 js程式碼 <script> // The game configuration# var qici = {};# qici.config = { projectName: 'Subara', gameName: '消消樂', companyName: 'qcplay', bundleIdentifier: 'com.qcplay', gameInstance: 'qc_game', frameRate: {"mobile":40,"desktop":60}, backgroundColor: 4210752, runInBackground: true, antialias: true, transparent: false, developerMode: false, renderer: 'Canvas', resolution : Math.min(2, devicePixelRatio), loadingPrefab: '', scene: { 又# "SubaraCity" : "Assets/state/SubaraCity.bin" }, entryScene : 'SubaraCity', dirtyRectangles: true, loading: {### loadingText: 'Loading, please wait...',### loadingInterval: 200,### brightingInterval: 10,### blinkingCount: 5,### blinkingInterval: 70,### fadingInInterval: 400,### fadingOutInterval: 600### }#### };### ### _pluginVariables_={}### ### qici.scripts = [### './Assets/meta/globalUrlMap.js',### './xiaoxiaole/phaser.min.js',### './xiaoxiaole/webfontloader.js',###'./xiaoxiaole/qc-core.js', './xiaoxiaole/qc-webgl.js', // 插件的外部腳本 // 使用者腳本 './js/game-scripts-mini-1.0.js' ]; // 啟動時需要預先載入的資源數量 qici.loadingAssetCount = 11; </腳本>
html5特效23632017-12-18
這是一款html5動畫效果特別好看的html5 svg創建項目清單添加刪除動畫特效,html5添加項目代碼、刪除清單項目代碼。 引入js檔案 <script src="js/mo.min.js"></script> <script src="js/index.js"></script>
html5特效12432017-12-18
<元字符集=“utf-8”> HTML5模擬手電筒照明效果 html,正文{ 高度:100%; 邊距:0; } svg {# 顯示:塊; } </風格> </頭> <過濾器 id="輕"># <feDiffuseLighting in="bumpMap" surfaceScale="3" result="light"> <fePointLight x="225" y="150" z="30"></fePointLight> </fe漫反射照明> </feComposite> </過濾器> <模式 id="pattern1" 寬度=“450”高度=“300” 模式單位=“userSpaceOnUse” > <圖片 xlink:href="img/codepen.jpg" 寬度=“450”高度=“300” ></圖片> </模式>
html5特效26412017-12-12
JS特效就是網頁中實現的特殊效果或特殊的功能的一種技術,是用網頁腳本(javascript)來編寫製作動態特殊效果,例如圖片切換,漸變等等,它為網頁活躍了網頁的氣氛,有時候會起到一定的親切力。務(控制台應用程式、桌面應用程式、WEB應用程式等)
html5特效19292017-12-09- html5特效19112017-12-07