
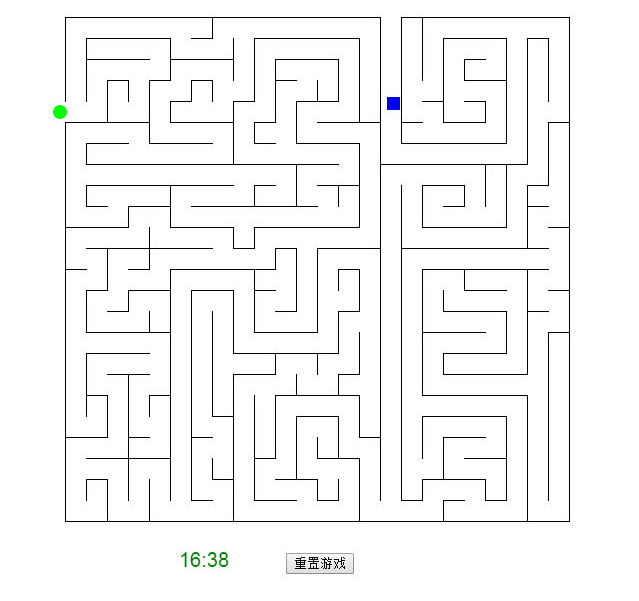
// 425 (X), 3 (Y) RECTANGLE // 542 (center X), 122 (center Y) CIRCLE var canvas = document.getElementById("mazecanvas"); var context = canvas.getContext("2d"); var currRectX = 425; var currRectY = 3; var mazeWidth = 556; var mazeHeight = 556; var intervalVar; function drawMazeAndRectangle(rectX, rectY) { makeWhite(0, 0, canvas.width, canvas.height); var mazeImg = new Image(); mazeImg.onload = function() { context.drawImage(mazeImg, 0, 0); drawRectangle(rectX, rectY, "#0000FF"); context.beginPath(); //終點標誌 context.arc(15, 115, 7, 0, 2 * Math.PI, false); context.closePath(); context.fillStyle = '#00FF00'; context.fill(); }; mazeImg.src = "img/maze2.gif"; } 一款基於html5 canvas實現的走出迷宮網頁小遊戲代碼,html5迷宮遊戲下載,迷宮遊戲線上玩。
html5特效21632018-01-24
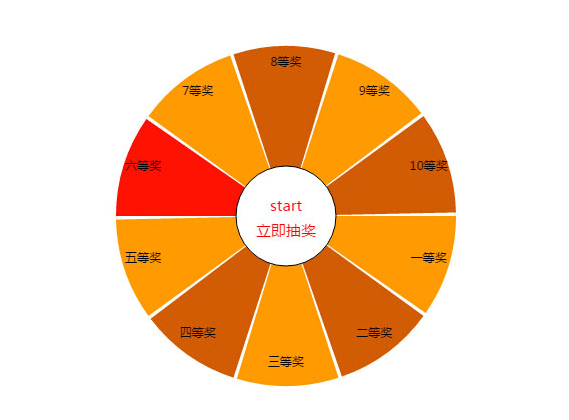
非常簡單的html5 canvas實現的圓形轉盤抽獎程式碼,無需jQuery就可以實現的抽獎轉盤特效。 var fillStyle = ['rgb(255,154,2)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0 )','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92, 4)'] ,fillText = ['一等獎','二等獎','三等獎','四等獎','五等獎','六等獎','7等獎','8等獎','9等獎','10等獎'] ,width = 400 ,height = 400 ,c_x = 200 ,c_y =200 ,radius = 170 // 圓盤半徑 ,canvas = document.getElementById('bg') ,index =0 ,timer = null ,running = false // 是否運行中 ,speed = 300 // 速度 ,isBeginPrize = false // 是否開始抽獎 ,stepping=0 // 步數,經過一個扇形為1步 ,basecircle = 3 // 點選開始時,圓盤旋轉的圈數,旋轉玩指定圈數之後,再根據selected的值決定獎項 ,selected =0; // 最後選取第幾個扇形,也就是確定幾等獎
html5特效23012018-01-24
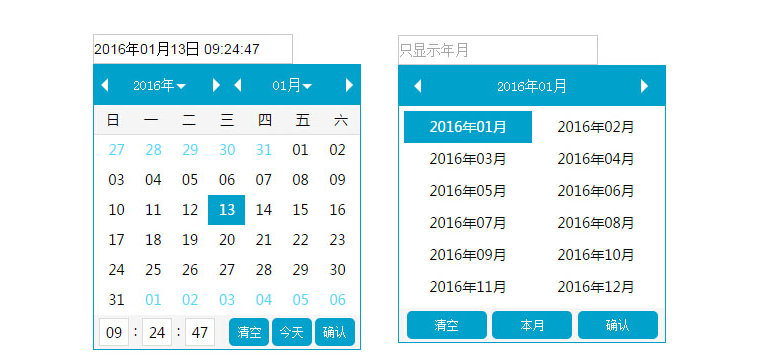
jeDate帶時分秒日期選擇插件是一款除了包含日期範圍限制,開始日期設定,自訂日期格式,時間戳轉換,當天的前後若干天返回,時分秒選擇,智能響應,自動糾錯,節日識別,操作等常規功能外,還擁有更多趨近完美的解決方案。 js程式碼 <script type="text/javascript" src="jeDate/jedate.js"></script> <script type="text/javascript"> //jeDate.skin('gray'); jeDate({ dateCell:"#indate",//isinitVal:true, format:"YYYY-MM", isTime:false, //isClear:false, minDate:"2015-10-19 00:00:00", maxDate:"2016-11-8 00:00:00" }) jeDate({ dateCell:"#dateinfo", format:"YYYY年MM月DD日 hh:mm:ss", isinitVal:true, isTime:true, //isClear:false, minDate:"2014-09-19 00:00:00", okfun:function(val){alert(val)} }) //alert("YYYY/MM".match(/\w+|d+/g).join("-")) </script>
html5特效19812018-01-24
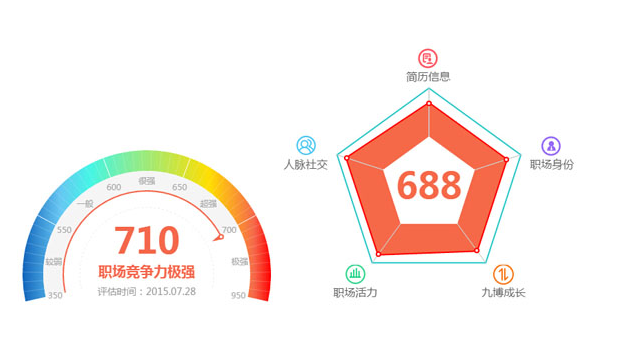
這是一款基於Canvas實現漂亮的仿支付寶芝麻信用信用評估儀錶板圖表和雷達圖表特效,Canvas圖表代碼。 js程式碼 <script src="chart.meter.js"></script> <script src="chart.radar.js"></script> <script> window.onload = function(){ Meter.setOptions({ element: 'meter', centerPoint: { x: 180, y: 180 }, radius: 180, data: { value: 710, title: '職場競爭力{t}', subTitle: '評估時間:2015.07.28', area: [{ min: 350, max: 550, text: '較弱' },{ min: 550, max: 600, text: '一般' },{ min: 600, max: 650, text: '很強' },{ min: 650, max: 700, text: '超強' },{ min: 700, max: 950, text: '極強' }] } }).init(); Radar.setOptions({ element: 'radar', radius: 140, polar: [ { text: '履歷資訊', max: 190, icon: { sx: 0, sy: 0, w: 32, h: 33, l: -17, t: -60 } }, { text: '職場身分', max: 190, icon: { sx: 32, sy: 0, w: 30, h: 33, l: 30, t: -30 } }, { text: '九博成長', max: 190, icon: { sx: 61, sy: 0, w: 32, h: 33, l: 10, t: 0 } }, { text: '職場活力', max: 190, icon: { sx: 93, sy: 0, w: 31, h: 33, l: -40, t: 0 } }, { text: '人脈社交', max: 190, icon: { sx: 124, sy: 0, w: 29, h: 33, l: -60, t: -30 } } ], title: '{v}', data: [130, 130, 130, 148, 150], styles: { label: { image: 'icon.png' } } }).init(); } </script>
html5特效25152018-01-24
這是一款具有上下箭頭控制,使用bootstrap的佈局實現的幻燈片切換代碼,jQuery圖片垂直滑動切換幻燈片特效。 引入js檔案 <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/jquery.easing.js"></script> <script src="js/vertical-slider.js"></script>
html5特效15972018-01-24
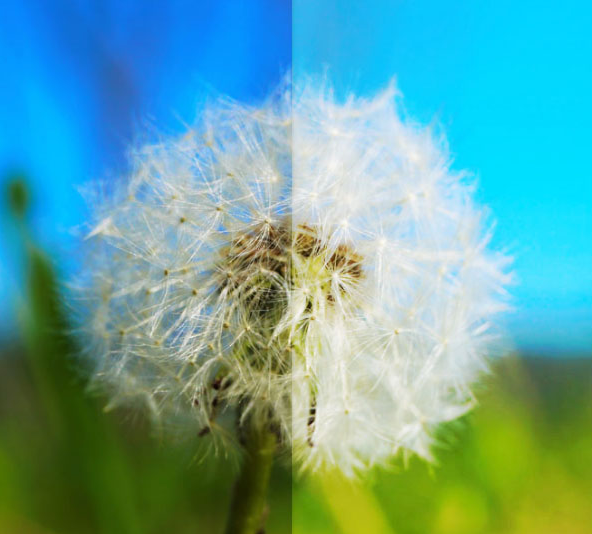
一款滑鼠拖曳滑桿進行圖片前後修改對比顯示js特效,拖曳滑桿圖片比對程式碼。 js程式碼 <script> var divisor = document.getElementById("divisor"), slider = document.getElementById("slider"); function moveDivisor() {divisor.style.width = slider.value+"%";} </script>
html5特效24642018-01-24
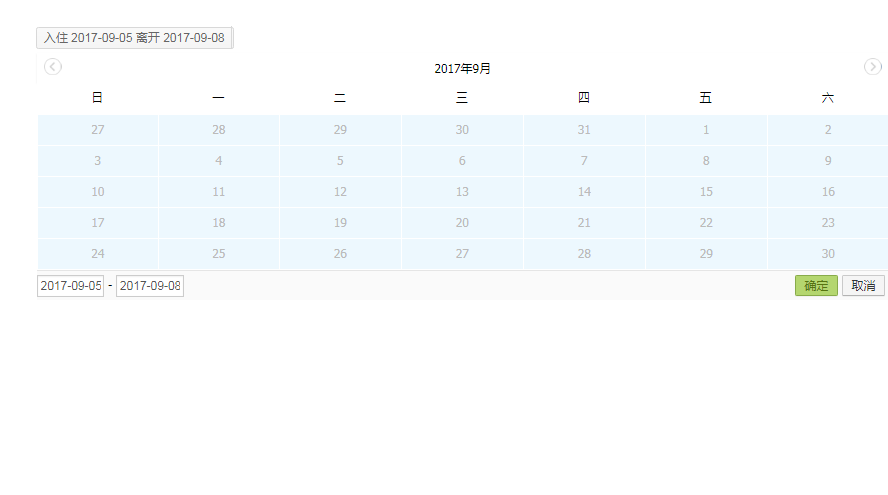
這是一款簡單實用基於jQuery+CSS3+html5實現的手機行動端入住日期和離店日期選擇代碼,手機端飯店預訂日期選擇日曆插件。 js程式碼 <script type="text/javascript" src="dateRange.js"></script> <script type="text/javascript"> // var STATS_START_TIME = '4329148800'; var dateRange1 = new pickerDateRange('date1', { aRecent90Days : 'aRecent90Days', //最近90天 // isTodayValid : true, startDate: '2017-09-05', endDate: '2017-09-08', needCompare : false, defaultText : ' 離開 ', autoSubmit : false, inputTrigger : 'input_trigger1', theme : 'ta' }); </script>
html5特效30222018-01-18
一款基於html5實現的手機觸控幻燈片切換代碼,手機行動裝置LightBox幻燈片圖片輪播外掛程式下載。 js程式碼 <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $('#lightgallery').lightGallery(); }); </script> <script src="js/picturefill.min.js"></script> <script src="dist/js/lightgallery.js"></script> <script src="dist/js/lg-fullscreen.js"></script> <script src="dist/js/lg-thumbnail.js"></script> <script src="dist/js/lg-video.js"></script> <script src="dist/js/lg-autoplay.js"></script> <script src="dist/js/lg-zoom.js"></script> <script src="dist/js/lg-hash.js"></script> <script src="dist/js/lg-pager.js"></script> <script src="js/jquery.mousewheel.min.js"></script>
html5特效14142018-01-18
width="0" height="0" viewBox="0 0 1366 768" xml:space="preserve"> </過濾> </過濾> </過濾> </過濾> </過濾> </過濾> </defs> </svg> 這是一段HTML5全螢幕圖片動態模糊切換程式碼,需要的朋友可以下載使用。
html5特效14682018-01-18
@keyframes move_wave { 0% { transform: translateX(0) translateZ(0) scaleY(1) } 50% { transform: translateX(-25%) translateZ(0) scaleY(0.55) } 100% { transform: translateX(-50%) translateZ(0) scaleY(1) } } .waveWrapper { overflow: hidden; position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; } .waveWrapperInner { position: absolute; width: 100%; overflow: hidden; height: 100%; bottom: -1px; background-image: linear-gradient(to top, #86377b 20%, #27273c 80%); } CSS3逼真水波浪動畫特效是一款效果逼真的水波浮動動畫效果,放到網頁上面可以讓網頁更有活力。
html5特效27332018-01-18
js程式碼 <script> $(document).on("mousemove", function(event) { $(".hole").css({ "top": event.pageY, "left": event.pageX }); }); </script> 這是一款CSS3實現的支援點擊按住滑鼠左鍵圖片遮罩放大顯示代碼,挺不錯的CSS3圖片特效。
html5特效12622018-01-18
引入js文件 <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/willesPlay.js" type="text/javascript" charset="utf-8"></script> 這是一款基於jQuery+HTML5實現電腦手機通用MP4影片播放器外掛程式下載,HTML5網頁影片播放器程式碼。
html5特效48022018-01-17
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> CSS3實現西洋鏡連續動畫效果 </頭> <br><br><br><br> </區塊引用> </正文> 一款使用CSS3的影格動畫和3D轉換 rms來製作的,在動畫動畫的動畫計時函數參數使用步驟來處理,製作出類似西洋鏡的連續動畫效果。
html5特效20732018-01-17
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html5+css3 3D螺旋動畫特效</title> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </head> <body> <div class="helix"> <div id="container" class="dblHelix"></div> </div> <script src="js/index.js"></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html> 一款酷炫的基於html5+css3實現的螺旋動畫特效,全螢幕css3網頁動畫效果。
html5特效19192018-01-17
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> HTML5 SVG 字型圖示按讚動畫效果 </頭> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> 17種HTML5 SVG字體圖標按讚動畫效果,使用font-awesome作為圖標,採用SVG技術,在用戶點擊圖標時產生各種酷炫的圖標動畫效果。
html5特效17402018-01-12
head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>HTML5 3D動畫標籤雲端程式碼</title> <link rel="stylesheet" type="text/css" href="css/zzsc-demo.css"> <style type="text/css"> #tag-cloud{ width:640px; height:480px; margin: 50px auto; } </style> </head> <body><script src="/demos/googlegg.js"></script> <div class="zzsc-container"> <div id='tag-cloud'></div> </div> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/jquery.svg3dtagcloud.min.js"></script> <script> 這是一款不需要額外的CSS樣式,可使用滑鼠與標籤互動,並提供許多參數來控制標籤雲的外觀的HTML5 3D動畫標籤雲代碼。
html5特效25182018-01-12
html,正文{ 寬度:100%; 高度:100%; 邊距:0; 填充:0; 溢出:隱藏; } .容器{ 寬度:100%; 高度:100%; 邊距:0; 填充:0; 背景顏色:#000000; } </風格> </頭> var 渲染器 = { JELLYFISH_RATE:0.00015, DUST_RATE:0.0005, ADJUST_DISTANCE:100, ADJUST_OFFSET:5, 初始化:函數(){ this.setParameters(); this.reconstructMethod(); this.createElements(); this.bindEvent(); this.render(); }, h5遊動的水母動畫效果是一款畫布上的海底水母動畫背景效果,滑鼠指標所到之處有燈光效果。
html5特效13852018-01-10
html5 canvas卡通孫悟空形象動畫效果 正文{text-align:center;padding-top:3em;} </風格> </頭> <畫布寬度=“650”高度=“478”></canvas> (函數(){ var cvs=document.querySelector("canvas"), g=cvs.getContext("2d"); g.lineWidth=2; //右臂 g.beginPath(); g.StrongStyle="#DE821B"; g.fillStyle="#FFDE00"; g.moveTo(261,337); g.quadraticCurveTo(268,328,287,320); g.lineTo(323,357); g.quadraticCurveTo(281,415,243,377); g.closePath(); g.fill(); g.中風(); 一款效果非常清新的html5 canvas卡通孫悟空人物形象動畫效果,canvas相當可愛的卡通孫悟空代碼。
html5特效29362018-01-10
HTML5化學分子結構網頁背景動畫效果 <腳本 src="js/jquery.min.js"></script> 身體{ 邊距:0; 填充:0; 溢出:隱藏; 背景:#2d9b95; 背景:-moz-radial-gradient(中心,橢圓覆蓋,#2d9b95 0%,#0e1329 100%); 背景:-webkit-gradient(徑向,中心中心,0px,中心中心,100%,顏色停止(0%,#2d9b95),顏色停止(100%,#0e1329)); 背景:-webkit-radial-gradient(中心,橢圓覆蓋,#2d9b95 0%,#0e1329 100%); 背景:-o-radial-gradient(中心,橢圓覆蓋,#2d9b95 0%,#0e1329 100%); 背景:-ms-radial-gradient(中心,橢圓覆蓋,#2d9b95 0%,#0e1329 100%); 背景:徑向漸層(中心橢圓,#2d9b95 0%,#0e1329 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2d9b95',endColorstr='#0e1329',GradientType=1 ); } </風格> </頭> HTML5化學分子結構網頁背景動畫效果是一款HTML5 Canvas類似的化學分子動畫,分子結構背景動畫程式碼。
html5特效29712018-01-10
<!doctype html> <html> <head> <meta charset="utf-8"> <title>html5心型動畫跟著滑鼠遊標運動特效 </title> <style> body { overflow: hidden; margin: 0; } </style> </head> <body> <canvas></canvas> <script> 'use strict'; // Initial Setup var canvas = document.querySelector('canvas'); var c = canvas.getContext('2d'); canvas.width = innerWidth; canvas.height = innerHeight; // Variables html5心型動畫跟隨滑鼠遊標運動特效,html5 canvas繪製心型動畫,滑鼠移動時組合成心形的線條動畫會散開跟隨滑鼠運動,當滑鼠停下來後又重新組合成心形。
html5特效32142018-01-06