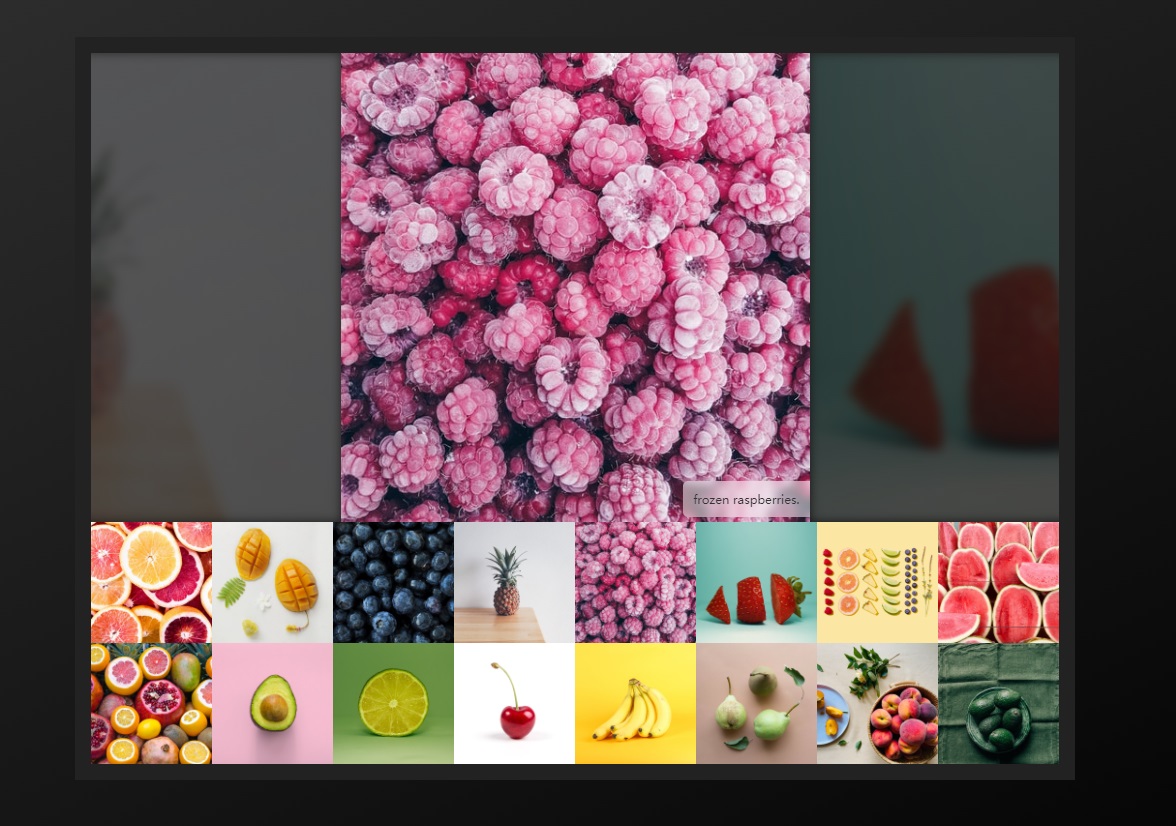
響應式圖庫平滑滾動切換
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery外掛Elastislide實現響應式的焦點圖無縫滾動切換特效_jquery
jQuery外掛Elastislide實現響應式的焦點圖無縫滾動切換特效_jquery16May2016
這篇文章主要介紹了jQuery插件Elastislide實現響應式的焦點圖無縫滾動切換特效,效果非常的棒,而且兼容性也很好,推薦給小伙伴們
16May2016
帶有縮圖的焦點圖片切換在實際應用中很廣泛的,滑鼠滑上焦點圖時停止自動播放,滑出時開始自動播放及滑鼠滑上後顯示按鈕、顯示大圖等等,有興趣的朋友可以了解下
 jQuery外掛slick實現響應式行動裝置幻燈片圖片切換特效_jquery
jQuery外掛slick實現響應式行動裝置幻燈片圖片切換特效_jquery16May2016
jQuery插件slick是一款響應式、適用於行動裝置觸控螢幕、可滑動顯示的jQuery幻燈片插件。此投影片外掛程式可設定多種顯示效果,可自動播放,是一款行動優先的jQuery投影片外掛程式。
 hwSlider-內容滑動切換效果(二):響應式可觸控滑動
hwSlider-內容滑動切換效果(二):響應式可觸控滑動24Mar2017
今天我們繼續內容滑動切換效果的第二部分講解。如今我們的web開發都要適應行動設備,就是說我們的web頁面要在行動裝置如手機端也能正常訪問,所以我將第一部分的基本切換效果做了加強,增加了響應式和觸控滑動效果。 查看示範 下載原始碼
16May2016
Slider Revolution插件是一款非常強大的插件了,我們可以利用它來製作出各種效果並且還支持移動設備,支持手機觸摸,鍵盤翻頁;它內置幻燈、視頻播放計時器等等效果,具體我們來看看。
 使用JavaScript實現圖片特效與過渡效果
使用JavaScript實現圖片特效與過渡效果15Jun2023
隨著Web技術的不斷發展,越來越多的特效和過渡效果被應用到了網頁設計中。其中,圖片特效和過渡效果是網頁設計中最常見的一種。 JavaScript是前端開發常用的腳本語言,在實現圖片特效和過渡效果方面也有一定的優點。本文將介紹如何使用JavaScript實現圖片特效與過渡效果。一、圖片特效滑鼠懸停圖片放大當滑鼠懸停在圖片上時,透過JavaScript使圖片大
 利用CSS實現圖片遮效特效的技巧與方法
利用CSS實現圖片遮效特效的技巧與方法20Oct2023
利用CSS實現圖片遮效特效的技巧和方法在網頁設計中,為圖片增加一些特效可以提升使用者的瀏覽體驗。其中,圖片遮罩特效是一種常見且具吸引力的效果,可以為圖片增添一種神秘感和美感。本文將介紹利用CSS實現圖片遮效特效的技巧與方法,並提供具體的程式碼範例供參考。一、利用CSS的偽元素實現圖片遮效特效在CSS中,可以使用偽元素來增加一個遮罩層,並為其添加特效效果。下面是
 Golang實現圖片特效和圖形變換的方法
Golang實現圖片特效和圖形變換的方法26Aug2023
Golang實現圖片特效和圖形變換的方法一、介紹在電腦圖形學中,圖片特效和圖形變換是對影像進行改變和增強的常見操作。 Golang作為一種跨平台的高效能程式語言,提供了豐富的函式庫和工具來處理影像,實現各種特效和變換。本文將介紹Golang中如何實作圖片特效和圖形變換,並給出對應的程式碼範例。二、圖片特效灰階化灰度化是將圖片轉換為黑白影像的一種特效。在Golang


Hot tools Tags

Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

CSS3滑鼠懸停圖片效果
一款CSS3滑鼠懸停圖片效果