 jQuery操作textarea輸入字數限制
jQuery操作textarea輸入字數限制19Apr2018
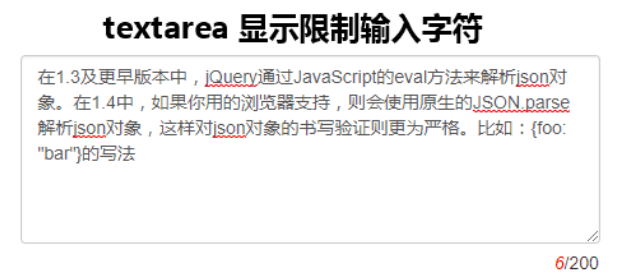
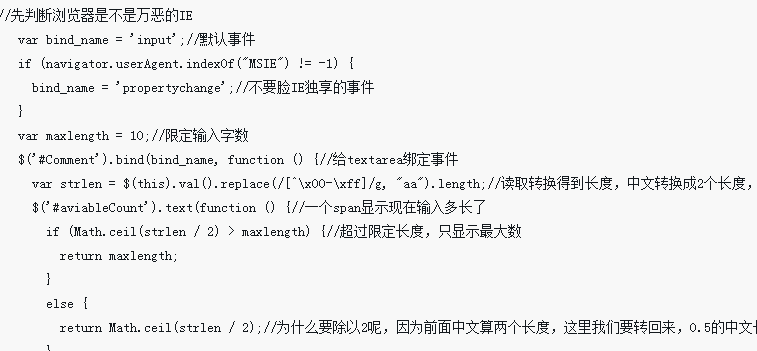
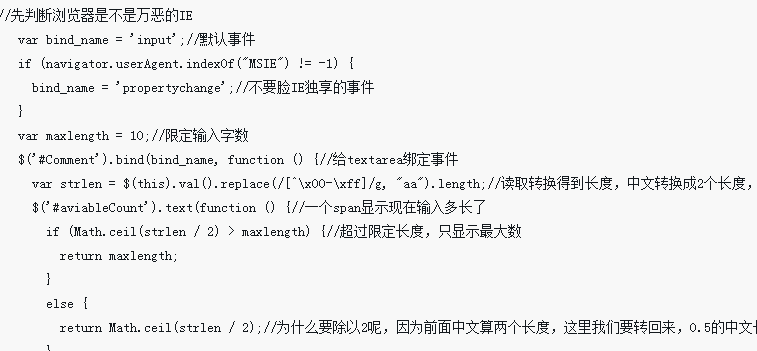
這次帶給大家jQuery操作textarea輸入字數限制,jQuery操作textarea輸入字數限制的注意事項有哪些,下面就是實戰案例,一起來看一下。
 利用Angular.js限制textarea輸入的字數
利用Angular.js限制textarea輸入的字數09Dec2016
利用Angular.js限制textarea輸入的字數
![Textarea輸入字數限制(相容於iOS&安卓)]() Textarea輸入字數限制(相容於iOS&安卓)
Textarea輸入字數限制(相容於iOS&安卓)06Jul2017
最近在做一個微信公眾號的頁面,其中有對textarea做輸入字數限制,而且需要兼容iOS和安卓手機,下面直接貼代碼:
textarea輸入字數限制(相容ios和安卓)</ti</p></div><div class="phpgenera_Details_mainL4s"><a href="http://m.php.cn/zh-tw/faq/383543.html" title="實例詳解jquery實作限制textarea輸入字數" class="phpgenera_Details_mainL4s_img"><img src="https://img.php.cn/upload/article/000/054/025/5a45ab2c66d79153.jpg" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="實例詳解jquery實作限制textarea輸入字數"></a><a href="http://m.php.cn/zh-tw/faq/383543.html" title="實例詳解jquery實作限制textarea輸入字數" class="phpgenera_Details_mainL4s_title">實例詳解jquery實作限制textarea輸入字數</a><p class="phpgenera_Details_mainL4s_time">29Dec2017</p><p class="phpgenera_Details_mainL4s_p">jquery怎麼實現限制textarea輸入的字數呢?本文主要為大家詳細介紹了jquery實現限制textarea輸入字數的方法,具有一定的參考價值,有興趣的夥伴們可以參考一下,希望能幫助大家。</p></div><div class="phpgenera_Details_mainL4s"><a href="http://m.php.cn/zh-tw/faq/407433.html" title="Javascript_input、textArea即時顯示剩餘可輸入的字數" class="phpgenera_Details_mainL4s_img"><img src="https://img.php.cn/upload/article/000/000/018/5b63b30e04434569.gif" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="Javascript_input、textArea即時顯示剩餘可輸入的字數"></a><a href="http://m.php.cn/zh-tw/faq/407433.html" title="Javascript_input、textArea即時顯示剩餘可輸入的字數" class="phpgenera_Details_mainL4s_title">Javascript_input、textArea即時顯示剩餘可輸入的字數</a><p class="phpgenera_Details_mainL4s_time">03Aug2018</p><p class="phpgenera_Details_mainL4s_p">即時顯示剩餘可輸入的字數 效果,字母,數字,中文都算一個</p></div><div class="phpgenera_Details_mainL4s"><a href="http://m.php.cn/zh-tw/faq/447881.html" title="excel顯示輸入的內容不符合限制條件怎麼辦" class="phpgenera_Details_mainL4s_img"><img src="https://img.php.cn/upload/article/000/000/041/5ea14a7394008452.jpg" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="excel顯示輸入的內容不符合限制條件怎麼辦"></a><a href="http://m.php.cn/zh-tw/faq/447881.html" title="excel顯示輸入的內容不符合限制條件怎麼辦" class="phpgenera_Details_mainL4s_title">excel顯示輸入的內容不符合限制條件怎麼辦</a><p class="phpgenera_Details_mainL4s_time">23Apr2020</p><p class="phpgenera_Details_mainL4s_p">解決excel顯示輸入的內容不符合限制條件問題的方法:1、開啟需要編輯的excel表格;2、然後切換到【資料】欄位下,點選【資料有效性】;3、最後點選【出錯警告】欄位下的【全部清除】選項即可。</p></div><div class="phpgenera_Details_mainL4s"><a href="http://m.php.cn/zh-tw/faq/355920.html" title="JavaScript實作textarea限制輸入字數的範例程式碼" class="phpgenera_Details_mainL4s_img"><img src="https://img.php.cn/upload/article/000/000/194/0a924069a4da834b2891774a894d5b3a.jpg" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="JavaScript實作textarea限制輸入字數的範例程式碼"></a><a href="http://m.php.cn/zh-tw/faq/355920.html" title="JavaScript實作textarea限制輸入字數的範例程式碼" class="phpgenera_Details_mainL4s_title">JavaScript實作textarea限制輸入字數的範例程式碼</a><p class="phpgenera_Details_mainL4s_time">10Mar2017</p><p class="phpgenera_Details_mainL4s_p">本文主要介紹了js實作textarea限制輸入字數的原理與方法。具有很好的參考價值,下面跟著小編一起來看吧</p></div><div class="phpgenera_Details_mainL4s"><a href="http://m.php.cn/zh-tw/faq/7317.html" title="jQuery實作限制textarea文字方塊輸入字元數量的方法_jquery" class="phpgenera_Details_mainL4s_img"><img src="" onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" alt="jQuery實作限制textarea文字方塊輸入字元數量的方法_jquery"></a><a href="http://m.php.cn/zh-tw/faq/7317.html" title="jQuery實作限制textarea文字方塊輸入字元數量的方法_jquery" class="phpgenera_Details_mainL4s_title">jQuery實作限制textarea文字方塊輸入字元數量的方法_jquery</a><p class="phpgenera_Details_mainL4s_time">16May2016</p><p class="phpgenera_Details_mainL4s_p">這篇文章主要介紹了jQuery實現限制textarea文字方塊輸入字元數量的方法,涉及jQuery鍵盤事件及頁面元素的相關操作技巧,需要的朋友可以參考下</p></div></div><a href="http://m.php.cn/zh-tw/search/article?word=textarea顯示限制輸入字符" class="phpgenera_Details_mainL4_botton"><span>See all articles</span><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/down_right.png" alt=""></a></div></div><div class="phpgenera_Details_mainR"><div class="phpgenera_Details_mainR2"><div class="phpmain1_4R_readrank"><div class="phpmain1_4R_readrank_top"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo.png" alt=""><h2>Hot tools Tags</h2></div><div class="phpmain1_4R_readrank_bottom"><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="http://m.php.cn/zh-tw/search/article?word=PHP 編輯器" title="PHP 編輯器" class="phpmain1_4R_readrank_bottom_title">PHP 編輯器</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="http://m.php.cn/zh-tw/search/article?word=開發工具" title="開發工具" class="phpmain1_4R_readrank_bottom_title">開發工具</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="http://m.php.cn/zh-tw/search/article?word=PHP IDE" title="PHP IDE" class="phpmain1_4R_readrank_bottom_title">PHP IDE</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="http://m.php.cn/zh-tw/search/article?word=PHP框架" title="PHP框架" class="phpmain1_4R_readrank_bottom_title">PHP框架</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="http://m.php.cn/zh-tw/search/article?word=PHP debugging tools" title="PHP debugging tools" class="phpmain1_4R_readrank_bottom_title">PHP debugging tools</a></div><div class="phpmain1_4R_readrank_bottoms"><div class="phpmain1_4R_readrank_bottoms_num"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo_black.png" alt=""></div><a href="http://m.php.cn/zh-tw/search/article?word=PHP extensions" title="PHP extensions" class="phpmain1_4R_readrank_bottom_title">PHP extensions</a></div></div></div></div><div class="phpgenera_Details_mainR3"><div class="phpmain1_4R_readrank"><div class="phpmain1_4R_readrank_top"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo.png" alt=""><h2>Hot Tools</h2></div><div class="phpgenera_Details_mainR3_bottom"><div class="phpmain_tab2_mids_top"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/3019" title="jQuery2019情人節表白放煙火動畫特效" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/000/001/5c64d3e6d92b2641.jpg" alt="jQuery2019情人節表白放煙火動畫特效"></a><div class="phpmain_tab2_mids_info"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/3019" title="jQuery2019情人節表白放煙火動畫特效" class="phpmain_tab2_mids_title"><h3>jQuery2019情人節表白放煙火動畫特效</h3></a><p>一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。</p></div></div><div class="phpmain_tab2_mids_top"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/2274" title="layui響應式動畫登入介面模板" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/000/001/5a93a913de3a7571.png" alt="layui響應式動畫登入介面模板"></a><div class="phpmain_tab2_mids_info"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/2274" title="layui響應式動畫登入介面模板" class="phpmain_tab2_mids_title"><h3>layui響應式動畫登入介面模板</h3></a><p>layui響應式動畫登入介面模板</p></div></div><div class="phpmain_tab2_mids_top"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/6639" title="520情人節表白網頁動畫特效" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/287/557/620611f90d724550.jpg" alt="520情人節表白網頁動畫特效"></a><div class="phpmain_tab2_mids_info"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/6639" title="520情人節表白網頁動畫特效" class="phpmain_tab2_mids_title"><h3>520情人節表白網頁動畫特效</h3></a><p>jQuery情人節表白動畫、520表白背景動畫</p></div></div><div class="phpmain_tab2_mids_top"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/5635" title="酷炫的系統登入頁" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/120/096/5e09903f2f0c4401.jpg" alt="酷炫的系統登入頁"></a><div class="phpmain_tab2_mids_info"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/5635" title="酷炫的系統登入頁" class="phpmain_tab2_mids_title"><h3>酷炫的系統登入頁</h3></a><p>酷炫的系統登入頁</p></div></div><div class="phpmain_tab2_mids_top"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/6080" title="HTML5卡音樂播放器-CASSETTE PLAYER" class="phpmain_tab2_mids_top_img"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="https://img.php.cn/upload/jscode/000/120/096/5e200ad65973d549.jpg" alt="HTML5卡音樂播放器-CASSETTE PLAYER"></a><div class="phpmain_tab2_mids_info"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects/6080" title="HTML5卡音樂播放器-CASSETTE PLAYER" class="phpmain_tab2_mids_title"><h3>HTML5卡音樂播放器-CASSETTE PLAYER</h3></a><p>HTML5卡音樂播放器-CASSETTE PLAYER</p></div></div></div><div class="phpgenera_Details_mainR3_more"><a href="http://m.php.cn/zh-tw/toolset/js-special-effects">顯示更多</a></div></div></div><div class="phpgenera_Details_mainR4"><div class="phpmain1_4R_readrank"><div class="phpmain1_4R_readrank_top"><img onerror="this.onerror=''; this.src='/static/imghwm/default1.png'" src="/static/imghwm/taglogo.png" alt=""><h2>Hot Article</h2></div><div class="phpgenera_Details_mainR4_bottom"><div class="phpgenera_Details_mainR4_bottoms"><a href="http://m.php.cn/zh-tw/faq/1796664045.html" title="Pokemon Pocket:如何與朋友一起玩" class="phpgenera_Details_mainR4_bottom_title">Pokemon Pocket:如何與朋友一起玩</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>02Nov2024</span><span>手游攻略</span></div></div><div class="phpgenera_Details_mainR4_bottoms"><a href="http://m.php.cn/zh-tw/faq/1796646121.html" title="所有《黑色行動 6》安全屋謎題解決方案" class="phpgenera_Details_mainR4_bottom_title">所有《黑色行動 6》安全屋謎題解決方案</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>26Oct2024</span><span>手游攻略</span></div></div><div class="phpgenera_Details_mainR4_bottoms"><a href="http://m.php.cn/zh-tw/faq/1796683651.html" title="Brotato:最佳獵人構建" class="phpgenera_Details_mainR4_bottom_title">Brotato:最佳獵人構建</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>13Nov2024</span><span>手游攻略</span></div></div><div class="phpgenera_Details_mainR4_bottoms"><a href="http://m.php.cn/zh-tw/faq/1796659844.html" title="Vampire Survivors:惡魔城頌歌 DLC - 如何解鎖每個角色" class="phpgenera_Details_mainR4_bottom_title">Vampire Survivors:惡魔城頌歌 DLC - 如何解鎖每個角色</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>01Nov2024</span><span>手游攻略</span></div></div><div class="phpgenera_Details_mainR4_bottoms"><a href="http://m.php.cn/zh-tw/faq/1796665299.html" title="《模擬市民 4:生與死》- 守護樹指南" class="phpgenera_Details_mainR4_bottom_title">《模擬市民 4:生與死》- 守護樹指南</a><div class="phpgenera_Details_mainR4_bottoms_info"><span>03Nov2024</span><span>手游攻略</span></div></div></div><div class="phpgenera_Details_mainR3_more"><a href="http://m.php.cn/zh-tw/article.html?order=hot">顯示更多</a></div></div></div></div></div></main><footer><div class="footer"><div class="footertop"><img src="/static/imghwm/logo.png" alt=""><p>公益線上PHP培訓,幫助PHP學習者快速成長!</p></div><div class="footermid"><a href="http://m.php.cn/zh-tw/about/us.html">關於我們</a><a href="http://m.php.cn/zh-tw/about/disclaimer.html">免責聲明</a><a href="http://m.php.cn/zh-tw/update/article_0_1.html">Sitemap</a></div><div class="footerbottom"><p> © php.cn All rights reserved
</p></div></div></footer><script>isLogin = 0;</script><script> document.getElementById('lan1sp').addEventListener('click', function (event) {
event.preventDefault();
var elements = document.getElementsByClassName('m_menu');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'block';
}
});
document.getElementById('m_editormain12main_topi_sp').addEventListener('click', function (event) {
event.preventDefault();
var elements = document.getElementsByClassName('m_menu');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'none';
}
});
document.getElementById('lan1').addEventListener('click', function (event) {
event.preventDefault();
var elements = document.getElementsByClassName('m_menu_lang');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'block';
}
});
document.getElementById('m_editormain12main_topi_lan').addEventListener('click', function (event) {
event.preventDefault();
var elements = document.getElementsByClassName('m_menu_lang');
for (var i = 0; i < elements.length; i++) {
elements[i].style.display = 'none';
}
});
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true
});
},
mouseleave: function (type) {
layer.closeAll('tips');
}
},
});
});
</script></body></html> jQuery操作textarea輸入字數限制
jQuery操作textarea輸入字數限制