行動端手勢庫EasyTouch
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 HTML5 Canvas行動手機端的幸運大獎盤特效
HTML5 Canvas行動手機端的幸運大獎盤特效18Jan2017
這是一款以jquery和HTML5 Canvas為基礎的幸運大獎盤特效。這個幸運大獎品特效支援行動端,它透過動態建構Canvas元素來產生大獎盤,並透過jquery代碼來隨機獲得獎品。
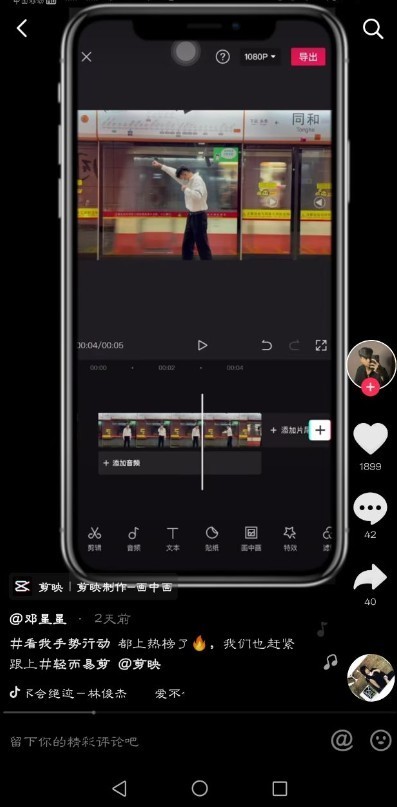
 抖音看我手勢行動怎麼拍_抖音看我手勢行動拍攝教學
抖音看我手勢行動怎麼拍_抖音看我手勢行動拍攝教學18Apr2024
1、拍攝一段做動作的視頻,打開剪映導入影片。 2.移動到這個動作位置點擊分割。 3.點擊後半段影片點擊變速,速度降為0.5倍。 4.點選特效,慢動作位置加入波紋色差特效。 5.點選關閉原聲,點選新增音訊新增收藏好的音樂。 6.拖曳調整前方多餘音訊。 7.移動音頻對上對應位置。 8.最後調節音訊與視訊位置對齊。
 Vue行動端手勢滑動返回的解決方法
Vue行動端手勢滑動返回的解決方法30Jun2023
隨著行動裝置的普及,越來越多的用戶習慣使用手勢滑動進行頁面之間的切換。而在Vue開發中,基於VueRouter的頁面切換方式一般使用路由的push和replace方法。然而,使用這種方式實現的頁面切換在行動端手勢滑動返回時存在一定的問題。本文將會介紹在Vue開發中如何解決行動端手勢滑動返回問題。為了解決行動端手勢滑動返回的問題,我們需要使用Vue插件vue
 Vue開發中如何解決行動端手勢滑動問題
Vue開發中如何解決行動端手勢滑動問題29Jun2023
在Vue開發中,行動端手勢滑動是一個常見的需求和問題。隨著行動裝置的普及和用戶的需求變化,我們越來越需要在行動端的應用中實現手勢滑動的功能。本文將介紹一些常見的解決方案,幫助開發者在Vue開發中輕鬆實現行動端手勢滑動。使用第三方函式庫一個簡單而有效的解決方案是使用第三方函式庫,例如Hammer.js。 Hammer.js是一個功能強大的JavaScript函式庫,用於在
 hammer.js實現行動端的圖片手勢放大功能
hammer.js實現行動端的圖片手勢放大功能11May2018
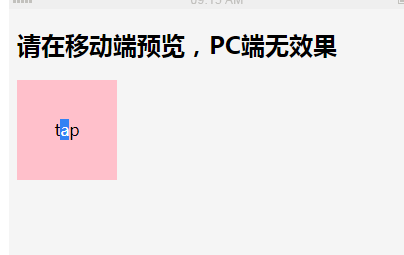
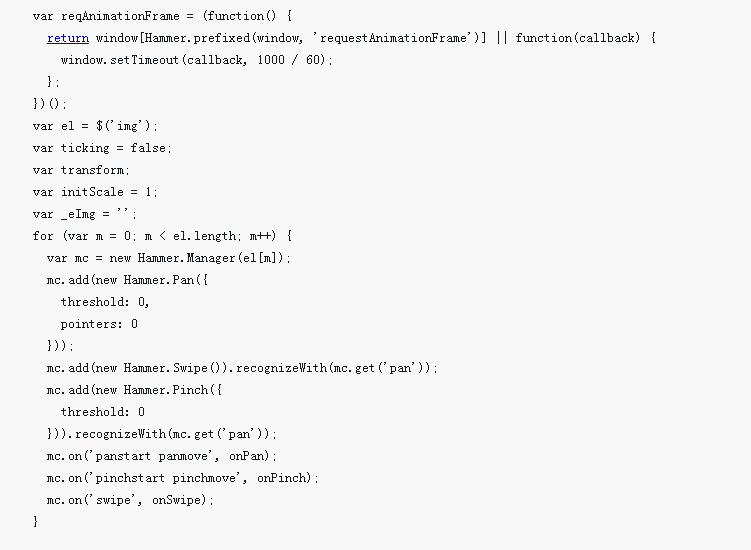
這次帶給大家hammer.js實現行動端的圖片手勢放大功能,hammer.js實現行動端圖片手勢放大功能的注意事項有哪些,以下就是實戰案例,一起來看一下。
 jquery行動端庫有哪些
jquery行動端庫有哪些25May2022
jquery行動端庫有:1、Mobiscroll,用於觸控螢幕設備的旋轉滾動、日期和時間選擇;2、“Ion.Sound”,用於即時聲音通知;3、mmenu,用於創建平滑的抽屜式導航選單;4、Naver,用於建立響應式導航;5、gShake等等。
 JavaScript開發中的行動端手勢操作經驗總結
JavaScript開發中的行動端手勢操作經驗總結02Nov2023
JavaScript開發中的行動端手勢操作經驗總結隨著智慧型手機和平板電腦的普及,行動端的應用開發成為了一個熱門領域。在這個領域中,手勢操作是非常重要的一部分。手勢操作使得使用者可以透過觸控、滑動、捏合等方式來互動和操作應用程式。在JavaScript開發中,如何正確地處理行動端手勢操作是一個必須掌握的技能。在本文中,我將分享一些我在JavaScript開發中處
 如何在Vue專案中使用行動端的手勢操作
如何在Vue專案中使用行動端的手勢操作08Oct2023
如何在Vue專案中使用行動端的手勢操作隨著行動裝置的普及,越來越多的應用程式需要在行動端上提供更友善的互動體驗。而手勢操作是行動裝置上常見的互動方式之一,它能夠讓使用者透過觸控螢幕來完成各種操作,如滑動、縮放等。在Vue專案中,我們可以透過第三方函式庫來實現行動手勢操作,以下將介紹如何在Vue專案中使用手勢操作,並提供具體的程式碼範例。首先,我們需要引入一個專門用


Hot tools Tags

Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER