HTML5碰撞小球效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16May2016
這篇文章主要介紹了jQuery實現的分子運動小球碰撞效果,涉及jQuery基於定時函數操作頁面元素動態變換的技巧,需要的朋友可以參考下
 實例詳解JS實現小球的彈性碰撞效果
實例詳解JS實現小球的彈性碰撞效果22Dec2017
JavaScript作為一種基於物件和事件驅動且具有相對安全性的客戶端腳本語言,同時也是一種廣泛用於客戶端Web開發的腳本語言,常用於為HTML網頁添加動態功能,例如響應用戶的各種操作。本文主要介紹了JS實現小球的彈性碰撞效果 ,程式碼簡單易懂,非常不錯,具有參考借鑒價值,需要的朋友可以參考下,希望能幫助到大家。
16May2016
這篇文章主要介紹了JS CSS實現帶有碰撞緩衝效果的垂直導航條代碼,可實現滑塊彈性振動效果的導航效果,涉及jQuery數學運算及頁面元素樣式的動態操作技巧,需要的朋友可以參考下
 如何啟用Windows10滑鼠軌跡特效
如何啟用Windows10滑鼠軌跡特效26Dec2023
使用win10系統時,可以更加自由的設定自己喜歡的個人化效果就可以加入滑鼠軌跡特效也就是滑鼠拖尾,當然也有很多的使用者不知道win10滑鼠軌跡特效如何開啟,下面的攻略肯定可以幫到你。 win10滑鼠軌跡特效如何開啟:1、點選左下角的搜索,搜尋並開啟「控制面板」。 2、然後在控制台中選擇“硬體和聲音”,選擇“滑鼠”。 3.在彈出的滑鼠屬性對話框,找到下面的「可見性」。 4.最後選擇「指標選項」將可見性中的「顯示指標軌跡」勾選,即可開啟滑鼠軌跡特效。
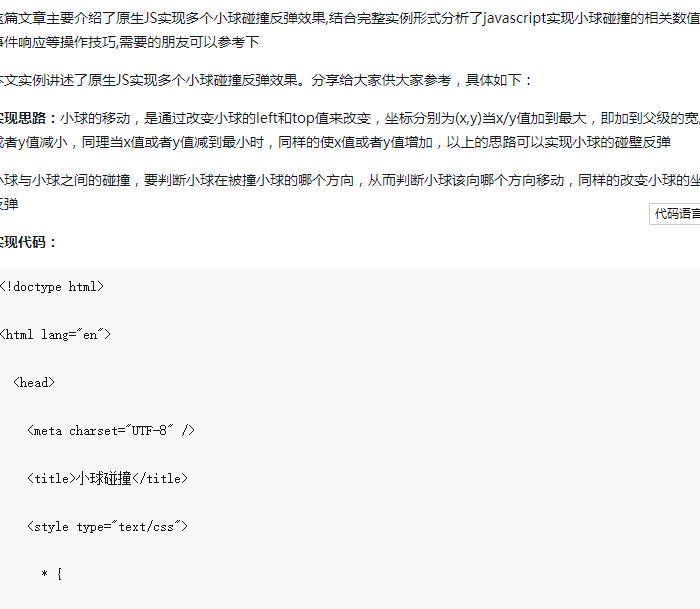
 透過JS如何實現多個小球碰撞反彈
透過JS如何實現多個小球碰撞反彈08Jun2018
這篇文章主要介紹了原生JS實現多個小球碰撞反彈效果,結合完整實例形式分析了javascript實現小球碰撞的相關數值計算、隨機數生成、事件響應等操作技巧,需要的朋友可以參考下
16May2016
小球可以在方框內部自由移動,可以透過方向鍵控制黑色磚塊上下左右移動去與小球發生碰撞,具體的實現思路及代碼如下,有興趣的朋友可以參考下,希望對大家學習html5有所幫助


Hot tools Tags

Hot Tools

Canvas跟隨滑鼠遊標動畫特效
Canvas跟隨滑鼠遊標動畫特效裡麵包含10款不同效果的滑鼠經過跟著顯示動畫效果。

HTML5 Canvas泡泡懸浮滑鼠特效
HTML5 Canvas泡泡懸浮滑鼠特效

js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效
js+css3貓頭鷹眼睛跟著滑鼠指標轉動動畫特效

jquery hover事件導航條效果
jquery hover事件導航條效果

js滑鼠點擊拖曳產生小圖示特效
js滑鼠點擊拖曳產生小圖示特效是一款紫色背景風格的滑鼠左擊右鍵產生小圖示動畫特效。