微信小程式API 導航
一、wx.navigateTo(OBJECT)
保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以回到原始頁面。
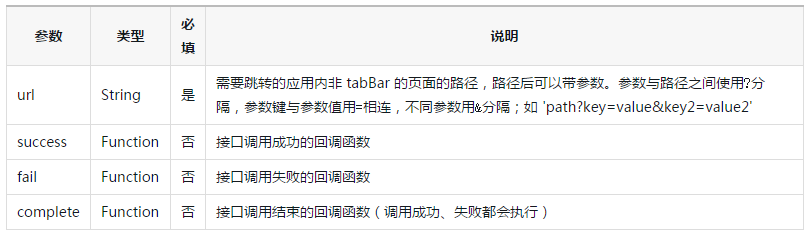
OBJECT 參數說明:
範例程式碼:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})#注意:為了不讓使用者在使用小程式時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層級的互動方式。
二、wx.redirectTo(OBJECT)
關閉目前頁面,跳到應用程式內的某個頁面。
OBJECT 參數說明:

#範例程式碼:##
wx.redirectTo({
url: 'test?id=1'
}) 關閉目前頁面,回到上一頁或多層級頁面。可透過
getCurrentPages()) 取得目前的頁面棧,決定需要傳回幾層。
OBJECT 參數說明:
| 類型 | 預設值 | 說明 | |
|---|---|---|---|
| Number | 1 | 傳回的頁數,如果delta大於現有頁數,則返回首頁。 |
範例程式碼:
// 注意:调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。见下方示例代码
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()跳到tabBar 頁面,並關閉其他所有非tabBar 頁面
OBJECT 參數說明:

{
"tabBar": {
"list": [{
"pagePath": "index",
"text": "首页"
},{
"pagePath": "other",
"text": "其他"
}]
}
}wx.switchTab({
url: '/index'
})#############Bug & Tip###########tip## #: wx.navigateTo 和wx.redirectTo 不允許跳到tabbar 頁面,只能用wx.switchTab 跳到tabbar 頁面#######







