WeChat Mini Program API Animation
wx.createAnimation(OBJECT)
Create an animation instance animation. Call the instance's methods to describe the animation. Finally, the animation data is exported through the export method of the animation instance and passed to the animation property of the component.
Note: export Each time the method is called, the previous animation operation will be cleared
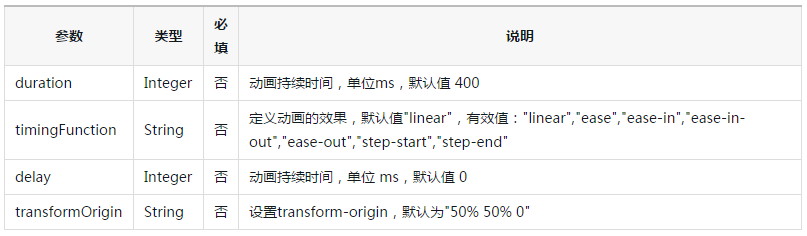
OBJECT parameter description:

var animation = wx.createAnimation({
transformOrigin:"50% 50%",
duration:1000,
timingFunction:"ease",
delay:0
})animation
Animation instances can call the following methods to describe animations. After the call is completed, they will return themselves and support chains. How to write the call.
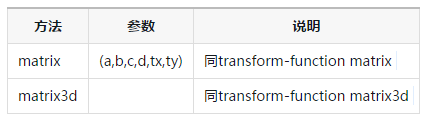
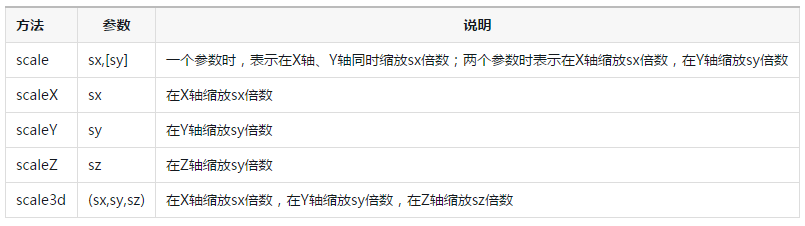
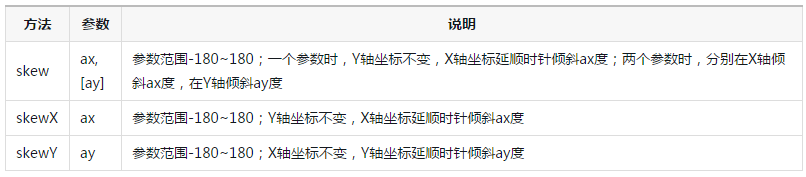
Style:

Rotation:




After calling the animation operation method,
step() should be called to indicate the completion of a group of animations, which can be done in a group of animations Call any number of animation methods, all animations in a group of animations will start at the same time, and the next group of animations will not proceed until one group of animations is completed. step can pass in a configuration parameter similar to wx.createAnimation() to specify the configuration of the current group animation.
Example:
<view animation="{{animationData}}"></view>rrree