微信小程式工具 專案頁卡三大主要功能
專案頁卡主要有三大功能
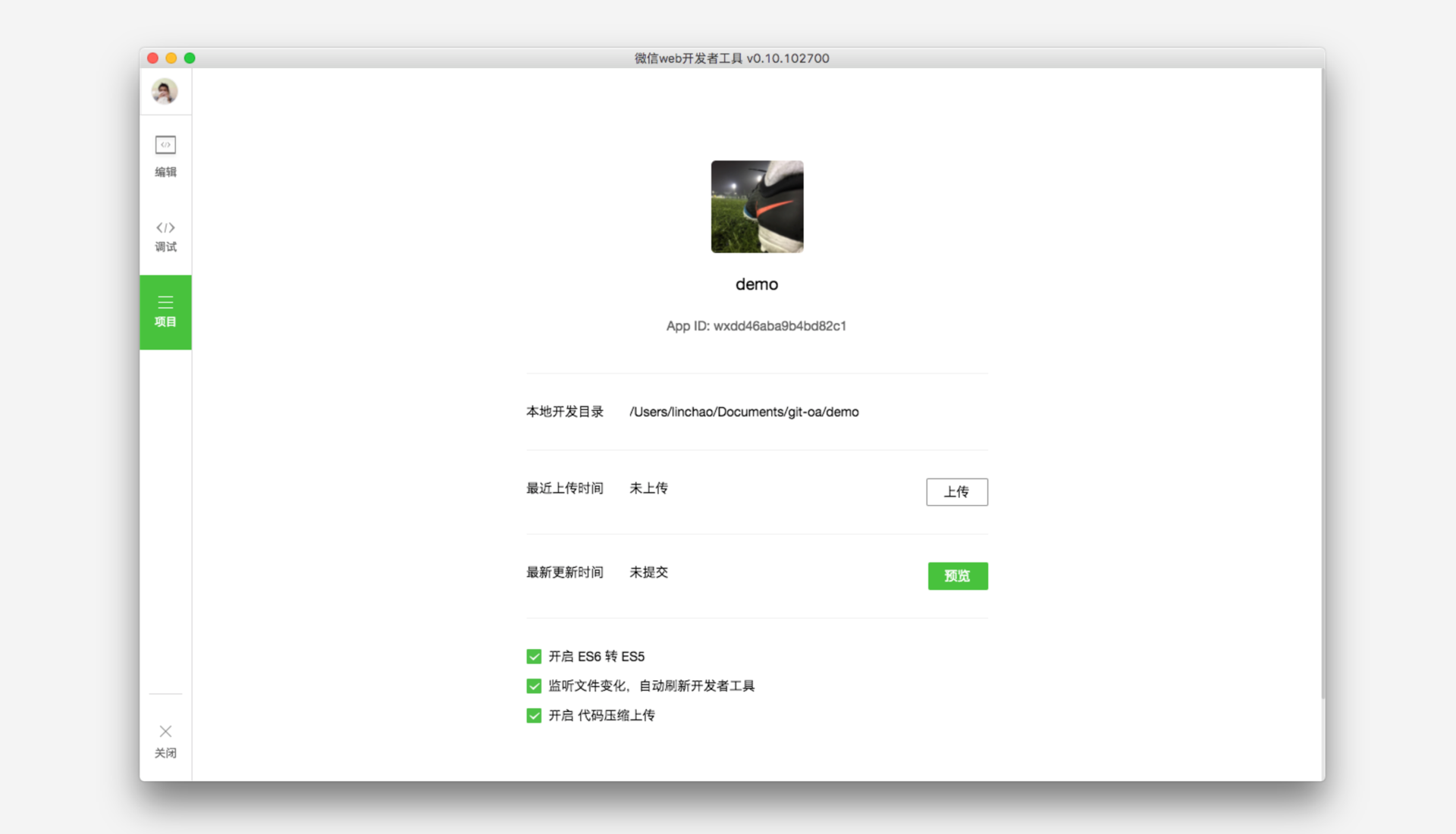
顯示目前專案細節
包含圖示、AppID、目錄訊息,以及上次提交程式碼的時間以及程式碼包大小。
提交預覽和提交上傳
- 點擊預覽功能,工具會上傳原始程式碼到微信伺服器,成功後將會顯示一個二維碼,開發者用新版微信掃描二維碼即可在手機上看到對應項目的真實表現。
- 點擊上傳,工具會上傳原始碼到微信伺服器,開發者可以在 mp 管理後台看到本次提交的情況。需要注意的是,內測階段,程式碼上傳 功能僅管理員微訊號可操作。
專案設定
ES6 轉ES5
#微信小程式運行在三端:iOS、Android 和用於偵錯的開發者工具
- 在iOS 上,小程式的javascript 程式碼是運行在JavaScriptCore 中
- 在Android 上,小程式的javascript 程式碼是透過X5 核心來解析
- #在開發工具上, 小程式的javascript 程式碼是運行在nwjs(chrome核心) 中
#雖然三端的環境是十分相似的,但是至少在目前還是有一些區別的,這給很多開發者帶來很大的困擾。
在0.10.101000 以及之後版本的開發工具中,會預設使用babel 將開發者程式碼ES6 語法轉換為三端都能很好支援的ES5 的程式碼,幫助開發者解決環境不同所帶來的開發問題。開發者可以在專案設定中關閉這個功能。
要注意的是:
- 這個轉換只會幫助開發處理語法上問題,新的
ES6的API 例如Promise等需要開發者自行引入Polyfill或別的類別庫。 - 為了提高程式碼質量,在開啟
ES6轉換功能的情況下,預設啟用javasctipt嚴格模式,請參考 "use strict" 。
監聽文件變化,自動刷新開發者工具
開啟此選項,和當前專案相關的文件發生改變時候,會自動幫助開發者刷新調試模擬器,從而提高開發效率。
壓縮程式碼
開啟此選項,開發工具在上傳程式碼時候將會幫助開發者壓縮 javascript 程式碼,減少程式碼包體積。
樣式補全
開啟此選項,開發工具會自動偵測並補全缺失樣式,保證在 iOS8 上的正常顯示。
不校驗請求域名及 TLS 版本
開啟此選項,開發工具將不會校驗安全域名,以及 TLS 版本,幫助在開發過程中更好的完成調試工作。