WeChat Mini Program Tool Code Editing
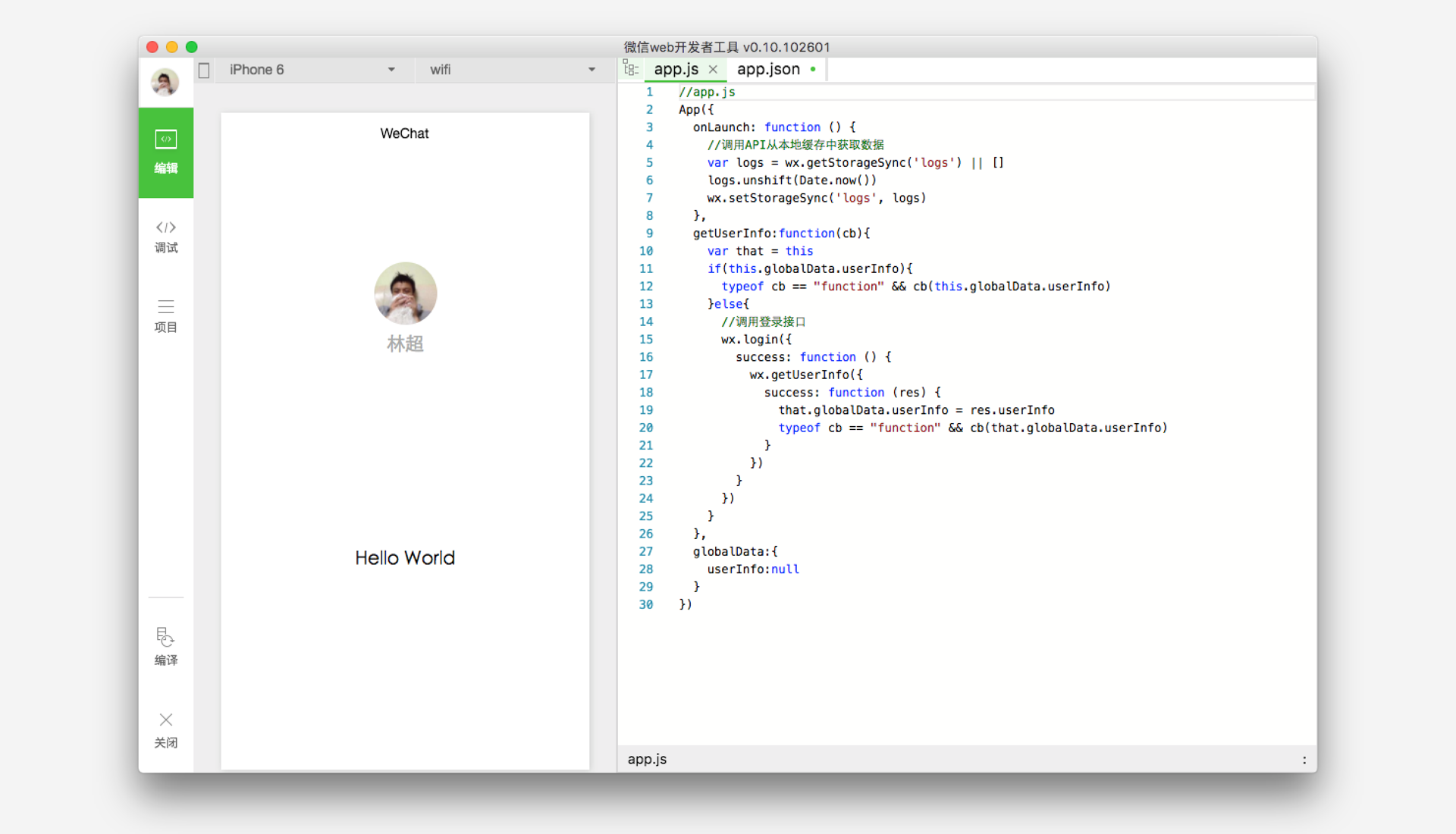
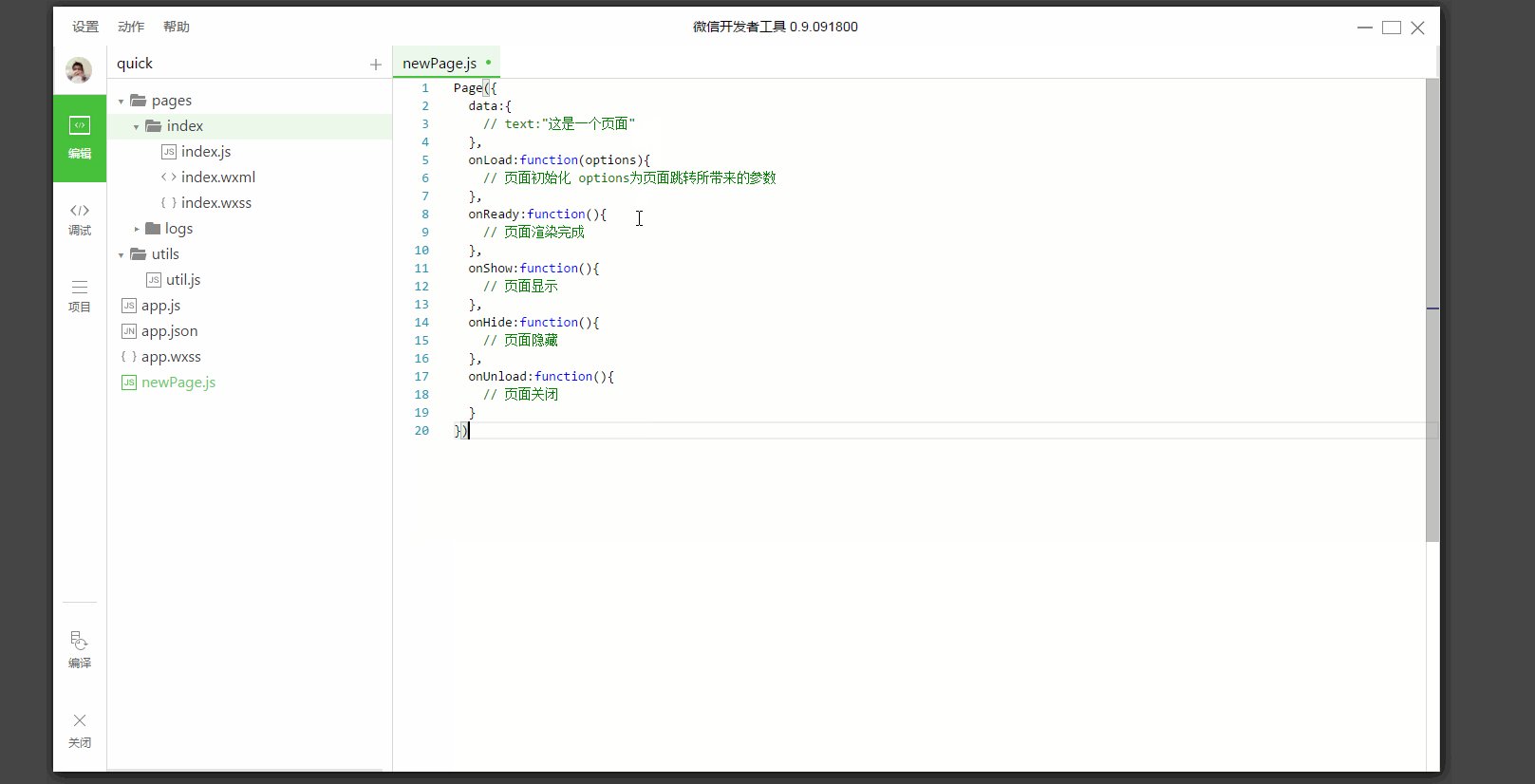
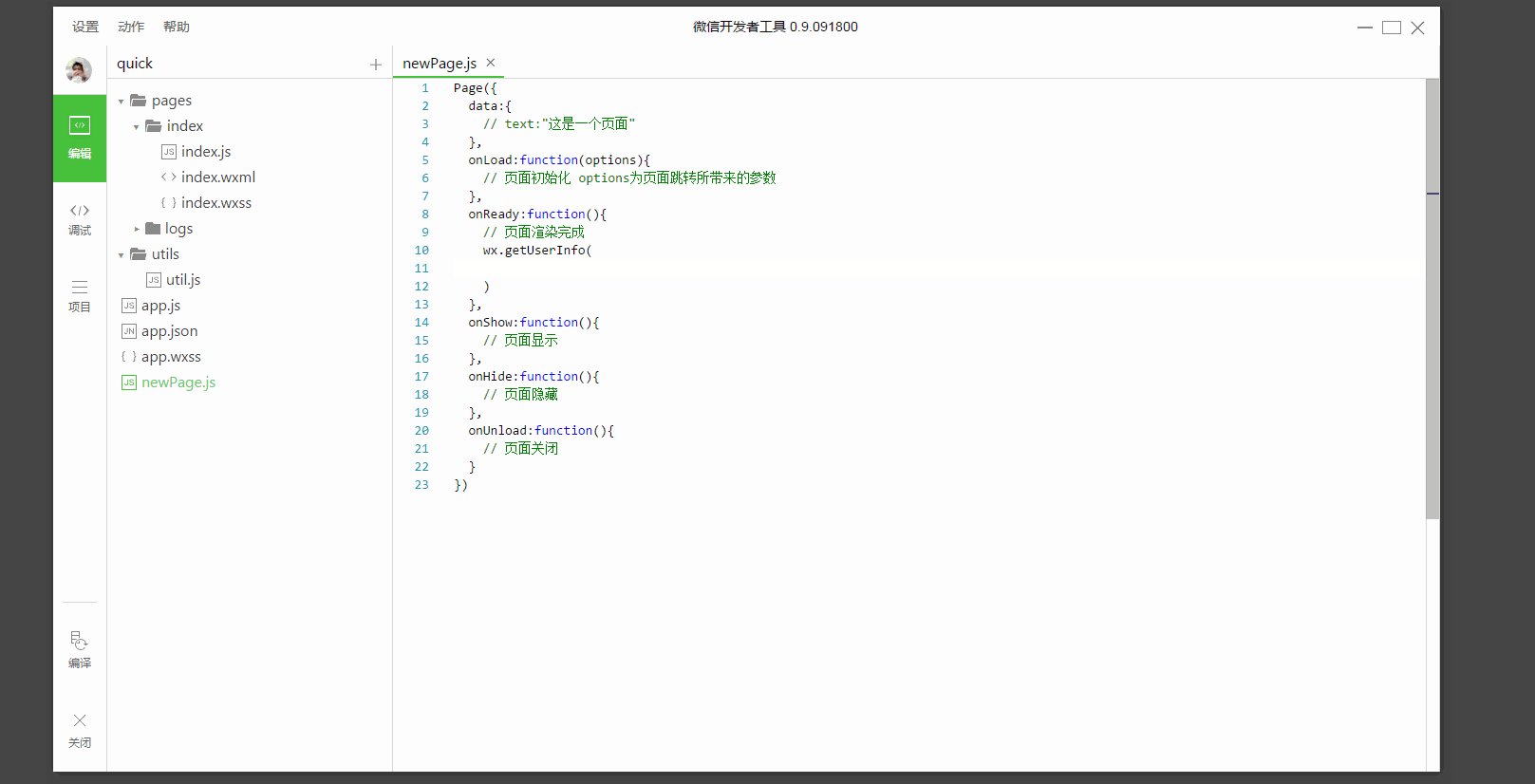
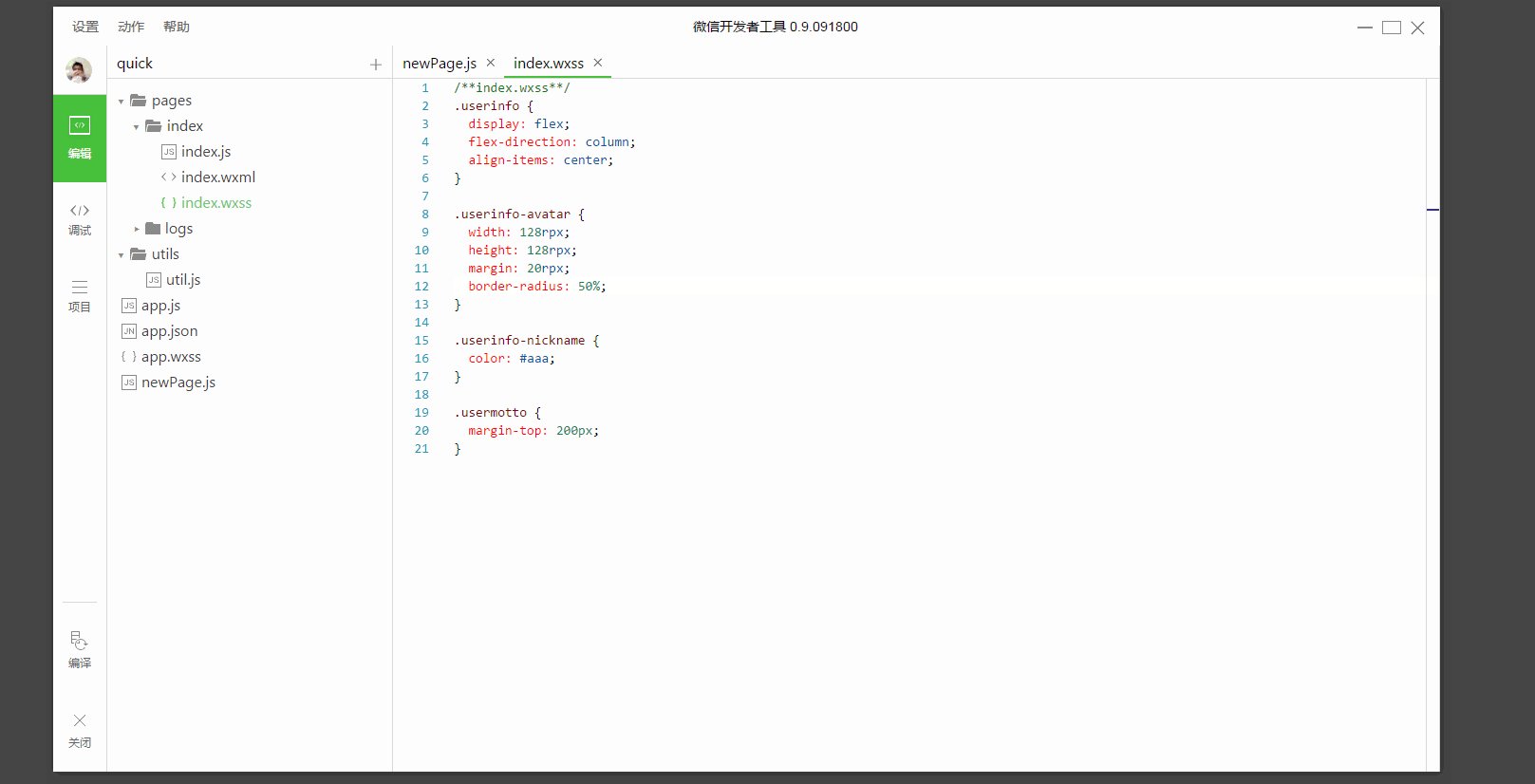
The editing area can be used to write code for the current project, and at the same time, basic addition, deletion and renaming of files can be performed.
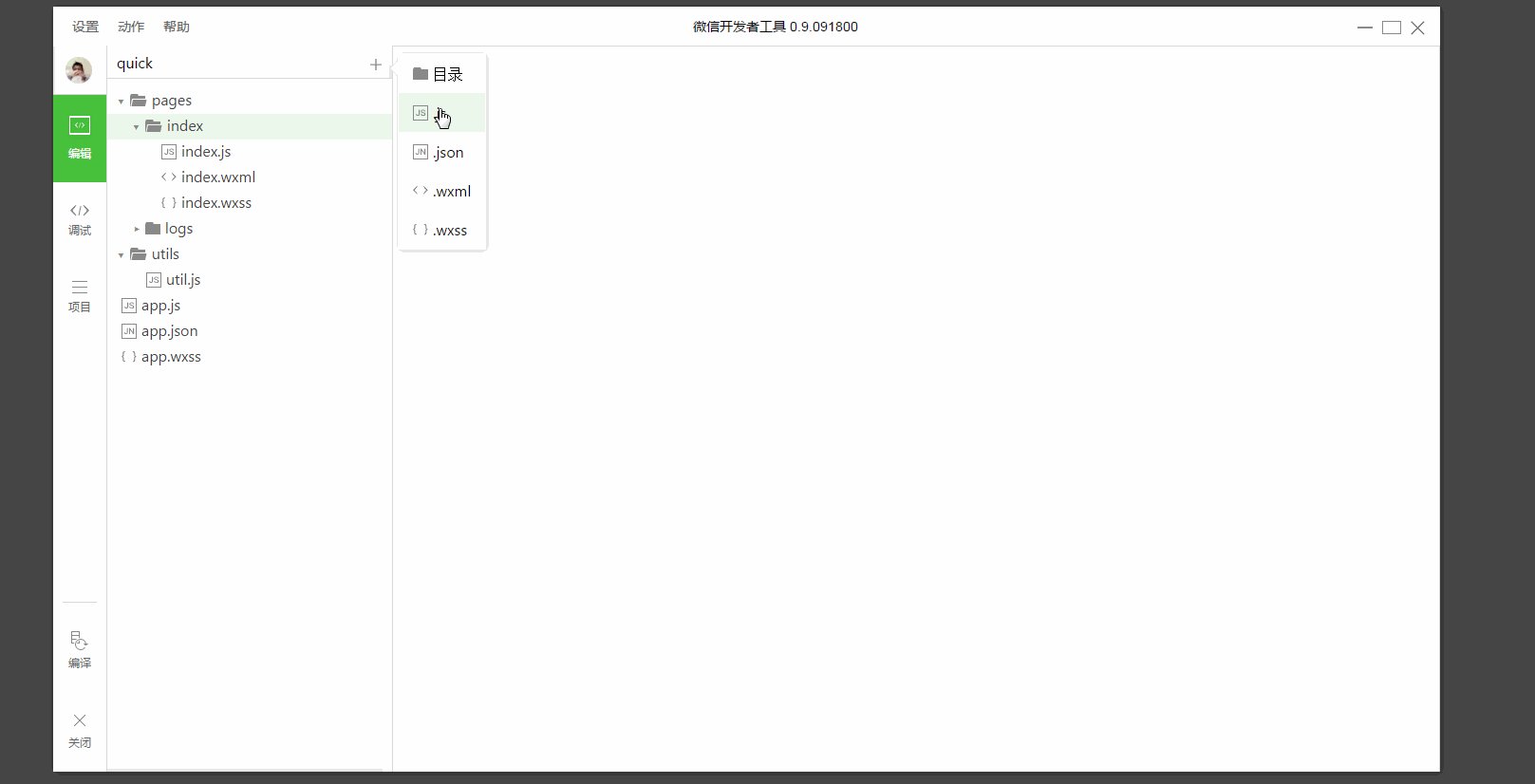
File support
The tool currently provides editing of 4 types of files: wxml, wxss, js, json and preview of image files.
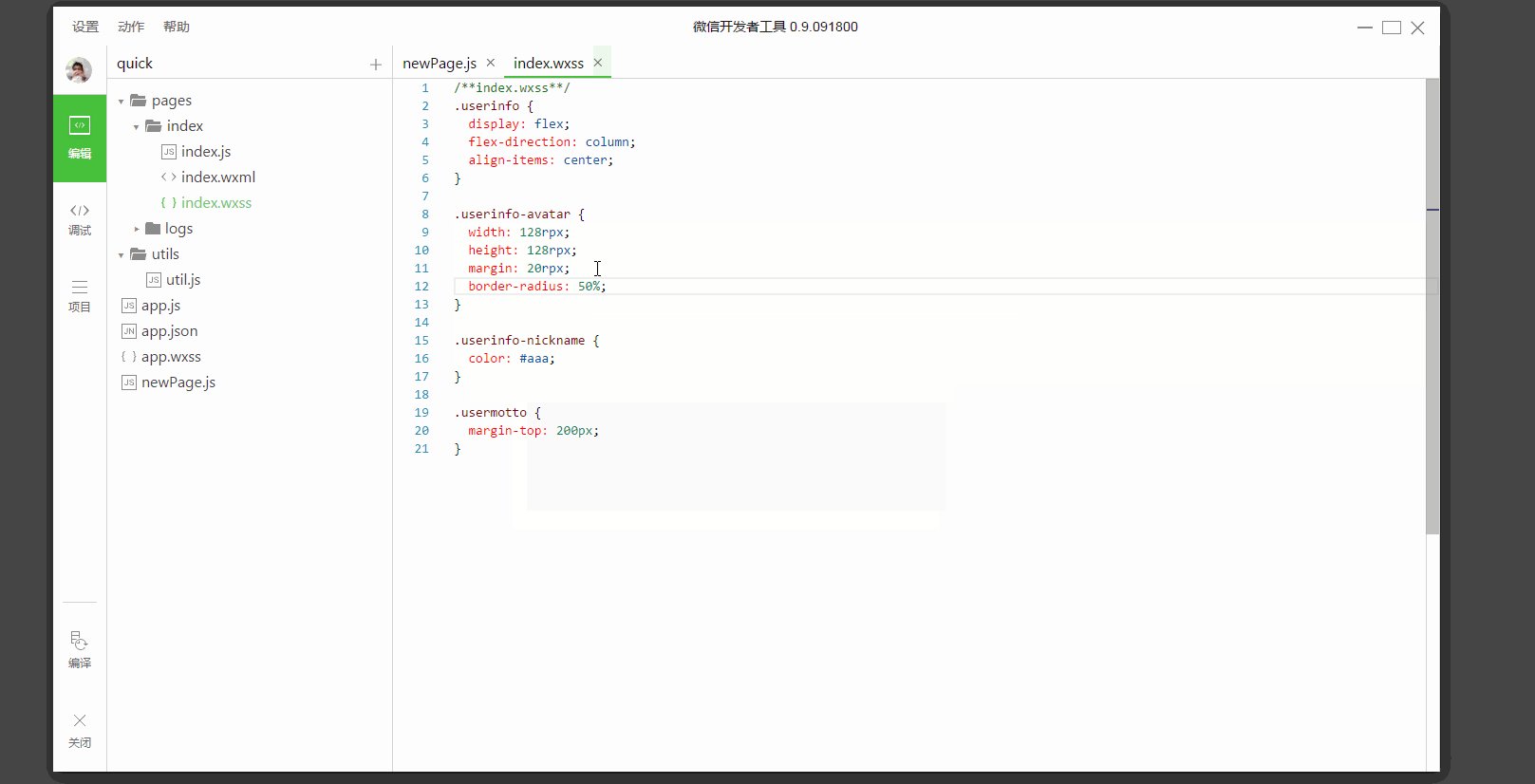
Real-time preview
You can preview the editing situation in real time through the simulator on the left side of the editing area:
- Modifying wxss and wxml files will refresh the current page
- Modifying js files or json files will recompile the applet

Auto-save
After writing the code, the tool will automatically help the user save the current code editing status and directly close the tool or switch to another project , the edited file status will not be lost, but it should be noted that only by saving the file will the modified content be actually written to the hard disk and trigger a real-time preview.
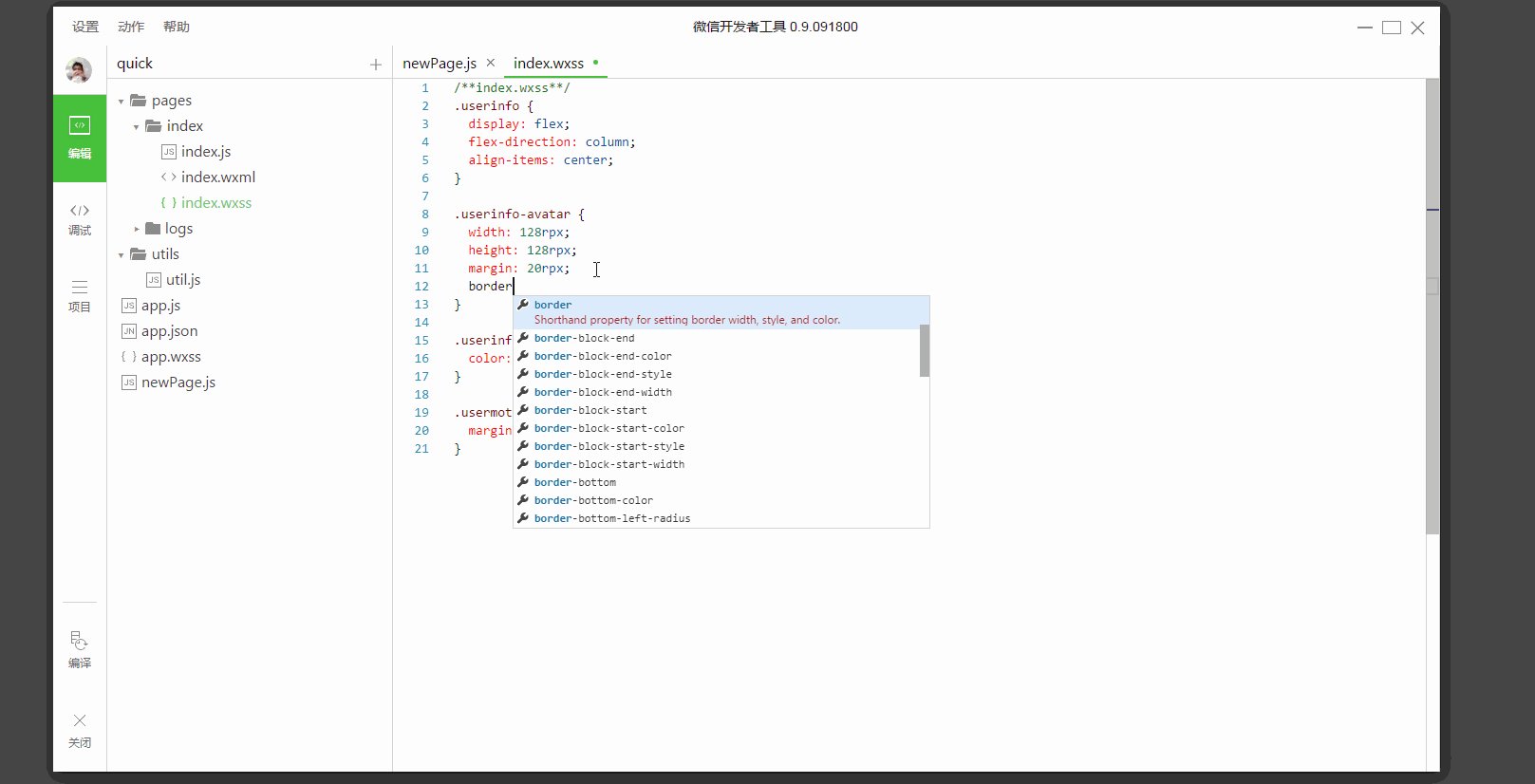
Auto-completion
Like most editors, we provide complete auto-completion


Commonly used shortcut keys
Format adjustment
- Ctrl+S: Save file
- Ctrl+[, Ctrl+]: Code line indentation
- Ctrl+Shift+[, Ctrl+Shift+]: Collapse open code block
- Ctrl+C Ctrl+V: Copy and paste, if not selected Copy and paste a line of any text
- Shift+Alt+F: Code formatting
- Alt+Up, Alt+Down: Move one line up or down
- Shift+Alt+Up, Shift+Alt+Down: Copy a line up and down
- Ctrl+Shift+Enter: Insert a line above the current line
Cursor related
- Ctrl +End: Move to the end of the file
- Ctrl+Home: Move to the beginning of the file
- Ctrl+i: Select the current line
- Shift+End: Select from the cursor to the end of the line
- Shift+Home: Select from the beginning of the line to the cursor
- Ctrl+Shift+L: Select all matches
- Ctrl+D: Select matches
- Ctrl+U: Cursor rollback
Interface related
- Ctrl + \: Hide sidebar
- Ctrl + m: Open or hide the simulator








