WeChat Mini Program Tools Three Main Functional Areas for Program Debugging
There are three main functional areas for program debugging: Simulator, Debugging Tools and Small Program Operation Area
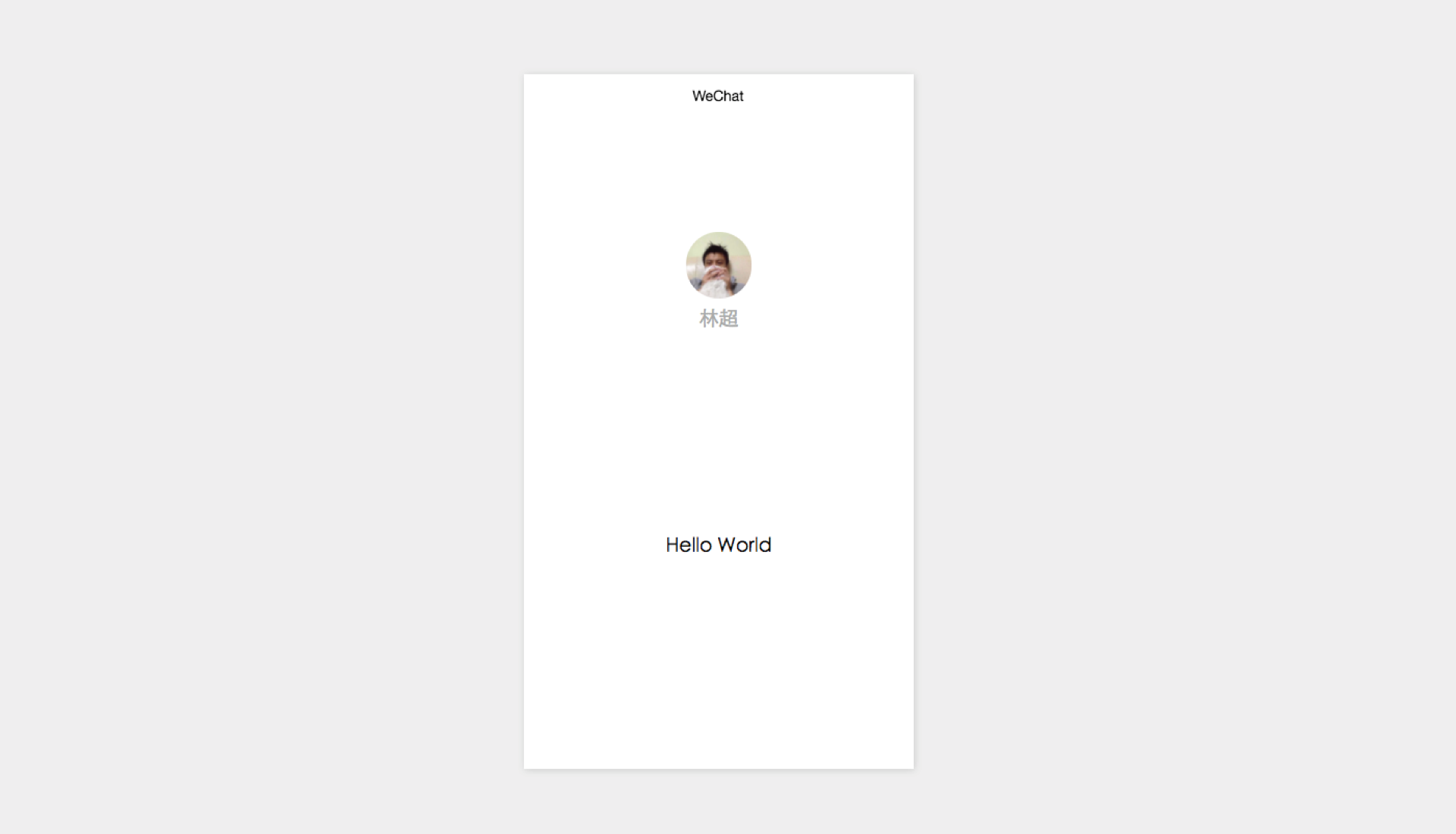
Simulator
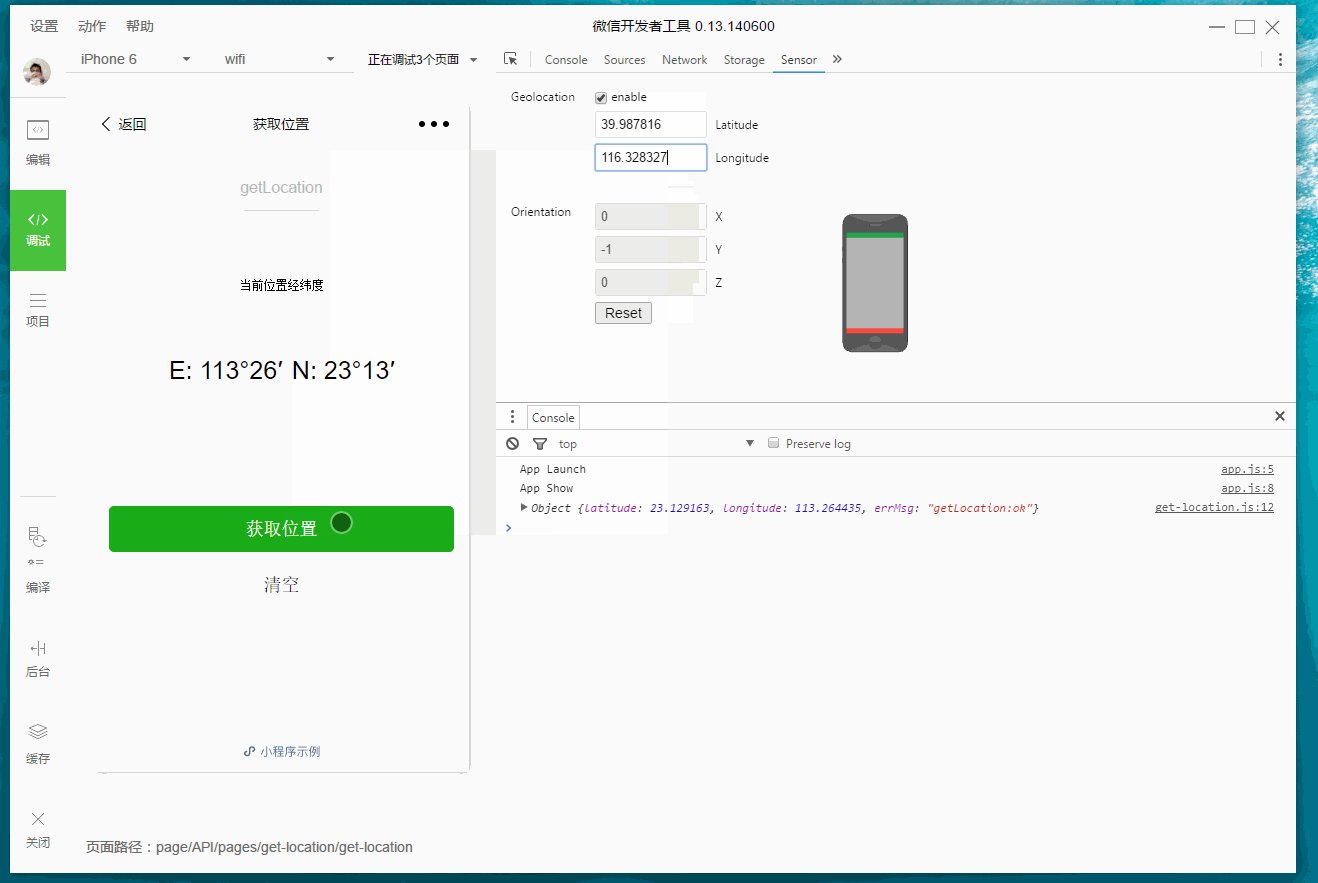
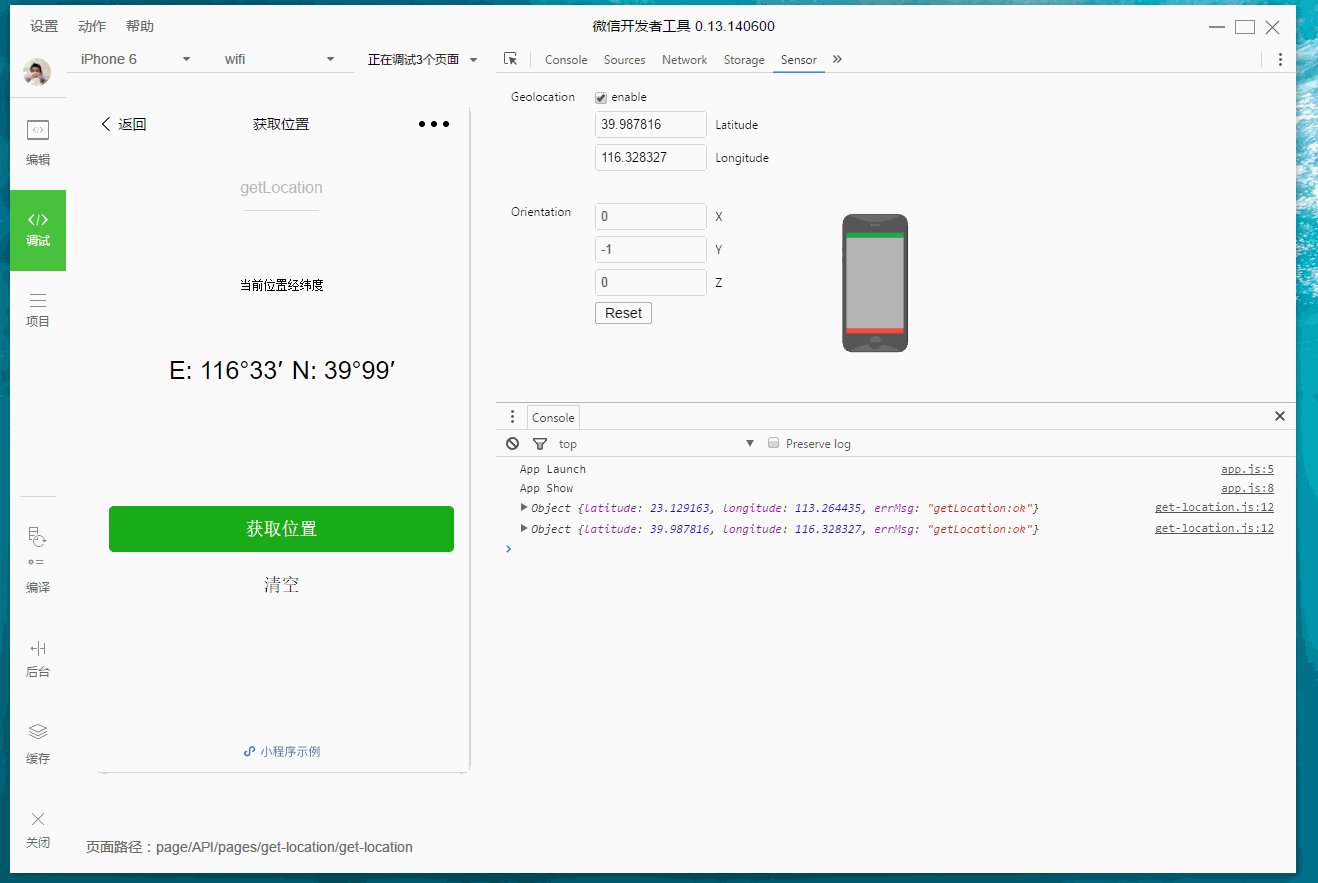
The simulator simulates the real logical performance of the WeChat applet on the client. Most of the API can be displayed on the simulator Present the correct state.
Compile code
Click the compile button in the lower left corner of the tool to compile the current code and automatically Refresh the simulator and select a custom compilation mode to help developers debug specific pages.
Debugging tool
The debugging tool is divided into 6 functional modules: Wxml, Console, Sources, Network, Appdata, Storage
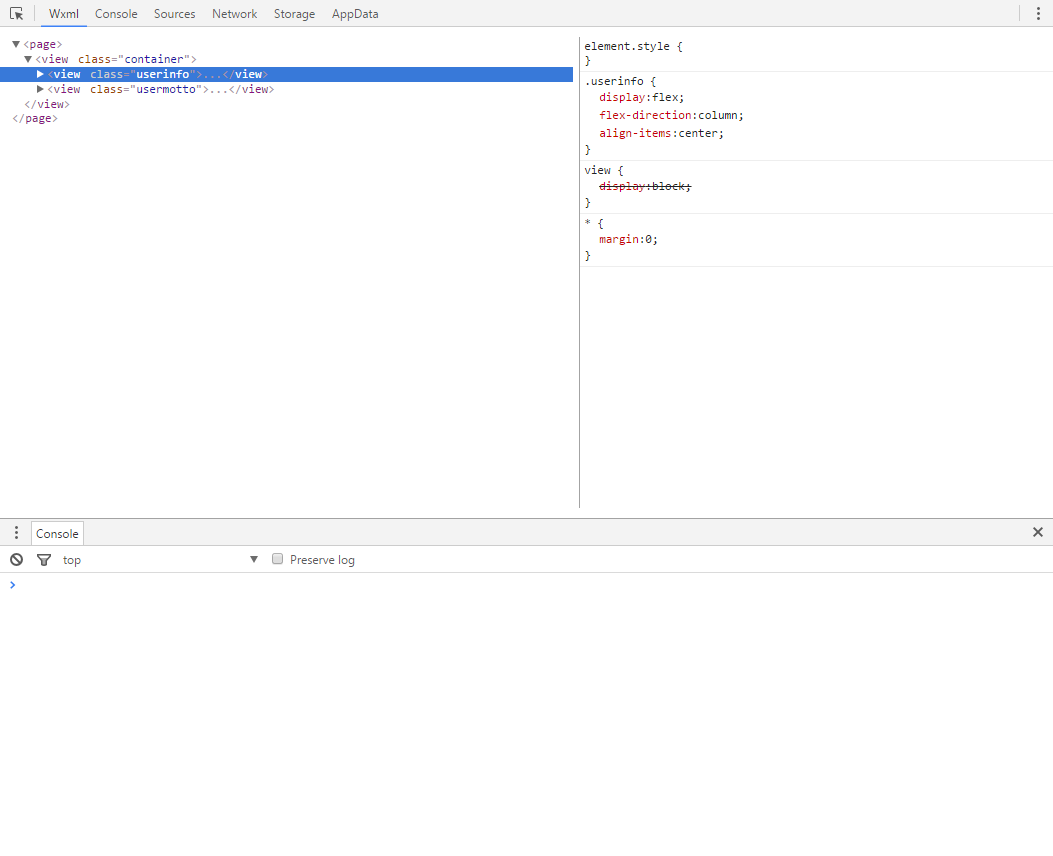
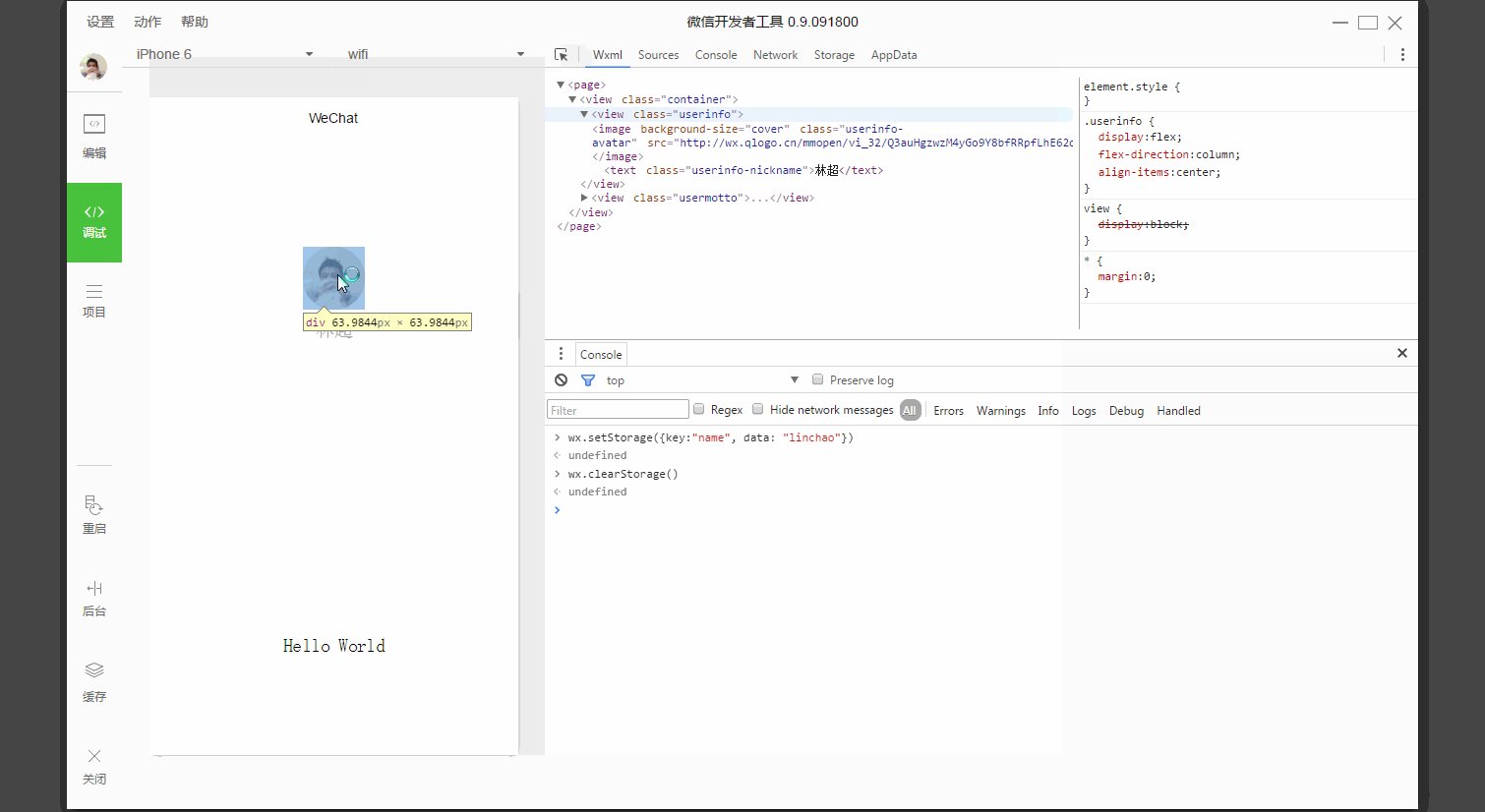
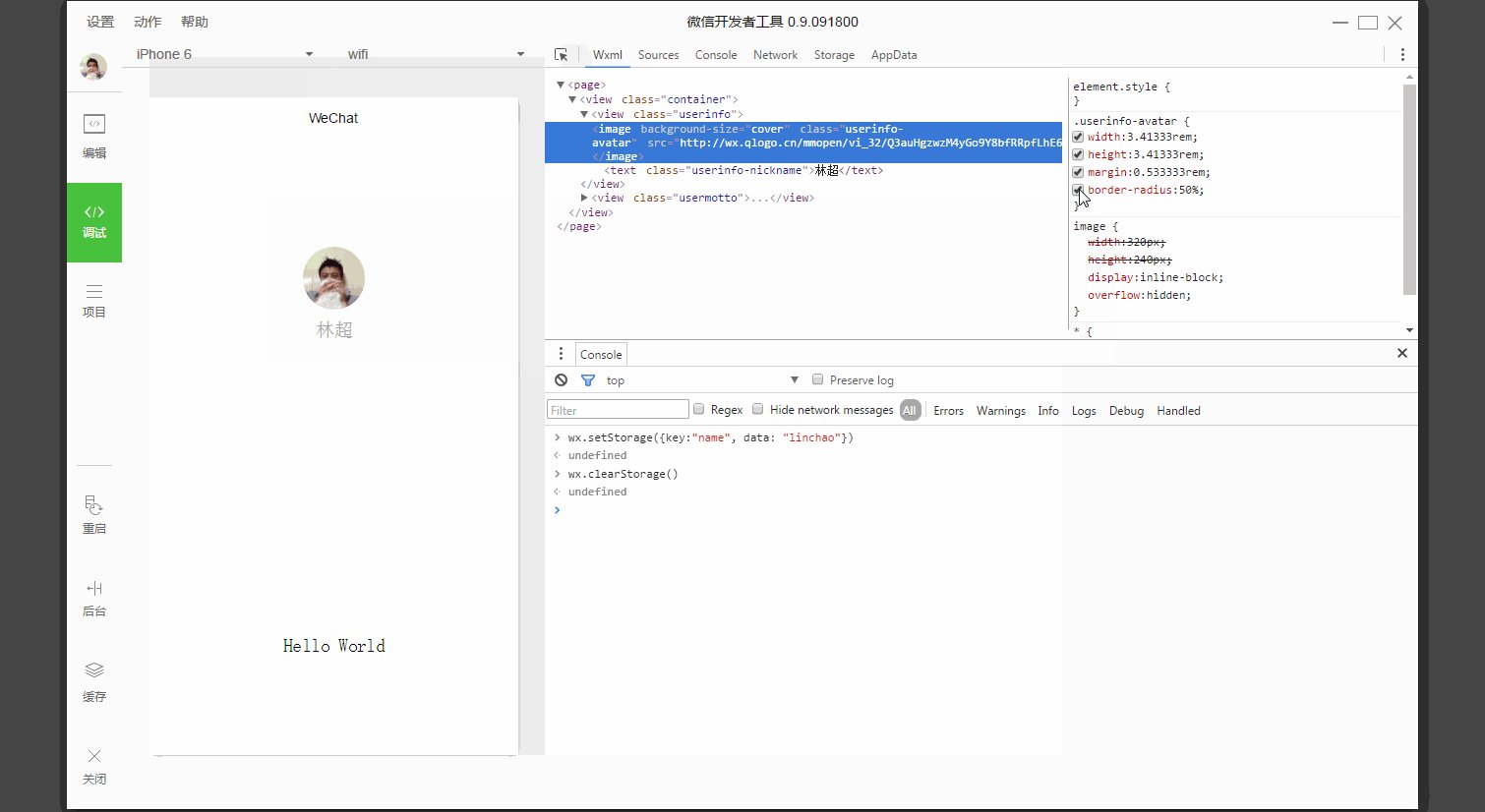
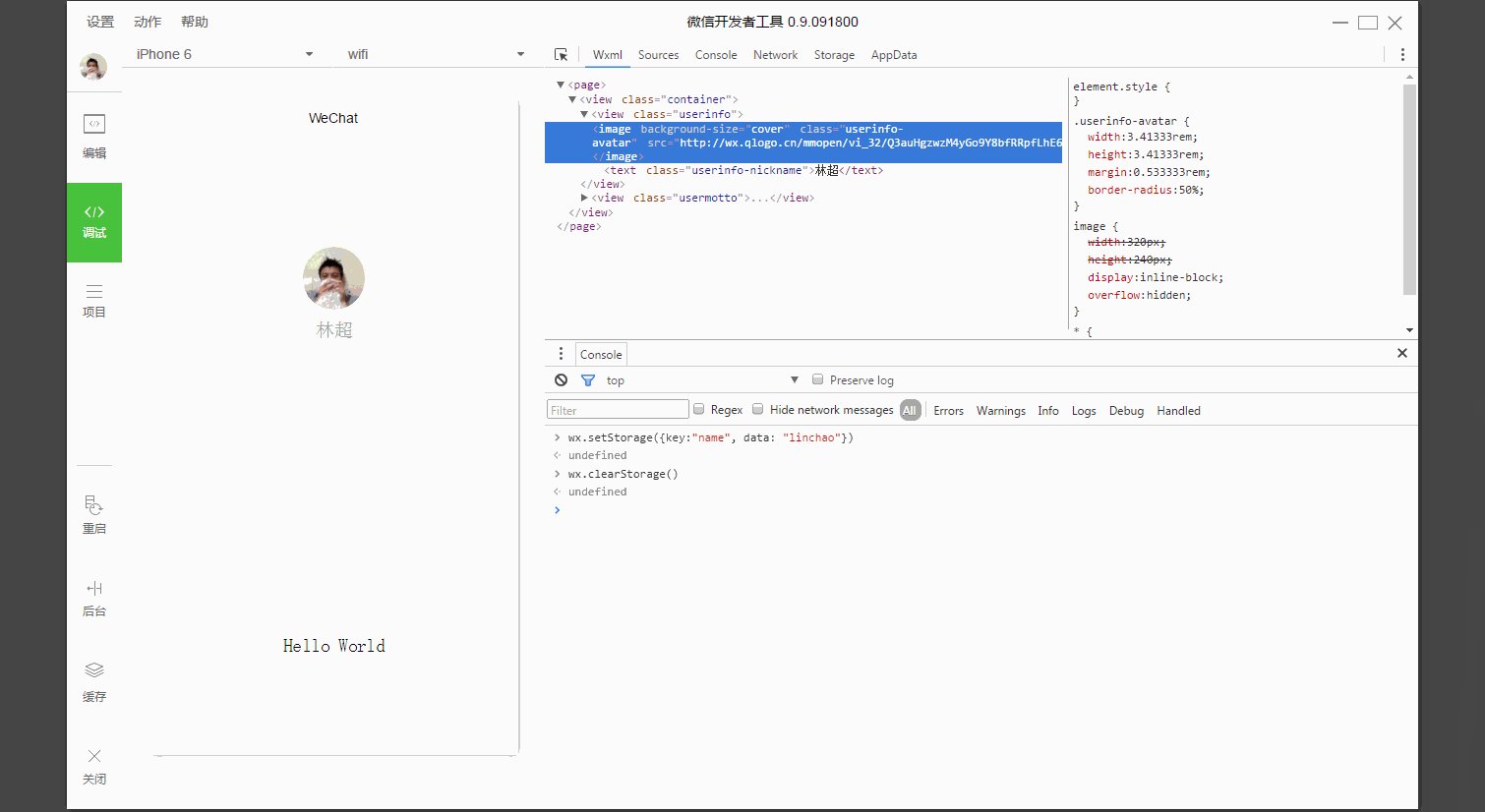
Wxml Pannel
Wxml Pannel is used to help developers develop Wxml converted interfaces. Here you can see the real page structure and the wxss attributes corresponding to the structure. At the same time, you can modify the corresponding wxss attributes and see the modifications in real time in the simulator. Through the selector in the upper left corner of the debugging module, you can also quickly find the wxml code corresponding to the component in the page.
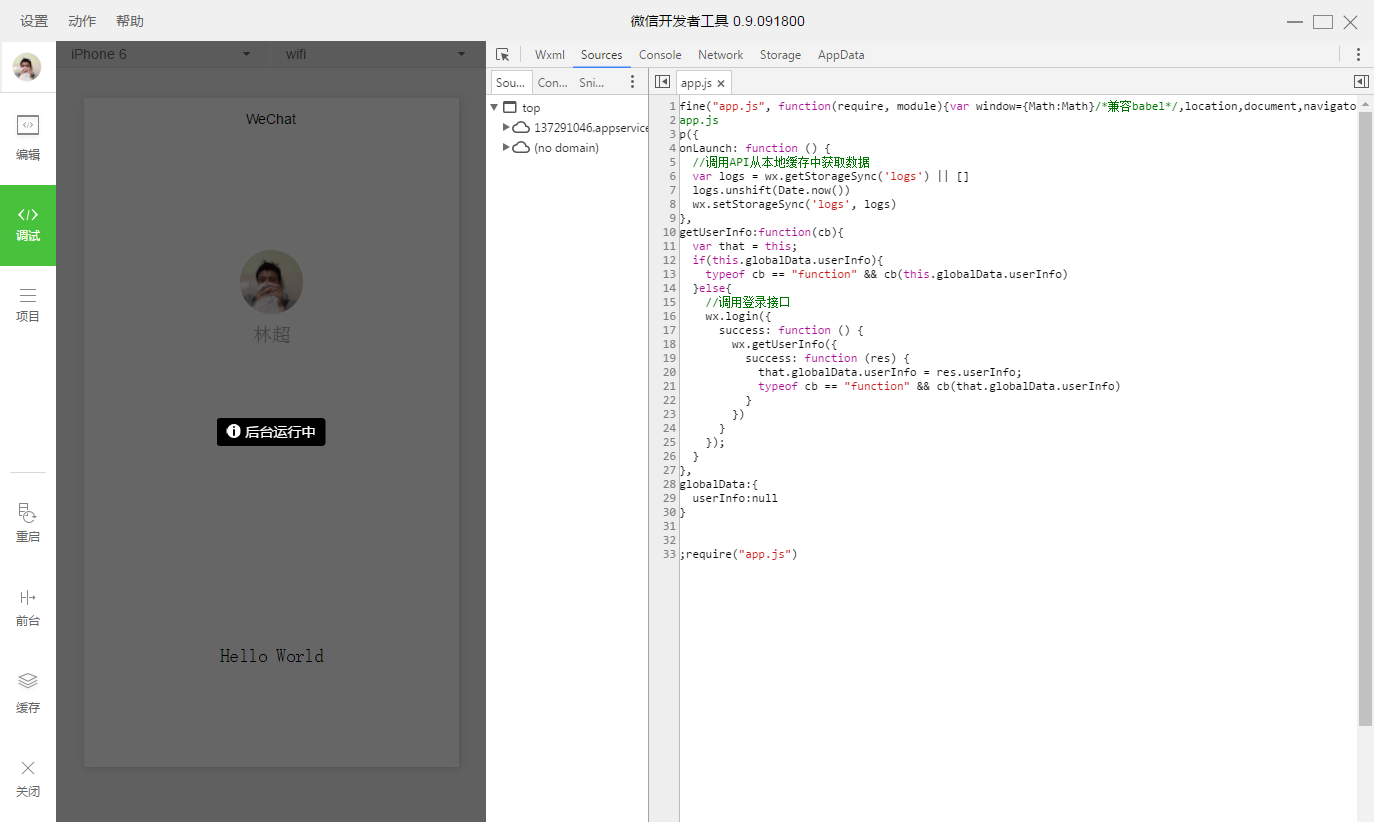
Sources panel
Sources panel is used to display the script files of the current project. Different from browser development, the WeChat applet framework will compile the script files, so the files developers see in the Sources panel are processed scripts. Files and developer code will be wrapped in define functions, and for Page code, there will be an active call to require at the end.
Network panel
Netwrok Pannle is used to observe and display request and socket request status
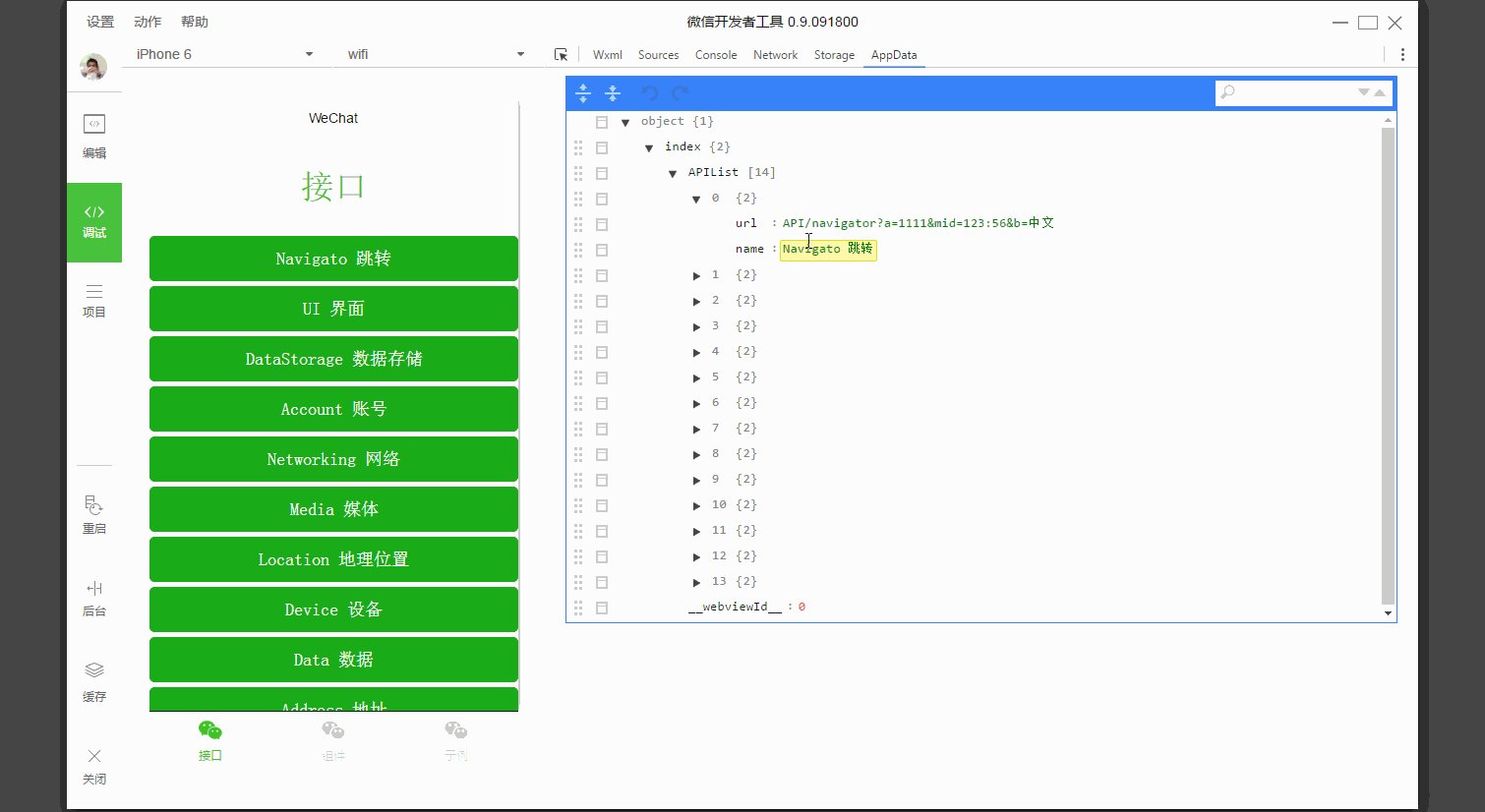
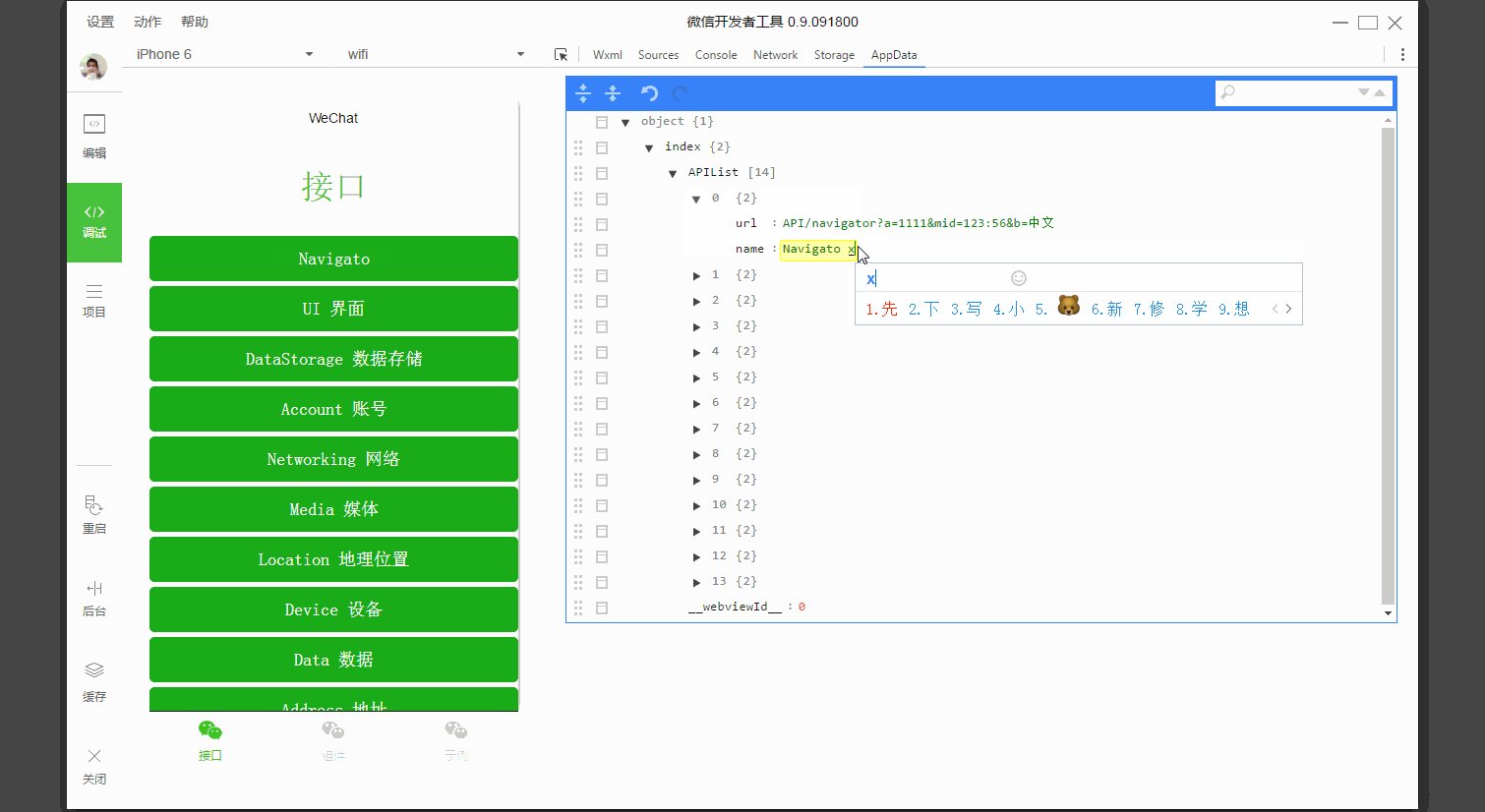
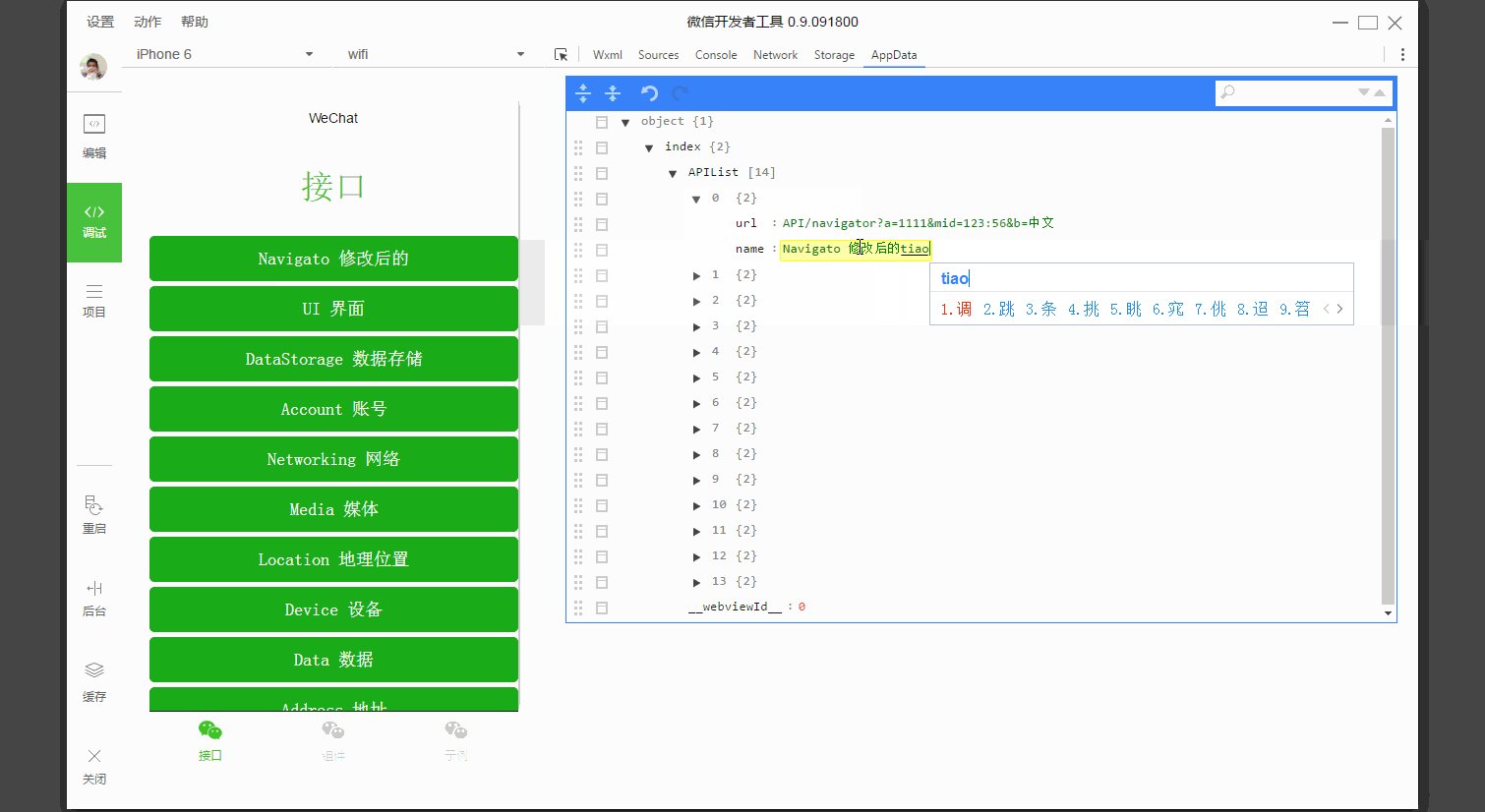
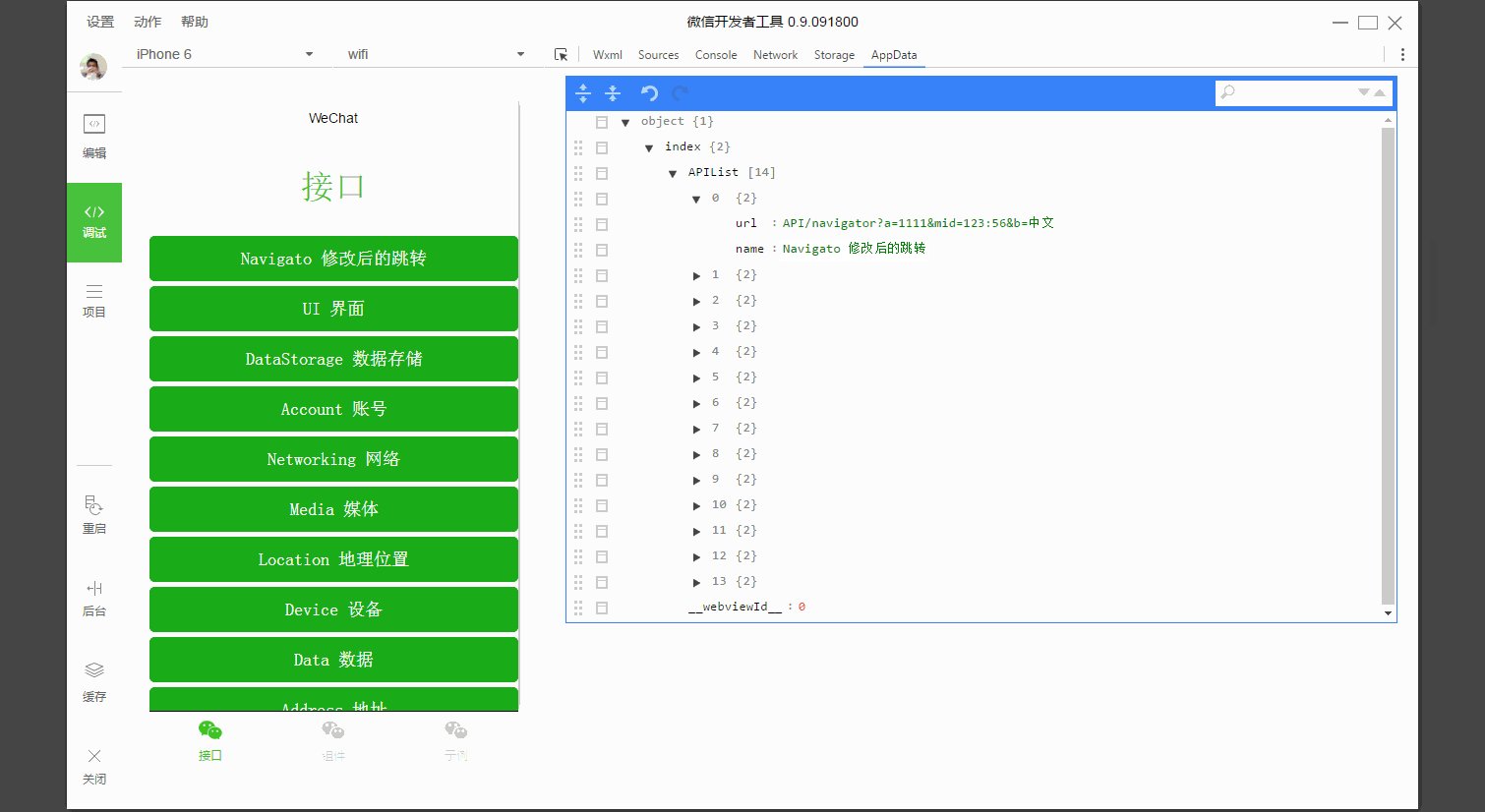
Appdata panel
Appdata panel is used to display the current appdata specific data of the current project and provide real-time feedback on the project data. You can edit the data here and update it in a timely manner. feedback to the interface.
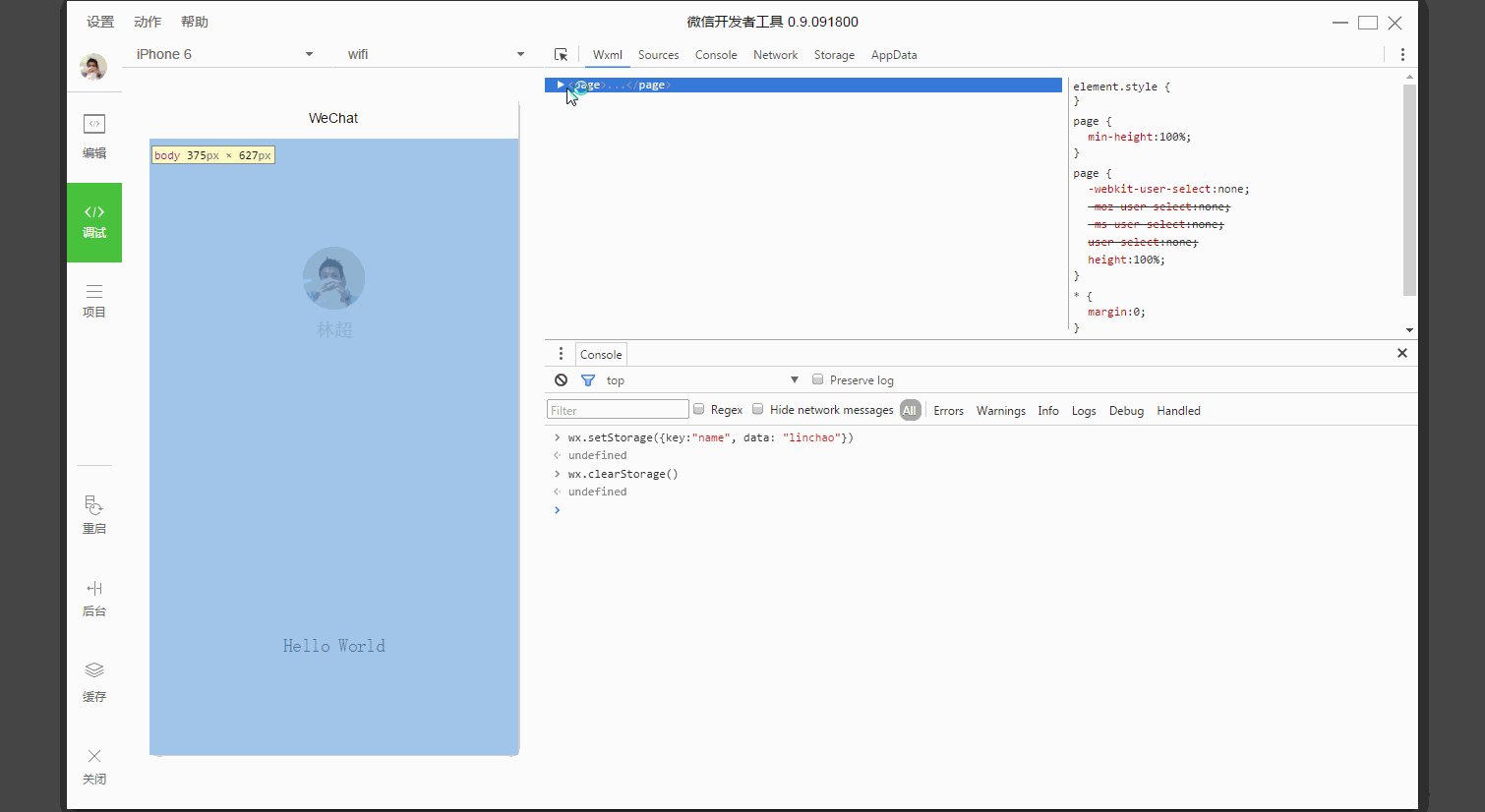
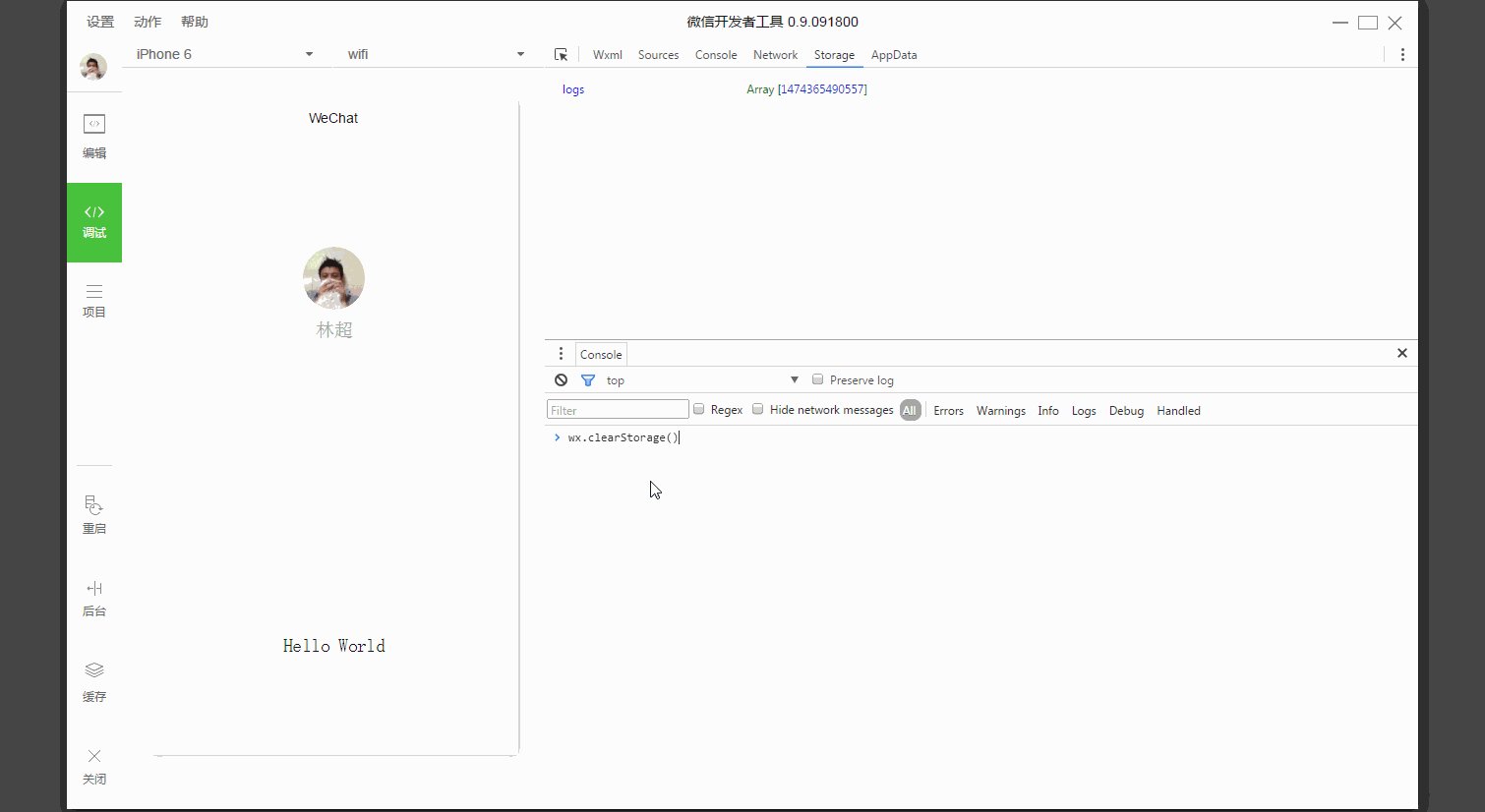
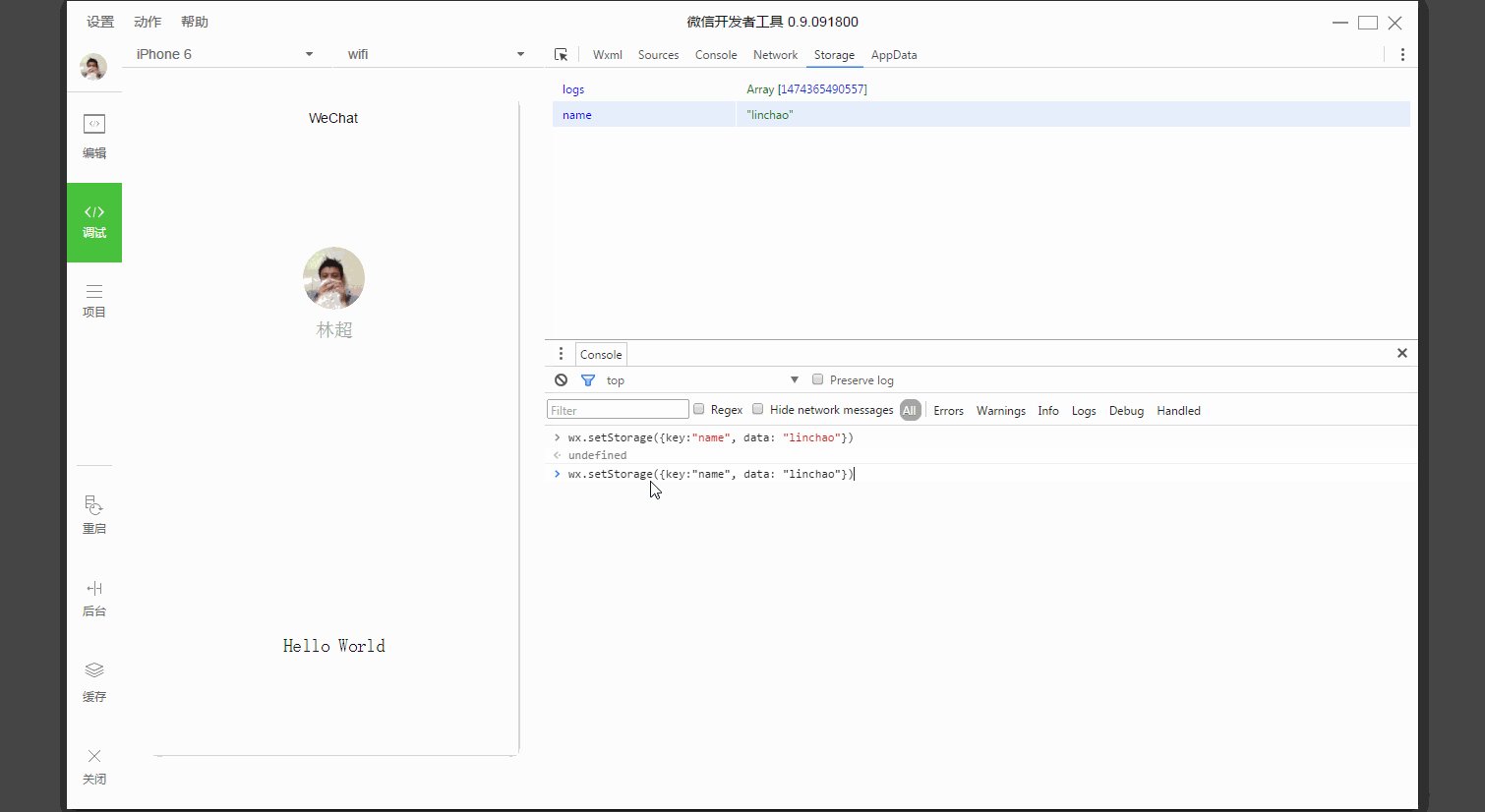
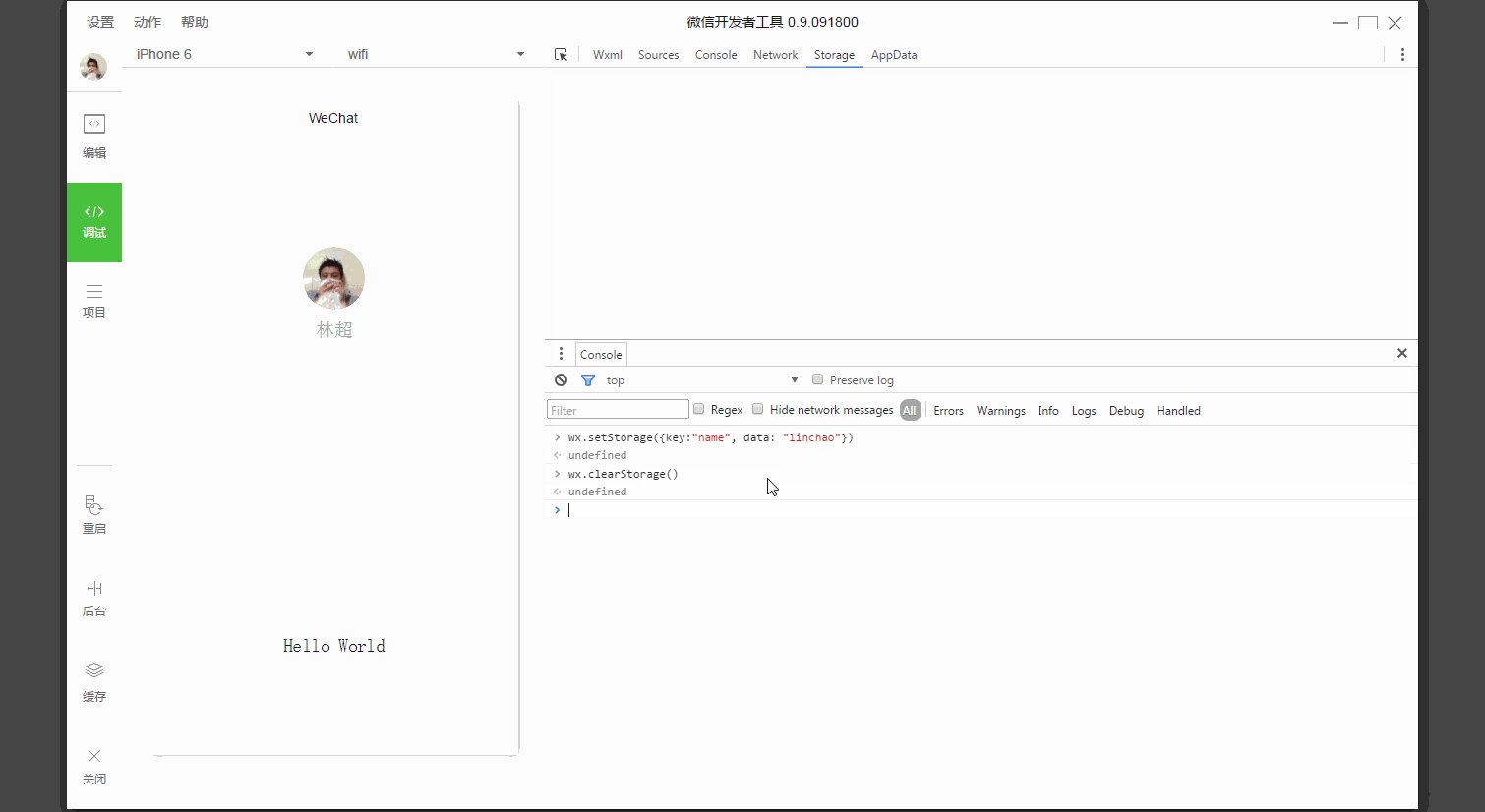
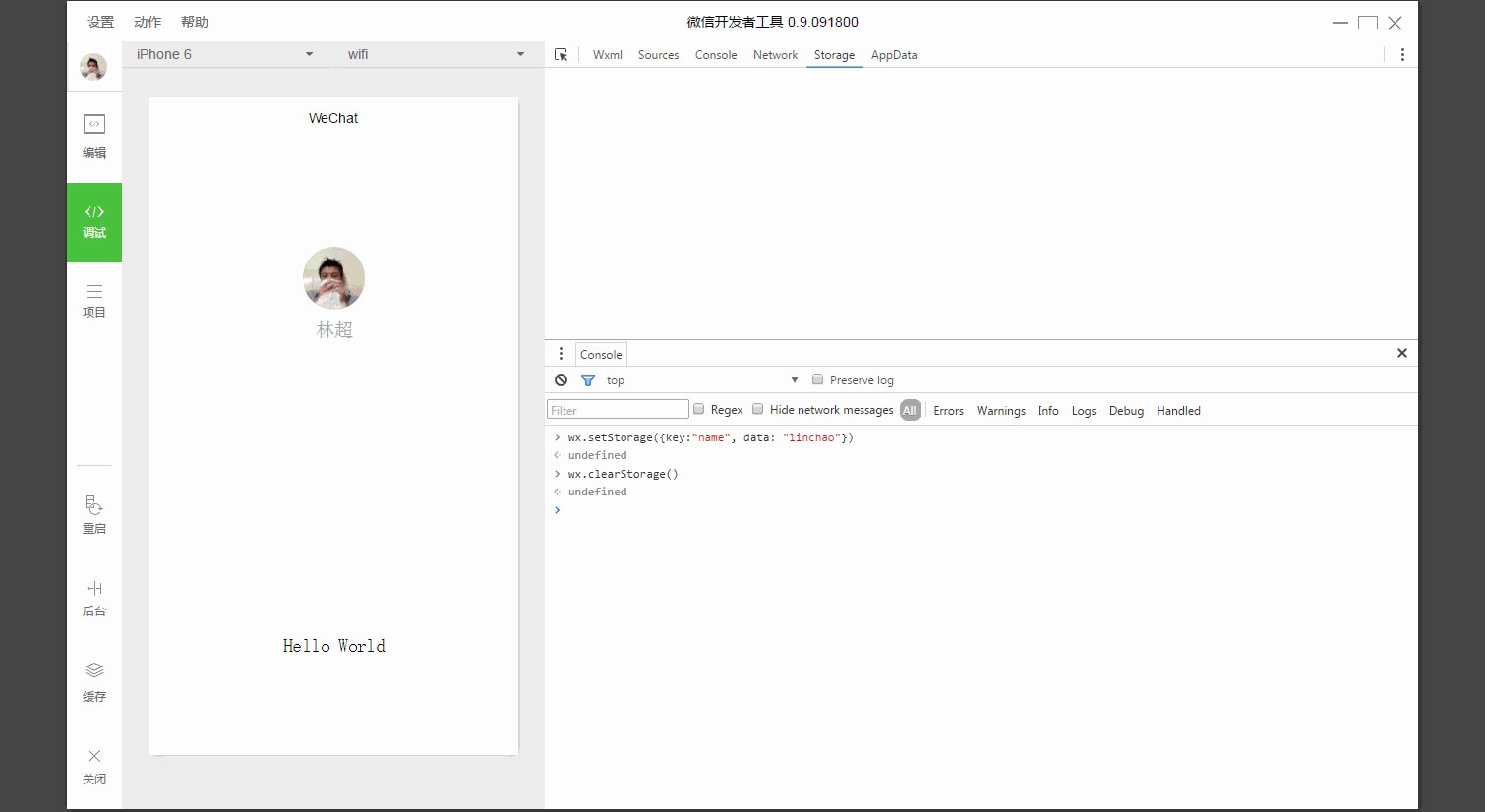
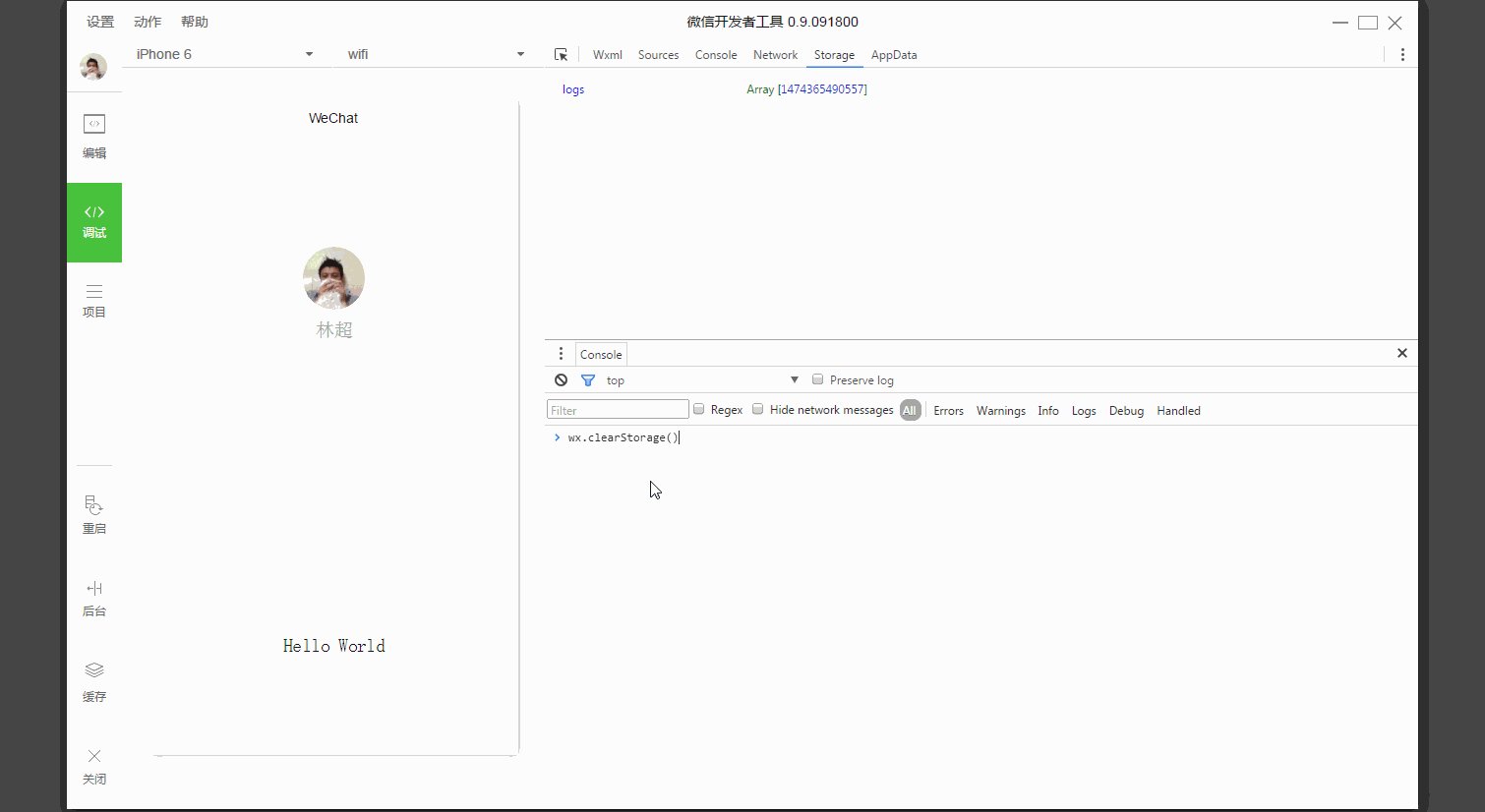
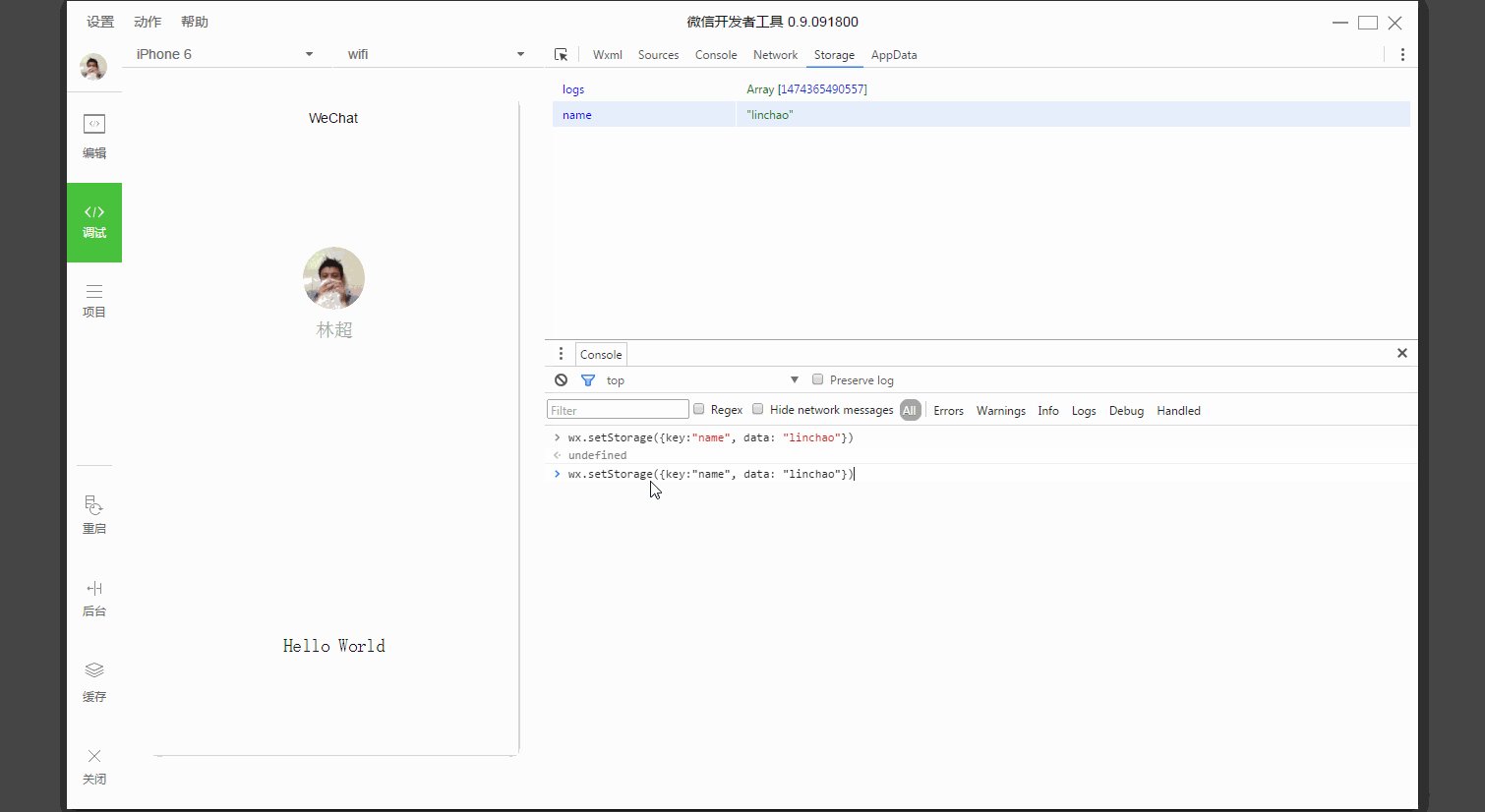
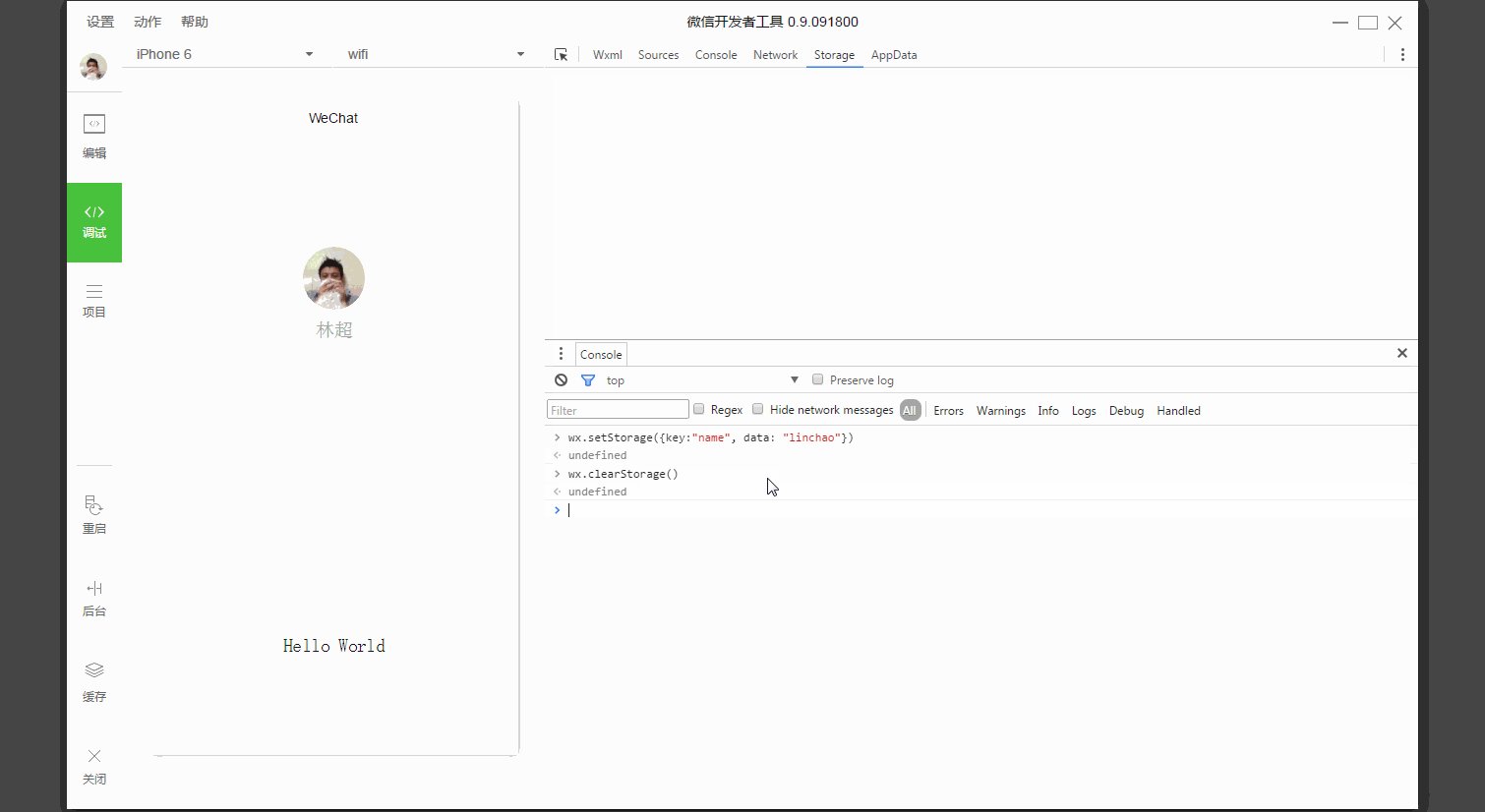
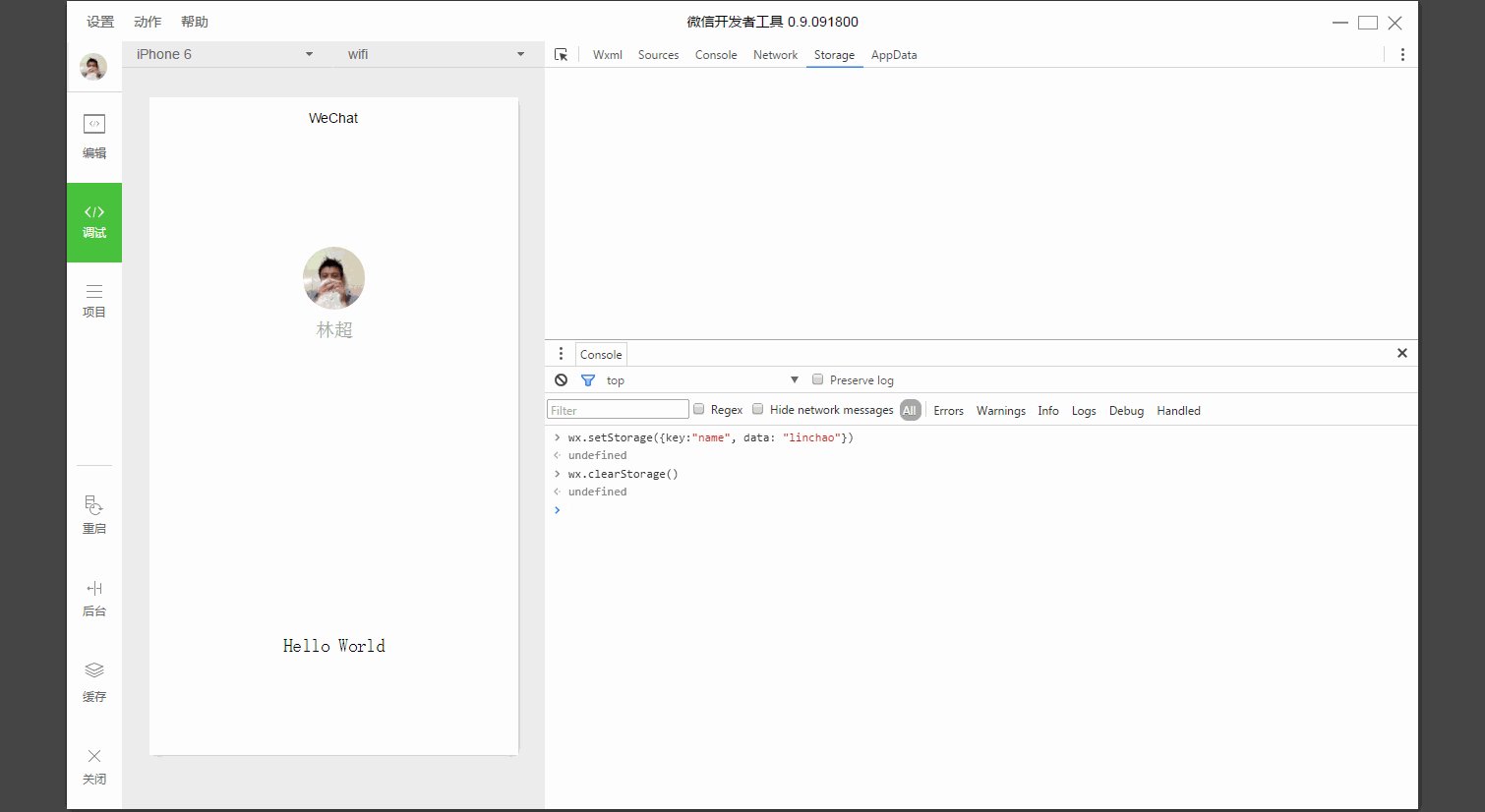
Storage panel
Storage panel is used to display the data storage status of the current project after using wx.setStorage or wx.setStorageSync. .
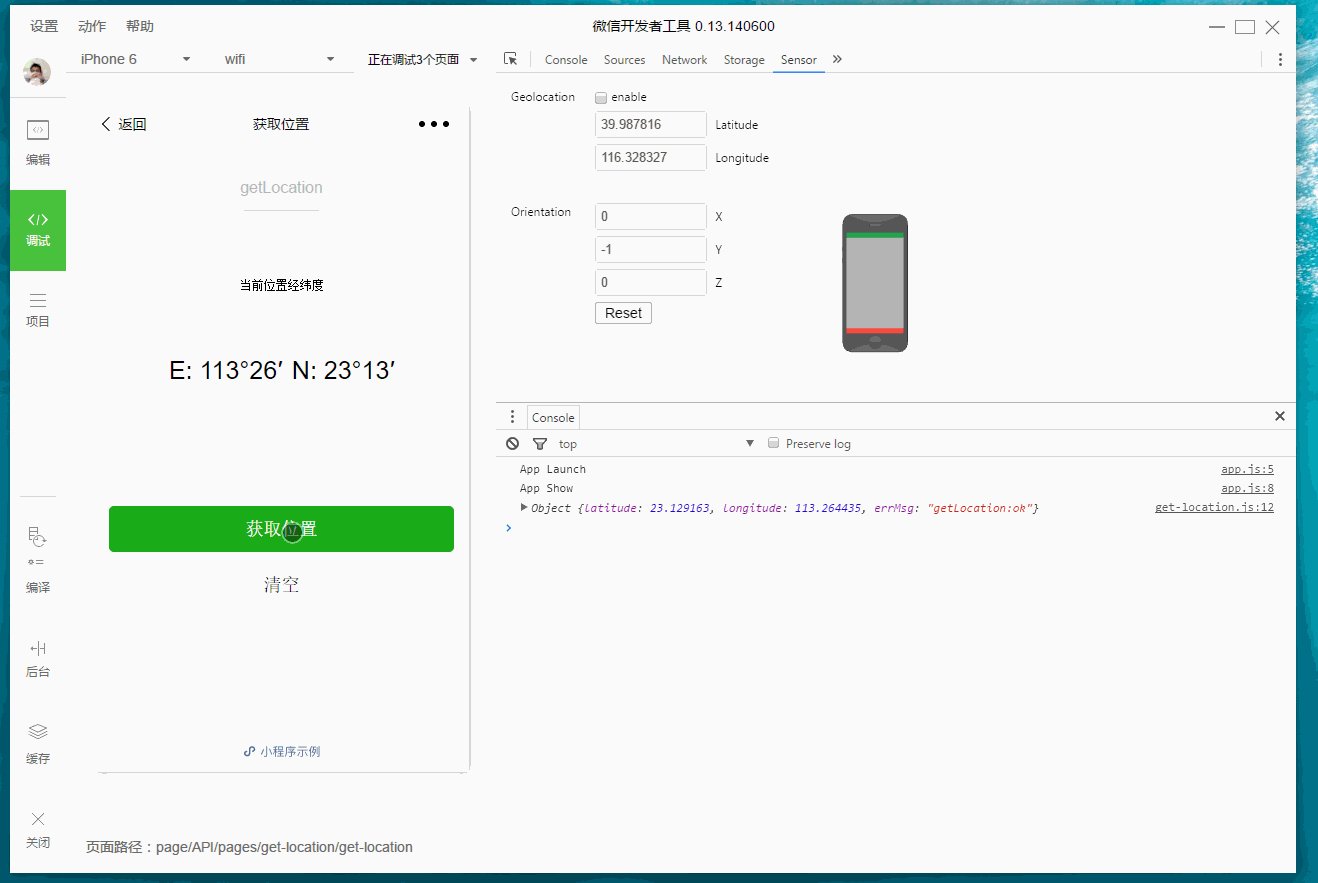
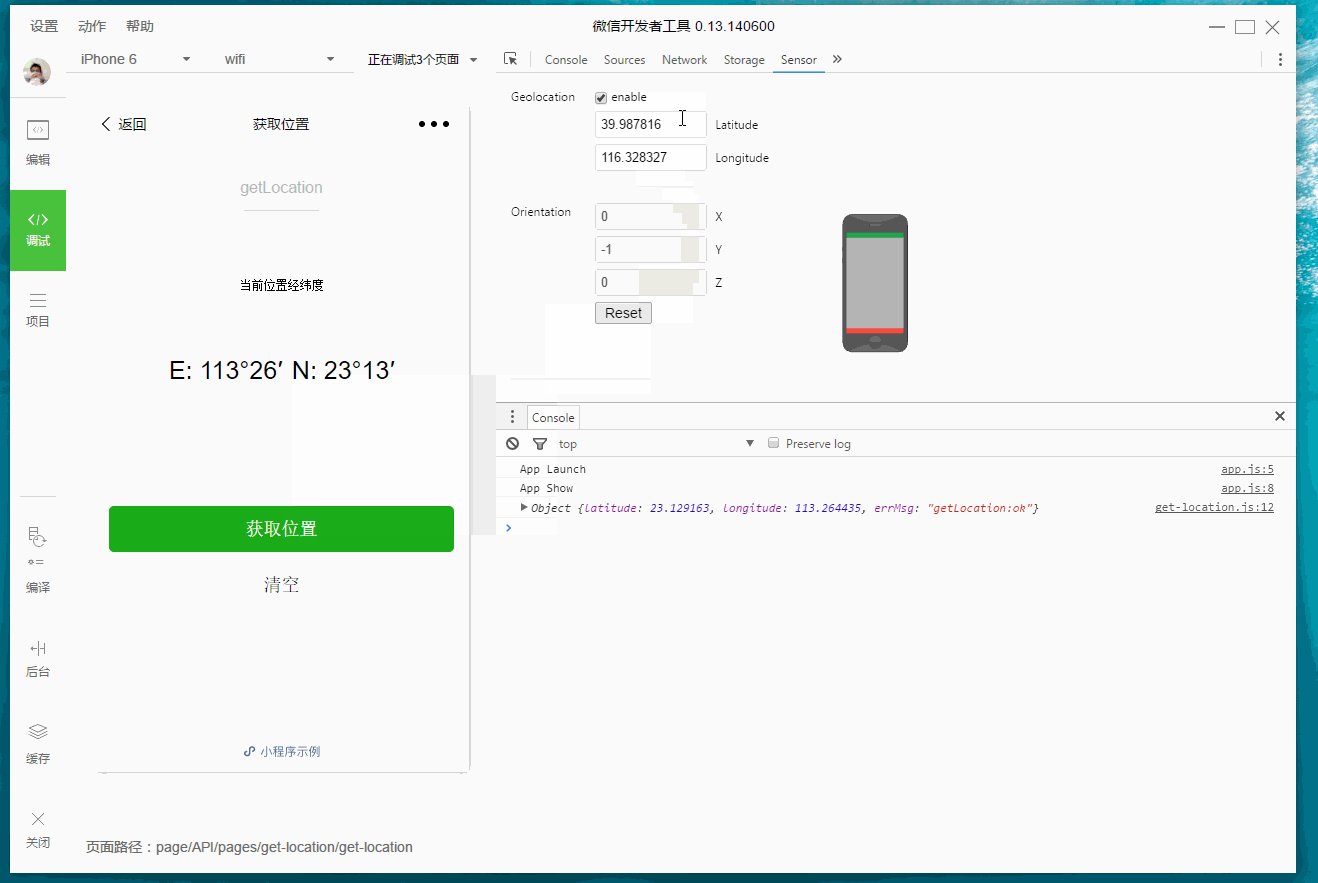
##Console PannelConsole Pannel has two major functions:##Sensor panelSensor panel There are two major functions: Developers can choose to simulate the geographical location here
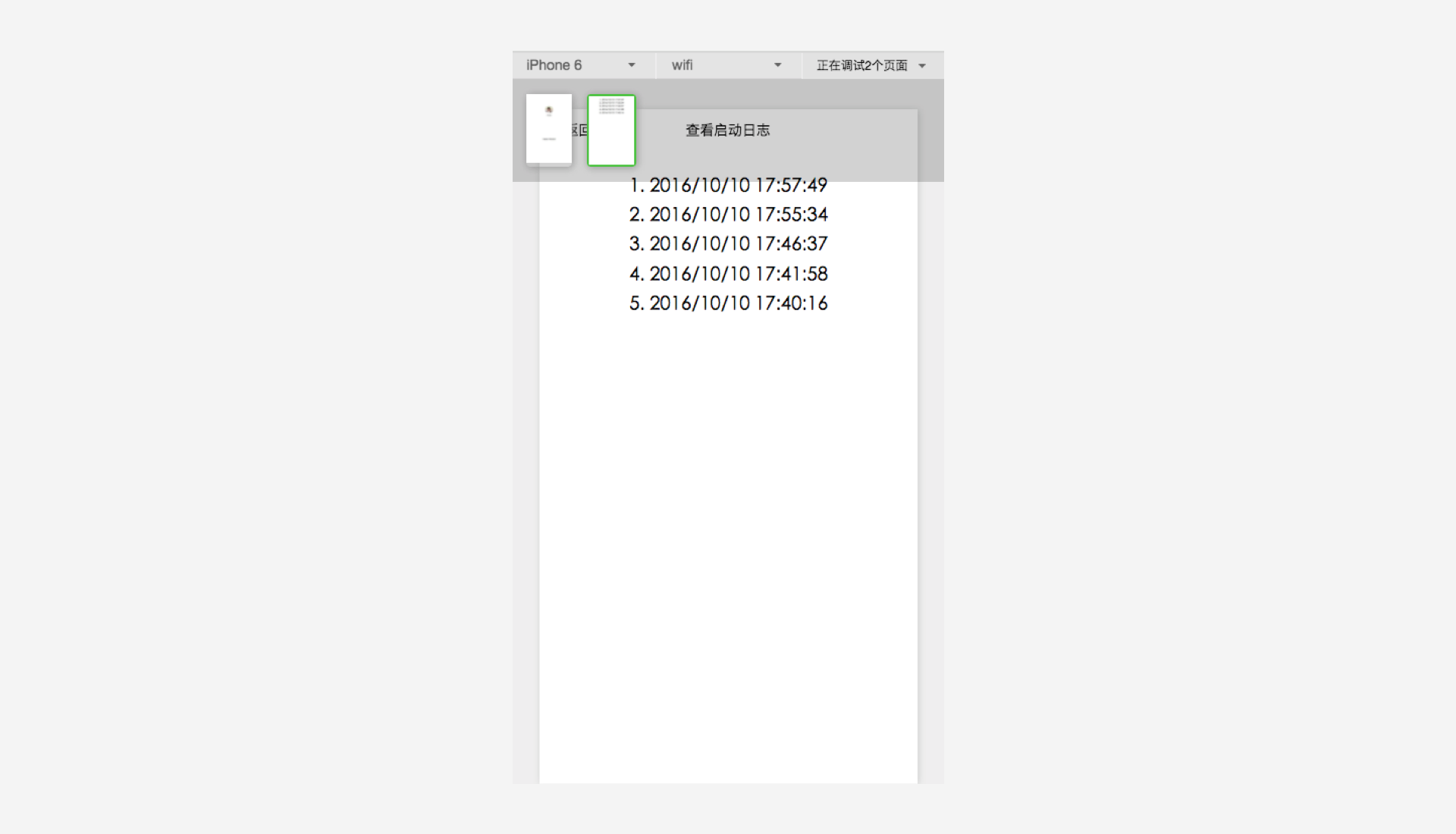
Mini Program Operation Area
The Mini Program Operation Area helps developers simulate some client environment operations . For example, when the user returns to the chat window from the mini program, an API set to the background of the mini program will be triggered.
When the mini program uses multiple windows, you can switch pages in the top operation area. It should be noted that this operation is only It exists for the convenience of developers and will not be available in the real WeChat client.