微信小程式工具 程式除錯的三大主要功能區
模擬器
模擬器模擬微信小程式在客戶端真實的邏輯表現,對於絕大部分的API 均能夠在模擬器上呈現正確的狀態。
#編譯程式碼
#點擊工具左下角的編譯按鈕,可以編譯目前程式碼,並自動刷新模擬器,同時為了幫助開發者調試特定頁面,可以選擇自訂編譯模式。
偵錯工具
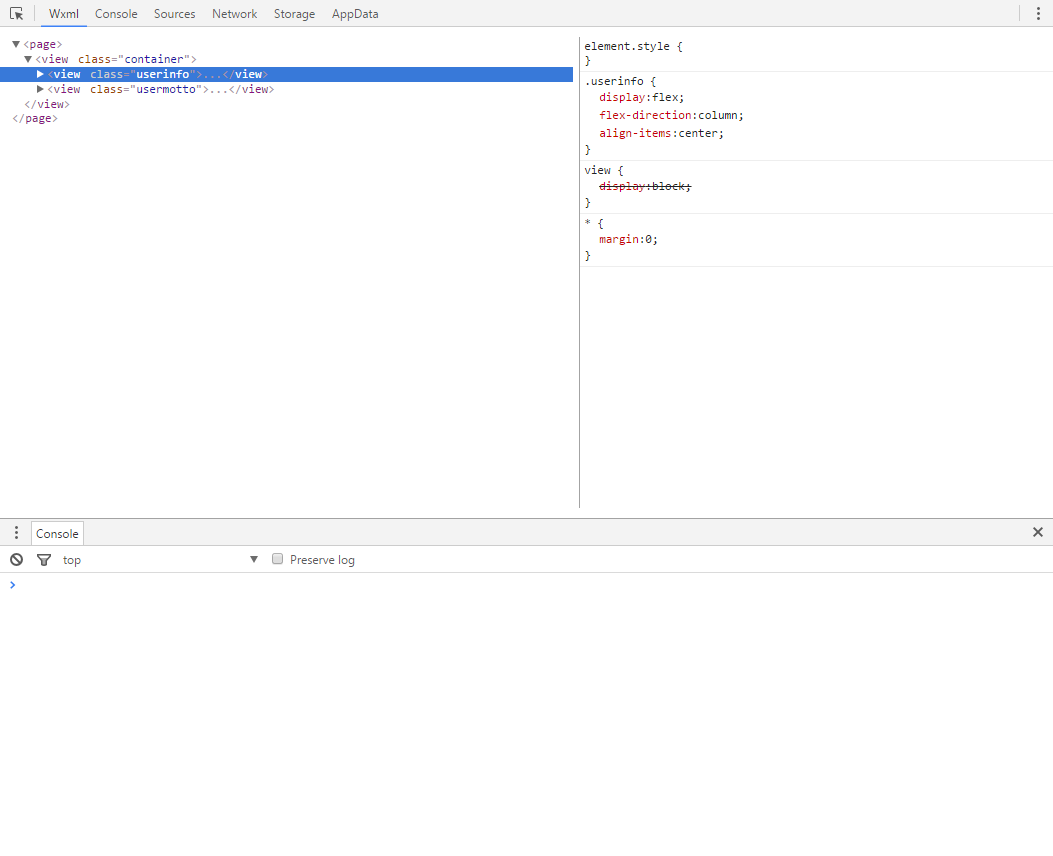
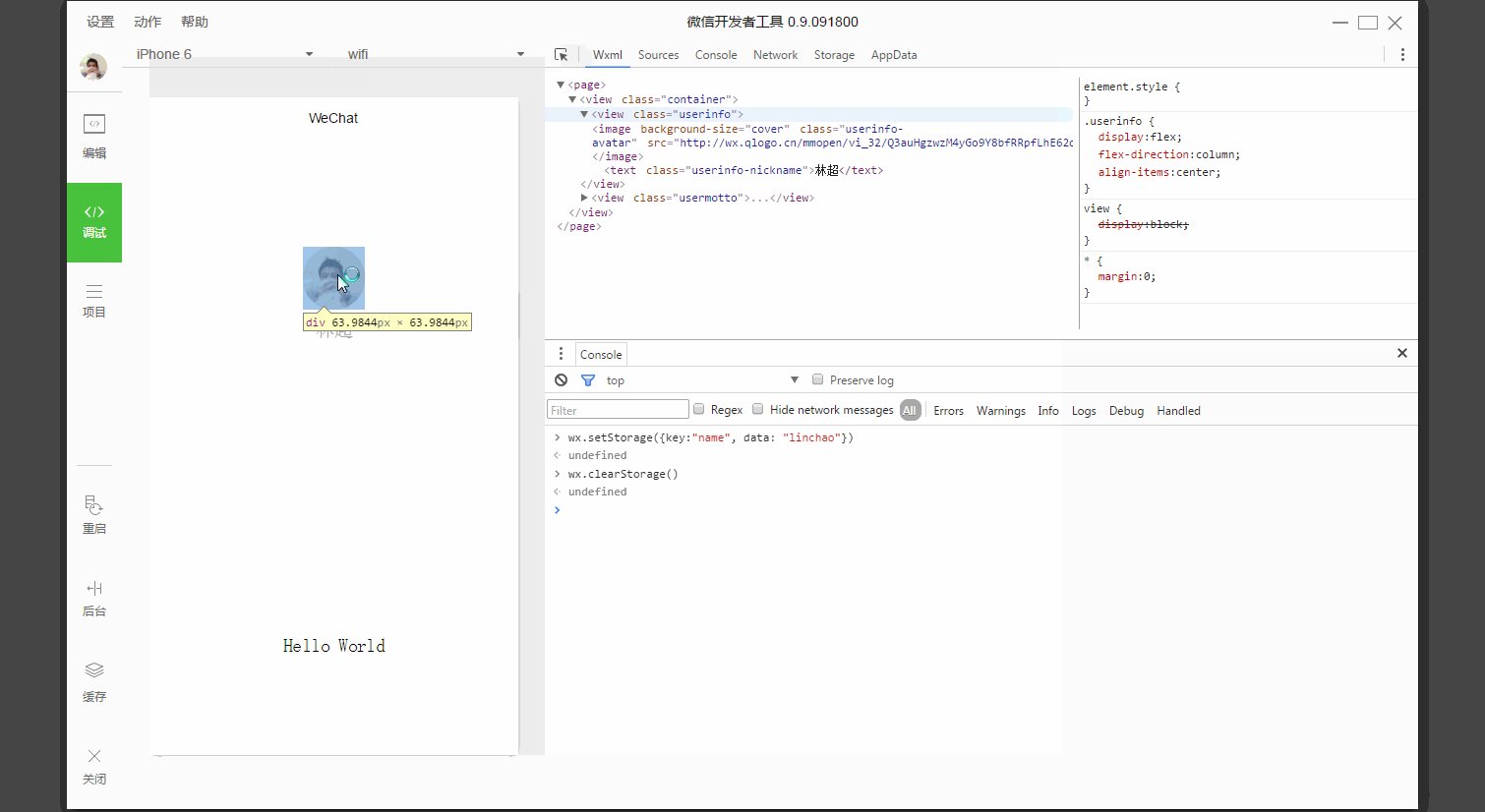
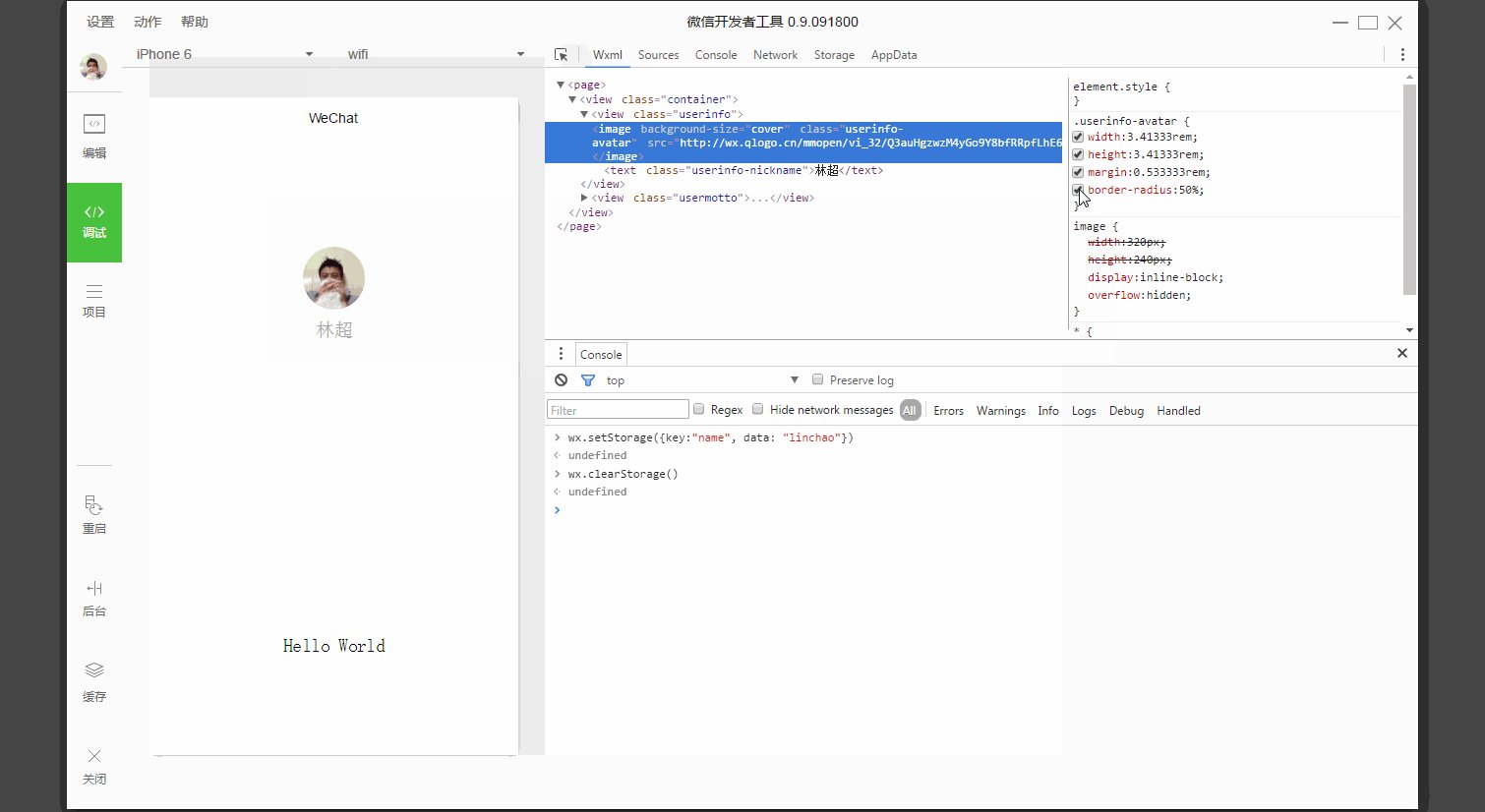
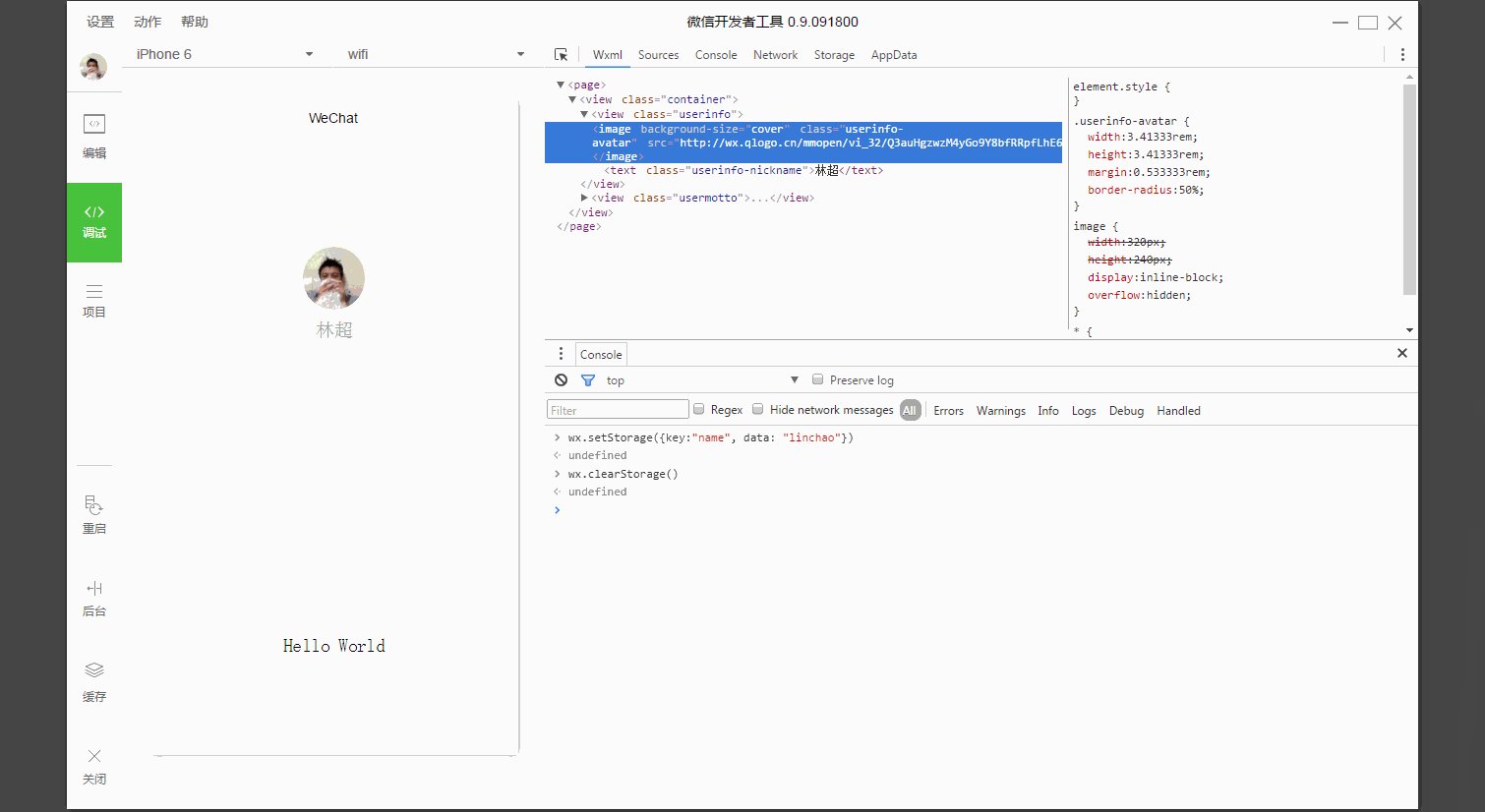
偵錯工具分為6 大功能模組: Wxml、Console、Sources、Network、Appdata、Storage
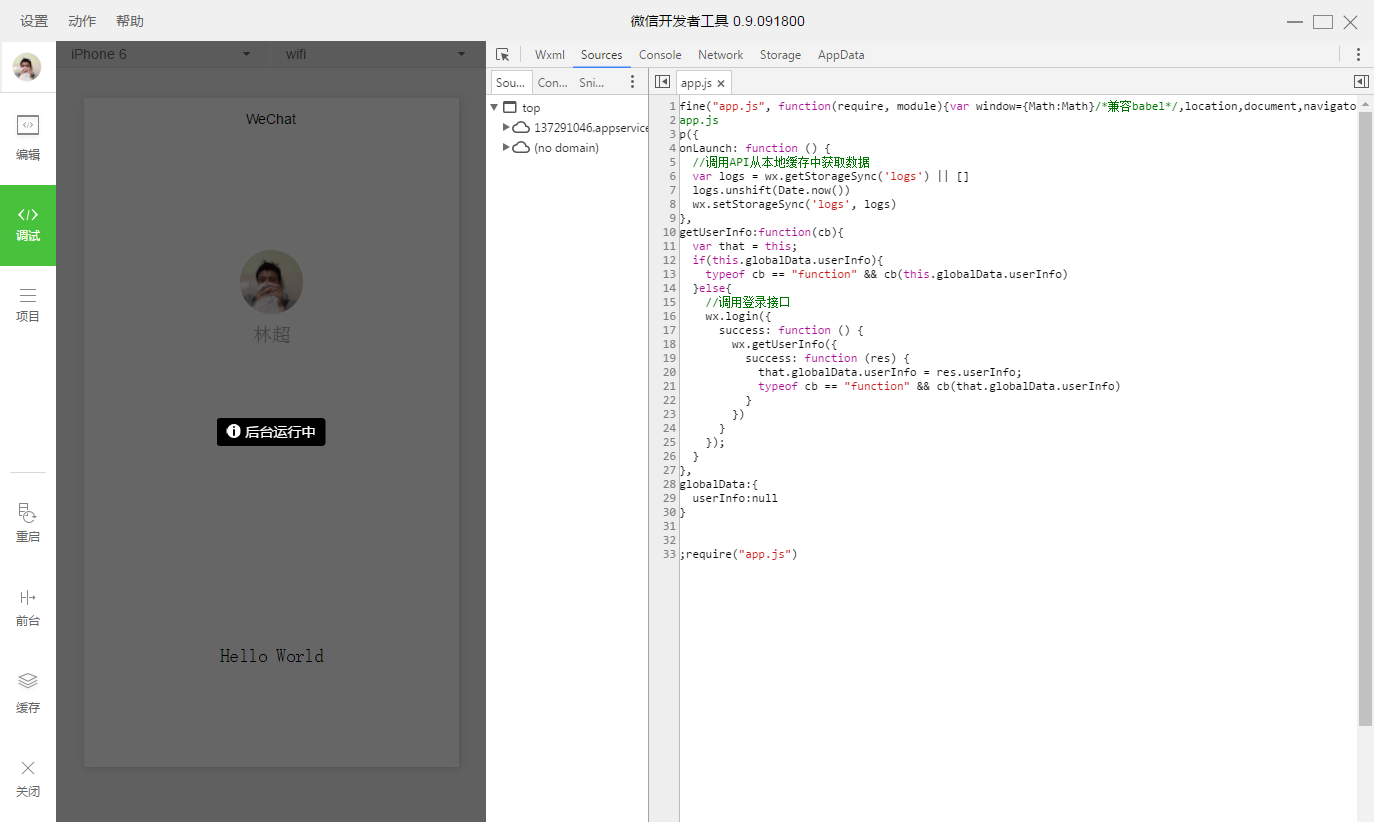
Sources panel 用來顯示目前專案的腳本文件,同瀏覽器開發不同,微信小程式框架會對腳本文件進行編譯的工作,所以在Sources panel 中開發者看到的文件是經過處理後的腳本文件,開發者的程式碼都會被包裹在define 函數中,並且對於Page 程式碼,在尾部會有require 的主動呼叫。
Network panel
#Netwrok Pannle 用來觀察和顯示request 和socket 的請求情況
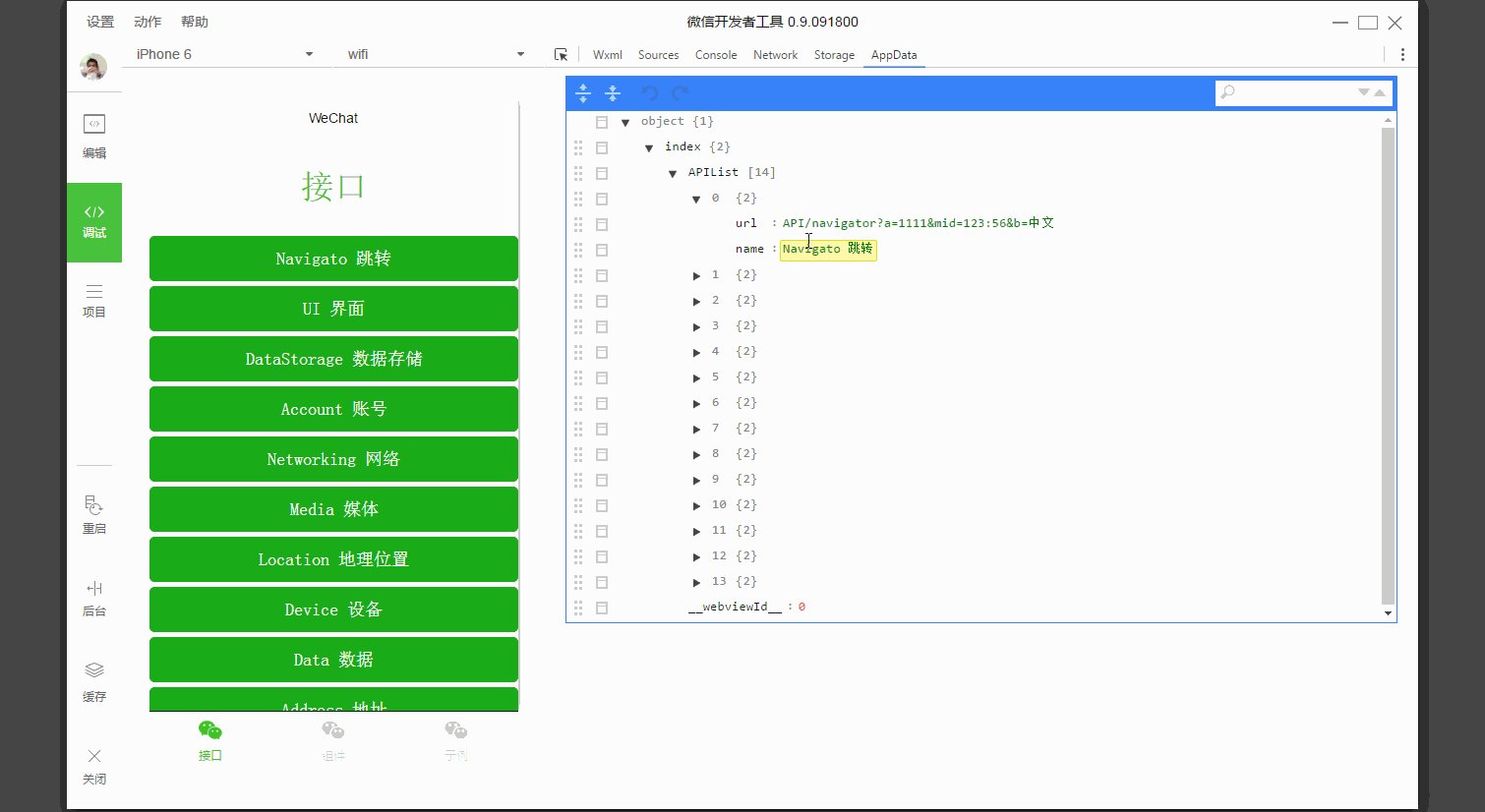
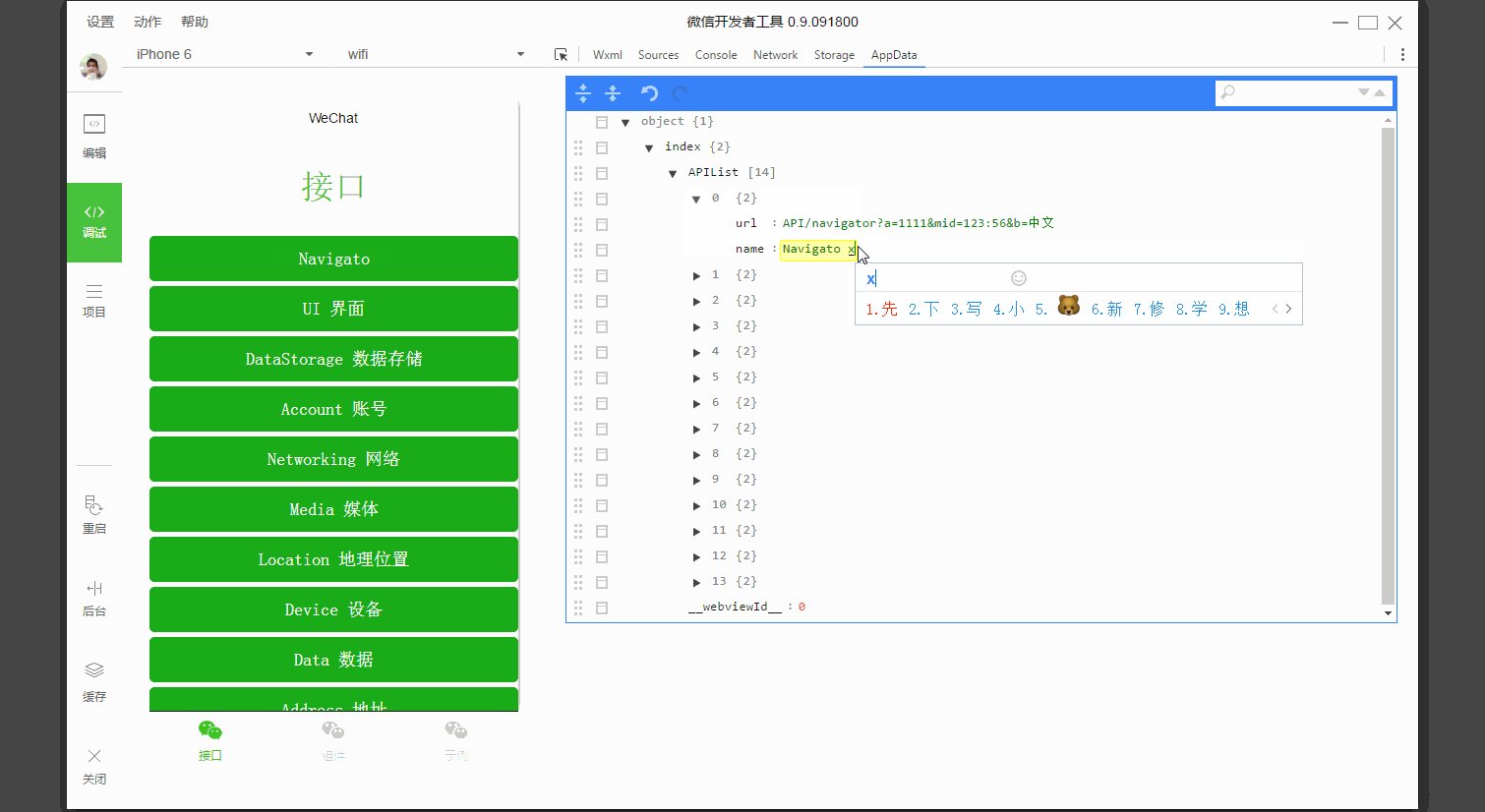
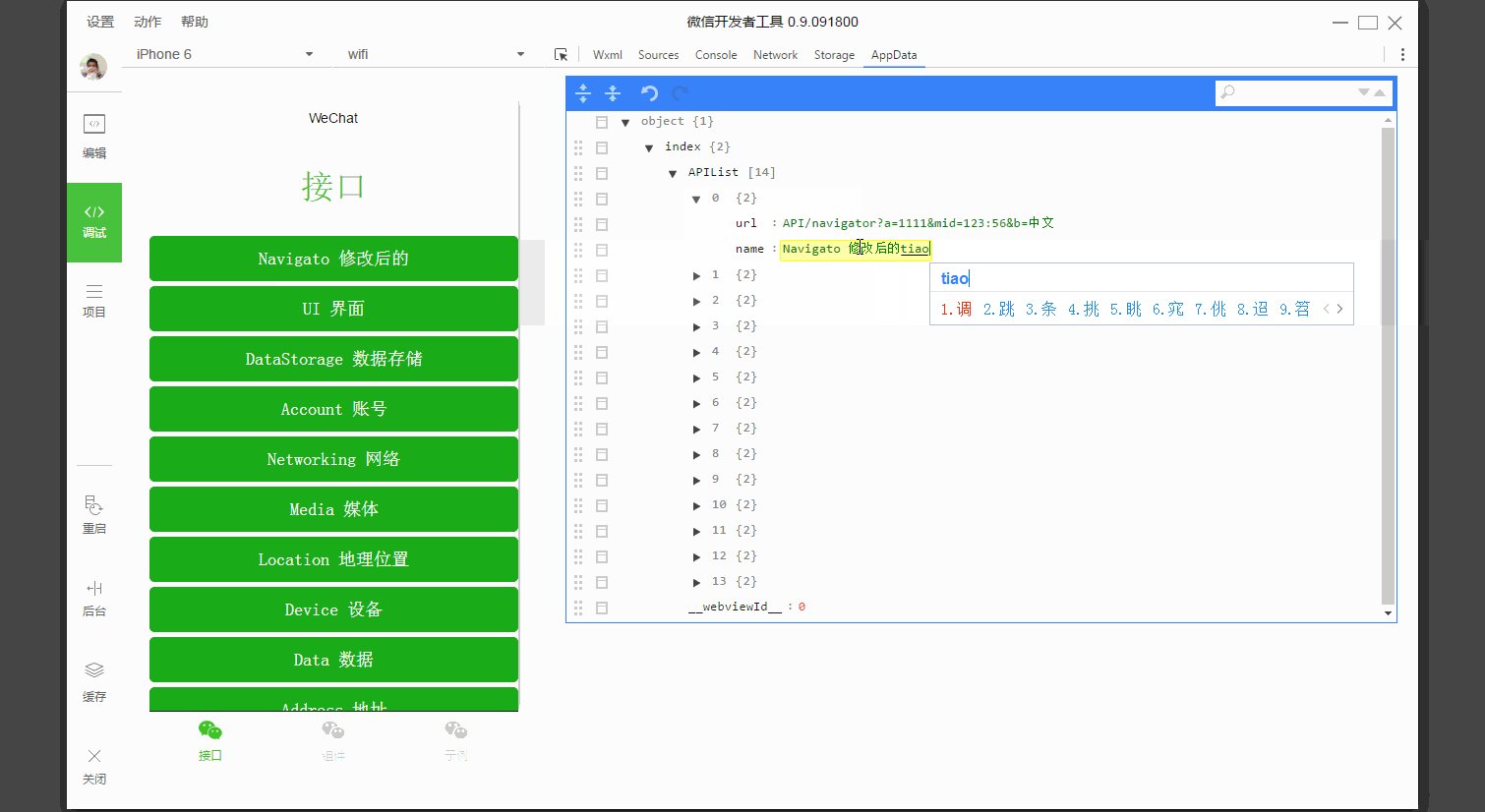
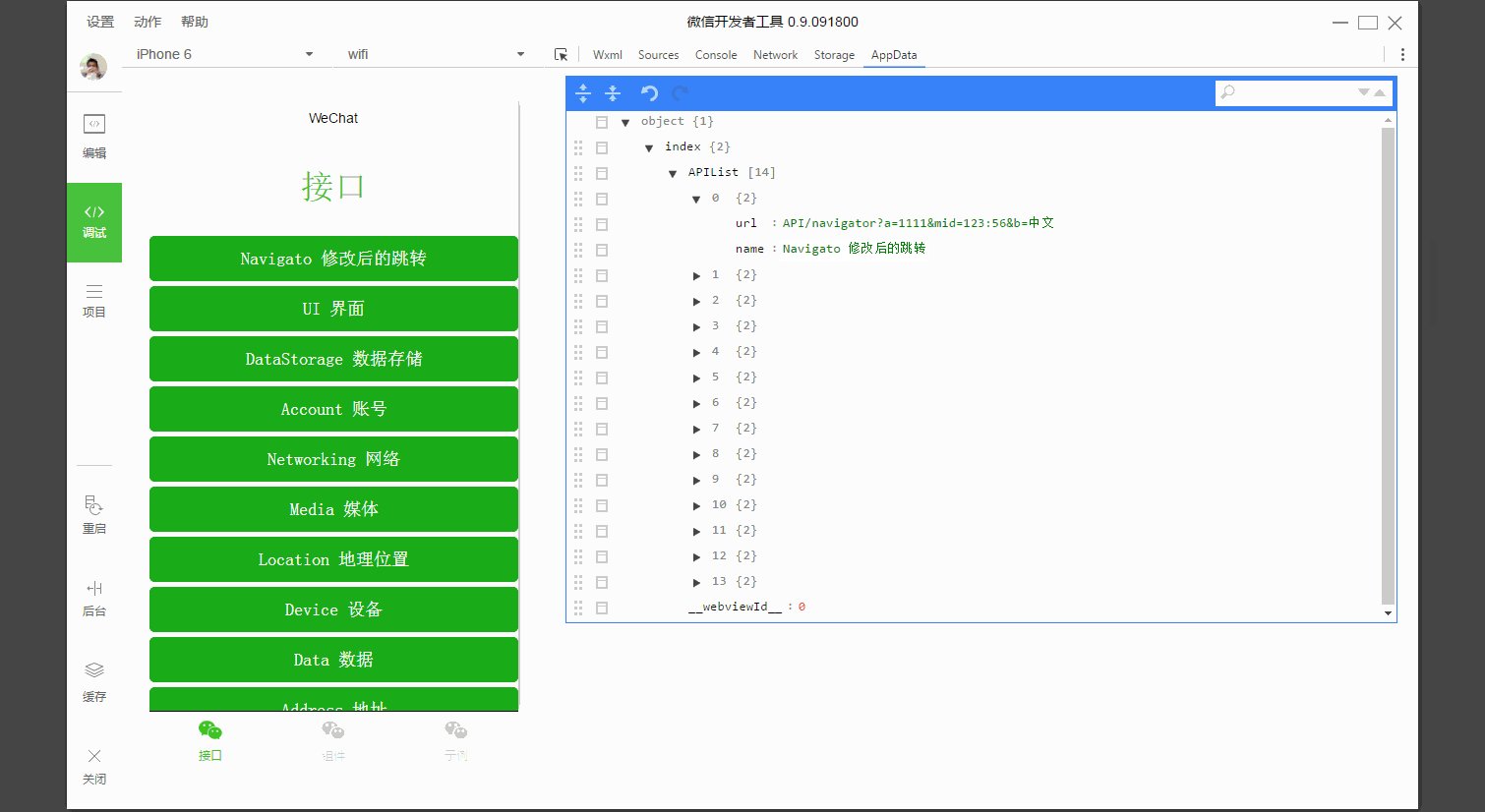
#Appdata panel
Appdata panel 用於顯示當前專案當前時刻appdata 具體數據,即時回饋項目數據情況,可以在此處編輯數據,並及時地反饋到介面上。
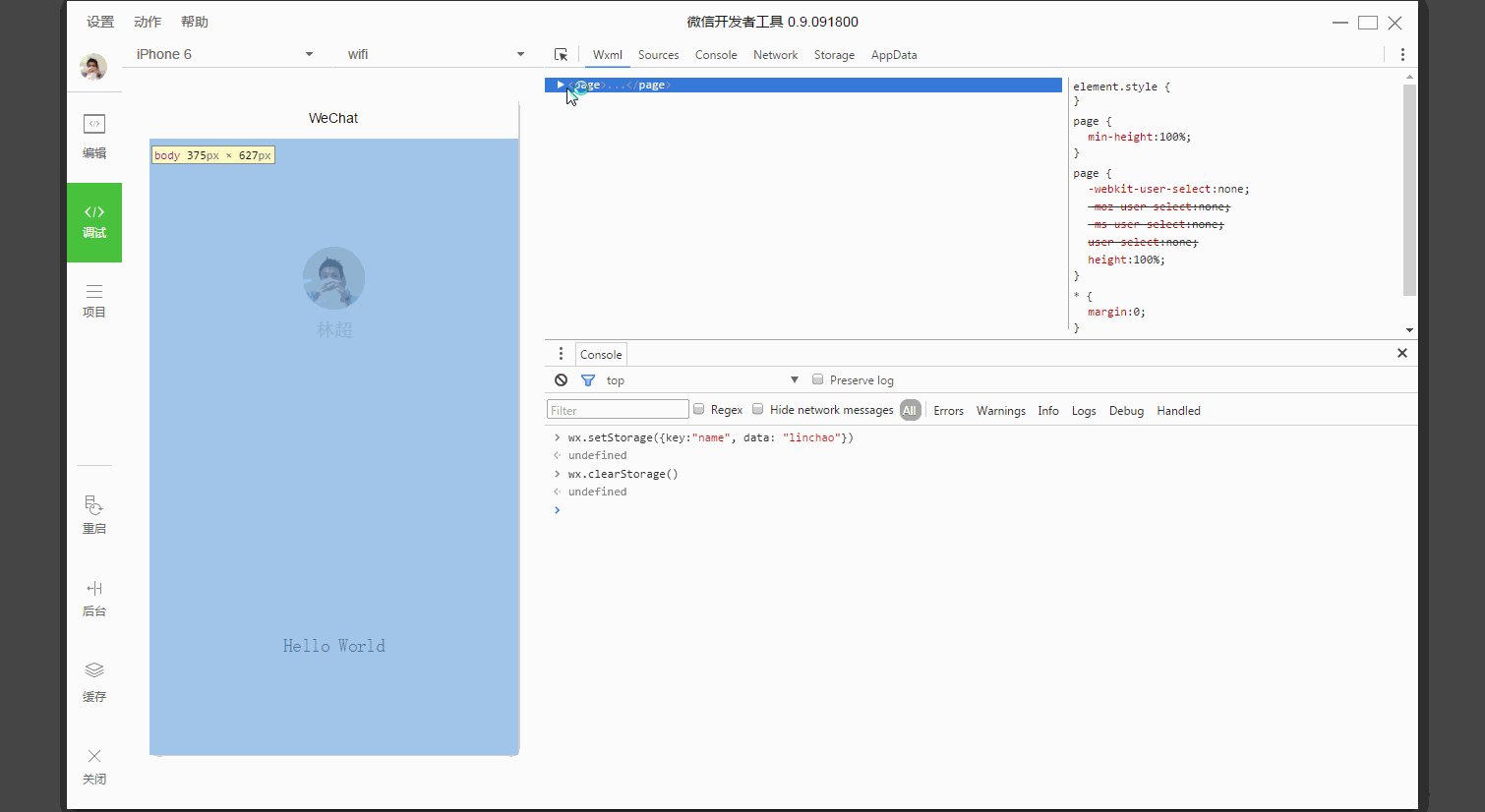
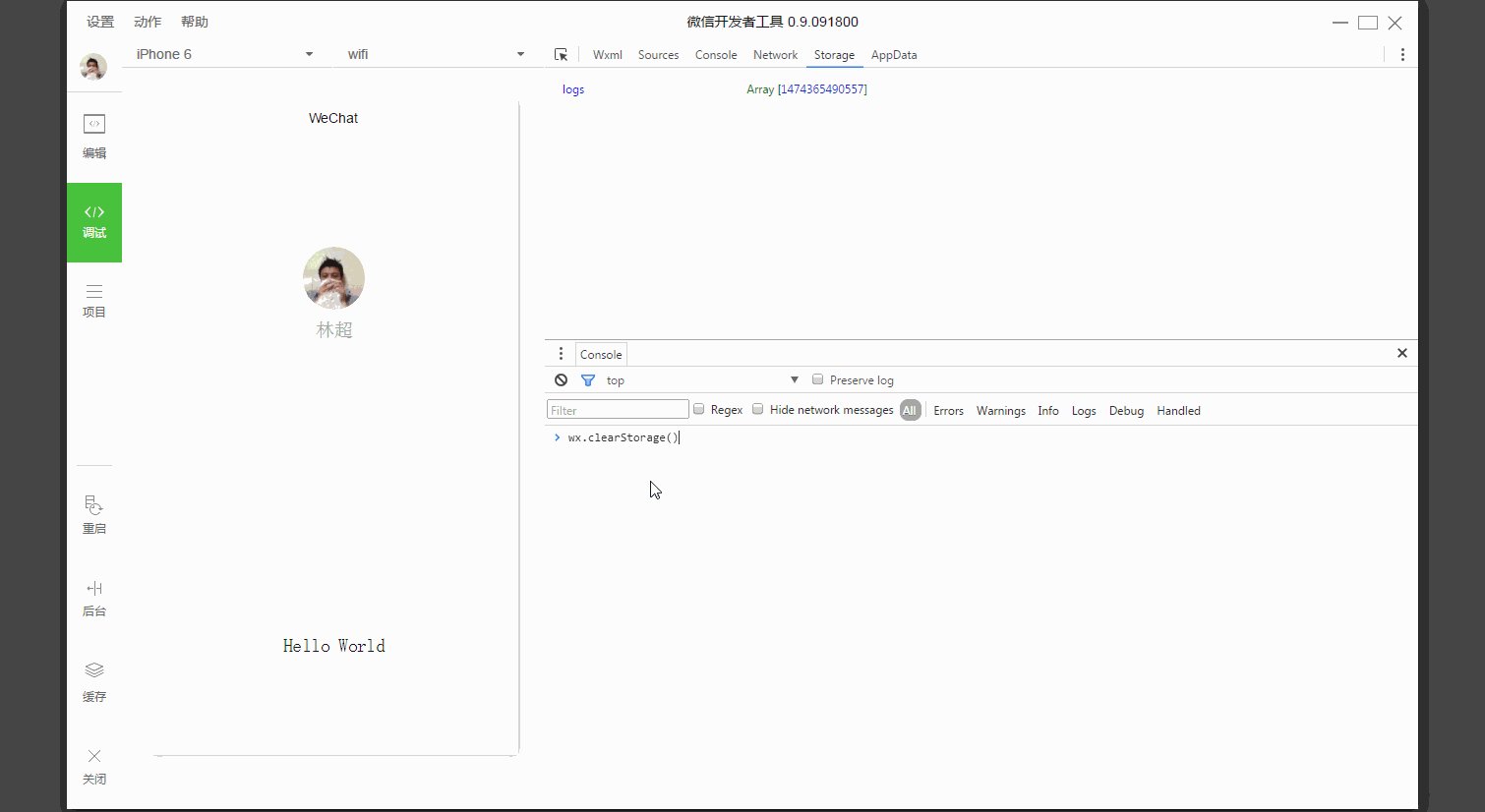
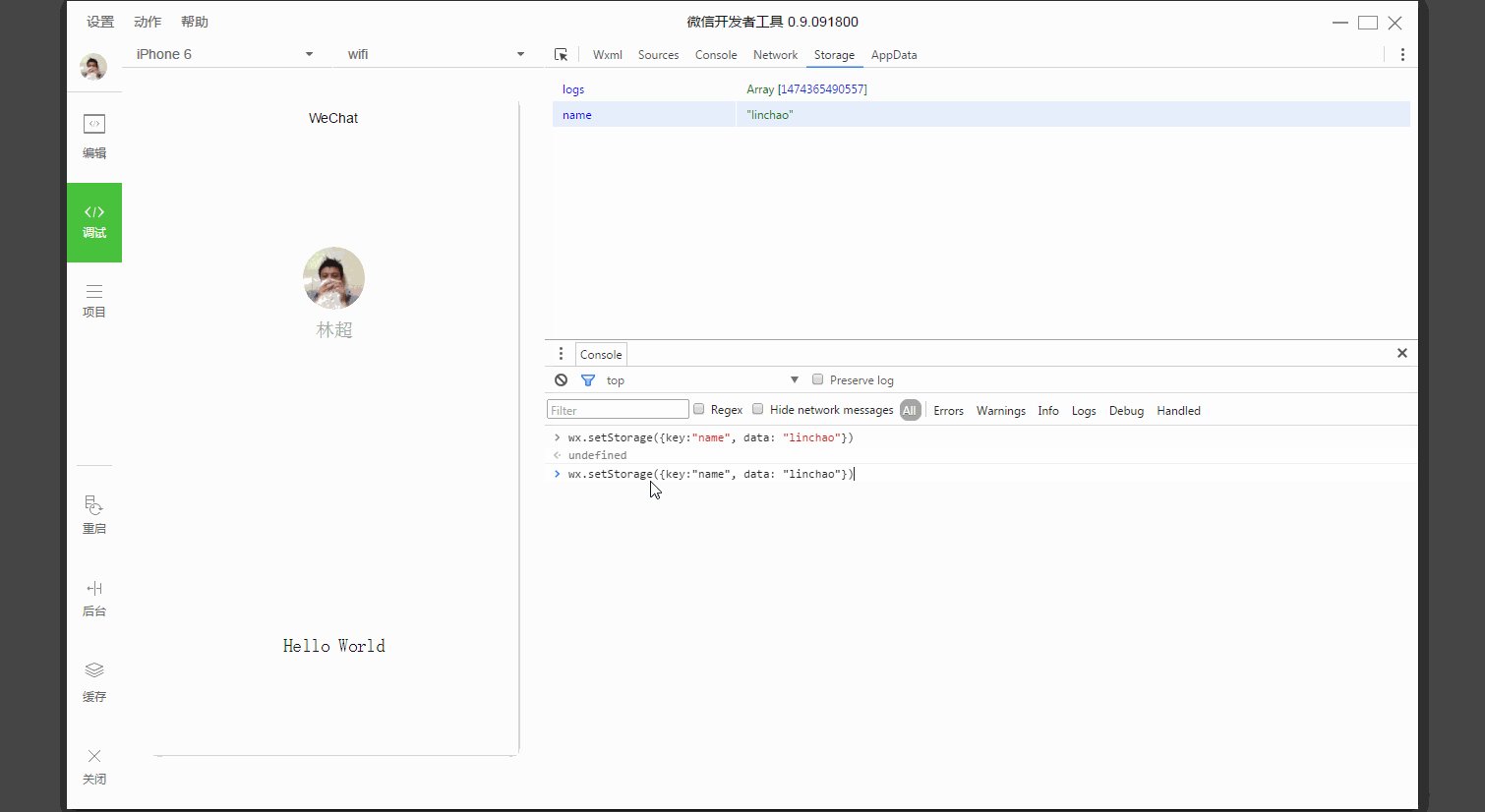
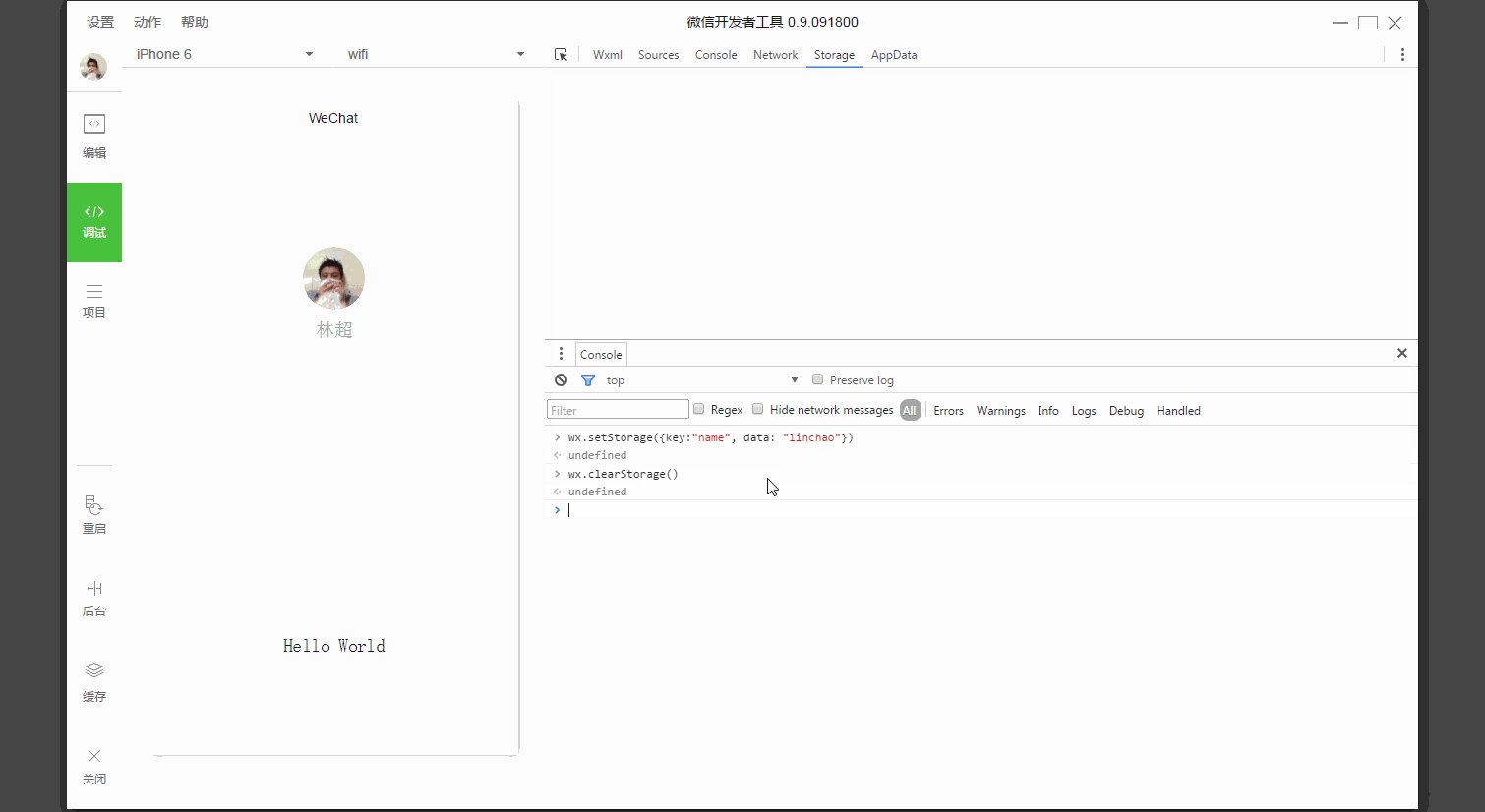
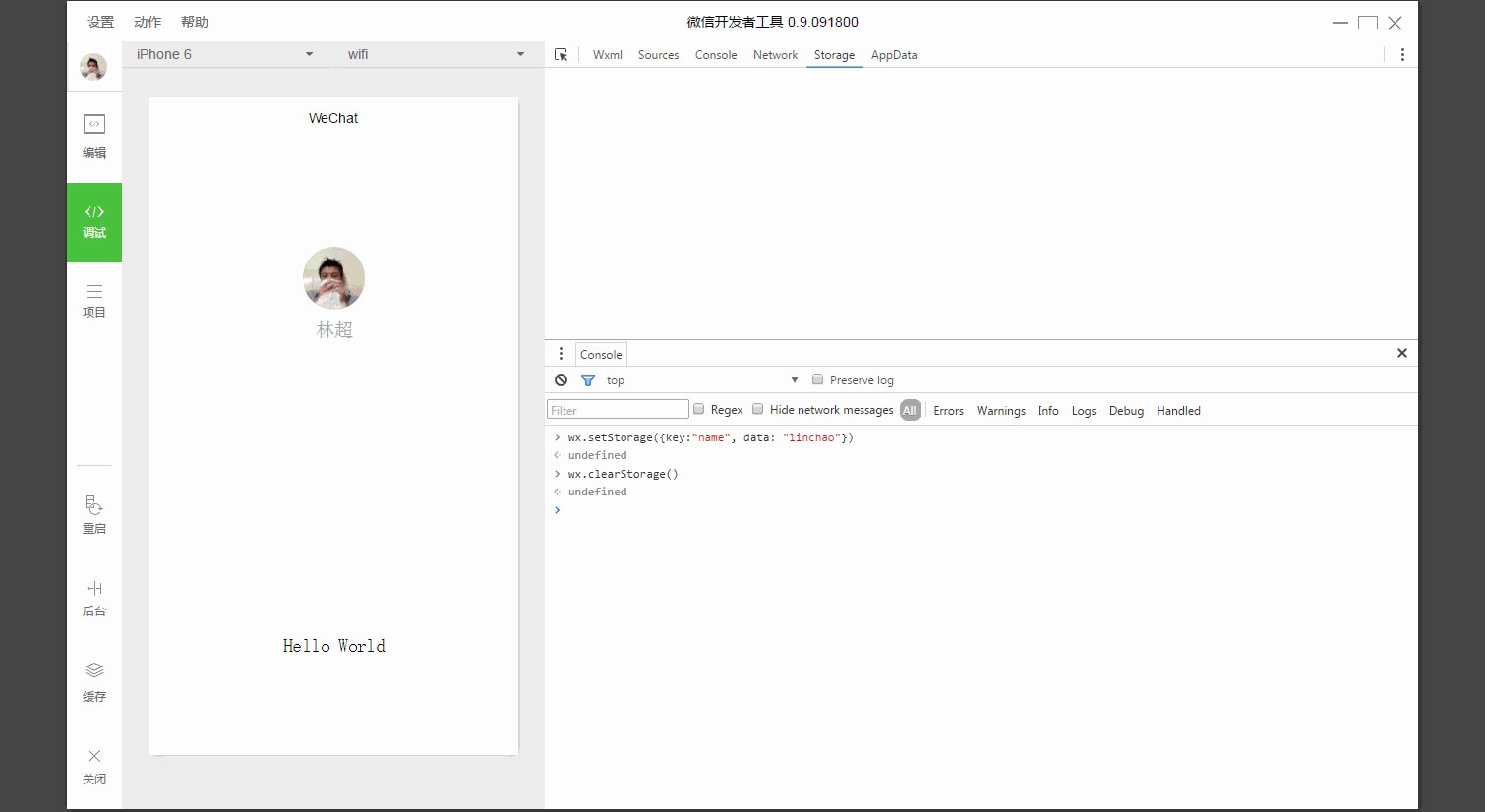
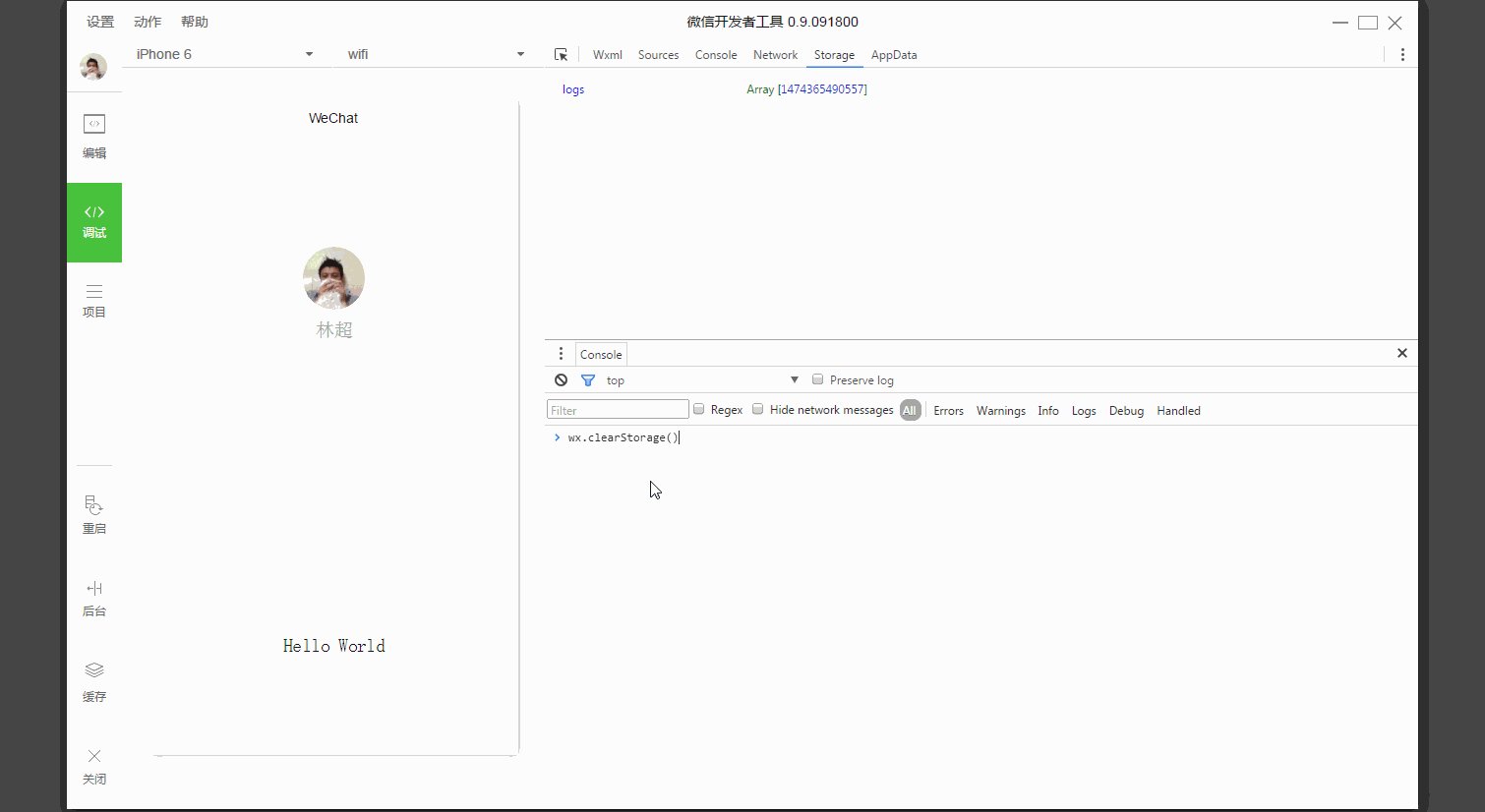
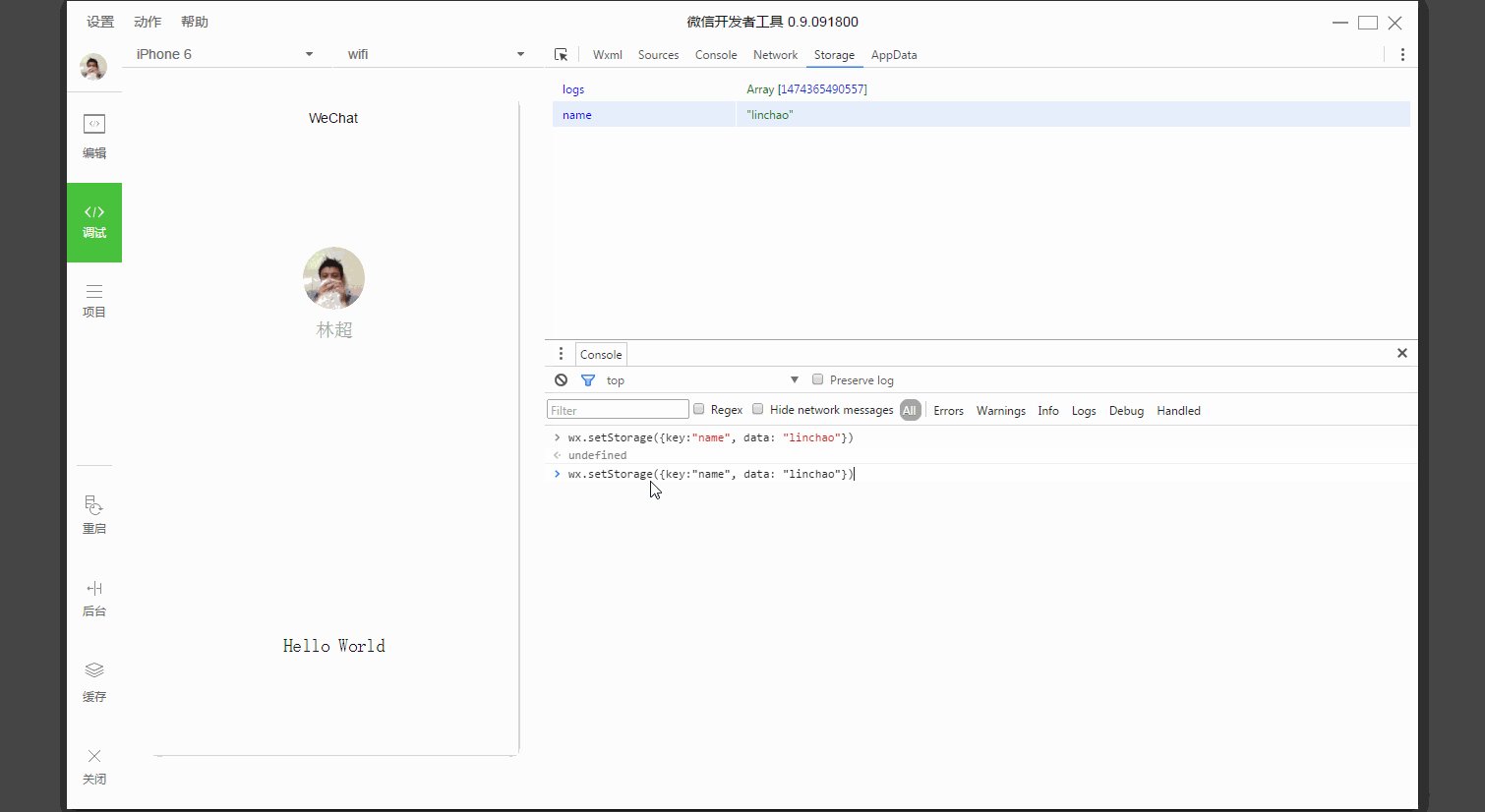
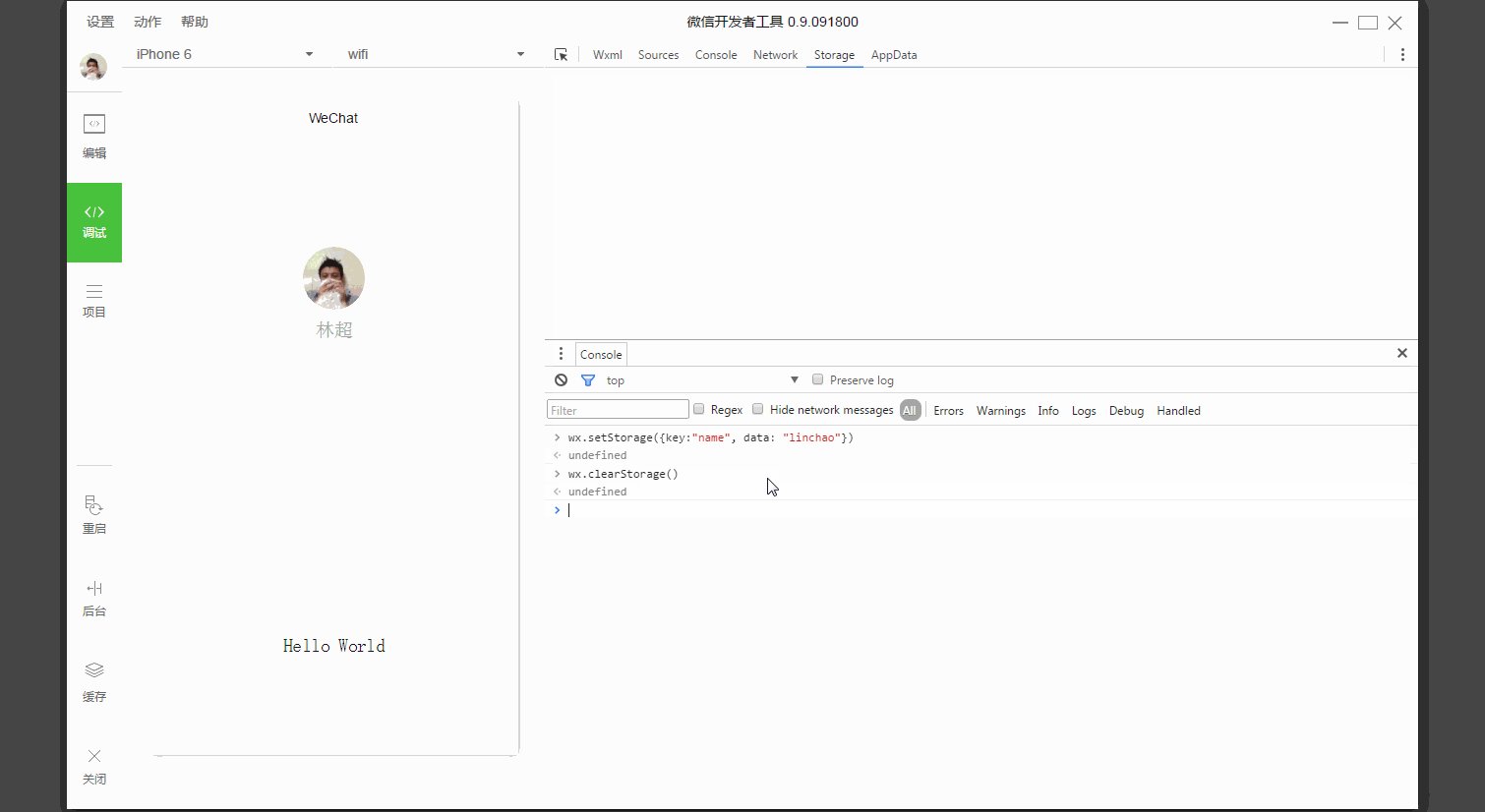
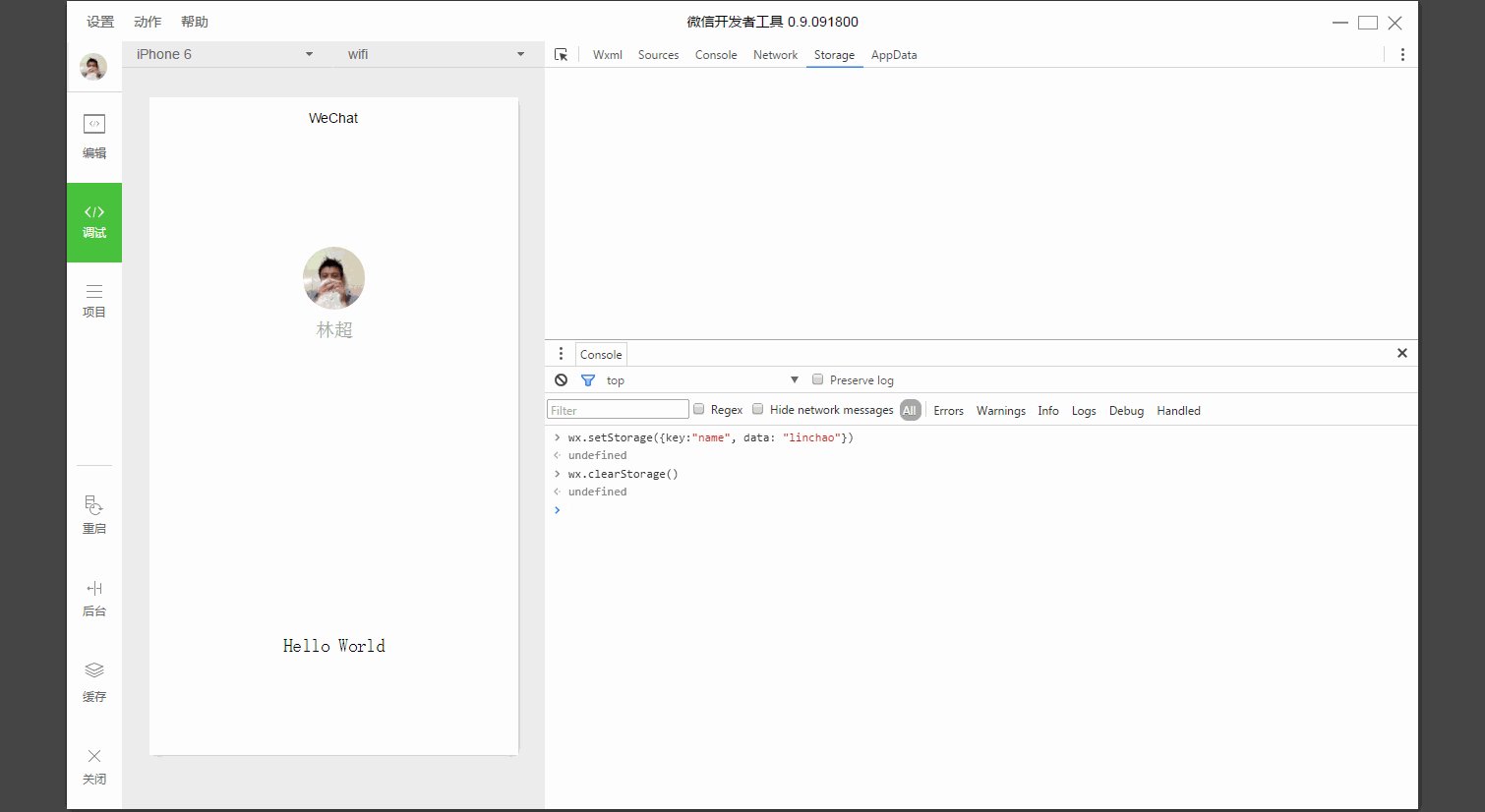
Storage panel
Storage panel 用來顯示目前專案的使用wx.setStorage 或wx.setStorageSync 後的資料儲存狀況。
#Console Pannel
Console Pannel 有兩大功能:
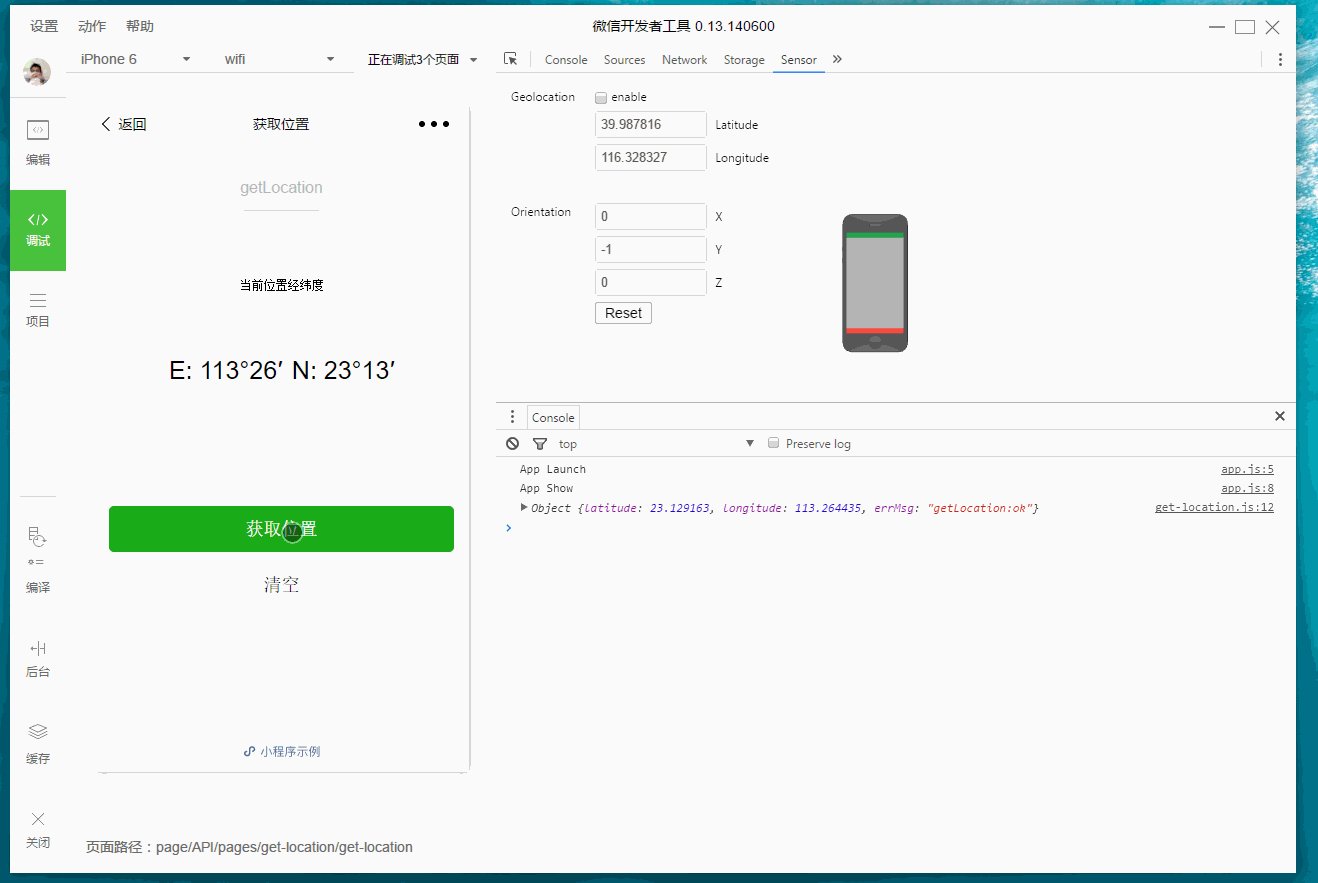
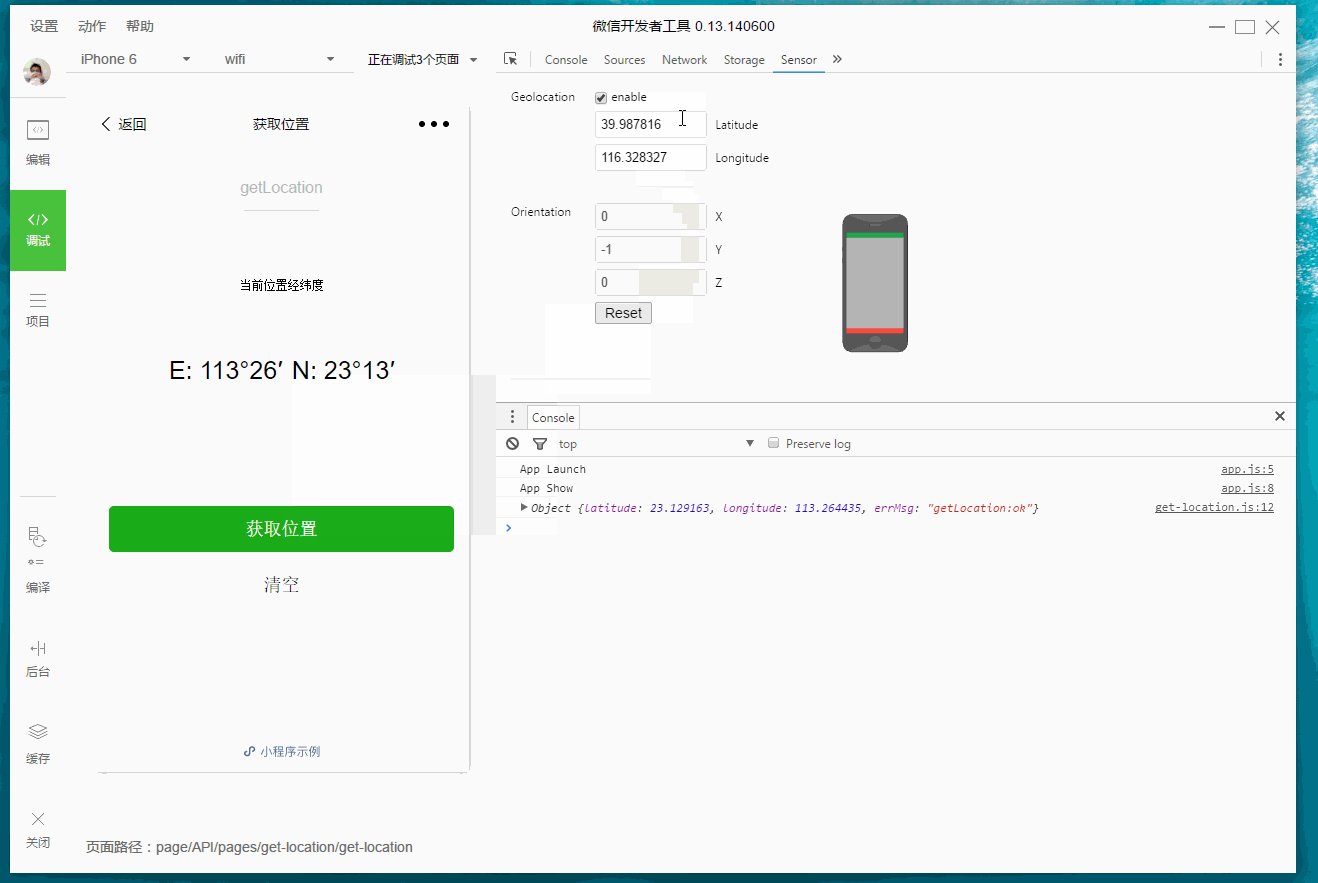
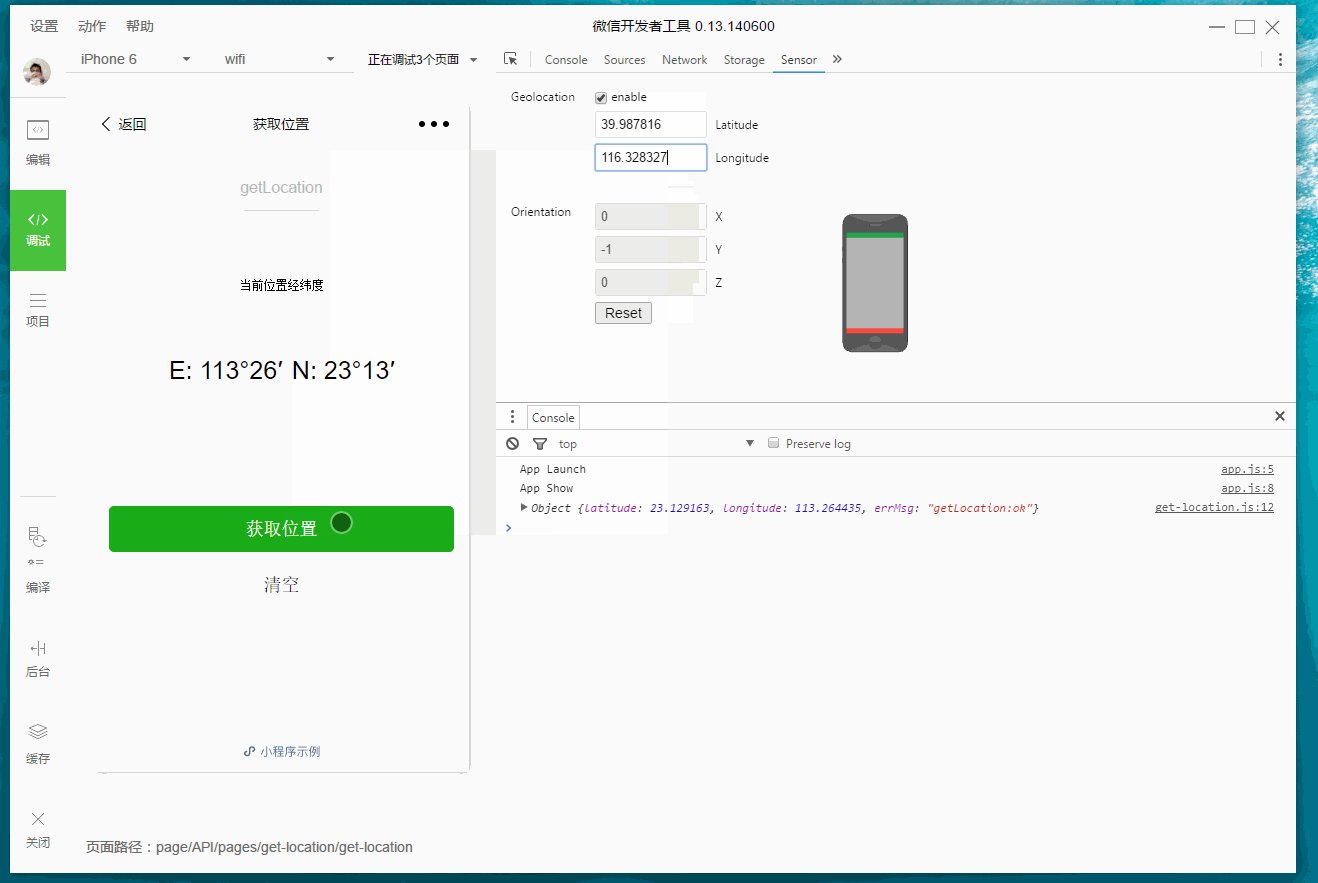
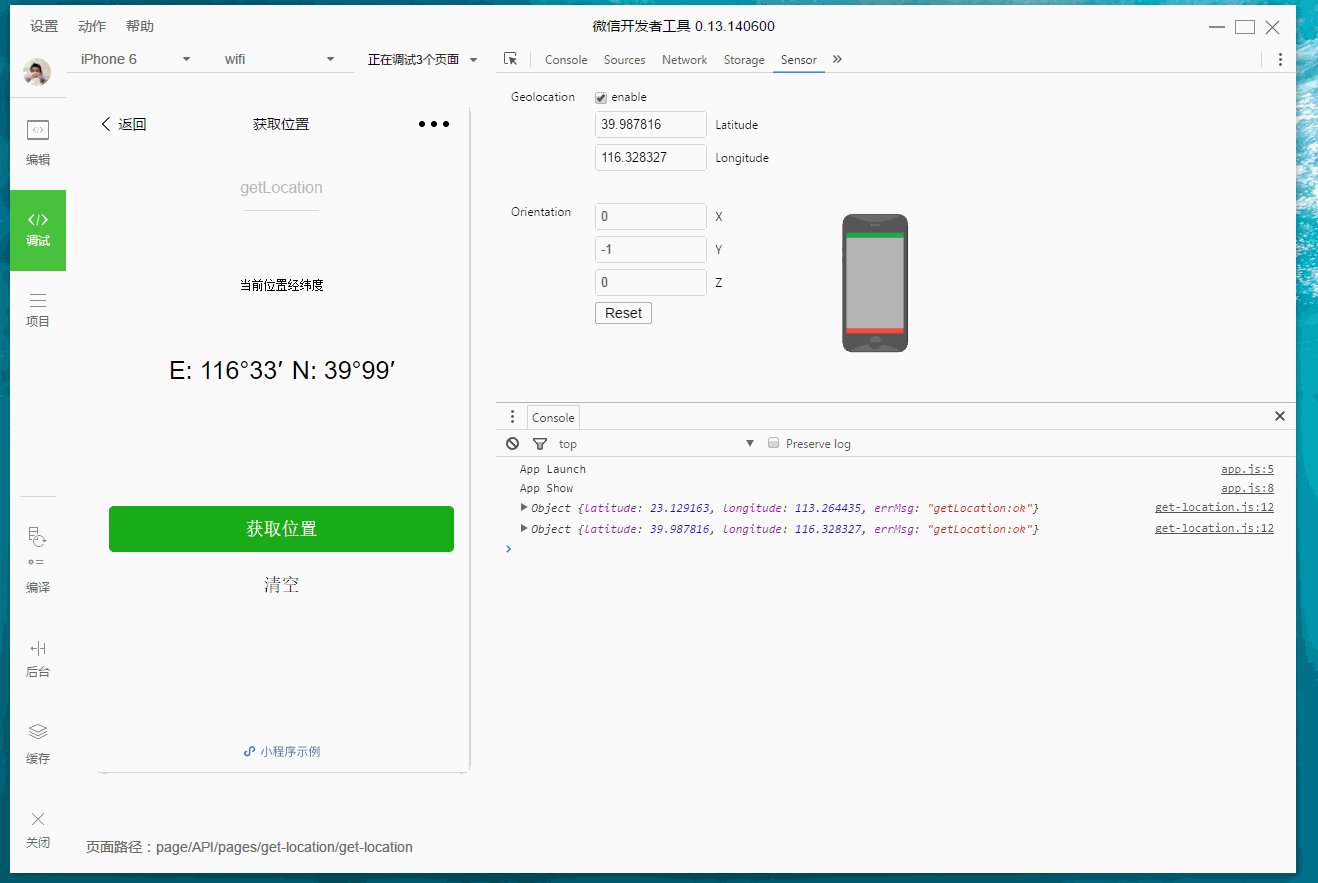
Sensor panel
Sensor panel有兩大功能:
小程式操作區
小程式操作區可協助開發者模擬一些用戶端的環境操作。例如當使用者從小程式回到聊天窗口,會觸發一個小程式被設定為後台的api。
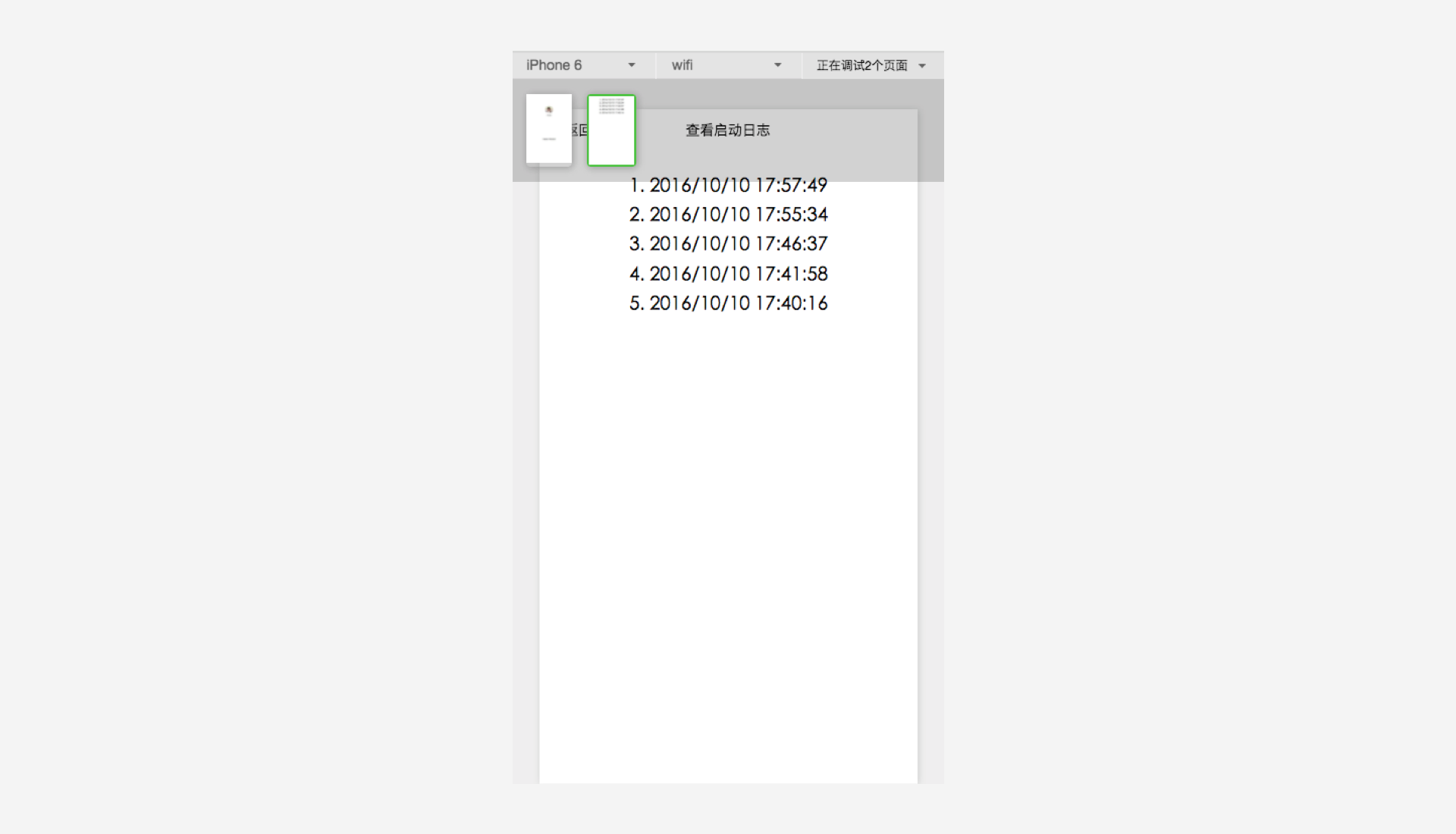
當小程式使用到多視窗的時候,可以在頂部操作區進行頁面切換,需要注意的是這個操作只是為了方便開發者才存在的,在真實的微信客戶端是不會有的。