微信小程式 基礎元件
基礎元件
MINA框架為開發者提供了一系列基礎元件,開發者可以透過組合這些基礎元件進行快速開發。
什麼是元件:
- 元件是視圖層的基本組成單元。
- 元件自帶一些功能與微信風格的樣式。
一個元件通常包含
開始標籤和結束標籤,屬性用來修飾這個元件,內容在兩個標籤之內。<tagname property="value"> Content goes here ... </tagename>
注意:所有元件與屬性都是小寫,以連字號
-連接
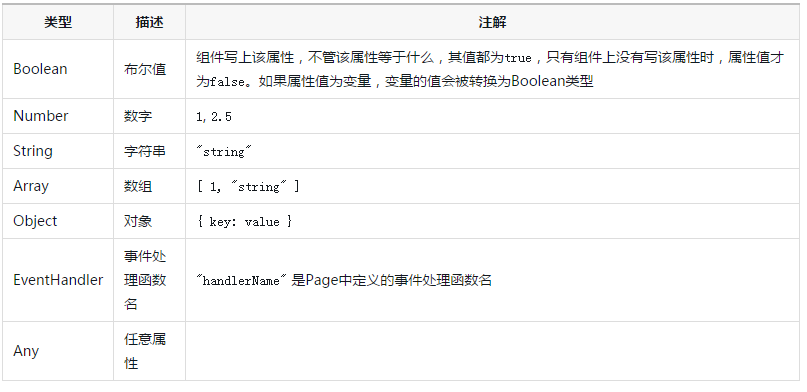
屬性類型
#共同屬性型別
所有元件都有的屬性:
#特殊屬性
幾乎所有元件都有各自定義的屬性,可以對該元件的功能或樣式進行修飾,請參考各個元件的定義。
元件清單
基礎元件分為以下八大類別:
#檢視容器(View Container):

基礎內容(Basic Content):

##表單(Form):

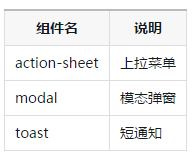
#操作回饋(Interaction):

#導航(Navigation):

多媒體(Media):

#圖(Map):
| 說明 | |
|---|---|
| 地圖 |
| #畫布(Canvas): | |
|---|---|
| 說明 |