WeChat Mini Program WXSS
WXSS
WXSS (WeiXin Style Sheets) is a style language designed by the MINA framework, used to describe WXML component styles.
WXSS is used to determine how WXML components should be displayed.
In order to adapt to the majority of front-end developers, our WXSS has most of the features of CSS. At the same time, in order to be more suitable for developing WeChat applets, we have expanded and modified the CSS.
The characteristics of our extension compared to CSS are:
- ## Style import
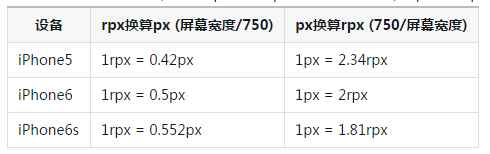
#rpx (responsive pixel): can be adapted according to the screen width. The specified screen width is 750rpx. For example, on iPhone 6, the screen width is 375px and there are 750 physical pixels in total, then 750rpx = 375px = 750 physical pixels, 1rpx = 0.5px = 1 physical pixel.

- rem (root em): The specified screen width is 20rem; 1rem = (750/20)rpx.
Suggestion: When developing WeChat mini programs, designers can use iPhone6 as the standard for visual drafts.
Note: There will inevitably be some glitches on smaller screens, please try to avoid this situation during development.
Style import
Use the @import statement to import the external style sheet, @import followed by the external style sheet that needs to be imported The relative path, use ; to indicate the end of the statement.
Sample code:
/** common.wxss **/
.small-p{
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p:{
padding:15px;
}Inline style
The MINA component supports the use of style and class attributes to control the style of the component.
- style: Static styles are written uniformly into classes. style receives dynamic styles and will parse them at runtime, so do not write static styles into style to avoid affecting the rendering speed.
<view style="color:{{color}};" />- class: used to specify style rules. Its attribute value is a collection of class selector names (style class names) in the style rules. The style class name does not need to contain
. ., style class names are separated by spaces.
<view class="normal_view" />
Selector
Currently supported selectors are:
Global style and local style
The styles defined in app.wxss are global styles and apply to every page. The styles defined in the wxss file of the page are local styles, which only apply to the corresponding page and will override the same selector in app.wxss.









