微信小程式API 繪圖fill(填入目前路徑)
fill
定義
對目前路徑中的內容進行填入。預設的填充色為黑色。
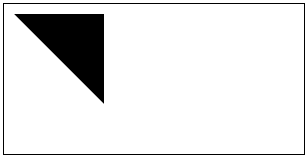
Tip: 如果目前路徑沒有閉合,fill() 方法會將起點和終點連接,然後填充,詳情請見例一。
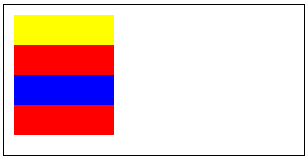
Tip: fill() 填滿的路徑是從beginPath() 開始計算,但不會將fillRect( ) 包含進去,詳情請見例二。
範例
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.fill()
ctx.draw()
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()