微信小程式API 繪圖createCircularGradient(創建圓形漸層)
createCircularGradient
定義
建立一個圓形的漸層顏色。
Tip: 起點在圓心,終點在圓環。
Tip: 需要使用 addColorStop() 來指定漸層點,至少要兩個。
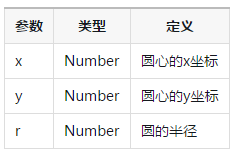
參數
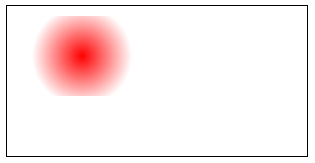
範例
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()