WeChat applet API drawing createLinearGradient (create linear gradient)
createLinearGradient
Definition
Create a linear gradient color.
Tip: You need to use addColorStop() to specify gradient points, at least two.
Parameters
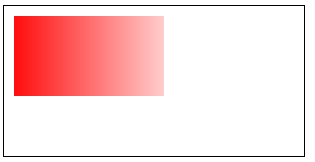
Example
const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()