WeChat applet API drawing createCircularGradient (create circular gradient)
createCircularGradient
Definition
Create a circular gradient color.
Tip: The starting point is at the center of the circle and the end point is at the ring.
Tip: You need to use addColorStop() to specify gradient points, at least two.
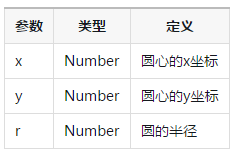
Parameters
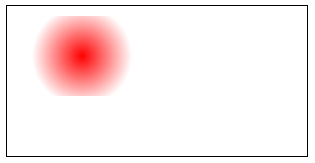
Example
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()