微信小程式API 繪圖closePath(關閉一條路徑)
closePath
定義
關閉一個路徑
#Tip: 關閉路徑會連接起點和終點。
Tip: 如果關閉路徑後沒有呼叫fill() 或stroke() 並開啟了新的路徑,那麼之前的路徑將不會被渲染。
範例
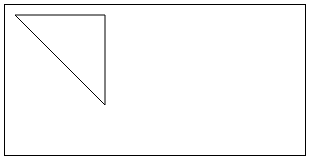
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.closePath()
ctx.stroke()
ctx.draw()
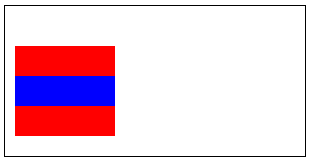
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.closePath()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()