微信小程式API繪圖addColorStop(建立色彩漸層點)
addColorStop
定義
建立一個顏色的漸層點。
Tip: 小於最小 stop 的部分會以最小 stop 的 color 來渲染,大於最大 stop 的部分會以最大 stop 的 color 來渲染。
Tip: 需要使用 addColorStop() 來指定漸層點,至少要兩個。
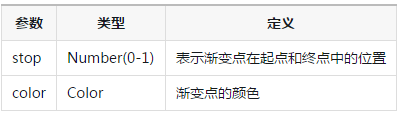
參數
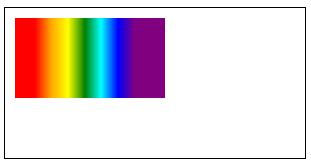
範例
const ctx = wx.crateCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(0.16, 'orange')
grd.addColorStop(0.33, 'yellow')
grd.addColorStop(0.5, 'green')
grd.addColorStop(0.66, 'cyan')
grd.addColorStop(0.83, 'blue')
grd.addColorStop(1, 'purple')// Fill with gradientctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()