要求结构是
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
...
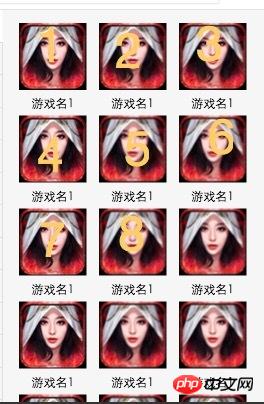
</ul>顺序如图所示

更新我希望每个图片之间横隔的距离是相等的,图片4个箭头处的宽度是相等的
如图
怪我咯2017-04-17 13:02:12

每張圖片塊左浮動,寬30%,左外邊距2.5%:
100%=(2.5%+30%)+(2.5%+ 30%)+(2.5%+30%)+2.5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<p>
<img src="byd.jpg" /><img src="byd.jpg" /><img src="byd.jpg" />
<img src="byd.jpg" /><img src="byd.jpg" /><img src="byd.jpg" />
<img src="byd.jpg" /><img src="byd.jpg" /><img src="byd.jpg" />
</p>
</body>
</html>簡單實用的百分比佈局還是很適合手機WAP頁面佈局的:
min-width:320px;
max-width:420px;
width:100%;
overflow-x: hidden;
margin: 0 auto;
最小寬度320px,最大寬度420px,在320px和420px之間自動適應寬度,看起來還行.
在標籤裡只用設定width屬性百分比值,例如width="40%",不用設定height屬性,這樣圖片能夠自行按原比例縮放.
容器裡面的塊,同樣可以用百分比佈局,比如左邊的60%,右邊的40%.