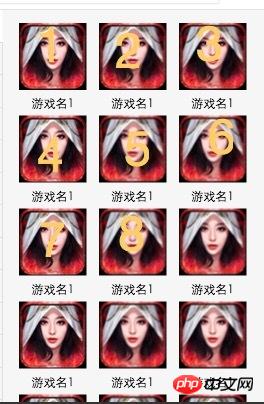
要求结构是
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
...
</ul>顺序如图所示

更新我希望每个图片之间横隔的距离是相等的,图片4个箭头处的宽度是相等的
如图
黄舟2017-04-17 13:02:12
html
<p>
<ul>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
</ul>
</p>css
*{
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
p{
width: 500px;
}
ul{
margin: 0;
padding: 3%; // x
list-style: none;
background: yellow;
}
ul:after{
content: '';
display:block;
clear: both;
}
li{
padding:0 3.0927835051546393%; // x*100/(100-x); x值越大,误差越大。当x=3,宽度为500,误差在0.5px之内;
margin: 4px 0;
text-align: center;
font-size: 0;
float: left;
width: 33.3333%;
}
img{
background: red;
height: 100px;
width: 100%;
/* max-width: 100%; */
}
如果用flex的話,應該很容易實現。
https://jsfiddle.net/scroller/bwsc7aac/
迷茫2017-04-17 13:02:12
1、浮動
float:left;
width:33.333333%;
2、flex
使用比較少,相容性較不清楚,可參考:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source= tuicool
大家讲道理2017-04-17 13:02:12
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>demo</title>
<style type="text/css">
*{
padding: 0px;
margin: 0px;
}
ul {
list-style: none;
width: 380px;
height: 500px;
margin: 100px auto;
background: red;
}
ul li {
float: left;
margin: 20px 0 0 20px;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<ul>
<li>
<img src="./images/c1.jpg" width="100" height="100">
</li>
<li>
<img src="./images/c1.jpg" width="100" height="100">
</li>
<li>
<img src="./images/c1.jpg" width="100" height="100">
</li>
<li>
<img src="./images/c1.jpg" width="100" height="100">
</li>
<li>
<img src="./images/c1.jpg" width="100" height="100">
</li>
<li>
<img src="./images/c1.jpg" width="100" height="100">
</li>
<li>
<img src="./images/c1.jpg" width="100" height="100">
</li>
<li>
<img src="./images/c1.jpg" width="100" height="100">
</li>
</ul>
</body>
</html>
圖上效果demo,如果想看三列等高佈局的話,可以看一下我寫的博客:http://blog.csdn.net/zp1996323/article/details/49558015
大家讲道理2017-04-17 13:02:12
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
/* css */
ul {
width: 920px;
padding: 10px;
}
li {
width: 210px; //210+padding左右边距的20 = 230px; 920÷230= 4
height: 90px;
padding: 10px;
}
如上,4個li的寬度正好是ul的寬度,li之間左右padding:10px,加上外面ul padding: 10px;
達到每個li上下左右距離都是20的,效果如下。

3列版面也是同理,3個li加起來寬度等於ul的寬度,li{ padding:20},那麼ul應該也加上 padding:20,就得到了這種版面
大家讲道理2017-04-17 13:02:12
先貼一個 現代瀏覽器裡面可以滿足的範例
<!DOCTYPE html>
<html>
<head>
<style>
.list-container {
padding: 15px;
background: red;
}
.list-container:after{
content: ' ';
display: table;
clear: both;
}
.list-container li {
display: block;
float: left;
box-sizing: border-box;
padding: 15px;
list-style: none;
width: 33.33%;
background:blue;
}
.list-container li img{
width: 100%;
}
</style>
</head>
<body>
<ul class="list-container">
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
<li>
<img src="http://pic.sucaibar.com/pic/201305/20/5f259ab481.jpg" />
</li>
</ul>
</body>
</html>要實現這些還有幾個注意點:
父親 容器 .list-container 上要有一個跟兒子一樣的padding
爸爸兒子的 box-sizing: border-box; 記得要設定
img 的圖片要等高寬要適合,這個例子裡面 寬度我給定了100%確保它不會超出外面。高度麼就自動了。
li float以後要記得清除。 (list-container的clear:both這部分。)
類似的事情還有不少框架可以省心的去乾。例如bootstrap
ps:如果你的圖片高寬不可控。但你又想顯示成一樣的高度,那麼你可以用一個可控高寬的的透明圖片,作為img src 然後給img設置真實的推盤內容為背景,記得要把背景的background-size設置成cover (這個將會裁切你的圖片)或contain(設這個的話還要再給一個background-color 防止圖片進去視覺上的邊距不想等。),然後加上background-repeat: no-repeat; background- position: center;