Paint API之- Xfermode與PorterDuff詳解(三)
本節引言:
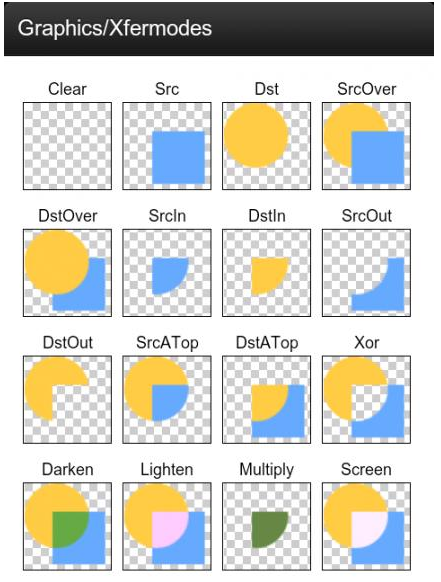
上一節,我們學習了Xfermode中的三兒子:PorterDuffXfermode建構方法中的為一個參數:PorterDuff.Mode ,我們在觀看了16種圖片混排模式後,又自己寫程式碼來驗證了一下文檔中 18種不同的混排模式,18種是新增了ADD和OVERLAY兩種模式!當然,僅僅驗證知道是不夠的, 本節我們來寫個例子,幫助我們熟悉下實際當中我們如何去使用PorterDuff.Mode為我們提供的 這些混排模式!本節帶來的例子是:圓形&圓角圖形的實現!
在2.3.4 ImageView(圖像視圖)我們最後就講解了一個最簡單 繪製圓形ImageView的實現,原理是在圖片上呼叫clipPath切出一個圓形!
而這節則是利用PorterDuff.Mode中的DST_IN模式來實現,話不多說,開始本節內容! PS:本節例子採自弘洋大神的-Android Xfermode 實戰實現圓形、圓角圖片另外,還是要貼下PorterDuff.Mode的效果圖:

#1.要實現的效果圖以及實現流程分析:
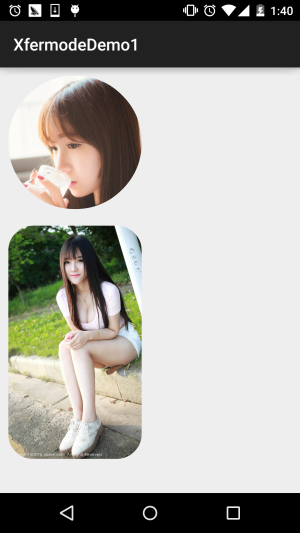
#運行後的效果圖:

#嗯,上述就是我們要實現的一個效果,透過這個PorterDuff.Mode.DST_IN模式來實現! 我們來分析分析實作流程:
- Step 1: Xfermode無非是兩層圖構成,先繪製的叫DST圖(目標圖),後繪製的叫SRC圖(原圖),我們要實現 圓形或圓角,我們可以先把要顯示的圖片繪製出來(DST),這裡我們透過src的屬性進行了設定; 接著再繪製出圓形和圓角(SRC),我們想顯示的部分是他們相交的地方,而且是圖片部分的內容, 所以選擇:DST_IN模式!
- Step 2: 嗯,知道了原理,接下來我們要考慮自訂ImageView相關的問題了:
- 我們是想繪製的View是圓角或圓形,那就需要加個屬性來判斷,而圓角也需要一個圓角半徑的 參數,於是乎我們可以透過自訂屬性(attrs.xml)的方式,然後再自訂View的建構方法中,將 這些參數取出來!
- 接著到圖片大小的計算了:首先假如我們設定的是圓形的話,則需要讓寬高一致,以最小值為準,我們可以在onMesure()方法 呼叫getMeasuredXxx()獲得寬高,看誰小一點,調用setMeasuredDimension(x, x);設定寬高! 然後,我們在onDraw()方法中取得圖片寬高,接著依照圖片寬高,以及View寬高,計算縮放比例, 假如圖片寬高與View的寬高不匹配,所犯後的圖片寬高一定大於View的寬高,so,取大值!
- 再接著就到圖片的繪製了,定義一個繪製圖形的方法,接著初始化畫筆後,設定setXfermode為 PorterDuff.Mode.DST_IN,先繪製圖片,再繪製圖形
- 最後是圖片快取的一些東西,這裡用了WeakReference來快取圖片,避免每次onDraw都分配內存 與重繪,最後在invalidate中清楚快取!
大體的實作流程如上述,知道流程再看程式碼就簡單很多了!
2.程式碼實作:
自訂控制項屬性:res/attrs.xml:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="CircleImageView"> <attr name="Radius" format="dimension"/> <attr name="type"> <enum name="circle" value="0"/> <enum name="round" value="1"/> </attr> </declare-styleable> </resources>
接著是自訂ImageView: CircleImageView.java:
/**
* Created by Jay on 2015/10/25 0025.
*/
public class CircleImageView extends ImageView {
private Paint mPaint;
private Xfermode mXfermode = new PorterDuffXfermode(PorterDuff.Mode.DST_IN);
private Bitmap mMaskBitmap;
private WeakReference<Bitmap> mWeakBitmap;
//图片相关的属性
private int type; //类型,圆形或者圆角
public static final int TYPE_CIRCLE = 0;
public static final int TYPE_ROUND = 1;
private static final int BODER_RADIUS_DEFAULT = 10; //圆角默认大小值
private int mBorderRadius; //圆角大小
public CircleImageView(Context context) {
this(context, null);
}
public CircleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setAntiAlias(true);
//取出attrs中我们为View设置的相关值
TypedArray tArray = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView);
mBorderRadius = tArray.getDimensionPixelSize(R.styleable.CircleImageView_Radius, BODER_RADIUS_DEFAULT);
type = tArray.getInt(R.styleable.CircleImageView_type, TYPE_CIRCLE);
tArray.recycle();
}
public CircleImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (type == TYPE_CIRCLE) {
int width = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(width, width); //设置当前View的大小
}
}
@Override
protected void onDraw(Canvas canvas) {
//在缓存中取出bitmap
Bitmap bitmap = mWeakBitmap == null ? null : mWeakBitmap.get();
if (bitmap == null || bitmap.isRecycled()) {
//获取图片宽高
Drawable drawable = getDrawable();
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
if (drawable != null) {
bitmap = Bitmap.createBitmap(getWidth(), getHeight(), Bitmap.Config.ARGB_8888);
Canvas drawCanvas = new Canvas(bitmap);
float scale = 1.0f;
if (type == TYPE_ROUND) {
scale = Math.max(getWidth() * 1.0f / width, getHeight()
* 1.0f / height);
} else {
scale = getWidth() * 1.0F / Math.min(width, height);
}
//根据缩放比例,设置bounds,相当于缩放图片了
drawable.setBounds(0, 0, (int) (scale * width),
(int) (scale * height));
drawable.draw(drawCanvas);
if (mMaskBitmap == null || mMaskBitmap.isRecycled()) {
mMaskBitmap = getBitmap();
}
mPaint.reset();
mPaint.setFilterBitmap(false);
mPaint.setXfermode(mXfermode);
//绘制形状
drawCanvas.drawBitmap(mMaskBitmap, 0, 0, mPaint);
//bitmap缓存起来,避免每次调用onDraw,分配内存
mWeakBitmap = new WeakReference<Bitmap>(bitmap);
//绘制图片
canvas.drawBitmap(bitmap, 0, 0, null);
mPaint.setXfermode(null);
}
}
if (bitmap != null) {
mPaint.setXfermode(null);
canvas.drawBitmap(bitmap, 0.0f, 0.0f, mPaint);
return;
}
}
//缓存Bitmap,避免每次OnDraw都重新分配内存与绘图
@Override
public void invalidate() {
mWeakBitmap = null;
if (mWeakBitmap != null) {
mMaskBitmap.recycle();
mMaskBitmap = null;
}
super.invalidate();
}
//定义一个绘制形状的方法
private Bitmap getBitmap() {
Bitmap bitmap = Bitmap.createBitmap(getWidth(), getHeight(),
Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(bitmap);
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
paint.setColor(Color.BLACK);
if (type == TYPE_ROUND) {
canvas.drawRoundRect(new RectF(0, 0, getWidth(), getHeight()),
mBorderRadius, mBorderRadius, paint);
} else {
canvas.drawCircle(getWidth() / 2, getWidth() / 2, getWidth() / 2, paint);
}
return bitmap;
}
}最後在佈局檔案那裡呼叫下:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.jay.xfermodedemo1.CircleImageView android:layout_width="160dp" android:layout_height="240dp" android:layout_margin="10dp" android:src="@mipmap/ic_bg_meizi2" app:type="circle" /> <com.jay.xfermodedemo1.CircleImageView android:layout_width="160dp" android:layout_height="280dp" android:layout_margin="10dp" android:src="@mipmap/ic_bg_meizi1" app:Radius="30dp" app:type="round" /> </LinearLayout>
好的,程式碼一次看不懂,看多兩次就懂的了~
3.本節程式碼範例下載:
本節小結:
本節我們講解了Xfermode與PorterDuff的第一個應用例子,設定DST_IN模式來實現 圓形和圓角圖片ImageView的定制,相信大家對PorterDuff的簡單應用已經有些眉目了, 打鐵趁熱,下一節我們同一會寫個例子練練手~好的,就說這麼多,謝謝~








