WebView快取問題
本節引言:
現在很多門戶類別資訊網站,像是虎嗅,ifanr,鈦媒體等等的APP,簡單點說是資訊閱讀類別的APP,很多 都是直接嵌套一個WebView用來顯示相關資訊的,這可能就牽涉到了WebView的快取了!
所謂的頁面緩存 就是指:保存載入一個網頁時所需的HTML,JS,CSS等頁面相關的資料以及其他資源,當沒網的時候或者 網路狀態較差的時候,載入本地保存好的相關資料!而實現這個快取的方式有兩種,一種是後台寫一個 下載的Service,將文章相關的資料依自己的需求下載到資料庫或儲存到對應資料夾中,然後下次載入 對應URL前先判斷是否存在本地緩存,如果存在優先加載本地緩存,不存在則執行聯網請求,同時緩存 相關資源,典型的如舊版的36Kr,進去後會先離線文章,然後再顯示!
當然,本節要講解的不是 這種自己寫邏輯的方式,而是透過WebView本身自帶的快取功能來快取頁面,這種方式使用起來非常 簡單,我們只需為WebView設定開啟相關功能,以及設定資料庫的快取路徑即可完成快取!具體的 實作我們下面一一道來~
1.快取的分類:
首先要說的一點是快取的分類,我們快取的資料分為:頁面快取和資料快取
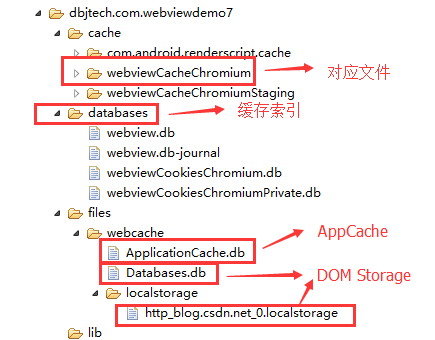
頁面快取:載入一個網頁時的html、JS、CSS等頁面或資源數據,這些快取資源是由於瀏覽器 的行為而產生,開發者只能透過配置HTTP回應頭影響瀏覽器的行為才能間接影響到這些快取資料。 而快取的索引放在:/data/data/<套件名稱>/databases對應的檔案放在:/data/data/package_name/cache/webviewCacheChromunm下
資料快取:分為AppCache和DOM Storage兩種 我們開發者可以自行控制的就是這些快取資源,
AppCache:我們能夠有選擇的緩衝web瀏覽器中所有的東西,從頁面、圖片到腳本、css等等。 尤其在涉及到應用於網站的多個頁面上的CSS和JavaScript檔案的時候非常有用。其大小目前通常是5M。 在Android上需要手動開啟(setAppCacheEnabled),並設定路徑(setAppCachePath)和容量 (setAppCacheMaxSize),而Android中使用ApplicationCache.db來儲存AppCache資料!
DOM Storage:儲存一些簡單的用key/value對即可解決的數據,根據作用範圍的不同,有Session Storage和Local Storage兩種,分別用於會話層級的儲存(頁面關閉即消失)和本地化儲存(除非主動 刪除,否則資料永遠不會過期)在Android中可以手動開啟DOM Storage(setDomStorageEnabled), 設定儲存路徑(setDatabasePath)Android中Webkit會為DOMStorage產生兩個檔案(my_path/localstorage/http_blog.csdn.net_0.localstorage和my_path/Databases.db)
#好吧,看完上面,是不是想說一句,臥槽,什麼鬼,好複雜的樣子 當然,不要去背,知道有這些東西就好了,實際開發用到再慢慢考究,而且我們一般只關心如何
為WebView設定快取以及如何刪除快取!
我們可以看下我們下面寫的demo運行後的檔案結構,打開DDMS的File Explorer:
當然,不要去背,知道有這些東西就好了,實際開發用到再慢慢考究,而且我們一般只關心如何
為WebView設定快取以及如何刪除快取!
我們可以看下我們下面寫的demo運行後的檔案結構,打開DDMS的File Explorer:

嘿嘿,一目了然是吧~,對了另外還要說下幾個快取的模式:
- LOAD_CACHE_ONLY: 不使用網絡,只讀取本機快取資料
- LOAD_DEFAULT:根據cache-control決定是否從網路上取資料。
- LOAD_CACHE_NORMAL: API level 17中已經廢棄, 從API level 11開始作用同LOAD_DEFAULT模式
- #LOAD_NO_CACHE: 不使用快取,只從網路取得資料.
- LOAD_CACHE_ELSE_NETWORK,只要本機有,無論是否過期,或no-cache,都會使用快取中的資料。
總結:根據以上兩種模式,建議快取策略為,判斷是否有網絡,有的話,使用LOAD_DEFAULT, 無網路時,使用LOAD_CACHE_ELSE_NETWORK。
接下來堆碼時間!
2.為WebView開啟快取功能
下面我們就來為WebView開啟快取功能,先來看下實作的效果圖:
#執行效果圖:

流程解析: 1.進入頁面後預設載入url,然後隨便點選一個連結跳到第二個頁面,退出APP 2.關閉wifi以及移動網絡,然後重新進入,發現無網絡的情況下,頁面還是加載了, 打開第一個連結也可以加載,打開其他連結就發現找不到網頁! 3.點選清除緩存,把應用程式關閉,重新進入,發現頁面已經打不開!
接下來是程式碼實作:MainActivity.java:
public class MainActivity extends AppCompatActivity {
private WebView wView;
private Button btn_clear_cache;
private Button btn_refresh;
private static final String APP_CACHE_DIRNAME = "/webcache"; // web缓存目录
private static final String URL = "http://blog.csdn.net/coder_pig";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
btn_clear_cache = (Button) findViewById(R.id.btn_clear_cache);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl(URL);
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
WebSettings settings = wView.getSettings();
settings.setJavaScriptEnabled(true);
//设置缓存模式
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 开启DOM storage API 功能
settings.setDomStorageEnabled(true);
// 开启database storage API功能
settings.setDatabaseEnabled(true);
String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME;
Log.i("cachePath", cacheDirPath);
// 设置数据库缓存路径
settings.setAppCachePath(cacheDirPath);
settings.setAppCacheEnabled(true);
Log.i("databasepath", settings.getDatabasePath());
btn_clear_cache.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.clearCache(true);
}
});
btn_refresh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
wView.reload();
}
});
}
//重写回退按钮的点击事件
@Override
public void onBackPressed() {
if(wView.canGoBack()){
wView.goBack();
}else{
super.onBackPressed();
}
}
}程式碼很簡單,我們做的只是開啟快取的功能,以及設定快取模式以及快取的數據的路徑而已!
3.刪除WebView的快取資料
上面的範例,我們透過呼叫WebView的clearCache(true)方法,已經實現了對快取的刪除! 除了這個方法外,還有下述方法:
- setting.setCacheMode(WebSettings.LOAD_NO_CACHE);
- deleteDatabase("WebView. db");和deleteDatabase("WebViewCache.db");
- webView.clearHistory();
- webView.clearFormData();
- getCacheDir().delete();
- 手動寫入delete方法,循環迭代刪除快取資料夾!
當然,前面也說,我們能這直接操作的只是資料部分,而頁面快取是由於瀏覽器 的行為而產生,我們只能透過配置HTTP響應頭影響瀏覽器的行為才能間接影響到 這些快取資料。所以上述的方法只是刪除的資料部分的快取!
4.範例程式碼下載:
WebViewDemo7.zip:下載WebViewDemo7.zip
5.本節小結:
好的,本節關於WebView快取問題就到這裡,這裡只是寫瞭如何為WebView開啟緩存, 而刪除緩存,以後遇到再慢慢考究,這裡有個映像先~嗯,就說這麼多~謝謝
對了,差點忘了貼上本節的參考連結:









