WebView handles the error code information returned by the web page
Introduction to this section:
Hey, if your company is making an HTML5 mobile APP, it displays web pages through WebView. If the web page you visit Does not exist, or other errors, reporting 404, 401, 403, 30X and other error status codes, if the WebView default error pops up directly The prompt page may not be so friendly. We can override the onReceivedError() method of WebViewClient to achieve our There are two general methods for the desired effect. One is: we create an error message ourselves in the assets directory. HTML page, when an error occurs, that is, when onReceivedError() is called, we call the loadUrl of webView to jump to us. Error page, such as: wView.loadUrl("file:///android_asset/error.html");! Or we can write another A layout or a large picture is usually set to invisible. When a page error occurs, make the layout or picture visible! Let’s write a simple example below!
1. Page error, loading a custom web page:
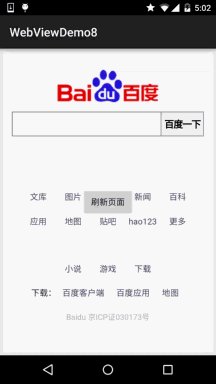
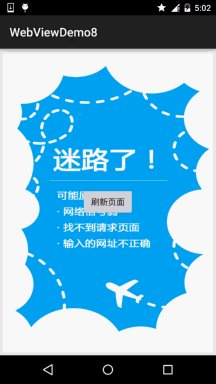
Running renderings:

##Key code:
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description,
String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
wView.loadUrl("file:///android_asset/error.html");
}
});2. Page error, display the corresponding View
Running renderings:

Implementation code:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private WebView wView;
private ImageView img_error_back;
private Button btn_refresh;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
wView = (WebView) findViewById(R.id.wView);
img_error_back = (ImageView) findViewById(R.id.img_error_back);
btn_refresh = (Button) findViewById(R.id.btn_refresh);
wView.loadUrl("http://www.baidu.com");
wView.setWebViewClient(new WebViewClient() {
//设置在webView点击打开的新网页在当前界面显示,而不跳转到新的浏览器中
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
super.onReceivedError(view, errorCode, description, failingUrl);
wView.setVisibility(View.GONE);
img_error_back.setVisibility(View.VISIBLE);
}
});
btn_refresh.setOnClickListener(this);
}
@Override
public void onClick(View v) {
wView.loadUrl("http://www.baidu.com");
img_error_back.setVisibility(View.GONE);
wView.setVisibility(View.VISIBLE);
}
}3. Sample code download:
WebViewDemo8.zip: DownloadWebViewDemo8.zip
##Summary of this section:Well, it’s a very simple section, haha, it’s super simple, right? In addition, we can also customize it according to different errorCode to set different Page ~ Let’s expand it here. The basic learning about WebView ends here. From the next section, we will usher in network programming. One difficulty: Socket network programming. Of course, if you have learned it before, it will be easy to learn. It doesn’t matter if you haven’t. Xiaozhu will show you how. Socket~Stay tuned~I’m not used to not posting emoticons, haha~
Thank you~