ViewPager的簡單使用
本節引言:
本節帶來的是Android 3.0後引入的一個UI控制項-ViewPager(視圖滑動切換工具),實在想不到 如何來稱呼這個控件,他的大概功能:透過手勢滑動可以完成View的切換,一般是用來做APP 的引導頁或實現圖片輪播,因為是3.0後引入的,如果想在低版本下使用,就需要引入v4 相容套件哦~,我們也可以看到,ViewPager在:android.support.v4.view.ViewPager目錄下~ 下面我們就來學習這個控制項的基本用法~ 官方API文件:ViewPager
1.ViewPager的簡單介紹
# PagerAdapter一樣,只會快取目前的Fragment以及左邊一個,右邊 一個,即總共會緩存3個Fragment而已,假如有1,2,3,4四個頁:ViewPager就是一個簡單的頁面切換元件,我們可以往裡面填充多個View,然後我們可以左 右滑動,從而切換不同的View,我們可以透過setPageTransformer()方法為我們的ViewPager 設定切換時的動畫效果,當然,動畫我們還沒學到,所以我們把為ViewPager設定動畫 放到下一章繪圖與動畫來講解!和前面學的ListView,GridView一樣,我們也需要一個Adapter (適配器)將我們的View和ViewPager進行綁定,而ViewPager則有一個特定的Adapter-PagerAdapter!另外,Google官方是建議我們使用Fragment來填充ViewPager的,這樣 可以更方便的生成每個Page,以及管理每個Page的生命週期!給我們提供了兩個Fragment 專用的Adapter:FragmentPageAdapter和FragmentStatePagerAdapter我們簡要的來分析下這兩個Adapter的區別:
- FragmentPageAdapter
處於1頁:快取1,2
處於2頁:快取1,2,3
處於3頁面:銷毀1頁面,快取2,3,4處於4頁面:銷毀2頁面,快取3,4更多頁面的情況,依次類別推~
##### #FragmentStatePagerAdapter###:當Fragment對使用者不 見得時,整個Fragment會被銷毀, 只會保存Fragment的狀態!而在頁面需要重新顯示的時候,會產生新的頁面! #########綜上,FragmentPageAdapter適合固定的頁面較少的場合;而FragmentStatePagerAdapter則適合 於頁面較多或頁面內容非常複雜(需佔用大量記憶體)的情況! ############2.PagerAdapter的使用#########我們先來介紹最普通的PagerAdapter,如果想使用這個PagerAdapter需要重寫下面的四個方法: 當然,這只是官方建議,實際上我們只需重寫getCount()和isViewFromObject()就可以了~###
- getCount():取得viewpager中有多少view
- #destroyItem():移除一個給定位置的頁面。適配器有責任從容器中刪除這個視圖。 這是為了確保在finishUpdate(viewGroup)返回時視圖能夠被移除。
而另外兩個方法則是涉及到一個key的東東:
- #instantiateItem(): ①將給定位置的view加入到ViewGroup(容器)中,建立並顯示出來 ②回傳一個代表新增頁面的Object(key),通常都是直接回傳view本身就可以了,當然你也可以 自訂自己的key,但是key和每個view要一一對應的關係
- isViewFromObject(): 判斷instantiateItem(ViewGroup, int)函數所傳回的Key與一個頁面視圖是否為 代表的同一個視圖(即它兩個是否是對應的,對應的表示同一個View),通常我們直接寫 return view == object!
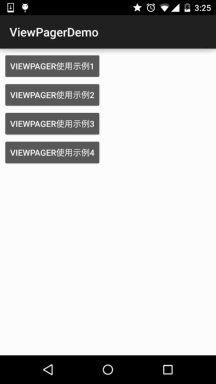
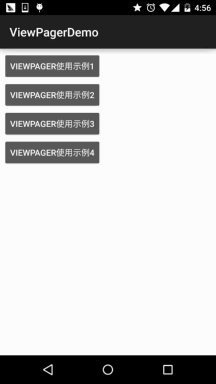
使用範例1:最簡單用法
##運行效果圖:

:好的,程式碼寫起來也是非常簡單的:首先是每個View的佈局,一式三份,另外兩個View一樣:
view_one.xml:
<?xml version="1.0" encoding="utf-8"?>android:layout_height="match_parent"
android:layout_height="match_parent"
and android:layout_height="match_parent"##and ../style/images/android-tutorial-viewpager.html"
android:gravity="center"
android:orientation="vertical">
## :layout_width="wrap_content"
android:layout_height="wrap_content"
android)第一個 android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
MyPagerAdapter.java:
public MyPagerAdapter() {
}
public MyPagerAdapter(Array約 this.viewLists = viewLists;
}
@Override
public int getCount() {
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
{
container.addView(viewLists. get(position));
return viewLists.get(position);
}
# @Over1 {
container .removeView(viewLists.get(position));
}
}
#
連接Activity了,和先前學的ListView非常類似:
##OneActivity.java:
私有ViewPager vpager_one;
私有ArrayList
private MyPagerAdapter mAdapter;
@Override
protected void onCreate(BundlesavedInvedInstance)In );
setContentView(R.layout.activity_one);
vpager_one = (ViewPager) findViewById(R.id.vpager_one);
# li = getLayoutInflater();
aList.add( li.inflate(R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false . R.layout.view_two,null,false));
mAdapter = new MyPagerAdapter(aList);
好的,關鍵程式碼就上述部分,非常容易理解~
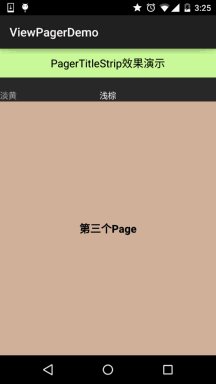
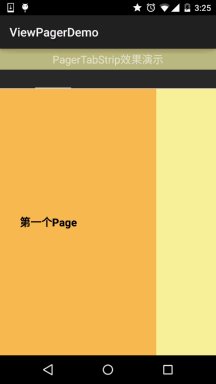
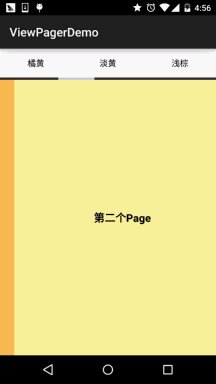
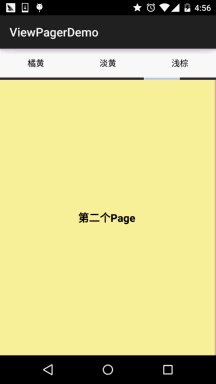
使用範例2:標題列-PagerTitleStrip與PagerTabStrip
就是跟著ViewPager滑動而滑動的標題咯,這兩個是官方提供的,一個是普通文字, 一個是帶有下劃線,以及可以點擊文字可切換頁面,下面我們來寫個簡單的例子~
運行效果圖:

關鍵程式碼實作:
這裡兩者的差異只是佈局不一樣而已,其他的都一樣:
##PagerTitleStrip 所在Activtiy的佈局:activity_two.xml:
android:layout_width="match_parent"
android:orientation="vertical">
android:gravity="center"
android:text="PagerTitle> textSize="18sp" />
android:layout_gravity="center">
android:textColor="../style/images/android -tutorial-viewpager.html " />
#
而PagerTabStrip所在的佈局:
##activity_third.xml:
android:layout_height="match_parent"
:layout_width="match_parent"
android:layout_height="35dp"
android:background=" ## android:text="PagerTabStrip效果示範"
android:textSize="18sp" />
android:id ="@+id /vpager_third"
android:layout_width="wrap_content"
android:layout_height="wrap
「
android:layout_gravity="top " />
< /android.support.v4.view.ViewPager>
#
接下來的兩個都一樣了,我們先來寫一個自訂的PagerAdapter,除了前面重寫的 四個方法外,我們需要另外重寫一個方法:getPageTitle#(),這個設定標題的~ 程式碼如下:
MyPagerAdapter2.java:
* 由 Jay 創建於 2015/10/8 0008.
*/
public class MyPagerAdapter2 extends PagerAdapter {> ;View> viewLists;
private ArrayList<String> titleLists;
public MyPagerAdapter titleLists)
{
this.viewLists = viewLists;
this.titleLists = titleLists;
# return viewLists.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {## == @Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewLists.get(position));
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView public CharSequence getPageTitle(int position ) {
return titleLists.get(position);
}
}
#
最後是Activity部分,兩個都是一樣的:
#TwoActivity.java:
* 由 Jay 創建於 2015/10/8 0008.
*/
public class TwoActivity 擴充 AppCompatActivity {
private ViewPager vpager_two;
private ArrayList
私有 ArrayList
MyPagerAdapter2 mAdapter;
@Override
public void onCreate(Bundle savedInstanceState. # setContentView(R.layout.activity_two);
vpager_two = (ViewPager) findViewById(R.id.vpager_two);
getLayoutInflater();
aList.add(li.inflate (R.layout.view_one,null,false));
aList.add(li.inflate(R.layout.view_two,null,false));
late ) .view_two, null, false));
# sList = new ArrayList
## sList.add("淺棕");
mAdapter = new MyPagerAdapter2(aList,sList);
##vpager_woAdapter(Fm)(woohac;
好了,非常簡單,有疑問的話,自己下demo看看就懂了~
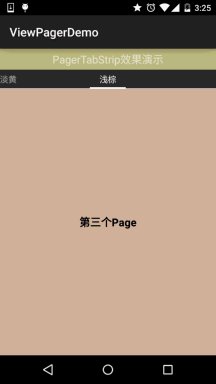
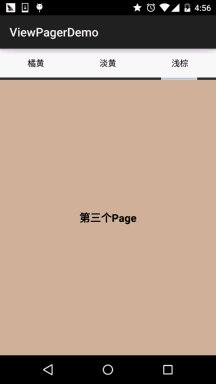
使用範例3:ViewPager實作TabHost的效果:
當然,範例2很多時候,只是中看不中用,實際開發中我們可能需要自行自訂這個標題欄, 下面我們就來寫個簡單的例子來實現TabHost的效果,如果你不知道TabHost是什麼鬼的 話,那麼,請看效果圖!
執行效果圖:

#實作邏輯解析:
#下面我們來講解下實現上述效果的邏輯,然後貼程式碼:
先是佈局:頂部一個LinearLayout,包著三個TextView,weight屬性都為1,然後下面跟著 一個滑桿的ImageView,我們設定寬度為match_parent;最底下是我們的ViewPager,這裡可能 有兩個屬性你不認識,一個是:flipInterval:這個是指定View動畫間的時間間隔的!
而persistentDrawingCache:則是設定控制項的繪製快取策略,可選值有四:可以同時使用2個,animation|scrolling這樣~
- none:沒有在記憶體中儲存繪圖快取;
- animation :只儲存動畫繪圖快取;
- scrolling:只儲存滾動效果繪圖快取;
- all:所有的繪圖快取都應該保存在記憶體中;
佈局程式碼:activity_four.xml:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
and =".MainActivity">
style/images /android -tutorial-viewpager.html">
android:layout_weight="1.0"
android:textColor="#000000" />
ight="fill_parent"
android:layout_weight="1.0 "
android :gravity="center"
android:text="淡黃"
android: id="@+id/ tv_ Three"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="淺棕"
android:textColor="#000000" />
android:layout_width= "fill_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
#sup view. ViewPager
android:id="@+id/vpager_four"
android:layout_width="wrap_content o#he android:layout_gravity="center"
android: layout_weight="1.0"
PS:太久沒寫字,字很醜,能看清楚就好,字醜人美,哈哈~接著到我們的Activity了,我們來捋下思路:
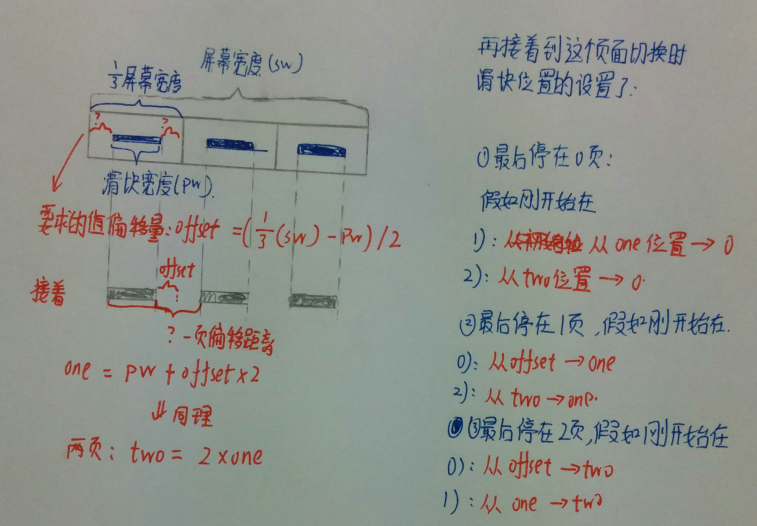
#Step 1:我們需要讓我們的移動塊在第一個文字下居中,那這裡就要算一下偏移: 先取得圖片寬度pw,然後取得螢幕寬度sw,計算方法很簡單:
offset(偏移量) = ((sw / 3)-pw) / 2 //螢幕寬/3 - 圖片寬度,然後再除以2,左右嘛!
然後我麼你呼叫setImageMatrix設定滑桿目前的位置:
同時我們也把切換一頁和兩頁,滑桿的移動距離也算出來,很簡單:
##one = offset * 2 + pw;
two = one * 2;Step 2:當我們滑動頁面時,我們的滑桿要進行移動,我們要為ViewPager新增一個 OnPageChangeListener事件,我們需要對滑動後的頁面來做一個判斷,同時記錄滑動前處於 哪個頁面,下面自己畫了個圖,可能比較容易理解吧!


FourActvitiy.java:
* 由 Jay 創建於 2015/10/8 0008.
*/
public class FourActivity extends AppCompatActivity implements View.OnClickListener,
private ImageView img_cursor ;
private TextView tv_one;
private TextView tv_two;
private TextView tv vate int offset = 0;//移動條圖片的偏移量
private int currIndex = 0;//目前頁面的編號
private int bmpWidth;//
private int two = 0; //滑條移動兩頁的距離
@Override
public void onC10060le0000le vedInstanceState);
setContentView(R.layout.activity_four);
initViews();
}
(ViewPager) findViewById(R.id.vpager_four );
tv_one = (TextView) findViewById(R.id.tv_one);
tv tv_three = (TextView) findViewById(R.id. tv_three);
img_cursor = (ImageView) findViewById(R.id.img_cursor);
BitmapFactory.decodeResource(getResources(), R.mipmap .line).getWidth();// 取得圖片寬度
DisplayMetrics dm = new DisplayMetrics();
int screenW = dm.widthPixels; // 取得解析度寬度
offset = (screenW / 3 - bmpWidth) / 2;// 計算偏移量
Matrix matrix = new Matrix()); img_cursor.setImageMatrix(matrix) ;// 設定動畫初始位置
//移動的距離
one = offset * 2 + bmpWidth;// 移動一頁的偏移量例如12-gt; ## two = one * 2;// 移動兩頁的偏移量,例如1直接跳3
///View#Pager
# //View#Pager》View,同時點選事件與填充頁面listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();# se));
listViews.add( mInflater.inflate(R.layout.view_two, null, false));
listViews.add(mInflater.inflate(R.layout.view_ MyPagerAdapter(listViews );
vpager_four.setCurrentItem(0); //設定ViewPager當 tv_two.setOnClickListener(this);
tv_three.setOnClickListener(this);
vpager_four.addOnPageChangeListener(this);
}##.> switch (v. getId()) {
case R.id.tv_one:
break;
case R.id.tv_two:
vpager_four.setCurrentItem(1);
break;
vpager_four.setCurrentItem(2);
break;
@Override
public void onPageSelected(int index) {
case 0:
if (currIndex == 1 ) {
動畫 = new TranslateAnimation(one, 0, 0, 0);
動畫 = new TranslateAnimation(2, 0, 0, 0) ;
}
if (currIndex == 0) {
} else if (currIndex == 2) {
) = 新 Translate), ## break;
case 2:
if (currIndex == 0) {
two, 0, 0);
} else if (curr = new TranslateAnimation(one, two, 0, 0);
}
currIndex = index;
animation.setFillAfter(true);// true表示圖片已停在動畫結束位置
animation.setDuration(300); //設定動畫時間為300毫秒
public void onPageScrollStateChanged(int i) {
# }
@Override
public .
##嗯,關於動畫可能你並不熟悉,沒事,下一章我們帶大家一起扣~
3.ViewPager結合Fragment範例
嗯,在前面講解Fragment的時候我們就講解了一個使用範例:Android基礎入門教學——5.2.4 Fragment實例精講——底部導覽列+ViewPager滑動切換頁面這裡就不再詳述了,有興趣的點下連結看看即可~
##本節小結:
另外,上面也說了,ViewPager的動畫我們會在下一章講解!好的,就說這麼多~關於ViewPager,限於篇幅,有些地方並沒有講到,其他的大家需要自己查閱文檔了~
嗯,國慶日曾說會在國慶假期裡完成整個系列,結果一篇都沒寫,實在抱歉... 因為女生來玩了,So,你懂的~
,會加快進度~,爭取早日進階!#








