ViewFlipper(翻轉視圖)的基本使用
本節引言:
本節帶了給大家的是ViewFlipper,它是Android自帶的一個多頁面管理控件,可以自動播放! 和ViewPager不同,ViewPager是一頁頁的,而ViewFlipper則是一層一層的,和ViewPager一樣,很多時候, 用來實現進入應用程式後的引導頁,或用於圖片輪播,本節我們就使用ViewFlipper寫一個簡單的圖片 輪播的範例吧~官方API:ViewFlipper
1.為ViewFlipper加入View的兩種方法
1)靜態導入
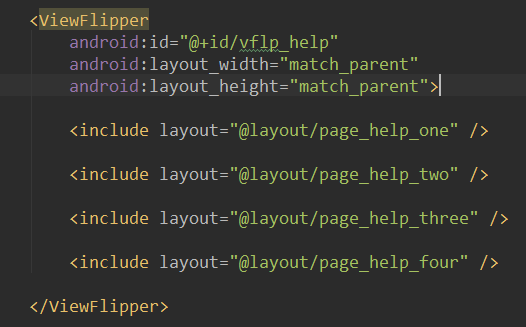
所謂的靜態導入就是像圖中這樣,把個個頁面加入到ViewFlipper的中間!

2)動態導入
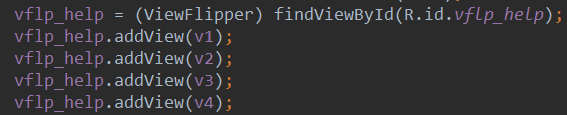
#透過addView方法填入View

##2.常用的一些方法
:停止View切換stopFlipping
- #setInAnimation:設定View進入螢幕時使用的動畫
- setInAnimation:設定View進入螢幕時使用的動畫
- setOutAnimation:設定View退出畫面時使用的動畫
- showNext:呼叫這個方法來顯示ViewFlipper裡的下一個View
- # showPrevious:呼叫此方法顯示ViewFlipper的上一個View
- setFilpInterval:設定View之間切換的時間間隔
- setFlipping# :使用上面設定的時間間隔來開始切換所有的View,切換會循環進行

##right_out.xml:
= "-100%p" />
</set>
##然後是
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/工具"tools:context=".MainActivity">
android:layout_width="match_parent"
android:layout_height="match_parent"## _ android:outAnimation="@ anim/right_out"
android :flipInterval="3000">
< include layout="@layout/page_help_third" />
##
這裡我們設定了flipInterval = 3000,也就是每隔3000ms切還一個~ 最後我們只要在MainActivity.java中呼叫ViewFlipper的startFlipping()方法開始滑動!
MainActivity.java:
# private void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
= (ViewFlipper) findViewById(R.id.vflp_help);
vflp_help .startFlipping();
}
}
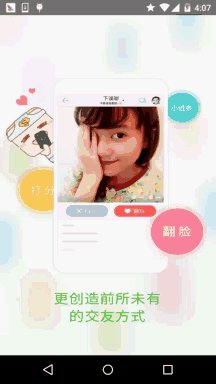
#實現效果圖片
: 程式碼實作
程式碼實作
因為我們分成進入上一頁,進入下一頁,所以除了上面的兩個動畫外,我們再加入兩個動畫:
##left_in.xml:
<?xml version="1.0" encoding ="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" >
## <translateandroid:toXDelta="0" />
</set>
left_out.xml
:
<?xml version="1.0" encoding="utf-8"?><set xmlns:android ="http://schemas.android.com/apk/res/android">
<translate</set>
MainActivity.java:
private Context mContext;
private ViewFlipper vflp_help;
private int[] res骨文,
R.mipmap.ic_help_view_3,R.mipmap.ic_help_view_4};
private // 最小距離
private MyGestureListener mgListener;
private GestureDetector mDetector;
@O0cand> super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
ener();
mDetector = new GestureDetector(this, mgListener );
vflp_help = (ViewFlipper) findViewById(R.id.vflp_help);
for> resId.length;i++){
vflp_help.addView(getImageView(resId[i]));
}
# }G12/11121/L11/L1/L/L > @Override
public boolean onTouchEvent(MotionEvent event) {
return mDetector.onTouchEvent(event);
卷! v, float v1) {
if(e1.getX() - e2.getX() > MIN_MOVE){
vflp_hel vflp_help.setOutAnimation(mContext, R.anim.right_out);
vflp_help.showNext();
}else0 vflp_help.setInAnimation(mContext,R.anim.left_in);
.setOutAnimation(mContext, R.anim.left_out);
vflp_help.showPrevious( return true;
}
}
私有ImageView getImageView (int resId){
ImageView img = new ImageView(this);
}
程式碼要點解析:
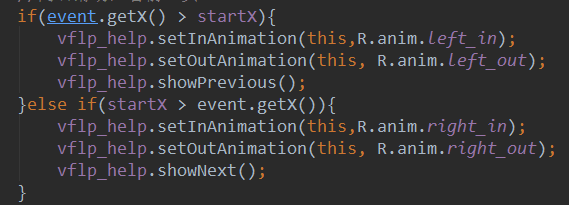
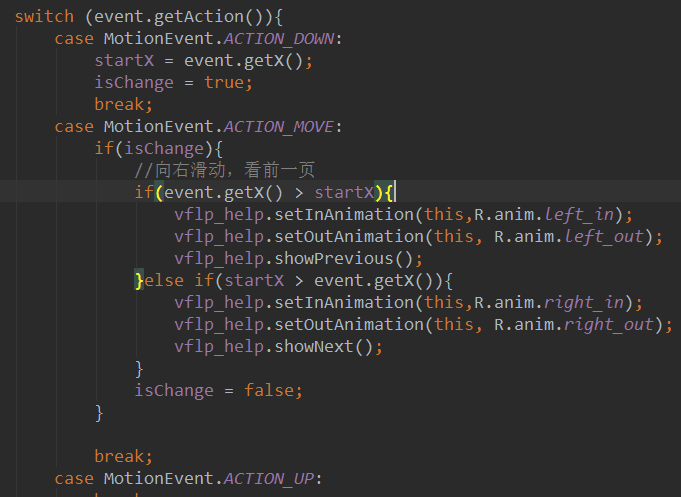
這裡我們透過動態的方法加入View,這裡只是簡單的ImageView,可依照自己需求擴充! 2.相信細心的你發現了,這裡我們的手勢用的不是透過onTouchEvent直接判斷的,然後重寫 onTouch事件,對Action進行判斷,然後如果是MotionEvent.ACTION_MOVE的話,就執行下述代碼
- # #後來發現,模擬器上因為是滑鼠的關係,並不會頻繁的抖動,而真機上,因為手指一直是顫抖的 所以ACTION_MOVE會一直觸發,然後View一直切換,後來考慮了
Berial(B神)的建議,加入了 一個值來進行判斷,就是加上一個標誌:
- 可以是可以,但感覺還是有點不流暢,怪怪的,後來想想還是用手勢類,直接在onFling處理 就好,於是就有了上面的程式碼,運行起來槓槓滴~ 當然,如果你對Gesture手勢不熟悉的話,可以參考之前寫過的一篇文章:Android基礎入門教學-3.8 Gesture(手勢)
4.程式碼範例下載ViewFlipperDemo.zipViewFlipperDemo2.zip
本節小結:
#好的,本節跟大家講解了ViewFlipper(翻轉視圖)的基本使用,以後做圖片輪播和引導頁, 你就多了一個選擇了~嗯,就說這麼多,謝謝~#