Android動畫合集之屬性動畫-又見
本節引言:
上節我們對Android的屬性動畫進行了初步的學習,相信大家對於屬性動畫已經不再是 一知半解的狀態了,本節我們繼續來探究Android屬性動畫的一些更高級的用法! 依舊貼下郭神的三篇文章~
Android屬性動畫完全解析(上),初識屬性動畫的基本用法
Android屬性動畫完全解析(中),ValueAnimator和ObjectAnimator的高階用法
Android屬性動畫完全解析(下),Interpolator和ViewPropertyAnimator的用法
#內容依舊是參考的上述三篇文章,好的,開始本節內容~
1.Evaluator自訂
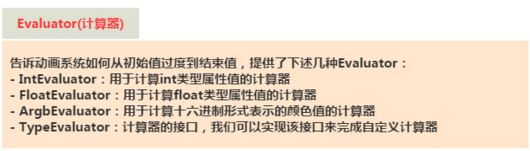
1)Evaluator介紹
上一節的8.4.3 Android動畫合集之屬性動畫-初見,使用動畫的第一步都是:
呼叫ValueAnimator的ofInt (),ofFloat()或ofObject()靜態方法建立ValueAnimator實例!
在範例中,ofInt和ofFloat我們都用到了,分別用來對浮點型和整數型的資料進行動畫運算!
那麼ofObject()?初始物件和結束物件?如何過渡法?或者說這玩意怎麼用?
好的,帶著疑問,我們先來了解一個東西:Evaluator,在屬性動畫概念叨叨逼處其實我們就說到了這個東西:

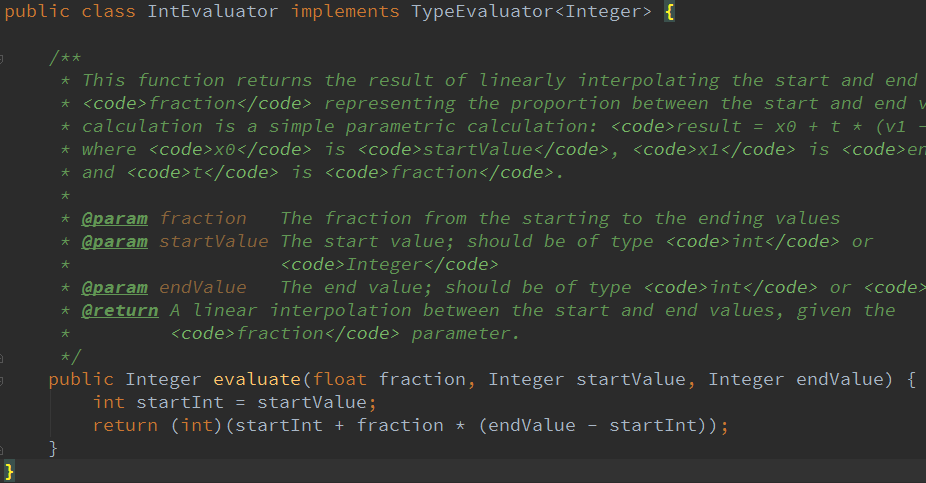
用來告訴動畫系統如何從初始值轉換到結束值!好的,我們的入手點沒錯! 我們進去IntEvaluator的源碼,看下裡面寫了些什麼?

嗯,實作了TypeEvaluator接口,然後重寫了evaluate()方法,參數有三個,依序是:
- fraction:動畫的完成度,我們根據他來計算動畫的值應該是多少
- startValue:動畫的起始值
- endValue:動畫的結束值
#動畫的值= 初始值+ 完成度* (結束值- 初始值)
同樣的還有FloatEvaluator,我們想告訴系統如何從初始對象過度到結束對象,那麼我們就要 自己來實現TypeEvaluator接口,即自訂Evaluator了,說多無益,寫個例子來看看:
2)使用範例
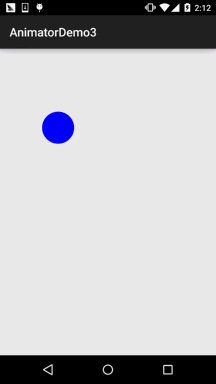
#運行效果圖:

程式碼實作:
定義一個物件Point.java,物件中只有x,y兩個屬性以及get,set方法~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class Point {
private float x;
private float y;
public Point() {
}
public Point(float x, float y) {
this.x = x;
this.y = y;
}
public float getX() {
return x;
}
public float getY() {
return y;
}
public void setX(float x) {
this.x = x;
}
public void setY(float y) {
this.y = y;
}
}接著自訂Evaluator類別:PointEvaluator.java,實作介面重寫evaluate方法~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class PointEvaluator implements TypeEvaluator{
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
float x = startValue.getX() + fraction * (endValue.getX() - startValue.getX());
float y = startValue.getY() + fraction * (endValue.getY() - startValue.getY());
Point point = new Point(x, y);
return point;
}
}然後自訂一個View類別:AnimView.java,很簡單~
/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
public AnimView(Context context) {
this(context, null);
}
public AnimView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
anim.setDuration(3000l);
anim.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
}最後MainActivity.java處實例化這個View即可~
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new AnimView(this));
}
}3)範例增強版
我們上面範例的基礎上加上圓移動時的顏色變化~ 這裡我們另外用一個ObjectAnimator來載入顏色變化的動畫,我們在View加多個 int color來控制顏色,另外寫上getColor()和setColor()的方法,我們先來自定義個Evaluator吧~
運行效果圖:

#實作程式碼:
ColorEvaluator.java:
/**
* Created by Jay on 2015/11/18 0018.
*/
public class ColorEvaluator implements TypeEvaluator{
@Override
public Integer evaluate(float fraction, Integer startValue, Integer endValue) {
int alpha = (int) (Color.alpha(startValue) + fraction *
(Color.alpha(endValue) - Color.alpha(startValue)));
int red = (int) (Color.red(startValue) + fraction *
(Color.red(endValue) - Color.red(startValue)));
int green = (int) (Color.green(startValue) + fraction *
(Color.green(endValue) - Color.green(startValue)));
int blue = (int) (Color.blue(startValue) + fraction *
(Color.blue(endValue) - Color.blue(startValue)));
return Color.argb(alpha, red, green, blue);
}
}然後自訂View那裡加個color,get和set方法;建立一個ObjectAnimator, 和AnimatorSet,接著把動畫組合到一起就到,這裡就加點東西而已,怕讀者有問題, 直接另外建個View吧~
AnimView2.java:
/**
* Created by Jay on 2015/11/18 0018.
*/
public class AnimView2 extends View {
public static final float RADIUS = 80.0f;
private Point currentPoint;
private Paint mPaint;
private int mColor;
public AnimView2(Context context) {
this(context, null);
}
public AnimView2(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public AnimView2(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.BLUE);
}
private void drawCircle(Canvas canvas){
float x = currentPoint.getX();
float y = currentPoint.getY();
canvas.drawCircle(x, y, RADIUS, mPaint);
}
private void startAnimation() {
Point startPoint = new Point(RADIUS, RADIUS);
Point endPoint = new Point(getWidth() - RADIUS, getHeight() - RADIUS);
ValueAnimator anim = ValueAnimator.ofObject(new PointEvaluator(), startPoint, endPoint);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentPoint = (Point) animation.getAnimatedValue();
invalidate();
}
});
ObjectAnimator objectAnimator = ObjectAnimator.ofObject(this, "color", new ColorEvaluator(),
Color.BLUE, Color.RED);
//动画集合将前面两个动画加到一起,with同时播放
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.play(anim).with(objectAnimator);
animatorSet.setStartDelay(1000l);
animatorSet.setDuration(3000l);
animatorSet.start();
}
@Override
protected void onDraw(Canvas canvas) {
if (currentPoint == null) {
currentPoint = new Point(RADIUS, RADIUS);
drawCircle(canvas);
startAnimation();
} else {
drawCircle(canvas);
}
}
//color的get和set方法~
public int getColor() {
return mColor;
}
public void setColor(int color) {
mColor = color;
mPaint.setColor(color);
invalidate();
}
}然後MainActivity,setContentView那裡把AnimView改成AnimView2就好~
#2.Interpolator(補間器)
嗯,在講補間動畫的時候我們就講過這個東東了~不知道你還有印象沒?
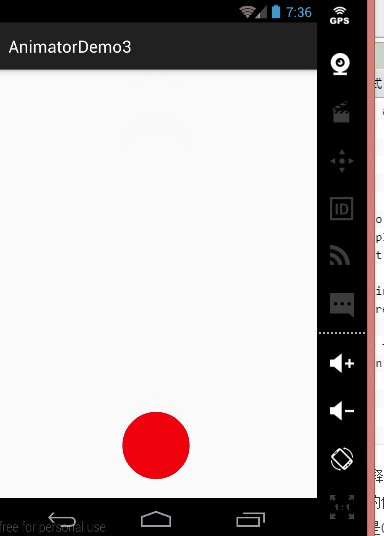
上面的補間器補間動畫和屬性動畫都可用,而且補間動畫還新增了一個TimeInterpolator接口 該介面是用於相容之前的Interpolator的,這使得所有過去的Interpolator實作類別都可以直接拿過來 放到屬性動畫當中使用!我們可以呼叫動畫物件的setInterpolator()方法來設定不同的Interpolator! 我們先該點東西,讓小球從螢幕正中央的頂部掉落到底部~ 然後我們會我們為我們的集合動畫呼叫下述語句:animatorSet.setInterpolator(new AccelerateInterpolator(2f));括號裡的值用來控制加速度~
#運行效果:

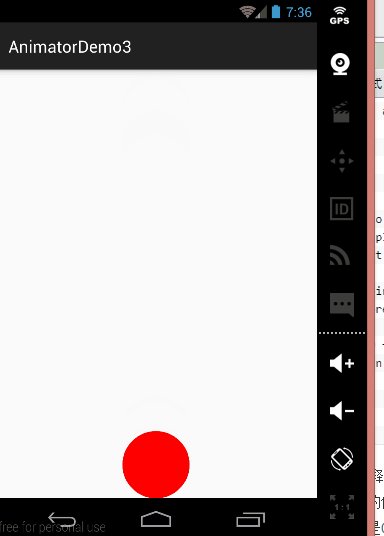
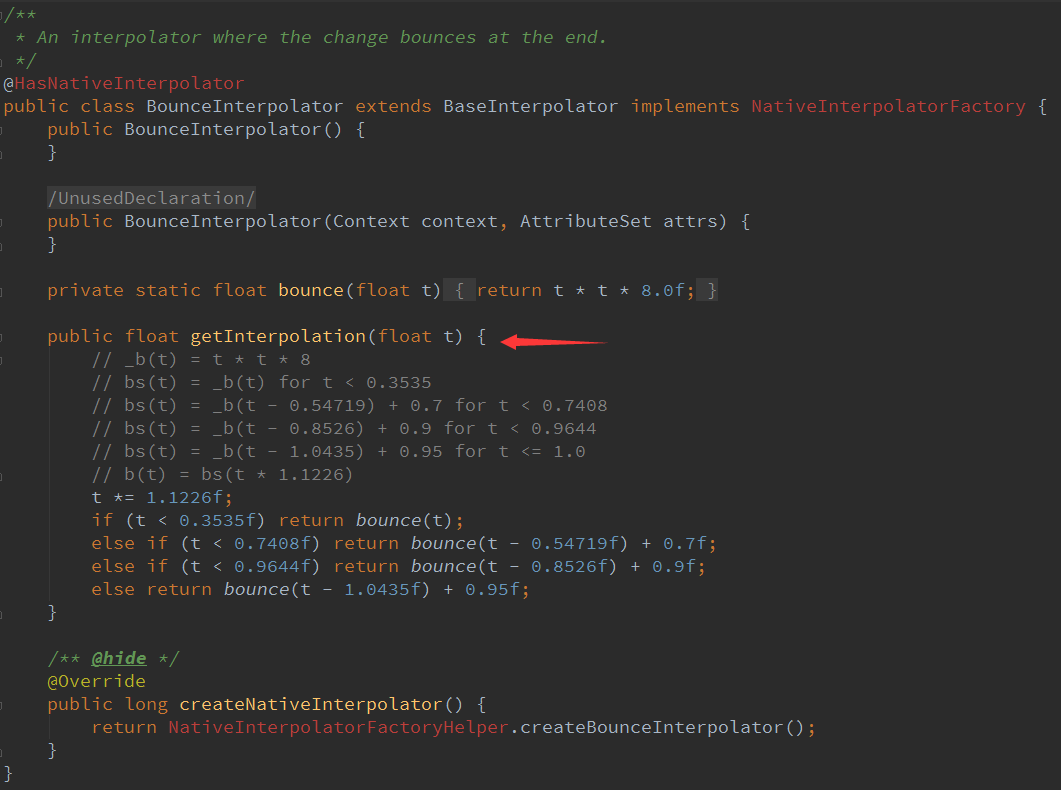
好像有點不和常理,正常應該是會彈起來的吧,我們換成BounceInterpolator試試看~

嘿嘿,效果蠻讚的,當然還有N多個系統提供好的Interpolator,大家可以自己一一嘗試,這裡就 不慢慢跟大家糾結了~
下面我們來看看:
1)Interpolator的內部實作機制
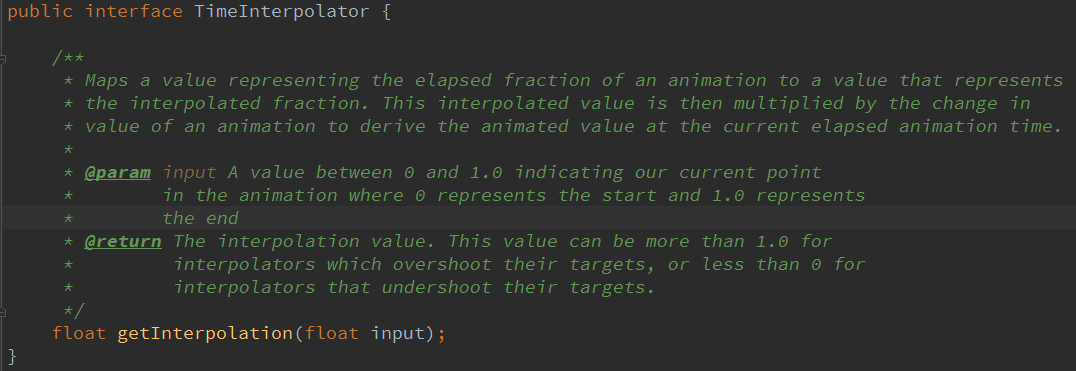
我們先到TimeInterpolator介面的原始碼,發現這裡只有一個getInterpolation()方法;

簡單的解釋: getInterpolation()方法中接收一個input參數,這個參數的值會隨著動畫的運作而不斷變化, 不過它的變化是非常規律的,就是根據設定的動畫時長勻速增加,變化範圍是0到1。 也就是說動畫一開始的時候input的值是0,到動畫結束的時候input的值是1,而中間的值則 是隨著動畫運行的時長在0到1之間變化的。
這裡的input值決定了我們TypeEvaluator介面裡的fraction的值。 input的值是由系統經過計算後傳入到getInterpolation()方法中的,然後我們可以自己實作getInterpolation()方法中的演算法,根據input的值來計算出一個回傳值,而這個回傳值就是fraction了。
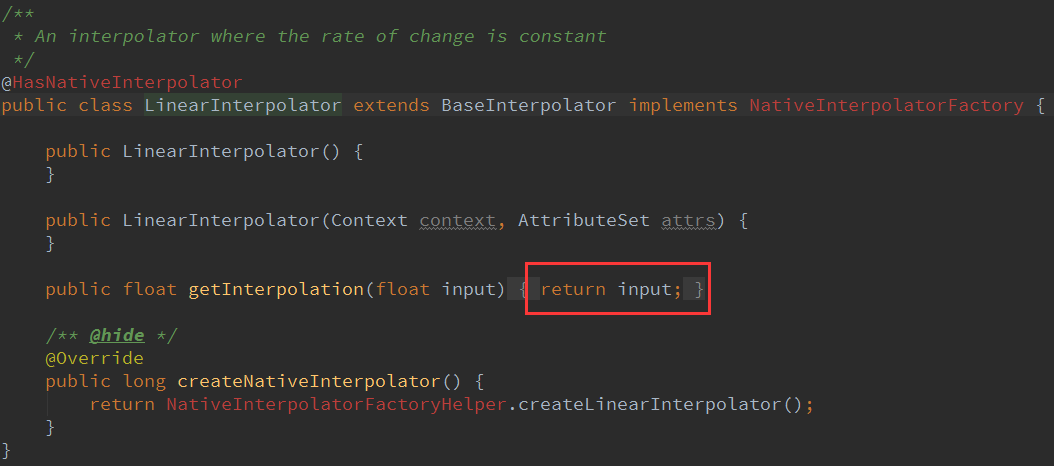
我們可以看看LinearInterpolator裡的程式碼:

這裡沒有處理過直接回傳input值,也就是fraction的值就是等於input的值,這就是勻速運動的 Interpolator的實作方式!其實無非就是演算法不同,這就牽涉到一些數學的東西了,又一次 體會到數學的重要性了,這裡再貼個BounceInterpolator的源碼吧:

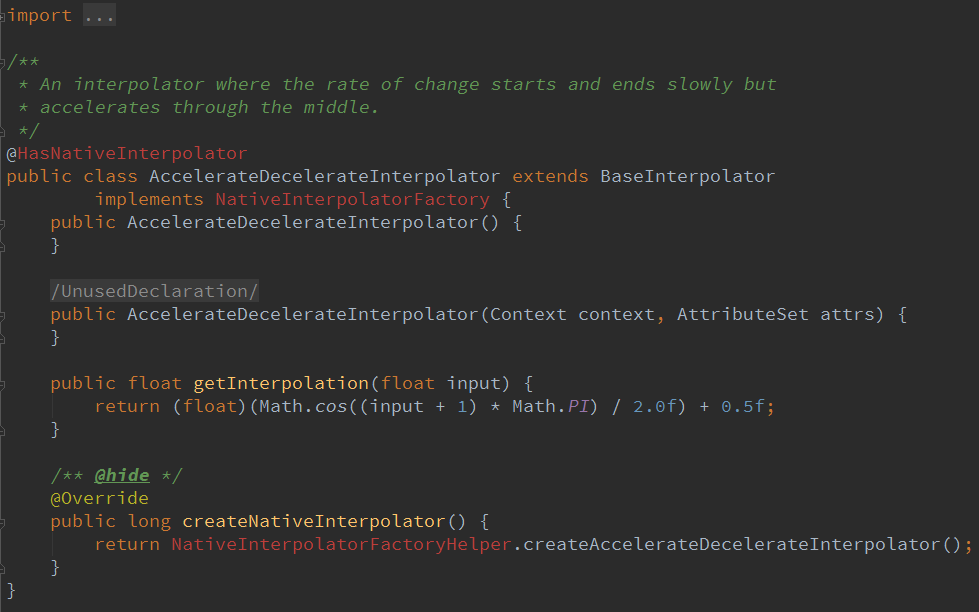
別問我這裡的演算法,我也不知道哈,我們再找個容易理解點的:AccelerateDecelerateInterpolator
這個Interpolator是先加速後減速效果的:(float)(Math.cos( (input + 1) * Math.PI) / 2.0f) + 0.5f# 的演算法理解:
#:由input的取值範圍為[0,1],可以得到cos中的值的取值範圍為[π,2π],對應的值為-1和1; 再用這個值來除以2加上0.5之後,getInterpolation()方法最後回傳的結果值範圍還是[0,1], 對應的曲線圖如下:
所以是一個先加速後減速的過程!
嗯,學渣沒法玩了... ,上面全是郭大叔文章裡搬過來的...我想靜靜...
,上面全是郭大叔文章裡搬過來的...我想靜靜...
2)自訂Interpolator
好吧,還是等會兒再憂傷吧,寫個自訂的Interpolator範例先: 非常簡單,實作TimeInterpolator接口,重寫getInterpolation方法
範例程式碼如下
private class DecelerateAccelerateInterpolator implements TimeInterpolator {
@Override
public float getInterpolation(float input) {
if (input < 0.5) {
return (float) (Math.sin(input * Math.PI) / 2);
} else {
return 1 - (float) (Math.sin(input * Math.PI) / 2);
}
}
}呼叫setInterpolator(new DecelerateAccelerateInterpolator())設定下即可~ 限於篇幅就不貼圖了~
3.ViewPropertyAnimator
#3.1後系統當中附增的一個新的功能,為View的動畫操作提供一種更加便捷的用法! 假如以前,讓一個TextView從正常狀態變成透明狀態,會這樣寫:
ObjectAnimator animator = ObjectAnimator.ofFloat(textview, "alpha", 0f); animator.start();
而使用ViewPropertyAnimator來實現同樣的效果則顯得更加易懂:
textview.animate().alpha(0f);
#也支持連綴用法,組合多個動畫,設定時長,設定Interpolator等~
textview.animate().x(500).y(500).setDuration(5000) .setInterpolator(new BounceInterpolator());
用法很簡單,使用的時候查下文檔就好~,另外下面有幾個細節的地方要注意一下!
- 整個ViewPropertyAnimator的功能都是建立在View類別新增的animate()方法之上的, 這個方法會建立並傳回一個ViewPropertyAnimator的實例,之後的呼叫的所有方法, 設定的所有屬性都是透過這個實例完成的。
- 使用ViewPropertyAnimator將動畫定義完成之後,動畫就會自動啟動。 而這個機制對於組合動畫也同樣有效,只要我們不斷地連綴新的方法, 那麼動畫就不會立刻執行,等到所有在ViewPropertyAnimator上設定的方法都執行完畢後, 動畫就會自動啟動。當然如果不想使用這個預設機制的話,我們也可以明確地呼叫start()方法來啟動動畫。
- ViewPropertyAnimator的所有介面都是使用連綴的語法來設計的,每個方法的回傳值都是 它自身的實例,因此調用完一個方法之後可以直接連綴呼叫它的另一個方法,這樣把所有的 功能都串接起來,我們甚至可以只透過一行程式碼就完成任意複雜度的動畫功能。
4.本節範例程式碼下載
AnimatorDemo3.zip
在Github上找到一個動畫合集的項目,很多動畫效果都有,以下貼下地址:
BaseAnimation 動畫合集
想研究各種動畫是如何實現的可自行查看源碼~
##本節小結
嗯,本節我們講了一些稍微高深一點的東西Evaluator啊,Interpolator啊,還有 ViewPropertyAnimator,是不是又拓展了大家的見識~本節也是Android基礎入門繪圖 與的最後一小節了,如果大家把這一章節的內容都掌握了,再去學自訂控件, 或者看別人寫的自訂控件,應該不會再那麼地不知道從何入手,遇到一堆新面孔了吧!嗯,還是謝謝郭神的文章,屬性動畫部分的內容很都是直接在郭神那裡搬過來的
嘿嘿~本節就到這裡,謝謝~
PS:後面的示意圖換模擬器是因為的N5秀逗了...








