Paint API之-Typeface(字體)
本節帶來Paint API系列的最後一個API,Typeface(字體),由字義,我們大概可以猜到,這個 API是用來設定字體以及字體風格的,使用起來也非常的簡單!下面我們來學習下Typeface的一些相關 的用法!
官方API文件:Typeface~
#1.字型的可選風格
四個整型常數:
- BOLD:加粗
- ITALIC:斜體
- BOLD_ITALIC:粗斜體
- NORMAL:正常
#2.可選字體物件(Typeface)
Android系統預設支援三種字體,分別為:sans,serif,monospace而提供的可選靜態物件值有五個:
- DEFAULT:預設正常字體物件
- DEFAULT_BOLD:預設的字體對象,注意:這其實不可能是粗體的,這取決於字體設定。 由getStyle()來決定
- MONOSPACE:monospace 字型風格
- SANS_SERIF:sans serif字型樣式
- # SERIF:serif字體風格
3.自訂建立字體
可能預設的三種字體並不能滿足你,可能你喜歡MAC的字體-Monaco字體,你想讓你APP 裡的文字可以用這種字體,先準備好我們的TTF文件,然後丟到assets/font/目錄下 然後建立對應對象,關鍵程式碼如下:
Typeface typeFace =Typeface.createFromAsset(getAssets(),"font/MONACO.ttf");
#4.使用程式碼範例:
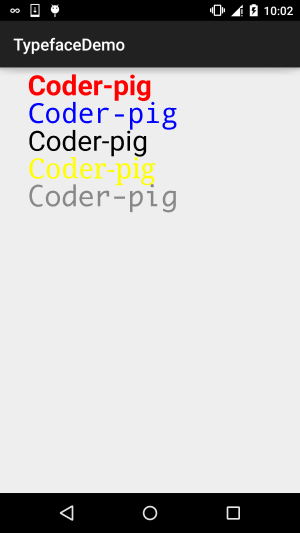
執行效果圖:

#自訂的View類別:MyView .java:
/**
* Created by Jay on 2015/11/5 0005.
*/
public class MyView extends View{
private Paint mPaint1,mPaint2,mPaint3,mPaint4,mPaint5;
private Context mContext;
public MyView(Context context) {
this(context,null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init(){
mPaint1 = new Paint();
mPaint2 = new Paint();
mPaint3 = new Paint();
mPaint4 = new Paint();
mPaint5 = new Paint();
mPaint1.setColor(Color.RED);
mPaint2.setColor(Color.BLUE);
mPaint3.setColor(Color.BLACK);
mPaint4.setColor(Color.YELLOW);
mPaint5.setColor(Color.GRAY);
mPaint1.setTextSize(100);
mPaint2.setTextSize(100);
mPaint3.setTextSize(100);
mPaint4.setTextSize(100);
mPaint5.setTextSize(100);
mPaint1.setTypeface(Typeface.DEFAULT_BOLD);
mPaint2.setTypeface(Typeface.MONOSPACE);
mPaint3.setTypeface(Typeface.SANS_SERIF);
mPaint4.setTypeface(Typeface.SERIF);
mPaint5.setTypeface(Typeface.createFromAsset(mContext.getAssets(), "font/MONACO.ttf"));
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText("Coder-pig", 100, 100, mPaint1);
canvas.drawText("Coder-pig", 100, 200, mPaint2);
canvas.drawText("Coder-pig", 100, 300, mPaint3);
canvas.drawText("Coder-pig", 100, 400, mPaint4);
canvas.drawText("Coder-pig", 100, 500, mPaint5);
}
}恩呢,非常簡單~就不解釋了,要字體的可以自己百度或下載範例程式碼~
##本節範例程式碼下載:
本節小結:
好的,一連十幾節的Paint API詳解就到這裡了,應該已經涵蓋大部分的可能會用到的API了, 我不知道你都Get了沒,這些都是為我們進階部分的自訂控製做鋪墊~嗯,就說這麼多,謝謝~









