開關按鈕ToggleButton和開關Switch
本節引言:
本節介紹給大家的Android基本UI控制項是:開關按鈕ToggleButton和開關Switch,可能大家對著兩個元件 不熟悉,突然想起筆者的第一間外包公司,是否在wifi下連網的開關,竟然用的TextView,然後叫美工 且兩個切換前後的圖,然後程式碼中進行設置,當然點擊TextView的時候判斷狀態,然後設定對應的背景...
好吧,也是醉了,好吧...本節講解的兩個其實都是開關組件,只是後者需要在Android 4.0以後才能使用 所以AndroidManifest.xml檔案中的minsdk需要 >= 14 否則會報錯~,先來看看這兩個控制項長什麼樣子先, Android 5.0後這兩個控制項相比以前來說好看了許多,先看下5.0前的樣子:
5.0以前的ToggleButton和Switch:
#5.0版本:
#好吧,鮮明的對比……接下來我們就來學習者兩個控制項的使用吧,其實兩個的使用幾乎是相同的。
開始前先貼上官方API先:Switch;ToggleButton
1.核心屬性講解:
1)ToggleButton(開關按鈕)
可供我們設定的屬性:
android:disabledAlpha:設定按鈕在停用時的透明度
android:textOff:按鈕沒有被選取時顯示的文字
#android:textOn:按鈕選取時顯示的文字 另外,除了這個我們還可以自己寫selector,然後設定下Background屬性即可~
#2) Switch(開關)
#可供我們設定的屬性:
android:showText:設定on/off的時候是否顯示文字,boolean
android:splitTrack:是否設定一個間隙,讓滑桿與底部圖片分隔,boolean
android:switchMinWidth:設定開關的最小寬度
android:switchPadding:設定滑桿內文字的間隔
##android:switchTextAppearance :設定開關的文字外觀,暫時沒發現有什麼用...
#android:textOff:按鈕沒有被選取時顯示的文字
android:textOn:按鈕被選取時顯示的文字
android:textStyle:文字風格,粗體,斜體寫劃線那些
android:track:底部的圖片
- # #android:thumb:
滑桿的圖片
android:typeface:設定字體,預設支援這三種:sans, serif, monospace;除此之外還可以使用 其他字體檔案(*.ttf),首先要將字體檔案儲存在assets/fonts/目錄下,不過需要在Java程式碼中設定:Typeface typeFace =Typeface.createFromAsset(getAssets() ,"fonts/HandmadeTypewriter.ttf"); textView.setTypeface(typeFace);
#2.使用範例:
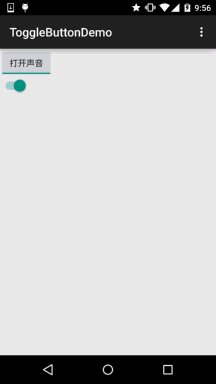
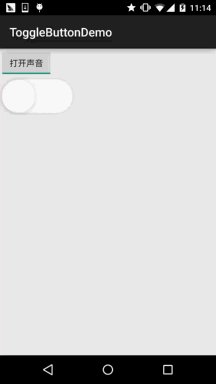
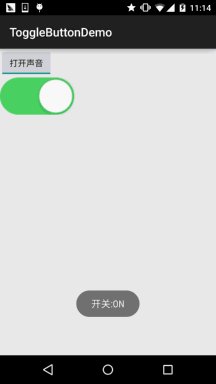
因為比較簡單,所以我們把他們寫在一起,另外,我們為Switch設定下滑塊和底部的圖片,實現 一個類似IOS 7的滑桿的效果,但是有個缺點就是不能在XML中對滑桿和底部的大小進行設置, 就是素材多大,Switch就會多大,我們可以在Java中獲得Drawable對象,然後對大小進行修改, 簡單的範例:
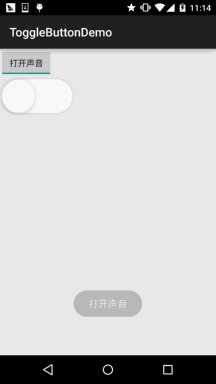
執行效果圖:

實作程式碼:先是兩個drawable的檔案:thumb_selctor.xml:
< selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/switch_btn_pressed"/>
<item android:state_pressed="false" android:drawable="@drawable/switch_btn_normal"/>
</selector>
track;.xml:
#<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android. com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/switch_btn_bg_green"/> :drawable="@drawable/switch_btn_bg_white"/>
</selector>
佈局檔:activity_main.xml:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_height="match_parent"
android:layout_height="match_parent"
# tools:context=".MainActivity">
##
android:checked="true"
android:textOff="關閉聲音"
android:id ="@+id/swh_status"
android:layout_width="wrap_content"
and android:textOn=" "
android :thumb="@drawable/thumb_selctor"
android:track="@drawable/track_selctor" />
#
MainActivity.java:
#私人類別MainActivity擴充AppCompatActivity實作CompoundButton.OnCheckedChangeListener{
#「私有接」私有公用程式。
# @Override
protected void onCreate(Bundle savedInstanceState) {
ivity_main);
tbtn_open = (ToggleButton ) findViewById(R.id.tbtn_open);
swh_status = (開關) findViewById(R.id.swh_status);## swh_status.setOnCheckedChangeListener(this);
}
@Over
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
case R.id.tbtn_open:
if( compoundButton .isChecked()) Toast.makeText(this,"開啟聲音",Toast.LENGTH_SHORT).show();
## break;
case )) Toast.makeText(this,"開關:ON",Toast.LENGTH_SHORT).show();
else Toast.makeText(this,"開關:OFF",Toast.LENGTH_SHORT).show();
break;