TextView(文字方塊)詳解
本節引言:
學習完Android中的六大佈局,從本節開始我們來一個個講解Android中的UI控件,本節帶給大家的UI控件是:TextView(文本框),用於顯示文本的一個控件,另外聲明一點,我不是翻譯API文檔,不會一個個屬性的去扣,只學實際開發中常用的,有用的,大家遇到感覺到陌生的屬性可以查詢對應的API!當然,每一節開始都會貼這一節對應API文件的連結:TextView API 好了,在開始本節內容前,先要介紹下幾個單位:
dp(dip) : device independent pixels(設備獨立像素). 不同設備有不同的顯示效果,這個和設備硬體有關,一般我們為了支持WVGA、HVGA和QVGA 推薦使用這個,不依賴像素。 px: pixels(像素). 不同裝置顯示效果相同,一般我們HVGA代表320x480像素,這個用的比較多。 pt: point,是一個標準的長度單位,1pt=1/72英寸,用於印刷業,非常簡單易用;sp: scaled pixels(放大像素). 主要用於字體顯示best for textsize。
1.基礎屬性詳解:
透過下面這個簡單的介面,我們來了解幾個最基本的屬性:

佈局程式碼:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
./style/images/android-tutorial-textview.html">
android:layout_height="200dp"
android:gravity="center"
android:text="Text如此(顯示框) android:textStyle =" bold|italic"
android:background="../style/images/android-tutorial-textview.html"
android:textSize="18」 >
上面的TextView中有下述幾個屬性:
id:為TextView設定一個元件id,根據id,我們可以在Java程式碼中透過findViewById()的方法取得到該對象,然後進行相關屬性的設置,又或者使用RelativeLayout時,參考組件用的也是id!
layout_width:元件的寬度,一般寫:**wrap_content**或**match_parent(fill_parent)**,前者是控制項顯示的內容多大,控制就多大,而後者會填滿該控制項所在的父容器;當然也可以設定成特定的大小,例如我這裡為了顯示效果,設定成了200dp。
layout_height:元件的寬度,內容同上。
gravity:設定控制項中內容的對齊方向,TextView中是文字,ImageView中是圖片等等。
text:設定顯示的文字內容,一般我們是把字串寫到string.xml檔案中,然後透過@String/xxx取得對應的字符串內容的,這裡為了方便我直接就寫到""裡,不建議這樣寫! ! !
textColor:設定字型顏色,同上,透過colors.xml資源來引用,別直接這樣寫!
textStyle:設定字體風格,三個可選值:**normal**(無效果),**bold**(加粗), **italic**(斜體)
textSize:字體大小,單位一般是用sp!
background:控制項的背景顏色,可以理解為填滿整個控制項的顏色,可以是圖片喔!
2.實際開發範例
2.1 帶陰影的TextView
#所涉及的幾個屬性:
android:shadowColor:設定陰影顏色,需要與shadowRadius一起使用哦!
android:shadowRadius:設定陰影的模糊程度,設為0.1就變成字體顏色了,建議使用3.0
#android:shadowDx:設定陰影在水平方向的偏移,就是水平方向陰影開始的橫座標位置
android:shadowDy:設定陰影在垂直方向的偏移,就是垂直方向陰影開始的縱座標位置
效果圖:

實作程式碼:
android:layout_width="wrap_content"
android:layout_height=" android:shadowColor="#F9F900"
android:shadowDx="10.0"
android:shadowDy="10.0"
TextView"
android:textColor= "#4A4AFF"
android:textSize="30sp" />
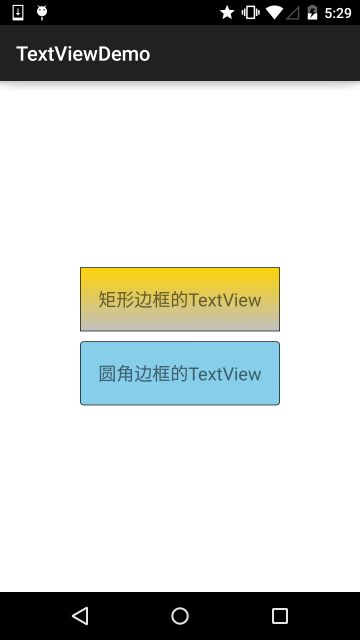
2.2 有邊框的TextView:
如果你想為TextView設定一個邊框背景,普通矩形邊框或圓角邊框!下面可能幫到你! 另外TextView是很多其他控制項的父類,像是Button,也可以設定這樣的邊框! 實作原理很簡單,自行寫一個ShapeDrawable的資源檔!然後TextView將blackgroung 設定為這個drawable資源即可!
簡單說下shapeDrawable資源檔案的幾個節點以及屬性:
#<solid android:color = "xxx"> 這個是設定背景顏色的
<stroke android:width = "xdp" android:color="xxx"> 這個是設定邊框的粗細,以及邊框顏色的
<padding androidLbottom = "xdp"...> 這個是設定邊距的
<corners android:topLeftRadius="10px"...> 這個是設定圓角的
<gradient> 這個是設定漸層色的,可選屬性有:startColor:起始顏色 endColor:結束顏色 centerColor#:中間顏色angle:方向角度,等於0時,從左到右,然後逆時針方向轉,當angle = 90度時從下往上type:設定漸變的型別
實作效果圖:

#程式碼實作:
Step 1:編寫矩形邊框的Drawable :
<shape xmlns:android="http://schemas.android.com/apk/res/ android" >
<!-- 設定黑色邊框 -->
<stroke android:width="2px" android:color="../style/images/android tutorial-textview.html"/>
<!-- 漸進 -->
<gradient
# ## and?
android:top="5dp"
android:right="5dp"
android:bottom="5dp/# android:bot.5
Step 2:寫圓角矩形邊框的Drawable:
<shape xmlns: android="http://schemas.android.com/apk/res/android">
<!-- 設定透明背景色 -->
# <solid android:color= "#87CEEB" />
<!-- 設定一個黑色邊框 -->
<stroke
../style/images/android-tutorial-textview.html" />
<!-- 設定四個圓角的半徑 -->
<corners#> "10px"
android:bottomRightRadius="10px"
android:topLeftRadius="10px"
c <!-- 設定邊距,讓空間大一點 -->
<padding
android:bottom="5dp"
android:top= "5dp" />
#</shape>
Step 3:將TextView的blackground屬性設定成上面這兩個Drawable:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
ground ../style/images/android-tutorial-textview.html"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
tools:context=".MainActivity">
##
android android:textSize="18sp "
android:gravity="center"
android:background="../style/images/txt_rectborder"
android:id="@+id/txtTwo"
android:layout_width="200dp"
_marginTop="10dp"
android:textSize ="18sp"
android:gravity="center"
android:background="../style/style/
#
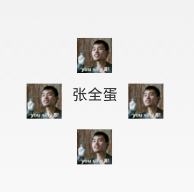
2.3 帶有圖片(drawableXxx)的TextView:
在實際開發中,我們可能會遇到這種需求:

基本用法:
設定圖片的核心其實是:drawableXxx;可以設定四個方向的圖片:drawableTop(上),drawableButtom(下),drawableLeft(左),drawableRight(右) 另外,你也可以使用drawablePadding來設定圖片與文字間的間距!
效果圖:(設定四個方向上的圖片)

實作程式碼:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jay.jay.F)
out_centerInParent="true"
android:drawableTop="@drawable/ show1 "
android:drawableLeft="@drawable/show1"
android:drawableRight="
android:drawablePadding="10dp "
android:text="張全蛋" />
#
#
一些問題:可能你會發現,我們這樣設定的drawable並不能自行設定大小,在XML是無法直接設定的; 所以我們需要在Java程式碼中來進行一個修改!
範例程式碼如下:
import android.app.Activity;
import android.graphics.drawable .Drawable;
import android.os.Bundle;
import android.widget.TextView;
public class MainTextity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCView]
txtZQD = (TextView) findViewById(R.id.txtZQD);
Drawable[] drawable = txtZQD.getCompoundDrawables();
/ setBounds(100, 0, 200, 200) ;
txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2],
}
}
執行效果圖:

程式碼分析:
①Drawable[] drawable = txtZQD.getCompoundDrawables( ); 取得四個不同方向上的圖片資源,陣列元素依序是:左上右下的圖片
②drawable[1].setBounds(100, 0, 200, 200); 接著取得資源後,可以呼叫setBounds設定左上右下座標點,例如這裡設定了代表的是: 長是:從離文字最左邊開始100dp處到200dp處 寬是:從文字上方0dp處往上延伸200dp!##
- #③txtZQD.setCompoundDrawables(drawable[0], drawable[1], drawable[2], drawable[3]);為TextView重新設定drawable陣列!沒有圖片可以用null取代哦! PS:另外,從上面看出我們也可以直接在Java程式碼中呼叫setCompoundDrawables為 TextView設定圖片!
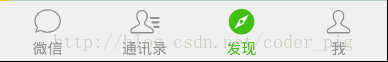
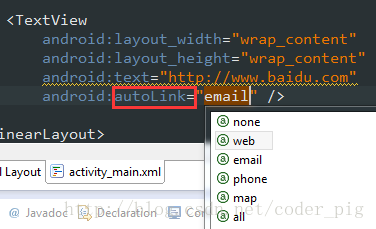
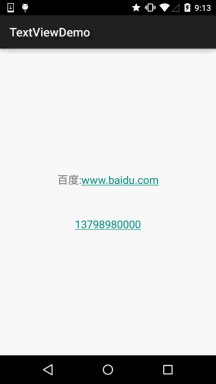
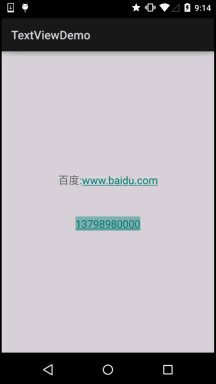
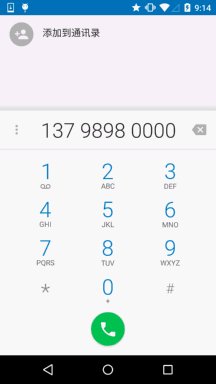
2.4 使用autoLink屬性辨識連結類型當文字中出現了URL,E-Mail,電話號碼,地圖的時候,我們可以透過設定autoLink屬性;當我們點擊 文字中對應部分的文字,即可跳轉至某個預設APP,例如一串號碼,點選後跳轉至撥號介面!


2.5 TextView玩HTML
如題,除了顯示普通文字外,TextView也預先定義了一些類似HTML的標籤,透過這些標籤,我們可以讓 TextView顯示不同的字體顏色,大小,字體,甚至顯示圖片,或連結等!我們只要使用HTML中的某些 標籤,加上android.text.HTML類別的支持,即可完成上述功能!PS:當然,並不是支援所有的標籤,常用的有下述這些:
- <
font>:設定顏色和字體。
- <
big>:設定字型大號
- <
small> ;:設定字型小號
- <
i><b>:斜體粗體
- <
a>:連接網址
- #<
img>:圖片
如果直接setText的話是沒作用的,我們需要呼叫Html.fromHtml()方法將字串轉換為CharSequence接口,
然後再進行設置,如果我們需要相應設置,需要為TextView進行設置,呼叫下述方法:Java
setMovementMethod(LinkMovementMethod.getInstance())
嗯,接著我們寫程式碼來試試:
##1)測試文字與超連結標籤
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text. Html;
import android.text.method.LinkMovementMethod;
import android.text.util.Linkify;
import android.widget.TextView;
public class MainActivity extends AppCompCompatActivity
# @Override
protected void onCreate(Bundle savedInstanceState) {
ity_main);
TextView t1 = (TextView)findViewById( R.id.txtOne);
String s1 = "<font color='blue'><b>百度一下,你就知道~:</b></font><b>百度一下,你就知道~:</b></font> ";
s1 += "<a href = 'http://www.baidu.com'>百度</a> .
t1.setMovementMethod(LinkMovementMethod.getInstance());
}
#}
運行效果圖:

恩呢,測試完畢~
2)測試src標籤,插入圖片:
看下運行效果圖:

接下來看下實作程式碼,實作程式碼看起來有點複雜,用到了反射(對了,別忘了在drawable目錄下放一個icon的圖片!
@Override
protected void onCreate(Bundle savedInstanceState setContentView(R.layout.activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
String t1.setText (Html.fromHtml(s1, new Html.ImageGetter() {
@Override
Drawable draw = null;
.drawable.class.getField(source);
int resourceId = 所發展. draw = getResources().getDrawable(resourceId);
畫.setBounds(0, 0, draw.getIntrinsicWidth(), draw.getIntrinsicHeight());
e.printStackTrace();
}
# ## }### },無效的));### }###}###
嘿嘿,你也可以自己試試,例如為圖片加上超鏈接,點擊圖片跳轉這樣~
2.6 SpannableString&SpannableStringBuilder定製文字
除了上面的HTML可以客製化我們TextView的樣式外,還可以使用SpannableString和SpannableStringBuilder來完成,兩者區別:前者針對的是不可變文本,而後者則是針對可變文本,這裡只講解前者,對後者有興趣可自行查閱文字!
SpannableString可供我們使用的API有下面這些:
好吧,還是蠻多的,這裡給個最簡單的例子吧,其他的參數呼叫可自行百度Google~
BackgroundColorSpan 背景色
#ClickableSpan 文字可點擊,有點擊事件
ForegroundColorSpan 文字顏色(前景色)
MaskFilterSpan 修飾效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
#MetricAffectingSpan 父類,一般不用
RasterizerSpan 光柵效果
StrikethroughSpan 刪除線(中劃線)
SuggestionSpan 相當於佔位符
UnderlineSpan 底線
#AbsoluteSizeSpan 絕對大小(文字字體)
DynamicDrawableSpan 設定圖片,基於文字基線或底部對齊。
ImageSpan 圖片
RelativeSizeSpan 相對大小(文字字體)
ReplacementSpan 父類,一般不用
ScaleXSpan 基於x軸縮放
#StyleSpan 字體樣式:粗體、斜體等
SubscriptSpan 下標(數學公式會用到)
SuperscriptSpan 上標(數學公式會用到)
TextAppearanceSpan 文字外貌(包括字型、大小、樣式和顏色)
TypefaceSpan 文字字型
##URLSpan 文字超連結
1)最簡單例子: 執行效果圖:

@Override
protec ted void onCreate(BundlevedsavedInvedin]In
setContentView(R.layout. activity_main);
TextView t1 = (TextView) findViewById(R.id..One);
SpannableString span = new SpannableString ("紅色打電話斜體刪除線綠色底線圖片:.");
//1.設定背景色,setSpan時需要指定的flag,Spanned.SPAN_EXCLUSIVE 。 , 2, 5,伊斯蘭教長
//4.以刪除線標記文字
span.setSpan(new StrikethroughSpan(), 7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE) span.setSpan(new UnderlineSpan(), 10 , 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//6.使用色彩標示
s IVE);
//7./ /取得Drawable資源
Drawable d = getResources().getDrawable(R.drawable.icon);
//8.創建ImageSpan,然後用ImageSpan來替換文本
ImageSpan imgspan = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
span.setSpan(imgspan, 18, 19, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
t1.setText(span);
}
}
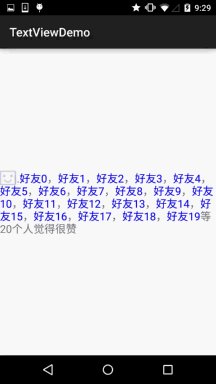
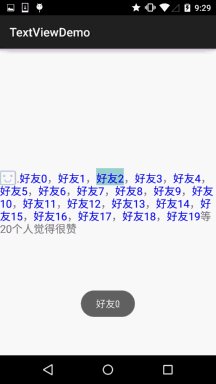
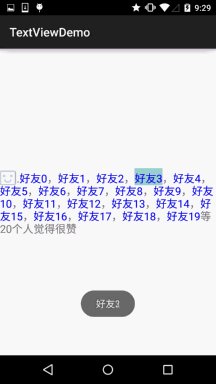
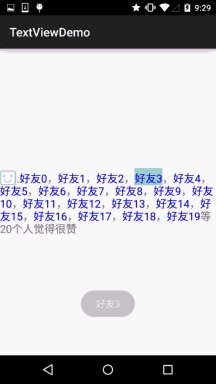
2)實現部分可點擊的TextView相信玩過QQ空間和微信朋友圈的朋友對下面的東東並不陌生吧,我們可以點擊 對應的用戶然後進入查看用戶相關的資訊是吧!

下面我們就來寫個簡單的範例來實現下效果:
@Override
protec ted void onCreate(BundlevedsavedInvedin]In
setContentView(R.layout. activity_main);
TextView t1 = (TextView) findViewById(R.id.txtOne);
(int i = 0; i < 20; i++) {
sb.append("好友" + i + ",");
sb.lastIndexOf(",")). toString();
t1.setMovementMethod(LinkMovementMethod.getInstance());
t1.setText(addClickPart(likeUserUser t1.setText(addClickPart(likeUser t1.set)(addClickPart(likeUsersion t1。 //定義一個點選每個部分文字的處理方法
private SpannableStringBuilder addClickPart(String str) {
//讚的圖示,並為ageSpan(MainActivity .this, R.drawable.ic_widget_face);
SpannableString spanStr = new SpannableString("p.");
.5% CLUSIVE);
/ /建立一個SpannableStringBuilder對象,連接多個字串
SpannableStringBuilder ssb = new SpannableStringBuilder(spanStr);
str.split(",");
if (likeUsers.length > 0) {
for final String name = likeUsers[i];
final int start = str. ssb.setSpan(new ClickableSpan() {
void onClick(View widget) {
Toast.m Toast.LENGTH_SHORT).show() ;
@Override
public void updateDrawState (TextPaint ds) {
super.up //刪除底線,設定字型顏色為藍色
ds.setUnderlineText(false) ;
}
}
}
return ssb.append("等" + likeUsers.length + "個人覺得很讚");
}
}
運行效果圖:

核心其實就是:ClickableSpan的設定而已~你可以自己搗鼓著寫下QQ空間評論的那個自己寫一個~
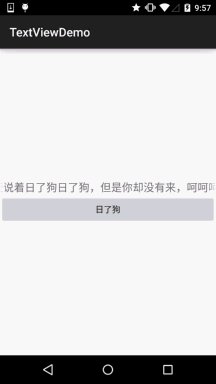
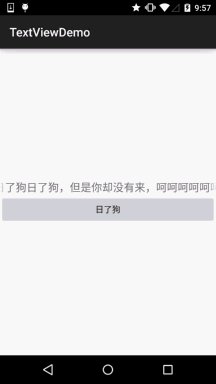
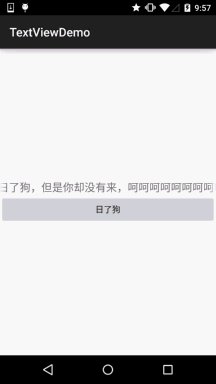
2.7 實現跑馬燈效果的TextView
簡單說下什麼是跑馬燈,就是類似於web一樣,有一行字一直循環滾滾動這樣,好吧還是看看 實現效果圖,一看就懂的了~
實作效果圖:

#程式碼實作:
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android: singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"## android:marqueeRepeatLimit="marquee_forever"## android:marqueeRepeatLimit="marquee_forever"##O android:focusableInTouchMode="true"
android: text="你整天說著日了狗日了狗,但是你卻沒有來,呵呵呵呵呵呵呵呵呵呵~"/>
2.8 設定TextView字間距和行間距
就像我們平常寫文件的時候,我們需要排版,設定下行或字之間的間距是吧: Android中的TextView也可以進行這樣的設定:
字間距:
android:textScaleX:调节字间距的,默认值1.0f,值是float Java中setScaleX(2.0f);
行間距:Android系統中TextView預設顯示中文時會比較緊湊,為了讓每行保持的行間距
android:lineSpacingExtra:設定行間距,如"3dp"android:lineSpacingMultiplier:設定行間距的倍數,如"1.2"
Java程式碼中可以透過:setLineSpacing方法來設定
2.9 自動換行
自動換行透過android:singleLine 設置,預設為false。
如需要自動換行,可以用:
android:singleLine = "false"
如果要在一行顯示完,不換行,可以用:
android:singleLine = "true"
除此之外,可以也設定多行顯示不完,新增個maxLines的屬性即可!
3.本節小結:
本節對Android中的TextView控制項進行了詳細的解析,提供了開發中常見的一些問題的解決方法,相信 會為你的實際開發帶來大大的便利,另外,筆者能力有限,寫出來的東西可能有些紕漏,歡迎指出, 不勝感激~另外,轉載請註明出處:coder-pig!謝謝~








