Paint API之- Shader(影像渲染)
1.建構方法詳解
1)BitmapShader(映像渲染)
BitmapShader(Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY )
使用位圖作為紋理來對某一區域進行填充,參數依序:
- bitmap:用來作為填充的位圖;
- tileX:X軸方向上位圖的銜接形式;
- tileY:Y軸方向上位圖的銜接形式;
而這個Shader.TileMode有三種:
- #CLAMP就是如果渲染器超出原始邊界範圍,則會複製邊緣顏色對超出範圍的區域進行著色
- REPEAT則是平鋪形式重複渲染
- MIRROR則是在橫向和縱向上以鏡像的方式重複渲染點陣圖。
2)ComposeShader(混合渲染)
#ComposeShader(Shader shaderA, Shader shaderB, PorterDuff.Mode mode)
渲染效果的疊加,看到PorterDuff就知道什麼了吧?例如將BitmapShader與LinearGradient的混合渲染 效果等。參數依序:
- shaderA:第一個渲染效果
- shaderB:第二個渲染效果
- mode:兩個渲染效果的疊加模式
#3)LinearGradient(線性渲染)
LinearGradient(float x0 , float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);
#實現某一區域內顏色的線性漸變效果,參數依序為:
- x0:漸變的起始點x座標
- ##y0:漸層的起始點y座標
- #x1:漸變的終點x座標
- y1:漸變的終點y座標
- colors:漸變的顏色陣列
- positions:顏色陣列的相對位置
- #tile:平鋪方式
:環形的圓心y座標
- ##4)RadialGradient(環形渲染)
public RadialGradient (float x, float y, float radius, int[] colors, float[] positions, Shader.TileMode tile);- 實現某一區域內顏色的環形漸層效果,參數依序為:
- x
- :環形的圓心x座標
#y
radius
:環形的半徑colors
:環形漸層的顏色數組positions###:指定顏色陣列的相對位置#########tile###:平鋪方式############# ##5)SweepGradient(梯度渲染)#########public SweepGradient (float cx, float cy, int[] colors, float[] positions)############掃描渲染,就是以某個點位中心旋轉一週所形成的效果!參數依序是:###
- cx:掃描的中心x座標
- cy:掃描的中心y座標
- colors:梯度漸層的顏色陣列
- positions:指定顏色陣列的相對位置
可能從文字上我們可以簡單的知道下他們對應的一個大概作用,但我們還是寫個程式碼來 驗證下他們所起的作用,畢竟有碼(圖)有真相嗎~
2.使用程式碼範例:
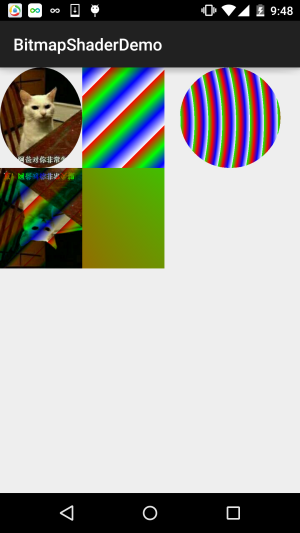
運行效果圖:

實作程式碼:
BitmapShaderView.java:
/**
* Created by Jay on 2015/11/4 0030.
*/
public class BitmapShaderView extends View {
private Bitmap mBitmap = null;
private ShapeDrawable sDrawable = null;
private Paint mPaint = null;
private int bitW = 0, bitH = 0; //Bitmap宽高
private Shader mBitmapShader = null; //Bitmap渲染
private Shader mLinearGradient = null; //线性渐变渲染
private Shader mComposeShader = null; //混合渲染
private Shader mRadialGradient = null; //环形渐变渲染
private Shader mSweepGradient = null; //梯度渲染
public BitmapShaderView(Context context) {
this(context, null);
}
public BitmapShaderView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public BitmapShaderView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_cat);
bitW = mBitmap.getWidth();
bitH = mBitmap.getHeight();
mPaint = new Paint();
//创建BitmapShader
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.MIRROR, Shader.TileMode.MIRROR);
//创建LinearGradient并设置渐变的颜色数组
mLinearGradient = new LinearGradient(0, 0, 100, 100,
new int[]{Color.RED, Color.GREEN, Color.BLUE, Color.WHITE},
null, Shader.TileMode.REPEAT);
//混合渲染,这里使用了BitmapShader和LinearGradient进行混合,可以试试其他~
mComposeShader = new ComposeShader(mBitmapShader, mLinearGradient, PorterDuff.Mode.DARKEN);
//环形渐变渲染
mRadialGradient = new RadialGradient(50, 200, 50,
new int[]{Color.GREEN, Color.RED, Color.BLUE, Color.WHITE},
null, Shader.TileMode.REPEAT);
//梯度渲染
mSweepGradient = new SweepGradient(30, 30, new int[]{Color.GREEN, Color.RED,
Color.BLUE, Color.WHITE}, null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//将图片裁剪为椭圆形
sDrawable = new ShapeDrawable(new OvalShape());
sDrawable.getPaint().setShader(mBitmapShader);
sDrawable.setBounds(0, 0, bitW, bitH);
sDrawable.draw(canvas);
//绘制线性渐变的矩形
mPaint.setShader(mLinearGradient);
canvas.drawRect(bitW, 0, bitW * 2, bitH, mPaint);
//绘制混合渲染效果
mPaint.setShader(mComposeShader);
canvas.drawRect(0, bitH, bitW , bitH * 2, mPaint);
//绘制环形渐变
mPaint.setShader(mRadialGradient);
canvas.drawCircle(bitW * 2.8f, bitH / 2, bitH / 2, mPaint);
//绘制梯度渐变
mPaint.setShader(mSweepGradient);
canvas.drawRect(bitW, bitH, bitW * 2, bitH * 2, mPaint);
}
}就那麼一百來行程式碼,就不用解釋了吧,如果覺得有疑惑的,動手試試~
3.本節程式碼下載:
本節小結:
本節為大家介紹了Paint的另一個API:Shader(圖像渲染),又讓我們的畫筆增添了一種選擇~ 如果你看到程式碼有疑惑,不懂把程式碼黏下,改改參數,就懂了~ 好的,本節就到這裡,謝謝~








