感測器專題(3)—加速度/陀螺儀感測器
本節引言:
本節繼續來扣Android中的感測器,本節帶來的是加速度感測器(Accelerometer sensor)以及 陀螺儀感測器(Gyroscope sensor),和上一節的方向感測器一樣有著x,y,z 三個軸, 還是要說一點:x,y軸的座標要跟繪圖那裡的x,y軸區分開來!感測器的是以左下角 為原點的! x向右,y向上!好的,帶著我們的套路來學本節的感測器吧!
另外,想說一點的就是我們不是專門搞這個的,就寫東西啊玩玩,見識下而已哈,很多東西
別太較真! 
PS:方向感測器其實就是利用加速度感測器和磁場感測器來取得方位的,在2.2開始就被棄用了~
1.加速度感測器(Accelerometer sensor)
1)名詞概念:
- 加速度感測器的單位:加速度(m/s^2)
- 方向感測器所獲得的加速度是:手機運動的加速度與重力加速度(9.81m/s^2)的合加速度
- 另外重力加速度是垂直向下的!
關於這個不同方向合加速度的計算好像蠻複雜的,這裡我們就不去糾結這個了! 先來看看加速度的value數組中的三個數的值吧~依舊是上節的代碼,改下感測器而已~
##水平放置:  垂直平放:
垂直平放:  垂直橫放:
垂直橫放:
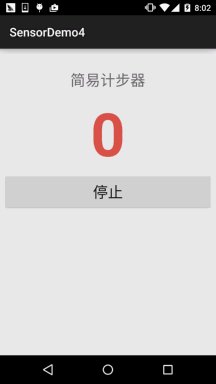
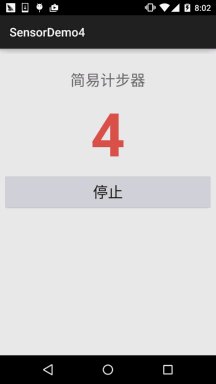
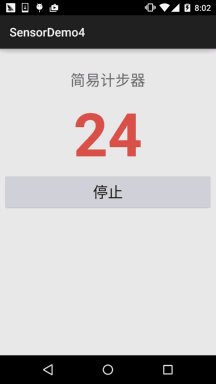
2).簡易計步器的實作
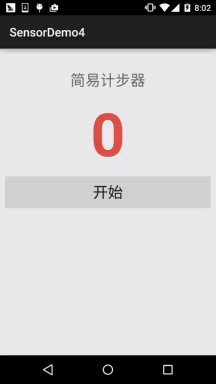
運行效果圖:

程式碼實作:
版面程式碼:activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="30dp" android:text="简易计步器" android:textSize="25sp" /> <TextView android:id="@+id/tv_step" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="5dp" android:text="0" android:textColor="#DE5347" android:textSize="100sp" android:textStyle="bold" /> <Button android:id="@+id/btn_start" android:layout_width="match_parent" android:layout_height="64dp" android:text="开始" android:textSize="25sp" /></LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements View.OnClickListener, SensorEventListener {
private SensorManager sManager;
private Sensor mSensorAccelerometer;
private TextView tv_step;
private Button btn_start;
private int step = 0; //步数
private double oriValue = 0; //原始值
private double lstValue = 0; //上次的值
private double curValue = 0; //当前值
private boolean motiveState = true; //是否处于运动状态
private boolean processState = false; //标记当前是否已经在计步
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorAccelerometer = sManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
sManager.registerListener(this, mSensorAccelerometer, SensorManager.SENSOR_DELAY_UI);
bindViews();
}
private void bindViews() {
tv_step = (TextView) findViewById(R.id.tv_step);
btn_start = (Button) findViewById(R.id.btn_start);
btn_start.setOnClickListener(this);
}
@Override
public void onSensorChanged(SensorEvent event) {
double range = 1; //设定一个精度范围
float[] value = event.values;
curValue = magnitude(value[0], value[1], value[2]); //计算当前的模
//向上加速的状态
if (motiveState == true) {
if (curValue >= lstValue) lstValue = curValue;
else {
//检测到一次峰值
if (Math.abs(curValue - lstValue) > range) {
oriValue = curValue;
motiveState = false;
}
}
}
//向下加速的状态
if (motiveState == false) {
if (curValue range) {
//检测到一次峰值
oriValue = curValue;
if (processState == true) {
step++; //步数 + 1
if (processState == true) {
tv_step.setText(step + ""); //读数更新
}
}
motiveState = true;
}
}
}
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {}
@Override
public void onClick(View v) {
step = 0;
tv_step.setText("0");
if (processState == true) {
btn_start.setText("开始");
processState = false;
} else {
btn_start.setText("停止");
processState = true;
}
}
//向量求模
public double magnitude(float x, float y, float z) {
double magnitude = 0;
magnitude = Math.sqrt(x * x + y * y + z * z);
return magnitude;
}
@Override
protected void onDestroy() {
super.onDestroy();
sManager.unregisterListener(this);
}
}好的,真的是非常簡易的計步器...上面的步數是我坐著拿手擼出來的...,畢竟寫來玩而已~ #
#
2.陀螺儀感測器(Gyroscope sensor)
1)名詞概念:
陀螺儀又叫角速度感測器,一般用來偵測手機姿態的,好像手機中的陀螺儀感應器通常都是三軸的! 體感遊戲用得最多,手機拍照防手震,GPS慣性導航,還有為APP添加一些動作感應(例如輕輕晃動手機 關閉來電鈴聲)等等,具體的可以自己去百度下~
- 陀螺儀感測器的單位:角速度(弧度/秒)radians/second
- 獲得感測器用的是:Sensor.TYPE_GYROSCOPE
他的三個值依次是沿著X軸,Y軸,Z軸旋轉的角速度,手機逆時針旋轉,角速度值為正,順時針則為負值! 常用於計算手機已經轉動的角度!這是網路上的一段程式碼~
private static final float NS2S = 1.0f / 1000000000.0f;
private float timestamp;
public void onSensorChanged(SensorEvent event)
{
if (timestamp != 0)
{
// event.timesamp表示当前的时间,单位是纳秒(1百万分之一毫秒)
final float dT = (event.timestamp - timestamp) * NS2S;
angle[0] += event.values[0] * dT;
angle[1] += event.values[1] * dT;
angle[2] += event.values[2] * dT;
}
timestamp = event.timestamp;
}透過陀螺儀感測器相鄰兩次獲得資料的時間差(dT)來分別計算在這段時間內手機延X、 Y、Z軸旋轉的角度,並將值分別累加到angle數組的不同元素上
3.本節範例程式碼下載:
SensorDemo4.zip
##本節小結:
好的,本節跟大家介紹了下加速度感應器和陀螺儀,寫了個簡易計步器, 感覺感應器沒怎麼玩過,沒什麼好寫,算了,下節就簡單的把剩下的感應器介紹下 算了,就當科普科普,以後要用到再深入研究吧~#









