Sensor Topic (2)——Direction Sensor
Introduction to this section:
In the previous section, we learned some basic concepts of sensors and learned the routines of using sensors. The sensor that this section brings to you is the usage of the direction sensor. Okay, let’s start this section~
1. The concept of three-dimensional coordinate system:
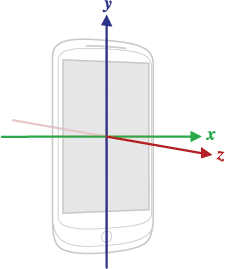
In the Android platform, The sensor frame usually uses a standard three-dimensional coordinate system to represent a value. Take this section Let’s take the direction sensor as an example. Determining a direction also requires a three-dimensional coordinate. After all, our equipment cannot last forever. They are all held horizontally. The direction value returned to us by Android is a flat array with a length of 3, including three directions. value! There is such a picture in the official API document: sensors_overview
##If you can’t understand the picture, then write down the text explanation:- X-axis direction: From left to right along the horizontal direction of the screen. If the phone is not a square, the shorter side needs to be horizontal Place, the longer sides need to be placed vertically.
- Y-axis direction: Starting from the lower left corner of the screen and pointing along the vertical direction of the screen to the top of the screen
- Z-axis direction : When placed horizontally, point in the direction of the sky
2. Three values of the direction sensorAs mentioned in the previous section, the sensor callback method: onSensorChanged Parameters of SensorEvent event, event The value type is Float[] and has at most three elements, while the direction sensor has exactly three elements, all representing degrees! The corresponding meanings are as follows:
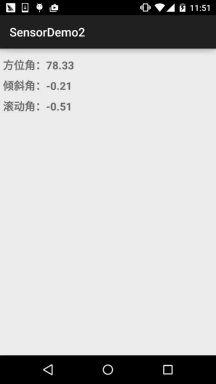
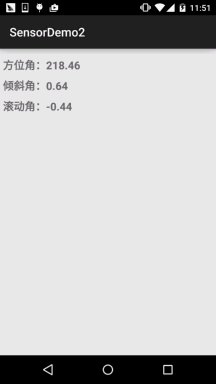
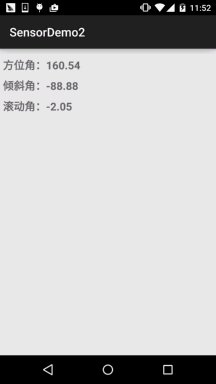
values[0]: Azimuth angle, the angle at which the mobile phone rotates around the Z axis. 0 means North, 90 means East, 180 means due south (South), and 270 means due west (West). If the value of values[0] happens to be these four values, And if the mobile phone is placed horizontally, then the current front of the mobile phone is in these four directions. You can use this to Write a compass!
values[1]: Tilt angle, the degree to which the phone is tilted, this value will change when the phone is tilted around the x-axis. value The range is between [-180,180]. If the phone is placed on the desktop and the desktop is completely horizontal, values1 should be is 0, of course few tables are absolutely horizontal. Start lifting from the top of the phone until the phone rotates 180 degrees along the x-axis (at this time the screen Countryside placed horizontally on tabletop). During this rotation process, the value of values[1] will change from 0 to -180, that is, the phone is lifted When , the value of values1 will gradually become smaller until it is equal to -180; and join to start lifting from the bottom of the phone until the phone moves along the x-axis Rotate 180 degrees. At this time, the value of values[1] will change from 0 to 180. We can use this feature of value[1] to combine value[2] to implement a flat ruler!
value[2]: Rolling angle, rolling angle along the Y-axis, the value range is: [-90,90], assuming that the mobile phone screen is placed horizontally upward On the desktop, if the desktop is flat at this time, the value of values2 should be 0. Gradually lift the phone from the left side, the value of values[2] will Gradually decrease until it is placed vertically to the phone. At this time, the value of values[2] is -90, and from the right it is 0-90; add it at the vertical position When you continue to scroll right or left, the value of values[2] will continue to change between -90 and 90!
If you don’t understand it very well, it’s okay. Let’s write a demo to verify it~
3. A simple demo helps us understand the changes of these three values:
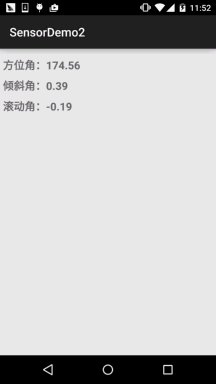
Running renderings:

Implementation code:
Layout code:activity_main .xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp"> <TextView android:id="@+id/tv_value1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="方位角" android:textSize="18sp" android:textStyle="bold" /> <TextView android:id="@+id/tv_value2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="倾斜角" android:textSize="18sp" android:textStyle="bold" /> <TextView android:id="@+id/tv_value3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="滚动角" android:textSize="18sp" android:textStyle="bold" /></LinearLayout>
MainActivity.java:
public class MainActivity extends AppCompatActivity implements SensorEventListener {
private TextView tv_value1;
private TextView tv_value2;
private TextView tv_value3;
private SensorManager sManager;
private Sensor mSensorOrientation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorOrientation = sManager.getDefaultSensor(Sensor.TYPE_ORIENTATION);
sManager.registerListener(this, mSensorOrientation, SensorManager.SENSOR_DELAY_UI);
bindViews();
}
private void bindViews() {
tv_value1 = (TextView) findViewById(R.id.tv_value1);
tv_value2 = (TextView) findViewById(R.id.tv_value2);
tv_value3 = (TextView) findViewById(R.id.tv_value3);
}
@Override
public void onSensorChanged(SensorEvent event) {
tv_value1.setText("方位角:" + (float) (Math.round(event.values[0] * 100)) / 100);
tv_value2.setText("倾斜角:" + (float) (Math.round(event.values[1] * 100)) / 100);
tv_value3.setText("滚动角:" + (float) (Math.round(event.values[2] * 100)) / 100);
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
}The code is very simple~, if you want to truly experience the changes of these three values, run it yourself Just turn the program on your phone and you’ll know~
4. An example of a simple text compass
Let’s write a simple text version of the compass to experience the experience. When the text is displayed When facing south, it means mobile phone Directly ahead is the south!
Running renderings:

Code implementation:
Customized View: CompassView.java
/**
* Created by Jay on 2015/11/14 0014.
*/
public class CompassView extends View implements Runnable{
private Paint mTextPaint;
private int sWidth,sHeight;
private float dec = 0.0f;
private String msg = "正北 0°";
public CompassView(Context context) {
this(context, null);
}
public CompassView(Context context, AttributeSet attrs) {
super(context, attrs);
sWidth = ScreenUtil.getScreenW(context);
sHeight = ScreenUtil.getScreenH(context);
init();
new Thread(this).start();
}
public CompassView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
mTextPaint = new Paint();
mTextPaint.setColor(Color.GRAY);
mTextPaint.setTextSize(64);
mTextPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawText(msg, sWidth / 4 , sWidth / 2, mTextPaint);
}
// 更新指南针角度
public void setDegree(float degree)
{
// 设置灵敏度
if(Math.abs(dec - degree) >= 2 )
{
dec = degree;
int range = 22;
String degreeStr = String.valueOf(dec);
// 指向正北
if(dec > 360 - range && dec 90 - range && dec 180 - range && dec 270 - range && dec 45 - range && dec 135 - range && dec 225 - range && dec 315 - range && dec < 315 + range)
{
msg = "西北 " + degreeStr + "°";
}
}
}
@Override
public void run() {
while(!Thread.currentThread().isInterrupted())
{
try
{
Thread.sleep(100);
}
catch(InterruptedException e)
{
Thread.currentThread().interrupt();
}
postInvalidate();
}
}
}MainActivity.java:
public class MainActivity extends AppCompatActivity implements SensorEventListener {
private CompassView cView;
private SensorManager sManager;
private Sensor mSensorOrientation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
cView = new CompassView(MainActivity.this);
sManager = (SensorManager) getSystemService(SENSOR_SERVICE);
mSensorOrientation = sManager.getDefaultSensor(Sensor.TYPE_ORIENTATION);
sManager.registerListener(this, mSensorOrientation, SensorManager.SENSOR_DELAY_UI);
setContentView(cView);
}
@Override
public void onSensorChanged(SensorEvent event) {
cView.setDegree(event.values[0]);
}
@Override
public void onAccuracyChanged(Sensor sensor, int accuracy) {
}
@Override
protected void onDestroy() {
super.onDestroy();
sManager.unregisterListener(this);
}
}This is the prototype of a very simple compass. If you are interested, you can draw it yourself. compass and pointer, and then implement a Nice looking compass~
5. Download the sample code in this section:
Summary of this section:
Okay, this section introduces you to the most commonly used direction sensor in Android, as well as its simple usage, and I wrote an example of a compass. To complete the compass, we only use one value[0] and use the other two We can also use it to measure whether a certain place is lying flat, that is, to make a level ruler. If you have time, you can write one for fun~ Okay, that’s it, thank you~