SeekBar(拖曳條)
本節引言:
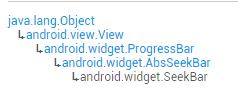
本節我們繼續來學習Android的基本UI控制項中的拖曳條-SeekBar,相信大家對他並不陌生,最常見的 地方就是音樂播放器或是影片播放器了,音量控製或是播放進度控制,都用到了這個SeekBar,我們 先來看看SeekBar的類別結構,來到官方文件:SeekBar
#嘿嘿,這玩意是ProgressBar的子類別耶,也就是ProgressBar的屬性都可以用咯! 而他還有一個自己的屬性就是:android:thumb,就是允許我們自訂滑桿~ 好的,開始本節內容!
1.SeekBar基本用法
好吧,基本用法其實很簡單,常用的屬性無非就下面這幾個常用的屬性,Java程式碼裡只要setXxx即可:
接著要說下SeekBar的事件了,android:max="100" //滑動條的最大值
android:progress##="60 " //滑動條的當前值
android:secondaryProgress="70" //二級滑動條的進度
android:thumb = "@mipmap/sb_icon" //滑桿的drawable
SeekBar.OnSeekBarChangeListener我們只要重寫三個對應的方法:
onProgressChanged:進度改變時會觸發
onStartTrackingTouch:按住SeekBar時會觸發
onStopTrackingTouch:放開SeekBar時觸發
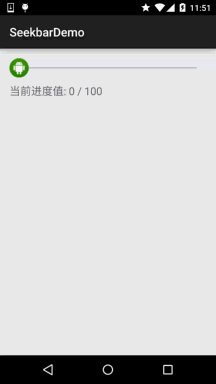
#簡單的程式碼範例:
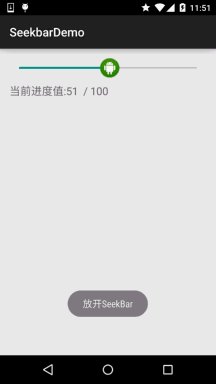
效果圖:

#實作程式碼:#
private SeekBar sb_normal;
# private TextView protected void onCreate (Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
set # bindViews();
}
private void bindViews() {
# sb_normal = (SeekBar) findViewById yId(R.id.txt_cur);
sb_normal.setOnSeekBarChangeListener ( new SeekBar.OnSeekBarChangeListener() {
@Override
# romUser) {
txt_cur.setText("當前進值:" + 進度 + 「 / 100 」 ) ;
}
@Override
Toast.makeText(mContext, "觸SeekBar", Toast.LENGTH_SHORT).show() ;
}
# @Override
# Toast.makeText(mContext, "放開SeekBar", Toast.LENGTH_SHORT).show();
## });
# }
}
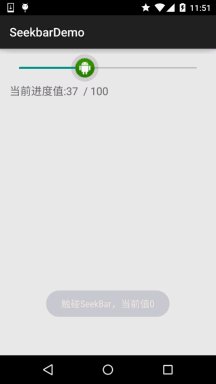
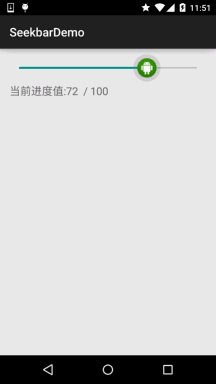
2.簡單SeekBar定制:
本來還想著自訂下SeekBar的,後來想想,還是算了,涉及到自訂View的一些東西,可能初學者並 不了解,看起來也有點難度,關於自訂View的還是放到進階那裡吧,所以這裡就只是簡單的客製化下SeekBar! 客製化的內容包括滑塊,以及軌道!
程式碼實例:
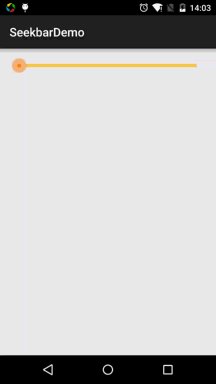
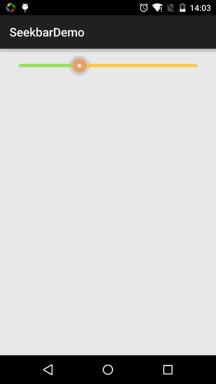
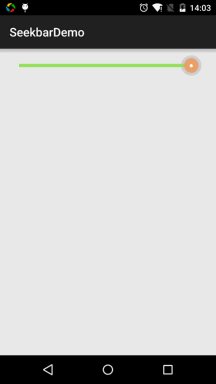
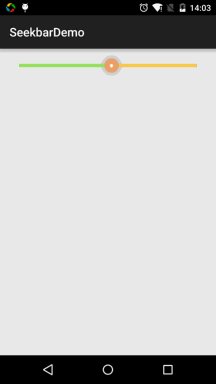
執行效果圖:

程式碼實作:1.滑桿狀態Drawable:sb_thumb.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@mipmap/seekbar_thumb_pressed"/>
<item android:state_pressed="false" android:drawable="@mipmap/seekbar_thumb_normal"/>#<able="@mipmap/seekbar_thumb_normal"/>
2.條形列Bar的Drawable:sb_bar.xml
這裡用到一個layer-list的drawable資源!其實就是層疊圖片,依序是:背景,二級進度條,當下進度:
< ;layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<solid android:color="#FFFFD042 />#lt item>
<item android:id= 「@android:id/secondaryProgress">
<clip>
:color="#FFFFFFFF" />
</shape>
</clip>
</item>
<item and <shape>
<solid android:color="#FF96E85D" />
gt;
</item>
</layer-list>
3.然後佈局引入SeekBar後,設定下progressDrawable與thumb即可!
android:id="@+id/sb_normal"
and ## android:maxHeight="5.0dp"
android:minHeight="5.0dp"
:thumb="@drawable/sb_thumb"/>
就是這麼簡單!
本節小結:
好的,關於SeekBar就到這裡,謝謝大家~