RatingBar(星級評分條)
本節引言:
上一節的SeekBar是不是很輕鬆咧,本節我們學的這個RatingBar(星級評分條)也非常簡單,相信在某寶, 買過東西的對這個應該不陌生,收到賣家的包裹,裡面很多時候會有個小紙片,五星好評返還多少元這樣, 而評分的時候就可以用到我們這個星級評分條了~先來瞅瞅官方文檔 官方文檔:RatingBar我們可以看到,這玩意和SeekBar的類別結構是一樣的,也是ProgressBar的子類別:
也就是說他同樣有用ProgressBar的相關屬性,接下來我們來探討RatingBar特有的屬性!
1.RatingBar基本上使用:
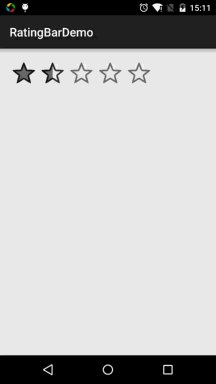
先來看看5.0的原生SeekBar長什麼樣子:

-相關屬性:
android:isIndicator:是否用作指示,使用者無法更改,預設false
android:numStars:顯示多少個星星,必須為整數
android:rating:預設分數值,必須為浮點數
android:stepSize: 評分每次增加的值,必須為浮點數
除了上面這些,還有兩種樣式供我們選擇咧,但是不建議使用,因為這兩種樣式都好醜...
他們分別是:
style="?android:attr/ratingBarStyleSmall"
style="?android:attr/ratingBarStyleIndicator"
——事件處理:只需為RatingBar設定OnRatingBarChangeListener事件,然後重寫下onRatingChanged()方法即可!
實作程式碼如下:
private RatingBar rb_normal;
@Override
# super.onCreate(savedInstanceState);
setContentView( R.layout.activity_main);
rb_normal = (RatingBar) findViewById(R.id.rb_normal);
@Override
公共無效onRatingChanged( ratingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this," r Toast.LENGTH_LONG).show();
}
});
}
}
2.客製化環節:
嘿嘿,我們很多時候不會用星星當評分標準的,我們來改改唄~ 把星星改成其他的,例如笑臉,兩個素材:


#接下來和前面的SeekBar一樣寫一個layer-list的檔案:
ratingbar_full.xml:
<layer -list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
"@mipmap/ic_rating_off1" />
<item android:id="@android:id/secondaryProgress"
:id="@android:id/progress"
android:drawable="@mipmap/ic_rating_on1" />
</layer-list>
style.xml加上這個:
</style>
#最後在佈局中的Ratingbar元件設定:
最後在版面中的Ratingbar元件設定下:
運行效果圖:

的,效果還可以哈,至於間距問題,就需要對圖片坐下處理了,就是需要切圖的時候在圖片左右預留點空格~!
本節小結:
#好的,關於RatingBar的使用就到這裡,和前面的SeekBar其實大同小異,蠻輕鬆的~嗯,謝謝~