菜單(Menu)
本節引言:
本章帶給大家的是Android中的Menu(選單),而在Android中的選單有下列幾種:
- #OptionMenu:選項選單,android中最常見的選單,透過Menu鍵來呼叫
- SubMenu:子選單,android中點擊子選單將彈出一個顯示子選單項目的懸浮框, 子選單不支援嵌套,即不能包含其他子選單
- ContextMenu:上下文選單,透過長按某個視圖元件後出現的選單,該元件需註冊上下文選單 本節我們來依依學習這幾種菜單的用法~ PS:官方文件:menus
1.OptionMenu(選項選單)
1)如何使用OptionMenu?
答:非常簡單,重寫兩個方法就好,其實這兩個方法我們在創建專案的時候就會自動產生~ 他們分別是:
- public boolean onCreateOptionsMenu(Menu menu):呼叫OptionMenu,在這裡完成選單初始化
- public boolean onOptionsItemSelected (MenuItem item):選單項目被選中時觸發,這裡完成事件處理
當然除了上面這兩個方法我們可以重寫外我們還可以重寫這三個方法:
- public void onOptionsMenuClosed(Menu menu):選單關閉會呼叫該方法
- public boolean onPrepareOptionsMenu(Menu menu):選項選單顯示前會呼叫該方法, 這裡可以進行選單的調整(動態載入選單清單)
- public boolean onMenuOpened(int featureId, Menu menu):選項選單開啟以後會呼叫這個方法
而載入選單的方式有兩種,一種是直接透過寫選單XML文件,然後呼叫:getMenuInflater().inflate(R.menu.menu_main, menu);載入選單 或透過程式碼動態添加,onCreateOptionsMenu的參數menu,呼叫add方法添加 選單,add(選單項目的組號,ID,排序號,標題),另外如果排序號是按新增順序排序的話都填0即可!
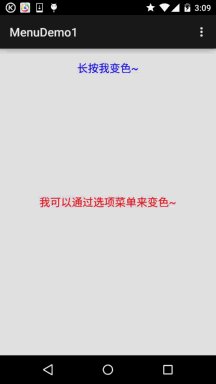
2)使用範例:
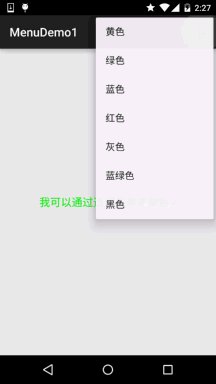
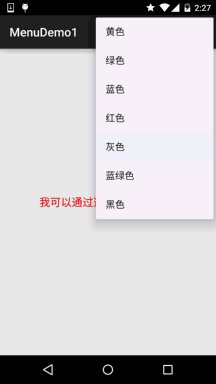
執行效果圖:

##程式碼實現:
MainActivity.java:
//1.定義不同顏色的選單項目的識別:
final private int RED = 110 final private int RED = 110 final private int ;
最終私有int 藍色= 112;
最終私有int 黃色= 113;
最終私有int 灰色= 114;
116 ;
private TextView tv_test;
@Override
protected void onCreate(BundlesavedInstance#sup. anceState);
# setContentView(R.layout .activity_main );
tv_test = (TextView) findViewById(R.id.tv_test);
}# ) {
// 膨脹菜單; 這會將項目加入操作欄(如果有)。 # # menu.add(1,BLUE,3,"藍色");
menu.add(1,YELLOW,1,"黃色");#>灰色");
menu.add(1,CYAN,6,"藍綠色");
menu.add(1,BLACK,7, true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
# //項目點擊此處處理作業欄位。 操作列將
// 自動處理 Home/Up 按鈕上的點擊,直到
// 當您在 AndroidManifest.xml 中指定父親 Activity 時。 int id = item.getItemId();
switch (id){
(Color.RED);
break;
.setTextColor(Color.GREEN);
break;
.setTextColor(Color.BLUE);
break;
_test.setTextColor(顏色.YELLOW);
break;
.GRAY);
break;
.CYAN) ;
break;
case BLACK );
break;
}
}
程式碼分析:
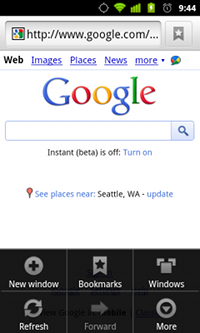
上述的程式碼非常簡單,請為大家示範了Android 5.0的中OptionMenu(選項選單)中動態新增選單, 以及事件處理,根據id判斷使用者點擊的是哪一項,然後執行對應的操作! 另外,有一點要注意的是,選項選單經過了三個階段的過渡: 在Android 2.3.x或更低版本,因為該階段大部分的機型都是帶有Menu鍵的, 此階段透過點擊Menu鍵彈出選單:

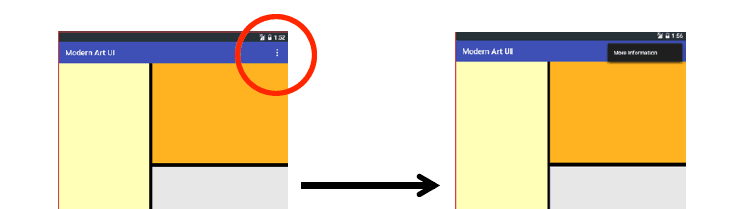
而在Android 3.0或更高的版本,則是透過3.0引入的ActionBar中的setting選單:

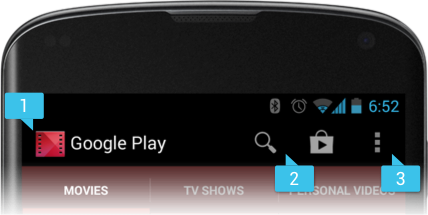
而在5.0以上的版本則是在ToolBar中的,點選後出一個溢出式的選單樣式

另外通過XML方式定義Menu的方式,我們貼個簡單的參考碼:
<menu xmlns :android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/new_game"
ic_new_game"
android:title="@string/new_game"
and? android: icon="@drawable/ic_help"
android:title="@string/help" />
#</menu>
其他的自行查閱文件哈~
2.ContextMenu(上下文選單)
一開始我們就說了,長按某個View後出現的選單,我們需要為這個View註冊上下文選單!
1)如何使用ContextMenu?
答案:使用的流程如下:
- Step 1:重寫onCreateContextMenu()方法
- Step 2:為view組件註冊上下文選單,使用registerForContextMenu()方法,參數是View
- Step 3:重寫onContextItemSelected()方法為選單項目指定事件監聽器
上面的OptionMenu我們使用了Java程式碼的方法來完成選單項目的添加,這裡我們就用XML檔的 方式來產生我們的CotnextMenu吧,另外關於使用Java程式碼來產生選單還是使用XML來產生選單, 建議使用後者來定義選單,這樣可以減少Java程式碼的程式碼臃腫,而且不用每次都用程式碼分配 id,只需修改XML檔案即可修改選單的內容,這樣在一定程度上位程式提供的了更好的解耦, 低耦合,高內聚,是吧~
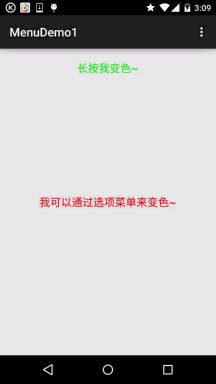
2)使用範例:
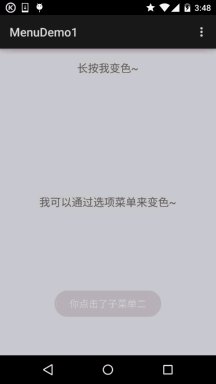
#運行效果圖:

實作程式碼:
我們先來寫選項選單的選單XML檔:
menu_context.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/ android">
<!-- 定義一組單選按鈕 -->
<!-- checkableBehavior的可選值由三個:single設定為單選,all為多重選, none為普通選項 -->
<group android:checkableBehavior="none">
andlt;item android: <item android: />
<item android:id="@+id/green" android:title="@string/font_green"/>
android:title="@string/font_red"/>
</group>
</menu>
接著我們在選項選單的那個基礎上,加入一個TextView,然後加上下面一些東西:
tv_context = (TextView) findViewById(R.id .tv_context);
registerForContextMenu(tv_context);
//重寫與ContextMenu相關方法
reateContextMenu( ContextMenu menu, View v,
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.men u_context menu, v, menuInfo);
}
# //上下文選單點擊是觸發此方法
@Override
itch (item. getItemId()) {
case R.id.blue:
break;
case R.id.green:
.GREEN);
break;
Color(Color.RED);
break;
}
好的,就是那麼簡單~可以為多個View設定上下文,switch(v.getId)你懂的~ 另外,和等下要講的子選單一樣,上下文選單都無法顯示圖示!
3.SubMenu(子選單)
所謂的子選單只是在<**item**>中又嵌套了一層<**menu* *>而已
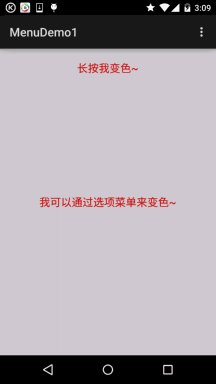
程式碼範例:
執行效果圖

實作程式碼:
編寫子選單的Menu檔案:menu_sub.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/submenu" android :title="子選單使用示範~">
<menu>
<) <item android:id="@+id/one 「 android:title = "子選單一"/>
<item android: <item android: id="@+id/three" android:title = "子選單三"/>
</>
#group> /menu>
接著我們改下上面上下文選單的兩個方法的內容,換上下面的程式碼:
ContextMenu.ContextMenuInfo menuInfo) {
//子選單部分:
MenuInflater inflator = new Me super.onCreateContextMenu(menu, v, menuInfo );
}
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
Toast.makeText(MainActivity .this,"你點選了子選單一",Toast.LENGTH_SHORT).show();
break;
item.setCheckable(true);
Toast .makeText(MainActivity.this,"你點擊了子選單二",Toast.LENGTH_SHORT).show();
Toast.makeText(MainActivity.this ,"你點選了子選單三",Toast.LENGTH_SHORT).show();
item.setCheck }
return true;
}
好的,灰常簡單是吧,另外,如果你想在Java程式碼中加入子選單的話,可以呼叫addSubMenu()
例如:SubMenu file = menu.addSubMenu("檔案") ;file還需要addItem新增選單項目哦!
4.PopupMenu(彈出式選單)
一個類似PopupWindow的東東,他可以很方便的在指定View下顯示一個彈出式選單,而且 他的選單選項可以來自於Menu資源,下面我們寫個簡單的範例來使用下這個東東~
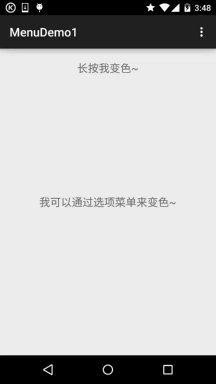
使用範例:
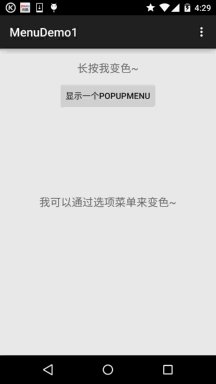
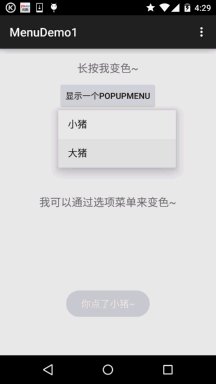
運行效果圖:

實作程式碼:
#選單資源檔:menu_pop.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/lpig" android:title="小豬" />
<item android:id="@+id/bpig" android:title=" android:title=" 大豬" />
</menu>
在佈局中新增一個按鈕,然後新增點擊事件:
MainActivity.java:
@Override
PopupMenu popup = new PopupMenu(MainActivity.this,b tn_show_menu);
popup.getMenuInflater().inflate(R.menu.menu_pop, popup.getMenu() (new PopupMenu.OnMenuItemClickListener() {
nuItemClick( MenuItem item) {
switch (item.get case R.id.lpig:
乾杯。 LENGTH_SHORT).show();
break;
case R.id.bpig:
Toast.makeText(MainActivity.this,"你點了大豬~",
Toast.LENGTH_SHORT) .展示();###break;
}
return true;
}
});
popup.show();
}
});
非常簡單,新技能get了沒?
5.範例程式碼下載
MenuDemo1.zip
#本節小結:
好的,本節給大家介紹了Android中的三種選單,選項選單,上下文選單以及子選單,最後 也講解了一個PopupMenu的控件,這裡只示範了基本的用法,其他屬性可自行查閱文檔, 文件才是最好的老師~嗯,就說這麼多,謝謝,對了今天國慶,祝大家國慶玩得開心!








