Android Http請求頭與回應頭的學習
本節引言:
上節中我們對Android涉及的網路程式設計進行了了解,也學習了下Http的基本概念,而本節我們 要學習的是Http的請求頭與回應頭,當然,可以把也可以把這節看作文檔,用到的時候來查查 即可!
1.HTTP請求之訊息頭:
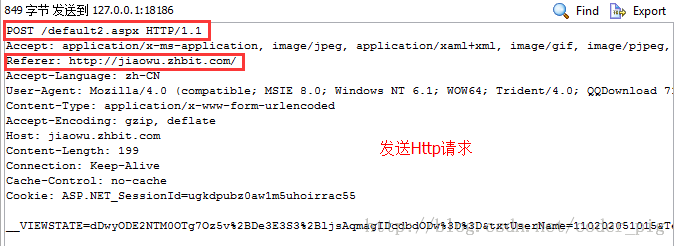
這裡貼下上一節給出的圖,根據下面給出的表,大家自己感受下相關請求頭的作用吧: PS:第一行是請求行:請求方式 + 資源名稱 + HTTP協定版本號,另外請求頭只是給服務端的一個 訊息而已或是說一個簡單,至於怎麼處理,還是由服務端來決定的!
HTTP Request Header請求頭資訊對照表:
##請求發送的日期和時間# Date: Tue, 15 Nov 2010 08:12:31 GMT請求的特定的伺服器行為 Expect: 100-continue發出要求的使用者的EmailFrom: user@email.com 指定要求的伺服器的網域名稱和連接埠號碼Host: www.zcmhi.com只有請求內容與實體相符才有效If-Match: "737060cd8c284d8af7ad3082f209582d"如果要求的部分在指定時間之後被修改則請求成功,未被修改則傳回304程式碼If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT如果內容未改變返回304代碼,參數為服務器先前發送的Etag,與服務器回應的Etag比較判斷是否改變If-None-Match: "737060cd8c284d8af7ad3082f209582d"如果實體未改變,伺服器發送客戶端遺失的部分,否則發送整個實體。參數也為Etag##只在實體在實體指定時間後未被修改才要求成功If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT限制訊息通過代理程式和網關傳送的時間Max-Forwards: 10#用來包含實作特定的指令Pragma: no-cache連接到代理程式的授權憑證Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ==只要求實體的一部分,指定範圍Range: bytes=500-999先前網頁的位址,目前請求網頁緊接著其後,即來路Referer: http://blog.csdn.net/coder_pig| Header | 解釋 | 範例 |
|---|---|---|
| Accept | 指定客戶端能夠接收的內容類型 | Accept: text/plain, text /html |
| Accept-Charset | #瀏覽器可以接受的字元編碼集。 | Accept-Charset: iso-8859-5 |
| #Accept-Encoding | 指定瀏覽器可以支援的網頁伺服器返回內容壓縮編碼類型。 | Accept-Encoding: compress, gzip |
| #Accept-Language | 瀏覽器可接受的語言 | Accept-Language: en,zh |
| Accept-Ranges | 可以要求網頁實體的一個或多個子範圍欄位 | Accept-Ranges: bytes |
| Authorization | HTTP授權的授權憑證 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定要求和回應遵循的快取機制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久連線。 (HTTP 1.1預設為持久連線) | Connection: close |
| #Cookie | HTTP請求發送時,會儲存在該請求網域下的所有cookie值一起傳送給web伺服器。 | Cookie: $Version=1; Skin=new; |
| #Content-Length | 要求的內容長度 | Content-Length: 348 |
| Content-Type | 要求的與實體對應的MIME資訊 | # Content-Type: application/x-www-form-urlencoded |
| #Date | ||
| #Expect | ||
| From | ||
| Host | ||
| If-Match | ||
| #If-Modified-Since | ||
| If-None-Match | ||
| If-Range | If-Range: "737060cd8c284d8af7ad3082f209582d" | |
| If-Unmodified-Since | ##If-Unmodified-Since | |
| If-Unmodified-Since | ||
| #Max-Forwards | ||
| Pragma | ||
| #Proxy-Authorization | ||
| Range | ||
| Referer | ||
| ##TE | 用戶端願意接受的傳輸編碼,並通知伺服器接受接受尾加頭訊息 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向伺服器指定某種傳輸協定以便伺服器轉換(如果支援) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent的內容包含發出要求的使用者資訊 | User-Agent: Mozilla/5.0 (Linux; X11 ) |
| Via | 通知中間網關或代理伺服器位址,通訊協定 | Via: 1.0 fred, 1.1 nowhere. com (Apache/1.1) |
2.HTTP響應之回應頭:
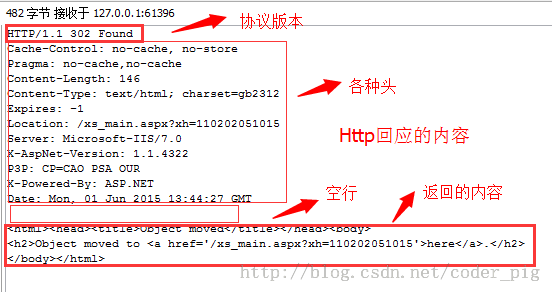
同樣給出上節的圖: PS:第一行依序是:協定版本號 狀態碼 302表示這裡沒有,但是另外一個地方有,透過Location頁面重定向了
HTTP Responses Header 回應頭資訊對照表:
在整個回傳體中本部分的位元組位置Content-Range:bytes 21010-47021/47022傳回內容的MIME類型Content-Type: text/html; charset=utf-8原始伺服器訊息發出的時間Date: Tue, 15 Nov 2010 08:12:31 GMT請求變數的實體標籤的目前值ETag: "737060cd8c284d8af7ad3082f209582d"| #Header | 解釋 | #範例 |
|---|---|---|
| ##Accept-Ranges | #表示伺服器是否支援指定範圍請求及哪種類型的分段請求 | Accept -Ranges: bytes |
| Age | #從原始伺服器到代理快取所形成的估算時間(以秒計,非負) | Age: 12 |
| Allow | #對某網路資源的有效的請求行為,不允許則回傳405 | Allow: GET, HEAD |
| Cache-Control | 告訴所有的快取機制是否可以快取及哪種類型 | Cache-Control: no-cache |
| Content-Encoding | web伺服器支援的傳回內容壓縮編碼類型 | Content-Encoding: gzip |
| Content-Language | 回應體的語言 | Content-Language: en,zh |
| Content-Length | 回應體的長度 | Content-Length: 348 |
| #Content-Location | 請求資源可取代的備用的另一個位址 | Content-Location: /index.htm |
| Content-MD5 | 傳回資源的MD5校驗值 | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | ||
| Content-Type | ||
| #Date | ||
| ETag | ||
| ########################################################################################## ####Expires#########回應過期的日期和時間######Expires: Thu, 01 Dec 2010 16:00:00 GMT############ ####Last-Modified#########請求資源的最後修改時間######Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT######## ########Location### | 用來重定向接收者到非請求URL的位置來完成請求或識別新的資源 | Location: http://blog.csdn.net/coder_pig |
| Pragma | 包含實作特定的指令,它可套用到回應鏈上的任何接收方 | Pragma: no-cache |
| Proxy-Authenticate | 它指出認證方案和可套用到代理程式的該URL上的參數 | Proxy-Authenticate: Basic |
3.程式碼驗證回應頭的作用:
好了,看了那麼多概念的東西,不動動手怎麼行呢?是吧,那我們就寫一些簡單的程式碼來驗證一些 常用的響應頭的作用吧,以便加深我們的了解,這裡的話服務端就用最簡單的Servlet來實現,如果不會 Java Web的朋友只要將程式碼拷一拷,設定下web.xml,把Servlet的類別名稱扣上,例如:
FirstServletcom.jay.server.FirstServletFirstServlet/FirstServlet
改成對應的類別名稱即可!
1)透過Location實作頁面重定向
實作程式碼:
package com.jay.http.test;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletOne extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//告诉浏览器响应码,以及重定向页面
resp.setStatus(302);
resp.setHeader("Location", "http://www.baidu.com");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doGet(req, resp);
}
}執行結果:
當我們去訪問:http://localhost:8080/HttpTest/ServletOne的時候,我們會發現頁面跳到了百度, 接著我們用FireFox的開發者工具:可以看到我們發出的HTTP的內容:

2)透過Content-Encoding告訴瀏覽器資料的壓縮格式
#實作程式碼:
package com.jay.http.test;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.util.zip.GZIPOutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletTwo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String data = "Fresh air and sunshine can have an amazing effect on our feelings. "
+ "Sometimes when we are feeling down, all that we need to do is simply to go "
+ "outside and breathe. Movement and exercise is also a fantastic way to feel better. "
+ "Positive emotions can be generated by motion. So if we start to feel down,"
+ " take some deep breathes, go outside, feel the fresh air, "
+ "let the sun hit our face, go for a hike, a walk, a bike ride, "
+ "a swim, a run, whatever. We will feel better if we do this.";
System.out.println("原始数据长度:" + data.getBytes().length);
// 对数据进行压缩:
ByteArrayOutputStream bout = new ByteArrayOutputStream();
GZIPOutputStream gout = new GZIPOutputStream(bout);
gout.write(data.getBytes());
gout.close();
// 得到压缩后的数据
byte gdata[] = bout.toByteArray();
resp.setHeader("Content-Encoding", "gzip");
resp.setHeader("Content-Length", gdata.length + "");
resp.getOutputStream().write(gdata);
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
};
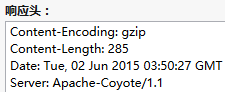
}執行結果:

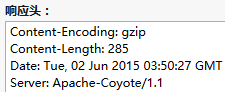
#控制台輸出:

#瀏覽器輸出:

這個gzip壓縮字串對於簡單的字串壓縮,效率不高,例如小豬本來寫的是一個靜夜詩的字串, 後來發現壓縮後的大小,竟然比原先的還要大=-=...
3)經由content-type,設定傳回的資料型別
#服務端回傳的有時可能是一個text/html,有時可能是一個image/jpeg,又或者是一段影片video/avi 瀏覽器可以根據這個對應的資料類型,然後以不同的方式顯示資料!好吧,這裡我們來弄一個讀PDF的
實作程式碼:
package com.jay.http.test;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletThree extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setHeader("content-type", "application/pdf");
InputStream in = this.getServletContext().getResourceAsStream("/file/android编码规范.pdf");
byte buffer[] = new byte[1024];
int len = 0;
OutputStream out = resp.getOutputStream();
while((len = in.read(buffer)) > 0)
{
out.write(buffer,0,len);
}
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws
ServletException ,IOException
{
doGet(req, resp);
};
}運行結果:
#在瀏覽器輸入:http://localhost:8080/HttpTest/ServletThree
好噠,果然可以讀到PDF了,對了,這個PDF我已經丟在webroot的file目錄下,不然會報空指針哦~:
當然,你也可以試著去播放一段音樂或視頻,只需修改下content-type這個參數而已
下面順便給出個HTTP Content- type的對照表吧: HTTP Content-type的對照表

4)透過refresh回應頭,讓瀏覽器隔幾秒後跳到別的頁面
恩呢,一般我們可能有這樣的需求,例如每隔幾秒刷新一次頁面,又或者載入某個頁面幾秒鐘後 又跳轉至另一個頁面,那麼refresh可以滿足你的需求~
實作程式碼:
package com.jay.http.test;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletFour extends HttpServlet {
public int second = 0;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//1.浏览器每隔2秒定时刷新页面
// resp.setHeader("refresh", "2");
// resp.getWriter().write(++second + "");
// System.out.println("doGet方法被调用~");
//2.进入页面5s后,然页跳到百度~
resp.setHeader("refresh", "5;url='http://www.baidu.com'");
resp.getWriter().write("HE HE DA~");
}
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException ,IOException
{
doGet(req, resp);
};
}運行結果:
- 1的話每隔2秒刷新一次頁面,我們可以看到顯示的數字是遞增的,另外doGet方法也一直被調用, 說明頁面真的是刷新的!
- 2的話進入頁面後5s,就自己跳到百度了~
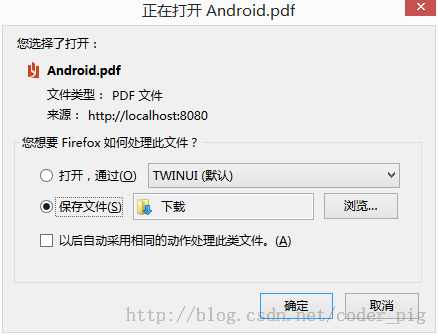
#5)透過content-dispostion回應頭,讓瀏覽器下載文件
這個很簡單,我們只要把③中設定Content-type的一行去掉,然後加上:resp.setHeader("content-disposition", "attachment;filename=Android .pdf");
實作程式碼:
package com.jay.http.test;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class ServletFive extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
resp.setHeader("content-disposition", "attachment;filename=Android.pdf");
InputStream in = this.getServletContext().getResourceAsStream("/file/android编码规范.pdf");
byte buffer[] = new byte[1024];
int len = 0;
OutputStream out = resp.getOutputStream();
while((len = in.read(buffer)) > 0)
{
out.write(buffer,0,len);
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
doGet(req, resp);
}
}執行結果:

本節小結:
本節介紹了Http中的請求頭和回應頭,也寫了幾個關於回應頭調瀏覽器的一些範例, 相信經過本章,大家對於Http協定更加了解了,下節我們來學習Android給我們提供的Http 請求方式:HttpURLConnection!好的,本節就到這裡,謝謝~ 對了,本節demo下載:下載 HttpTest.zip