Things to learn about Android network programming and Http protocol learning
Introduction to this section:
Unknowingly, we finally came to the chapter of Android network programming. The previous games we played were all single-player, which must not be enough, right? At the beginning of this section, we will learn some things related to Android network programming: What is Android network programming for? HTTP protocol To learn, use the built-in Json parsing class to parse Json, several common methods of XML parsing, HttpUrlConnection and The use of HttpClient, file upload and download; the use of WebService, the use of WebView, Socket communication, etc.!
In addition, we are the client, the content of the server is not within our scope, and Xiaozhu is not good at it. Our minimum requirement is: Be able to master the ability to obtain and parse the data fed back by the server! Okay, without further ado, let’s start this section!
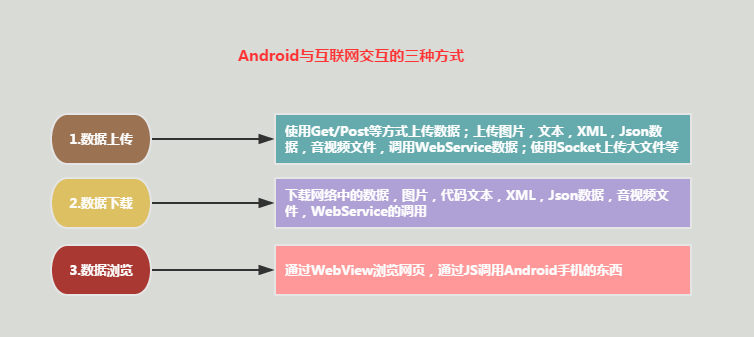
Three ways for Android to interact with the Internet
##2. First introduction to Http protocol
In actual development, when we deal with the server, we generally use communication based on the Http protocol, so it is very important to learn the Http protocol well. What's important, of course, is that we don't need to pay too much attention to the details, just have a general understanding! These are all conceptual things!
1) What is the Http protocol?
Answer: hypertext transfer protocol (Hypertext Transfer Protocol), an application layer protocol of the TCP/IP protocol, used for Define the process of exchanging data between WEB browser and WEB server. After the client connects to the web server, if it wants to obtain the web server A certain web resource in a server needs to comply with a certain communication format. The HTTP protocol is used to define the format for communication between the client and the web server.2) The difference between Http 1.0 and Http 1.1
Answer: 1.0 protocol, after the client establishes a connection with the web server, it can only obtain one web resource! The 1.1 protocol allows the client to obtain multiple web resources on one connection after establishing a connection with the web server!3) The underlying workflow of the Http protocol:
Answer: We first need to know two nouns:Then comes the concept of
- SYN (synchronous): The handshake signal used when TCP/IP establishes a connection
- ACK(Acknowledgement): Confirmation character to confirm that the data sent has been accepted correctly
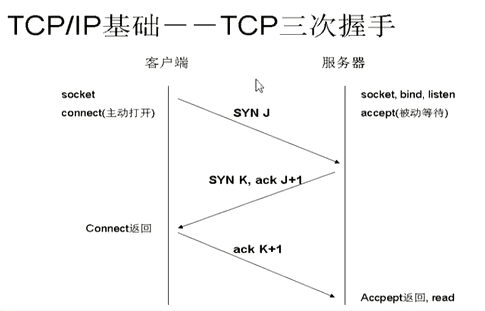
TCP/IP three-way handshake:
The client sends a syn packet (syn = j) to the server, enters the SYN_SEND state, and then waits for the server ConfirmThe server receives the syn packet, confirms the client's syn (ack = j + 1), and at the same time sends a SYN packet (syn=k) to itself, That is, the SYN + ACK packet, the server enters the SYN_RECV state The client receives the SYN + ACK packet and sends the confirmation packet ACK (ack = k +1) to the server. After the sending is completed, the client and the server Enter the ESTABLISHED state, complete the three-way handshake, and then the two start transmitting data
If it is not clear yet, let’s look at the diagram of the three-way handshake:
Understood, right? Then let’s take a look at a process of Http operation:
- The user clicks on the url (hyperlink) on the browser , the web browser establishes a connection with the web server
- After establishing the connection, the client sends a request to the server. The format of the request is: Uniform Resource Identifier (URL) + protocol version number (usually 1.1) + MIME information (multiple message headers) + a blank line
- After the server receives the request, it will give corresponding return information and return format for: Protocol version number + status line (processing result) + multiple information headers + blank lines + entity content (such as returned HTML)
- The client receives the information returned by the server, displays it through the browser, and then communicates with the service end is disconnected; of course if If an error occurs in a certain step, the error message will be returned to the client and displayed, such as: the classic 404 error!
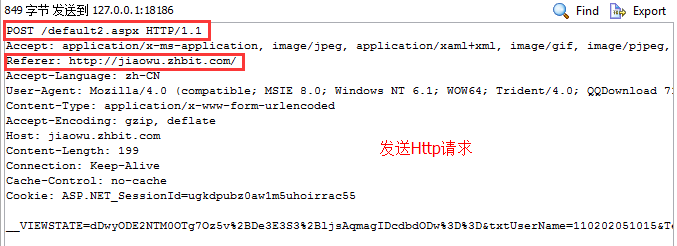
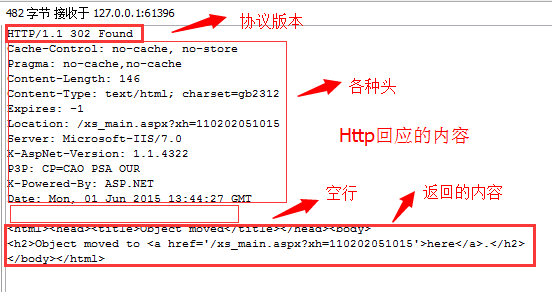
If the above process is not clear, we can use HttpWatch or firefox to capture the package: PS: The test website is the academic administration system of Xiaozhu’s school. After entering the account and password and requesting login, we can see the following information:
Content contained in the HTTP request:
Contents included in the HTTP response:
This is clear at a glance, right?
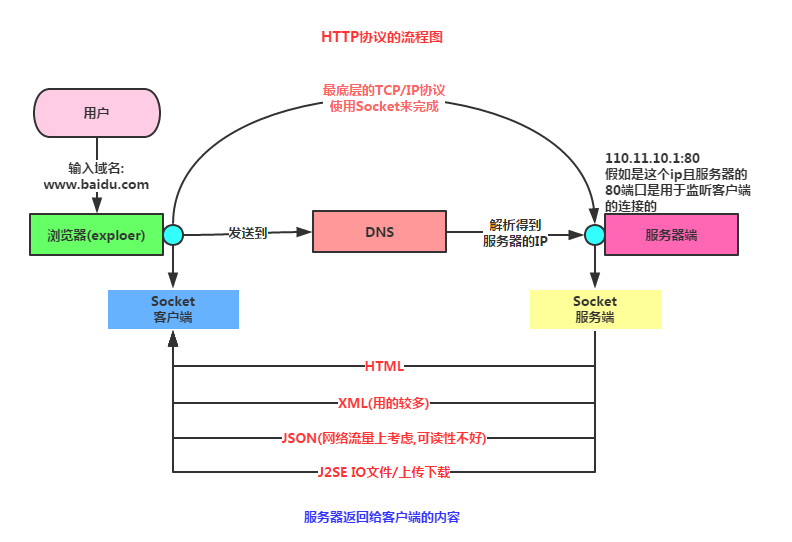
4) Business process of Http protocol

5) Several request methods of Http
Actual development The methods we use more frequently are Get and Post, but other request methods may also be used in actual development, such as PUT. This is used in Xiaozhu’s actual projects. For your convenience, let’s list all the request methods:
- Get: Request to obtain the information identified by the Request-URI Resource
- POST: Append new data after the resource identified by Request-URI
- HEAD Request to obtain the resource identified by Request-URI Resource response information header
- PUT: Request the server to store a resource and use Request-URI as its identifier
- DELETE: Request the server to delete the Request -The resource identified by the URI
- TRACE: Requests the server to send back the received request information, mainly used for testing or diagnosis
- CONNECT: Reserved Future use
- OPTIONS: Request to query the performance of the server, or query resource-related options
6) Comparison between Get and Post
Of course we have to compare the two most commonly used ones!
- GET: After the requested URL address, the data handed to the server is brought in the form of ?, and multiple data are separated by &. But the data capacity usually cannot exceed 2K, for example: http://xxx?username=…&pawd=… This is GET
- POST: This can be included in the requested entity content. The server sends data, and there is no limit on the number of transmissions
- Another point to note is that both of these things send data, but the sending mechanism is different. Don’t believe what is said on the Internet. "GET obtains server data, and POST sends data to the server"!! In addition, GET security is very low, and Post security is high. However, the execution efficiency is better than the Post method. We use GET when querying, and POST when adding, deleting, or modifying data! !
7) Http status code collection
Of course, these status codes are only for reference. In fact, the decision-making power lies with the server. (Backend) At hand, one solution is to request, What the server returns to us is status, or another method. It is best used when the application does not need to have multiple language versions. It returns directly. Give us a string of JSON of the result information, and we can just display it directly, so we can be a lot less lazy! Below is a collection of status codes for reference: Just download it:
- 100~199: The request is successfully accepted, the client needs to submit the next request to complete the entire process
- 200: OK, the client request is successful
- 300~399: The requested resource has been moved to a new address (302, 307, 304)
- 401: The request is not authorized, the status code must be changed together with the WWW-Authenticate header field
- 403: Forbidden, the server received the request, but refused to provide the service
- 404: Not Found, the requested resource does not exist, needless to say this
- 500: Internal Server Error, an unexpected error occurred in the server
- 503: Server Unavailable, the server is currently unable to process client requests and may return to normal after a period of time
8) Characteristics of Http protocol
Conceptual stuff, just know it, don’t memorize it, just copy and paste from Baidu Encyclopedia:
1. Support client/server mode.
2. Simple and fast: When a client requests a service from the server, it only needs to transmit the request method and path. Commonly used request methods include GET, HEAD, POST. Each method specifies a different type of contact between the client and the server. Due to the simplicity of the HTTP protocol, the program size of the HTTP server is small and the communication speed is very fast.
3. Flexible: HTTP allows the transmission of any type of data object. The type being transferred is marked by Content-Type.
4. No connection: The meaning of no connection is to limit each connection to only process one request. After the server has processed the client's request, After receiving the response from the client, the connection is disconnected. This method saves transmission time.
5. Stateless: The HTTP protocol is a stateless protocol. Stateless means that the protocol has no memory ability for transaction processing. The lack of status means that if subsequent processing requires the previous information, it must be retransmitted, which may result in an increase in the amount of data transferred per connection. On the other hand, the server responds faster when it does not need previous information.
PS: The OSI seven-layer protocol and the TCP four-layer model will not be explained in the basic series~ If you are interested, you can learn about it yourself!
Summary of this section:
This section explains the tools we need to complete in Android development related to the network, as well as the Http protocol Related concepts, I believe everyone already has a vague image of the interaction between the Android mobile terminal and the server. Let’s study it in the next section. Request headers and response headers of Http protocol! That’s it for this section, thank you~