GridLayout(網格佈局)
本節引言
今天要介紹的佈局是Android 4.0以後引入的一個新的佈局,和前面所學的TableLayout(表格佈局) 有點類似,不過他有很多前者沒有的東西,也更加好用,
#可以自己設定佈局中元件的排列方式
#可以自訂網格佈局有多少行,多少列
可以直接設定元件位於某行某列
可以設定組件橫跨幾行或幾列
另外,除了上述內容外,本節還會給大家使用gridLayout時會遇到的問題,以及如何解決低版本 sdk如何使用GridLayout的方法!接下來就開始本節的課程吧!
相關屬性總結圖
2.使用實例:計算器佈局的實作:
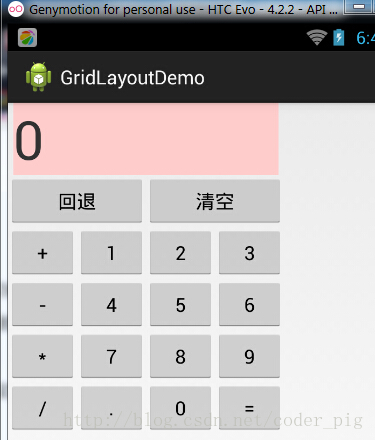
執行效果圖:

實作程式碼:
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas .android.com/tools"
android:id="@+id/GridLayout1"
android:layout_width="wrap_content"
android:layout_height="wrapcontent"
# 「
android:orientation="水平"
android:rowCount="6" >
android:layout_marginLeft="5dp"
android:layout_marginRight="5dp"
android: text= 「0"
android:textSize="50sp" />
<按鈕
android:text ="回退" />
<按鈕
android:layout_columnSpan="2"
<按鈕android:text="+"/>
## <按鈕android:text="1" />
<按鈕android:text="2" />
# <按鈕android:text="2" />
<按鈕android:text="3" />
<按鈕android:text="-" //>
<按鈕android:text="4"/ >
<按鈕android:text="5"/>
<按鈕android:text=" 6" />
<按鈕android:texttext ="*" />
<Button android:text="7" />
<Button android:text="8" />
<Button android:text="9"
<Button android:text="9" /> ;
<Button android:text="/" />
<Button
>
<Button android:text="0" />
<Button android:text="=" />
#</GridLayout>/GridLayout>/GridLayout>/GridLayout>/GridLayout>/GridLayout>/GridLayout>/GridLayout>/GridLayout>/ ;
程式碼解析:程式碼很簡單,只是回退與清楚按鈕橫跨兩列,而其他的都是直接添加的,預設每個元件都是 佔一行一列,另外還有一點要注意的: 我們透過:android:layout_rowSpan與android:layout_columnSpan設定了元件橫跨 多行或多列的話,如果你要讓元件填滿橫越過的行或列的話,需要添加下面這個屬性:android:layout_gravity = "fill"! ! !就像這個計算機顯示數字的部分!
3.用法歸納:
①GridLayout使用虛細線將佈局劃分為行,列和單元格,同時也支持在行,列上進行交錯排列 ②使用流程:
step 1:先定義元件的對其方式android:orientation 水平或垂直,設定多少行與多少列
#step 2:設定元件所在的行或列,記得是從0開始算的,不設定預設每個元件佔一行一列
step 3:設定元件橫跨幾行或幾列;設定完畢後,需要在設定一個填充:android:layout_gravity = "fill"
4.使用GridLayout要注意的地方:
因為GirdLayout是4.0後才推出的,所以minSDK版本要改為14或以上的版本, 不然寫佈局程式碼的時候,這玩意就會莫名其妙地出錯,說找不到這個GridLayout, 當然,如果你要低版本相容的話,就要看下面的內容了!
5.低版sdk如何使用GridLayout:
解決方法很簡單:只需要導入v7包的gridlayout包即可! v7包一般在sdk下的:sdk\extras\android\support\v7\gridlayout目錄下 如果你沒有的話,也可以到這裡下載: gridlayout_v7_jay.rar 但是用的時候,標籤卻是這樣寫的:
<android.support.v7.widget.GridLayout>`
本節小結
關於關於GridLayout的介紹就到這裡~









