Fragment實例精講-底部導覽列+ViewPager滑動切換頁面
前三節我們分別用不同的方式實現了普通底部導覽列的效果,而本節我們將會在第二個實例的基礎上 加上ViewPager來實現滑動切換頁面的效果!大部分朋友都知道這個ViewPager是什麼東西吧,如果 不知道沒關係,下面我們簡單的來介紹一個這個控制!
1.ViewPager簡單介紹
1)是怎麼樣的一個控制項?
答案:一個頁面切換的元件,我們可以在裡面填滿多個View,然後我們可以透過觸控螢幕左右滑動 切換不同的View,和前面學習的ListView一樣,我們需要一個Adapter(適配器),將要顯示的View和 我們的ViewPager進行綁定,而ViewPager有他自己特定的Adapter-PagerAdapter!另外,Google 官方是建議我們使用Fragment來填充ViewPager的,這樣可以更加方便的生成每個Page以及管理 每個Page的生命週期!當然它給我們提供了兩個不同的Adapter,他們分別是:FragmentPageAdapter和FragmentStatePagerAdapter! 而我們這節用到的則是前者:FragmentPageAdapter! 另外要說一點的是ViewPager的快取機制: ViewPager會快取目前頁,前一頁,以及後一頁,例如有1,2,3,4這四個頁面: 當我們處於第一頁:快取1,2
——> 處於第二頁:快取 1,2,3
——> 處於第三頁:快取2,3,4 ——> 處於第四頁緩存3,4這樣!
2)使用PagerAdapter要重寫相關方法:
- #getCount( ):取得viewpager中有多少個view
- destroyItem( ):移除一個給定位置的頁面。適配器有責任從容器中刪除這個視圖。這是為了確保 在finishUpdate(viewGroup)返回時視圖能夠被移除。
- instantiateItem( ):①將給定位置的view加入到ViewGroup(容器)中,建立並顯示出來 ②回傳一個代表新增頁面的Object(key),通常都是直接回傳view本身就可以了, 當然你也可以自訂自己的key,但是key和每個view要一一對應的關係
- isViewFromObject( ):判斷instantiateItem(ViewGroup, int)函數所傳回的Key與一個頁面視圖是否為 代表的同一個視圖(即它兩個是否是對應的,對應的表示同一個View),通常我們直接寫 return view == object;就可以了,至於為什麼要這樣講起來比較複雜,後面有機會進行了解吧 看起來是ViewPager中有個儲存view狀態資訊的ArrayList,根據View取出對應資訊的吧!
PS:不一定要重寫所有方法~
2.實現效果圖以及工程目錄結構:
先來看下我們要實現的效果吧

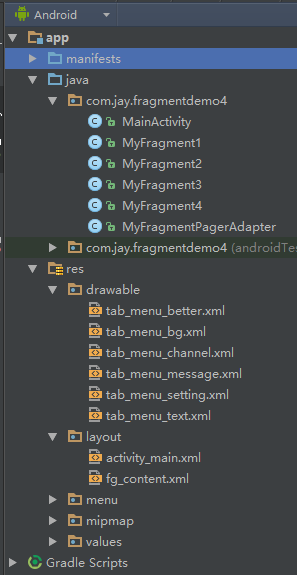
接下來看下我們的專案結構:

#3.程式碼實作:
#Step 1:相關資源檔案的準備:
PS:我們是在實作底部導覽列方法2的基礎上來寫的,所以資源檔案照搬即可! 這裡就不貼多次了~!
Step 2:寫activity_main.xml的佈局檔案:
PS:只是把前面的FrameLayout替換成:android.support.v4.view.ViewPager而已:
activity_mian.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <RelativeLayout android:id="@+id/ly_top_bar" android:layout_width="match_parent" android:layout_height="48dp" android:background="../style/images/bg_topbar"> <TextView android:id="@+id/txt_topbar" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerInParent="true" android:gravity="center" android:text="提醒" android:textColor="@color/text_topbar" android:textSize="18sp" /> <View android:layout_width="match_parent" android:layout_height="2px" android:layout_alignParentBottom="true" android:background="../style/images/div_white" /> </RelativeLayout> <RadioGroup android:id="@+id/rg_tab_bar" android:layout_width="match_parent" android:layout_height="56dp" android:layout_alignParentBottom="true" android:background="../style/images/bg_white" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_channel" style="@style/tab_menu_item" android:drawableTop="@drawable/tab_menu_channel" android:text="@string/tab_menu_alert" /> <RadioButton android:id="@+id/rb_message" style="@style/tab_menu_item" android:drawableTop="@drawable/tab_menu_message" android:text="@string/tab_menu_profile" /> <RadioButton android:id="@+id/rb_better" style="@style/tab_menu_item" android:drawableTop="@drawable/tab_menu_better" android:text="@string/tab_menu_pay" /> <RadioButton android:id="@+id/rb_setting" style="@style/tab_menu_item" android:drawableTop="@drawable/tab_menu_setting" android:text="@string/tab_menu_setting" /> </RadioGroup> <View android:id="@+id/div_tab_bar" android:layout_width="match_parent" android:layout_height="2px" android:layout_above="@id/rg_tab_bar" android:background="../style/images/div_white" /> <android.support.v4.view.ViewPager android:id="@+id/vpager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/div_tab_bar" android:layout_below="@id/ly_top_bar" /> </RelativeLayout>
Step 3:寫Fragment的佈局以及程式碼:
PS:這裡為了順便示範ViewPager的機制,特意寫成了四個Fragment !在onCreateView中列印建立Log!
fg_content.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="../style/images/bg_white" android:orientation="vertical"> <TextView android:id="@+id/txt_content" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="呵呵" android:textColor="@color/text_yellow" android:textSize="20sp" /> </LinearLayout>
#MyFragment1.java:
/**
* Created by Jay on 2015/8/28 0028.
*/
public class MyFragment1 extends Fragment {
public MyFragment1() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fg_content, container, false);
TextView txt_content = (TextView) view.findViewById(R.id.txt_content);
txt_content.setText("第一个Fragment");
Log.e("HEHE", "1日狗");
return view;
}
}其他三個照葫蘆畫瓢,換點東西就好!
Step 4:自訂FragmentPagerAdapter類別:
程式碼很簡單,只要傳遞一個FragmentManager過來,其他都在這裡完成!
/**
* Created by Jay on 2015/8/31 0031.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private final int PAGER_COUNT = 4;
private MyFragment1 myFragment1 = null;
private MyFragment2 myFragment2 = null;
private MyFragment3 myFragment3 = null;
private MyFragment4 myFragment4 = null;
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
myFragment1 = new MyFragment1();
myFragment2 = new MyFragment2();
myFragment3 = new MyFragment3();
myFragment4 = new MyFragment4();
}
@Override
public int getCount() {
return PAGER_COUNT;
}
@Override
public Object instantiateItem(ViewGroup vg, int position) {
return super.instantiateItem(vg, position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println("position Destory" + position);
super.destroyItem(container, position, object);
}
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
switch (position) {
case MainActivity.PAGE_ONE:
fragment = myFragment1;
break;
case MainActivity.PAGE_TWO:
fragment = myFragment2;
break;
case MainActivity.PAGE_THREE:
fragment = myFragment3;
break;
case MainActivity.PAGE_FOUR:
fragment = myFragment4;
break;
}
return fragment;
}
}Step 5:MainActivity的編寫:
邏輯很簡單,自己看~
MainActivity.java:##
package com.jay.fragmentdemo4;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
/**
* Created by Coder-pig on 2015/8/28 0028.
*/
public class MainActivity extends AppCompatActivity implements RadioGroup.OnCheckedChangeListener,
ViewPager.OnPageChangeListener {
//UI Objects
private TextView txt_topbar;
private RadioGroup rg_tab_bar;
private RadioButton rb_channel;
private RadioButton rb_message;
private RadioButton rb_better;
private RadioButton rb_setting;
private ViewPager vpager;
private MyFragmentPagerAdapter mAdapter;
//几个代表页面的常量
public static final int PAGE_ONE = 0;
public static final int PAGE_TWO = 1;
public static final int PAGE_THREE = 2;
public static final int PAGE_FOUR = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager());
bindViews();
rb_channel.setChecked(true);
}
private void bindViews() {
txt_topbar = (TextView) findViewById(R.id.txt_topbar);
rg_tab_bar = (RadioGroup) findViewById(R.id.rg_tab_bar);
rb_channel = (RadioButton) findViewById(R.id.rb_channel);
rb_message = (RadioButton) findViewById(R.id.rb_message);
rb_better = (RadioButton) findViewById(R.id.rb_better);
rb_setting = (RadioButton) findViewById(R.id.rb_setting);
rg_tab_bar.setOnCheckedChangeListener(this);
vpager = (ViewPager) findViewById(R.id.vpager);
vpager.setAdapter(mAdapter);
vpager.setCurrentItem(0);
vpager.addOnPageChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_channel:
vpager.setCurrentItem(PAGE_ONE);
break;
case R.id.rb_message:
vpager.setCurrentItem(PAGE_TWO);
break;
case R.id.rb_better:
vpager.setCurrentItem(PAGE_THREE);
break;
case R.id.rb_setting:
vpager.setCurrentItem(PAGE_FOUR);
break;
}
}
//重写ViewPager页面切换的处理方法
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
//state的状态有三个,0表示什么都没做,1正在滑动,2滑动完毕
if (state == 2) {
switch (vpager.getCurrentItem()) {
case PAGE_ONE:
rb_channel.setChecked(true);
break;
case PAGE_TWO:
rb_message.setChecked(true);
break;
case PAGE_THREE:
rb_better.setChecked(true);
break;
case PAGE_FOUR:
rb_setting.setChecked(true);
break;
}
}
}
} 4.程式碼下載:
FragmentDemo4:下載FragmentDemo4.zip
本節小結:
好的,上面就是底部導覽列+ ViewPager實作簡單滑動切換Fragment的實作過程了! 就說這麼多,謝謝~#








