Fragment實例精講-底部導覽列的實作(方法1)
本節引言:
在上一節我們對Fragment進行了一個初步的了解,學習了概念,生命週期,Fragment管理與 Fragment事務,以及動態與靜態載入Fragment。從本節開始我們會講解一些Fragment在實際開發 中的一些實例!而本節跟大家講解的是底部導覽列的實作!而基本的底部導覽列方法有很多種, 例如全用TextView做,或是用RadioButton,又或是使用TabLayout + RadioButton,當然複雜 的情況還是得走外層套佈局的方法!本節我們用TextView來做一個底部導覽列的效果,也熟悉 下Fragment的使用!好的,開始本節內容!
1.要實現的效果圖以及工程目錄結構:
#先看看效果圖吧:

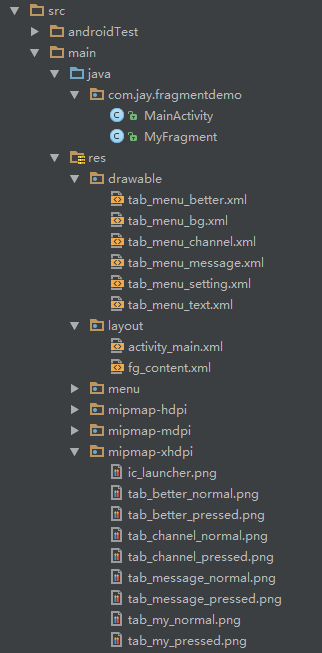
接著看看我們的工程的目錄結構:

2.實現流程:
Step 1:寫下底部選項的一些資源檔案
我們從圖上可以看到,我們底部的每一項點擊的時候都有不同的效果是吧! 我們是透過是否selected來判定的!我們要寫的資源文件有:首先是圖片,然後是文字,接著是背景!
圖片Drawable資源:tab_menu_channel.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@mipmap/tab_channel_pressed android:state_selected=" true" />
<item android:drawable="@mipmap/tab_channel_normal" />
</selector>
tab_menu_text.xml
<item android:color="@color/text_yellow" android:state_selected="true" /> ;
<item android:color="@color/text_gray" />
</selector>
背景資源:tab_menu_bg.xml
<選取器 xmlns :android ="http://schemas.android.com/apk/res/android">
< 1c90 「 />
#
parent" />
< /形狀>
#
Step 2:編寫我們的Activity佈局
activity_main.xml:
#xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=" + id/ly_top_bar"
android:layout_width="match_parent"
android:layout_height="48dp"## android:lay
_parent"
android:layout_centerInParent="true"
android:gravity ="center"
android:textSize="18sp"
;
<瀏覽
android: layout_width="match_parent"
android:layout_height="2px"
android:layout_alignParentBottom="true"/>
and android:layout_alignParentBottom="true"
android:background="../style/images/bg_white"
android:orientation="horizontal">
android:layout_width="0dp"
## android:background="../style/images/tab_menu_bg"
安卓:drawablePadding="3dp"
android:drawableTop="@drawable/tab_menu_channel"
android:padding="5dp"
android:text="@string / tab_menu_alert"
android:textColor="@drawable/tab_menu_text"
android:layout_width="0dp"
## android:background="../style/images/tab_menu_bg"
android:drawablePadding="3dp"
android:drawablePadding="3dp"
android:drawableTop=" er"
android:padding="5dp"
android:text="@string/tab_menu_profile"
android:textColor="@drawable/tab_menu_text"
android:layout_width="0dp"
layout_weight="1"
android:background="../ style/ images/tab_menu_bg"
android:drawablePadding="3dp"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_pay"
android:textColor="@drawable/tab_menu_text"
android:layout_width="0dp"
roid:layout_weight="1"
android:background=". ./style /images/tab_menu_bg"
android:drawablePadding="3dp"
android:gravity="center"
android:padding="5dp"
android:text="@string/tab_menu_setting"
android:textSize="16sp"/>
#
android:layout_height="2px"
android:background="../style/images/div_white"
android:layout_above="@id/ly_tab_bar width="match_parent 「
android:layout_height="match_parent"
android:layout_below="@id/ly_top_bar __ android:id="@ +id/ly_content ">
#
程式碼解析:
先定義頂部標題列的樣式,48dp的LinearLayout中間加上一個TextView作為標題!
接著定義一個大小為56dp的LinerLayout對其底部,在這個裡面加入四個TextView,比例1:1:1:1, 並且設定相關屬性,接著在這個LinearLayout上加一條線段!
最後以標題列和底部導覽列為邊界,寫一個FrameLayout,寬高match_parent,用做Fragment的容器!
PS:這裡四個TextView屬性是重複的,你也可以自己抽出來,寫一個style,設定下~
Step 3:隱藏頂部導覽列
意外發現先前的在Activity中呼叫requestWindowFeature(Window.FEATURE_NO_TITLE);可以隱藏手機
自帶頂部導覽欄,但寫demo時候發現會報錯,即使這句話寫在setContentView()之前了!可能是因為
繼承的是AppCompatActivity而非Activity類別!
當然以前的getSupportActionbar().hide()隱藏掉Actionbar,但他還是會在介面上!
最後還有一個方法就是自己寫一個style,然後在AndroidManifest.xml中為Application設定這個Theme:
註:把requestWindowFeature(Window.FEATURE_NO_TITLE);放在super.onCreate(savedInstanceState);前面就可以隱藏ActionBar而不報錯。
接著AndroidManifest.xml設定下theme屬性:
PS:上述"良心代碼"由好程式設計師曹神贊助~
Step 4:創建一個Fragment的簡單佈局與類別:
fg_content.xml:
<LinearLayout xmlns:android=" http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_height="match_parent"
o 「../style/images/bg_white">
<TextView
android android: layout_height="match_parent"
android:gravity="center"
android:text=" android:textSize="20sp"/> ;
</LinearLayout>
##/** * 由 Coder-pig 創立於 2015 年 8 月 28 日 0028。 */
public class MyFragment extends Fragment {public MyFragment(String content) @Override
# public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
TextView txt_content = (TextView) view.findViewById(R .id.txt_content);
txt_content.setText(content);
return view;
}
##'
程式碼解析:
就是簡單的重寫了一個onCreateView()方法,其他方法可以按需重寫!
Step 5:寫MainActivity.java
先說說我們要考慮的一些關鍵問題:
- Fragment什麼時候初始化和add到容器中?什麼時候hide和show?
- 如何讓TextView被選取?選取一個TextView後,要做一些什麼操作?
- 剛進入MainActivity怎麼樣讓一個TextView處於Selected的狀態?
嗯,接下來一一解答上面這些問題:
- 我們選取TextView後對對應的Fragment進行判空,如果為空,初始化,並添加到容器中; 而hide的話,我們定義一個方法hide所有的Fragment,每次觸發點擊事件就先呼叫這個hideAll方法, 講所有Fragment隱藏起來,然後如果TextView對應的Fragment不為空,我們就將這個Fragment顯示出來;
- 這個我們透過點擊事件來實現,點擊TextView後先重置所有TextView的選中狀態為false,然後設定點擊的 TextView的選取狀態為true;
- 這個比較簡單,我們是透過點選事件來設定選取的,那麼在onCreate()方法裡加個觸發點擊事件的 方法不就可以了嘛~ txt_channel.performClick();
#邏輯都搞懂了,直接上程式碼咯:
#MainActivity.java:
* 由 Coder-pig 創立於 2015 年 8 月 28 日 0028。 */
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
;
private TextView txt_message;
private TextView txt_better;
private Text ment Object
private MyFragment fg1,fg2,fg3, fg4;
private FragmentManager fManager;
@Override
protected void onCreate(Bundle);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
fManager = getFragmentManager();
lick(); //模擬一次點擊,既進去後選擇第一項
}
//UI元件初始化與事件綁定
private void bindViews() {
txt_channel = (TextView ) findViewById(R.id.txt_channel);
txt_message = (TextView) findViewById(R.id.txt_s etter);
txt_setting = ( TextView) findViewById(R.id.txt_setting);
ly_content = (FrameLayout) findViewById(R.id.ly_content txt_message.setOnClickListener(this) ;
txt_better.setOnClickListener(this);
txt_setting.setOnClickListener(this);##卷 //重設所有文字的選取狀態
private void setSelected(){
txt_channel.setSelected(false);
etter.setSelected(false);
txt_setting.setSelected(false);
}
//隱藏所有Fragment
private if(fg1 != null)fragmentTransaction.hide(fg1) ;
if(fg2 != null)fragmentTransaction.hide(fg2);
if(fg3 != null)f Sharp null)fragmentTransaction.hide(fg4 );
# }
## @Override
public void onClick(View v) {
hideAllFragment(fTransaction);
switch ( v.getId()){
case R.id.txt_channel:
txt_channel.setSelected(true);
if(fg1 == null){
= new MyFragment("第一個片段");
fTransaction.add((R. fTrans.show(fg1);
##中斷;
case R.id.txt_message:
setSelected();
# txt_message.setSelected(true);
fg2 = new MyFragment("第二個Fragment");
. id.ly_content,fg2);
}else{
}
break;
setSelected();
txt_better.setSelected(true);
fg3 = new MyFragment("第三個片段");
fg3 );
}else{
fTransaction.show(fg3);
}
break;
case R.id.txt_setting:
setSelected();
txt_setting. setSelected (true);
if(fg4 == null){
fg4 = new MyFragment("第四個Fragment");
fTransaction. }else{
fTransaction.show(fg4);
## break;
}
#FragmentDemo. zip
:
FragmentDemo.zip 下載
聲明
,本程式碼只做演示,並無用於商業用途!
4.本節小結本節告訴大家如何使用一個LinarLayout + 四個TextView 實作一個底部導覽列以及 Fragment add,hide,show的邏輯~還蠻簡單的,最後要感謝小豬秘密基地的基神,B神, 還有好程式設計師曹神給我的一些指點!萬分感謝,僅以此篇紀念小豬重返裝逼界,嗯,重 回應用層,嘿嘿,本節就到這裡,謝謝~#








